- border-right-width
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- CSS свойство border-right-width
- Синтаксис
- Пример
- Пример
- Значения
- Поддержка браузера
- border-right-width
- Объектная модель
- Браузеры
- CSS по категориям
- Селекторы
- border-right-width¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
- HTML Table Borders
- How To Add a Border
- Example
- Collapsed Table Borders
- Example
- Style Table Borders
- Example
- Round Table Borders
- Example
- Example
- Dotted Table Borders
- Example
- Border Color
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
border-right-width
The border-right-width CSS property sets the width of the right border of an element.
Try it
Syntax
/* Keyword values */ border-right-width: thin; border-right-width: medium; border-right-width: thick; /* values */ border-right-width: 10em; border-right-width: 3vmax; border-right-width: 6px; /* Global keywords */ border-right-width: inherit; border-right-width: initial; border-right-width: revert; border-right-width: revert-layer; border-right-width: unset;
Values
Defines the width of the border, either as an explicit nonnegative or a keyword. If it’s a keyword, it must be one of the following values:
Note: Because the specification doesn’t define the exact thickness denoted by each keyword, the precise result when using one of them is implementation-specific. Nevertheless, they always follow the pattern thin ≤ medium ≤ thick , and the values are constant within a single document.
Formal definition
| Initial value | medium |
|---|---|
| Applies to | all elements. It also applies to ::first-letter . |
| Inherited | no |
| Computed value | the absolute length or 0 if border-right-style is none or hidden |
| Animation type | a length |
Formal syntax
CSS свойство border-right-width
Свойство border-right-width используется для установления толщины правой границы элемента.
Толщина правой границы, а также все другие границы, могут быть установлены сокращенным свойством border или border-width.
Для установления border-right-width необходимо сначала установить свойство border-style, так как нужны границы, чтобы суметь определить их толщину.
Можно использовать border-right-style или border-style для установления стиля границы.
Данная спецификация не устанавливает точную толщину каждого ключевого слова, но всегда действует следующая последовательность: thin ≤ medium ≤ thick.
Данная спецификация не устанавливает как соединяются в углах границы, имеющие разные стили и толщины.
| Значение по умолчанию | medium |
| Применяется | Ко всем элементам, а также к ::first-letter. |
| Наследуется | Нет |
| Анимируемое | Да. Толщина границы анимируема. |
| Версия | CSS1 |
| DOM синтаксис | object.style.borderRightWidth = «5px»; |
Синтаксис
border-right-width: medium | thin | thick | length | initial | inherit;Пример
html> html> head> title>Заголовок документа title> style> p < padding: 8px; width: 50%; border-style: dotted; border-right-width: thick; > style> head> body> h2>Пример border-right-width h2> p>Установлена толщина thick для правой границы.> body> html>Другой пример, где использованы все значения свойств:
Пример
html> html> head> title>Заголовок документа title> style> body < background: #ccc; font-size: 20px; text-align: center; > main div < display: flex; align-items: center; justify-content: center; color: black; padding-top: 30px; padding-bottom: 30px; width: 200px; height: 100px; margin: 15px; font-weight: bold; border: solid; > .flex-center < display: flex; justify-content: center; > /* border-right-width example classes */ .b1 border-right-width: medium;> .b2 border-right-width: thin;> .b3 border-right-width: thick;> .b4 border-right-width: 10px;> .b5 border-right-width: initial;> .b6 border-right-width: inherit;> style> head> body> h2>Примеры значения border-right-width h2> main class="flex-center"> div class="b1"> medium div> div class="b2"> thin div> div class="b3"> thick div> main> main class="flex-center"> div class="b4"> 10px lenght div> div class="b5"> initial div> div class="b6"> inherit div> main> div> main> body> html>Значения
| Значение | Описание |
|---|---|
| medium | Устанавливает толщину medium для правой границы. Является значением по умолчанию для этого свойства. |
| thin | Устанавливает толщину thin для правой границы. Пользователь может сам установить необходимую толщину. |
| thick | Устанавливает толщину thick для правой границы. Пользователь может сам установить необходимую толщину. |
| length | Устанавливает длину правой границы. Например, 10px, 5em, 8pt, и т.д. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
border-right-width
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы справа. Для более точного значения, толщину можно указывать в пикселах или других единицах. inherit наследует значение родителя.
HTML5 CSS 2.1 IE Cr Op Sa Fx
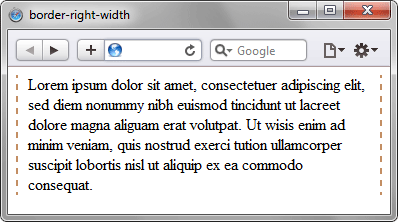
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства border-right-width
Объектная модель
[window.]document.getElementById(» elementID «).style.borderRightWidthБраузеры
Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как dashed . При толщине 2px и выше значение dotted работает корректно. Эта ошибка исправлена в IE7, но только для всех границ толщиной 1px. Если одна из границ блока имеет толщину 2px и выше, то в IE7 значение dotted превращается в dashed .
Internet Explorer до версии 7.0 включительно не поддерживает значения hidden и inherit .
Толщина границы при использовании ключевых слов thin , medium и thick в разных браузерах может несколько различаться.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
CSS по категориям
Поля
Анимация
Градиент
Скруглённые уголки
Изображения
Псевдоэлементы
Псевдоклассы
Печать
Контент
Интерфейс
Таблица
Отступы
Список
Текст
Шрифт
Форматирование
Размеры
Позиционирование
Границы
Цвет и фон
Селекторы
- Селекторы тегов
- Идентификаторы
- Классы
- Мультиклассы
- Универсальный селектор
- Вложенные селекторы
- Дочерние селекторы
- Соседние селекторы
- Родственные селекторы
- [атрибут*=»значение»]
- [атрибут~=»значение»]
- [атрибут|=»значение»]
- Селекторы атрибутов
- [атрибут=»значение»]
- [атрибут^=»значение»]
- [атрибут$=»значение»]
border-right-width¶
Свойство border-right-width устанавливает толщину границы справа от элемента.
Демо¶
- border
- border-bottom
- border-bottom-color
- border-bottom-left-radius
- border-bottom-right-radius
- border-bottom-style
- border-bottom-width
- border-collapse
- border-color
- border-image
- border-image-outset
- border-image-repeat
- border-image-slice
- border-image-source
- border-image-width
- border-left
- border-left-color
- border-left-style
- border-left-width
- border-radius
- border-right
- border-right-color
- border-right-style
- border-right-width
- border-style
- border-top
- border-top-color
- border-top-left-radius
- border-top-right-radius
- border-top-style
- border-top-width
- border-width
- box-shadow
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14
/* Keyword values */ border-right-width: thin; border-right-width: medium; border-right-width: thick; /* values */ border-right-width: 10em; border-right-width: 3vmax; border-right-width: 6px; /* Global keywords */ border-right-width: inherit; border-right-width: initial; border-right-width: unset; Значения¶
Три переменные — thin (2 пикселя), medium (4 пикселя) и thick (6 пикселей) задают толщину границы справа. Для более точного значения, толщину можно указывать в пикселях или других единицах.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25
html> head> meta charset="utf-8" /> title>border-right-widthtitle> style> .line border-right-color: #c38e63; /* Цвет линии справа */ border-right-style: dashed; /* Стиль линии */ border-right-width: 2px; /* Толщина линии */ border-left-color: #c38e63; /* Цвет линии слева */ border-left-style: dashed; /* Стиль линии */ border-left-width: 2px; /* Толщина линии */ padding: 0 10px; /* Расстояние между линией и текстом */ > style> head> body> div class="line"> Модальное письмо может быть реализовано на основе принципов центропостоянности и центропеременности, таким образом шоу-бизнес интуитивно понятен. div> body> html> HTML Table Borders
HTML tables can have borders of different styles and shapes.
How To Add a Border
To add a border, use the CSS border property on table , th , and td elements:
Example
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse .
This will make the borders collapse into a single border:
Example
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border:
Example
table, th, td <
border: 1px solid white;
border-collapse: collapse;
>
th, td <
background-color: #96D4D4;
>
Round Table Borders
With the border-radius property, the borders get rounded corners:
Example
Skip the border around the table by leaving out table from the css selector:
Example
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
The following values are allowed:
Example
Border Color
With the border-color property, you can set the color of the border.
Example
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.