- HTML Table Cell – Padding, Border, Spacing, Width, Height
- How to Add a Cell in HTML Table
- HTML Table Cell Border
- HTML Table Cell Spacing
- HTML Table Header Cell
- HTML Table Cell Background and Text Color
- Width and Height of Table Cell
- Merge or Span Table Cells over Multiple Rows or Columns
- Table Color
- Table Background Color
- Table Row Color
- Table Cell Background Color
- Table Text Color
- Table Border Color
- Table Color with CSS Classes
- HTML Table Background Color
- Background Color for the Whole Table
- Background Color of a Table Row
- Background Color of a Single Cell
- Using Classes
- Colorizing a HTML Table
- Background color of the cell
- Font color
- HTML color codes
HTML Table Cell – Padding, Border, Spacing, Width, Height
HTML table consists of rows and columns and each intersection of row and column is called a table cell. Table cells can contain text, images, links, buttons, and more. In this tutorial, we’ll explore different aspects of HTML table cells and talk about their formatting.
How to Add a Cell in HTML Table
Syntax to create a cell in the HTML table:
td> This is a Table Cell /td>
tr> td> Cell 1 /td> td> Cell 2 /td> td> Cell 3 /td> /tr>
You can add any number of cells in a table row. In the above code, I added three cells in a row.
Here below is the basic structure of the HTML table. This HTML code will create a table with 3 rows, 3 columns, and 9 table cells.
table> tr> td>Cell 1/td> td>Cell 2/td> td>Cell 3/td> /tr> tr> td>Cell 4/td> td>Cell 5/td> td>Cell 6/td> /tr> tr> td>Cell 7/td> td>Cell 8/td> td>Cell 9/td> /tr> /table>
Code Explanation:
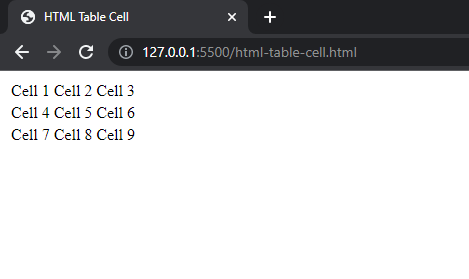
Code Output:
The above code output shows table cells that are very simple with no formatting like borders, or padding. Even it doesn’t have the look of a table because we just use HTML code. We have to use CSS styles to make it look better. But don’t worry, we’re also going to see that in this tutorial.
We have different ways to format an HTML table cell like changing cell spacing, padding, border, background color, width, height, merging cells, and more. Let’s explore them one by one with code examples.
Note: We’ll make changes to the same HTML table code given above.
HTML Table Cell Border
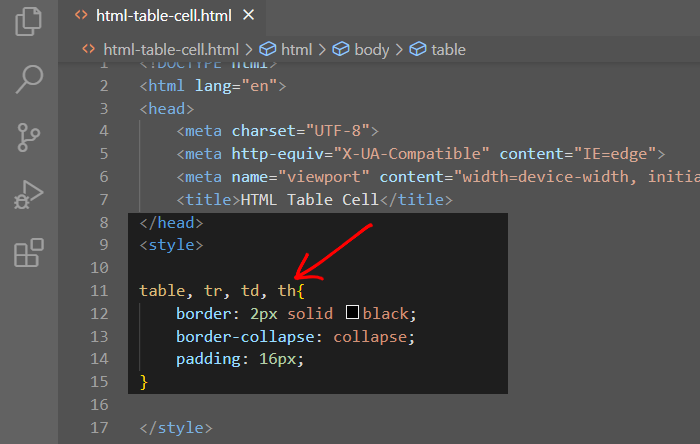
We can use CSS shorthand border property to add borders around each cell of a table. The below CSS will add 2 pixels of the border with solid weight and black color to the table cells.
> table, tr, td border: 2px solid black; > >
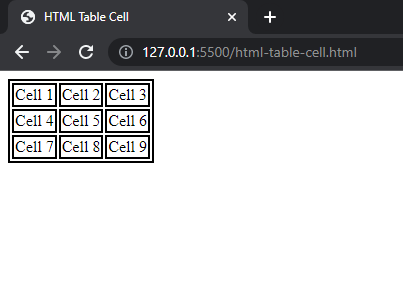
Code Output:
> table, tr, td border: 2px solid black; border-collapse: collapse; > >
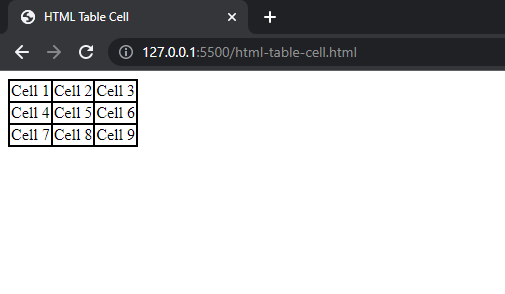
Code Output in Browser:
Another noticeable thing is cell spacing. The cells are too closed like the content of the cells is stuck. Let’s solve this problem by adding some space around the cell text.
HTML Table Cell Spacing
For this, we have CSS padding property. You can use padding and give it any value in numbers. Let’s see how.
> table, tr, td border: 2px solid black; border-collapse: collapse; padding: 16px; > >
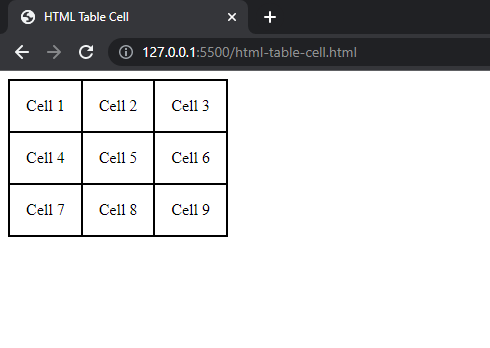
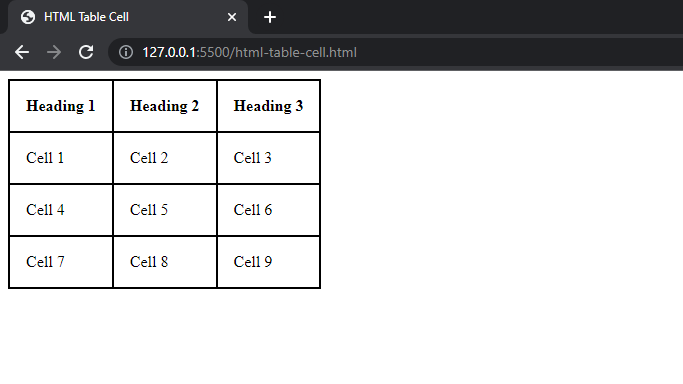
Now, each HTML table cell is looking much better than before as shown below.
HTML Table Header Cell
We use a pair of tags to define header cells in a table. Everything that goes in between tags will look bolder than the text of normal cells.
> > >Heading 1> >Heading 2> >Heading 3> > > >Cell 1> >Cell 2> >Cell 3> > > >Cell 4> >Cell 5> >Cell 6> > > >Cell 7> >Cell 8> >Cell 9> > >
Also, I also added th an element selector to my CSS code as shown below in the image. This will implement the same styles in the header of our table.
Now, you can see the difference in the below output, the header text is bolder than normal HTML table cells.
Now, what if we give our table cells a background color?
HTML Table Cell Background and Text Color
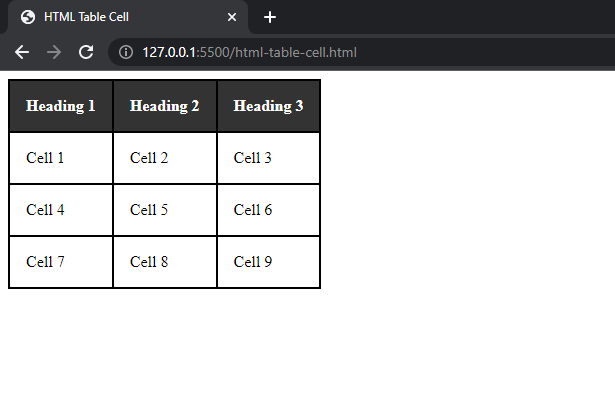
Now, what I’m going to do is, I will change the background color of just the header cells to black and its text would be white to look clear. So, let’s add some CSS.
I use the element selector that th to change the background of each table header cell.
th background-color: #333333; color: #ffffff; > Now, see the output in the browser.
You can use the background-color property to apply different backgrounds to each cell of the HTML table.
Tip: One thing that might come to your mind is that the table is aligned to the left side of your browser. What if we want to align the table in the center? For this, you can check out this tutorial about how to center an HTML table.
Width and Height of Table Cell
To set the width or height of an HTML table cell, we can use HTML width or height attributes. However, changing the width of a cell will also change the width of other cells in a column or row.
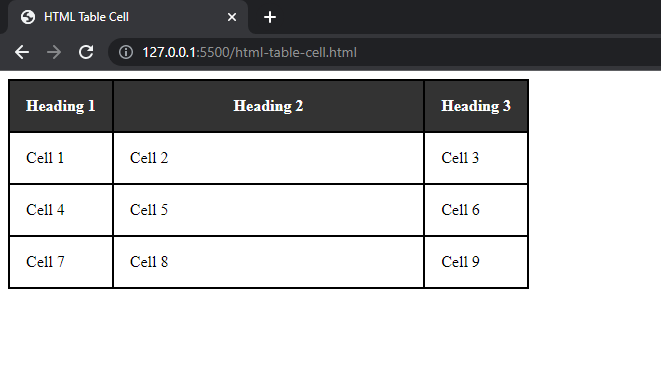
Let’s just say we want to change the width of the second cell of the table that exists in the second row. Then, you have to use inline CSS code to set the width property for the specific cell.
table> tr> th>Heading 1/th> th>Heading 2/th> th>Heading 3/th> /tr> tr> td>Cell 1/td> td style="width: 60%;">Cell 2/td> td>Cell 3/td> /tr> tr> td>Cell 4/td> td>Cell 5/td> td>Cell 6/td> /tr> tr> td>Cell 7/td> td>Cell 8/td> td>Cell 9/td> /tr> /table>
Now, the output is shown below in the image.
The other cells in the second column also have the same width.
Now, the height. The height also works in the same way, the whole row’s height will change. But this is extremely helpful in some cases like you want to show a paragraph in your table and you want to set the specific width or height for that row or column.
Merge or Span Table Cells over Multiple Rows or Columns
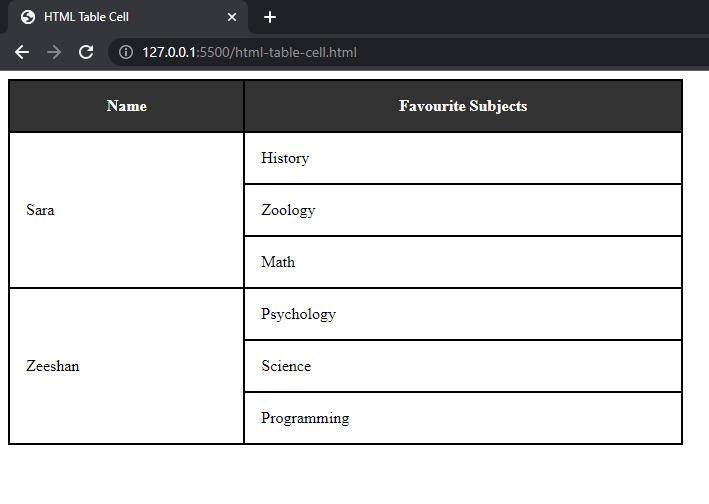
Like Excel or Google Sheets, sometimes we want to merge or span an HTML table cell over rows or columns. In HTML, we have colspan and rowspan attributes to do this job. To understand it better, I used another HTML table example that will look like this after making changes.
The above table shows students and their favorite subjects. Each student has 3 favorite subjects and every table cell that contains student’s name is span over three rows. How I did that, let’s see the code first and then understand.
table> tr> th>Name/th> th>Favourite Subjects/th> /tr> tr> td rowspan="3">Sara/td> td>History/td> /tr> tr> td>Zoology/td> /tr> tr> td>Math/td> /tr> tr> td rowspan="3">Zeeshan/td> td>Psychology/td> /tr> tr> td>Science/td> /tr> tr> td>Programming/td> /tr> /table>
In the above HTML table code, the table structure is the same, just I used rowspan attribute for that cell which I want to span and give the number of rows.
If you want to span a cell over multiple columns then the process is the same. Just use the colspan attribute for the cell that you want to span as in the code below.
table width="50%"> tr> th>Name/th> th colspan="3">Favourite Subjects/th> /tr> tr> td>Sara/td> td>History/td> td>Zoology/td> td>Math/td> /tr> tr> td>Zeeshan/td> td>Psychology/td> td>Science/td> td>Programming/td> /tr> /table>
The output is shown below that shows changes to the same table in which you can see a table cell span over multiple columns.
That’s it. This is all about HTML table cells and their formatting.
As this tutorial was focused on the cells of HTML tables. If you want to learn more, then see this tutorial about HTML Tables with Code Examples.
If you have questions regarding this tutorial then feel free to ask in the comment section below.
And don’t forget to help others by sharing this tutorial!
Table Color
This page demonstrates how to set the table color within your web pages and other HTML documents.
In HTML, table color is defined using Cascading Style Sheets (CSS). You can change the color of the whole table, part of the table (eg, table cells or table borders), and the text within the table cells.
The CSS property to use will depend on which element you’re changing the color of. For example, to change the background color, you need to use the background-color property. To change the color of the text within the table, simply use the color property.
Below are some examples of applying a table border in HTML.
Table Background Color
You can use the CSS background-color property to change the background color of the whole table.
Table Row Color
You can change the background color of a table row:
Table Cell Background Color
You can change the background color of an individual table cell:
Table Text Color
You can change the color of text within a table. To change the color of the text within the table, you need to use the color property. By the way, you don’t need to apply this element against each piece of text — you can apply it to the whole table.
In this example, I change the color of the text to black, but I also change the table header text to white:
Table Border Color
You can set a table border and change its color too. To do this, you can use the border property. You also need to specify how wide the border is and what style.
In the following example, we use CSS classes to set the border color and other properties against the table and its cells.
Table Color with CSS Classes
You should use CSS classes where ever possible when setting styles for your HTML documents. You can define these classes in an embedded style sheet or external style sheet.
Here’s an example of using an embedded style sheet to define the styles of your HTML tables. Note that the styles are set in between the opening and closing tags.
HTML Table Background Color
This page contains HTML table background color code. These are HTML codes for specifying or changing the background color of your tables within your blog or web page.
In HTML, table background color is specified using Cascading Style Sheets (CSS). In particular, you use the CSS background-color property to set the background color for your table. You can also specify a separate background color for your table rows and table cells if you like.
Background Color for the Whole Table
To change the background color of the whole table, use the background-color property against the table tag.
Background Color of a Table Row
To change the background color of a table row, you apply the same code, but to the table row in question (i.e. the tr tag).
Here we also use border-collapse:collapse; to collapse the border.
Background Color of a Single Cell
To change the background color of a single table cell, you apply the same code, but to the table cell in question (i.e. the td tag or the th tag, depending on whether the cell is a normal table data row or part of a table header).
Using Classes
The above examples use inline style sheets to set the CSS properties. This is only because it makes it easier for demonstration purposes. I strongly encourage you to use a CSS class defined in an external style sheet to set your styles. Even embedded style sheets are usually better than inline.
Here’s an example of setting the table’s background color and other properties using a CSS class.
Colorizing a HTML Table
In this post you will be shown how you can edit the font color and the background color of the cells as you wish.
In order to make a HTML table visually appealing, you can colorize it. In this post you will be shown how you can edit the font color and the background color of the cells as you wish.
For example, I added a table of the current Formula1 team standings down below. To recognize the teams more easily, I colorized the cells in the team colors.
Additionally, I changed the font color of «Ferrari» and «Red Bull» to white, in order to get a better contrast.
| Team | Points |
|---|---|
| Mercedes | 438 |
| Ferrari | 288 |
| Red Bull | 244 |
The HTML code for this table looks like this:
Team Points Mercedes 438 Ferrari 288 Red Bull 244
Background color of the cell
In order to change the background color of a cell to silver, you have to change the brackets to . After that, you enter the regular text that should be displayed in the cell.
Font color
Changing the font color to white demands changing the brackets to . In the given example this was combined with a new background color. Several attributes are seperated by blank characters:
HTML color codes
The colors in HTML can be adressed in different ways. On one hand it is possible to just name the color, like «silver» or «darkblue». This works well, but results in a relatively small color palette.
It is also possible to use HTML color codes. This way, the color can be defined exactly, like I did above with «Ferrari». In this case it is not simply «red», but the color code #DF0101. On the website HTML-Color-Codes you can get the color code for any color.