- HTML Table Background
- Setting All Background Styles
- Background Color
- Table Background Image
- Non-Repeating Background Image
- Background Image on Table Cells
- Related
- Атрибут background
- Синтаксис
- Значения
- Значение по умолчанию
- Пример
- Примечание
- Браузеры
- HTML Table Background
- Examples of HTML Table Background
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
- HTML table background image
- Adding Background image to table data cell
- Using Style
HTML Table Background
This page contains HTML table background code. This code enables you to modify the background of your HTML tables. For example, you can change the background color or add a background image to your tables.
Setting All Background Styles
There is a shorthand CSS property that allows you to set all your background styles in one go. This property is the background property.
This is the property that most web developers use for setting their table backgrounds, as it’s quicker to use and it helps to minimize code. This property allows you to set the background color and a background image properties using one property. You can see it in action with the following example.
If you have difficulty understanding this property, have a look at the other examples on this page. They should make things a bit clearer for you.
Background Color
The following example demonstrates how background color can be applied to the table using the background-color property. Check out HTML Table Background Color to see more examples of adding background color to a table.
Table Background Image
Here’s an example of adding a background image to your table by using the CSS background-image property.
The background image in this example automatically repeats across the full width and height of the table. In other words, if the background image is smaller than the table, it will be displayed again and again until it reaches the edge of the table.
Here’s the actual image that we will use in the following example:
As you can see, this image is smaller than the width of the table, so it repeated across the full width and height of the table.
In this example, we also add a thin border to our table. Here’s more about HTML table borders.
Non-Repeating Background Image
Sometimes you might not want the background image to repeat. Sometimes you might want it to appear once only. For this effect, you can use the CSS background-repeat property. You can also use the background-position property to define where the image is positioned within the table. For example, you could position the image in the center of the table, or at the top-left or bottom-right etc.
Background Image on Table Cells
You could also add a background image to each individual table cell. You could use a different image for each cell or the same image. If you use the same image, it would give it that «repeat» effect and the «repeat» could be precisely aligned with each table cell (but it doesn’t have to be). You could also achieve this effect using a repeating background image on the whole table, but you’d need to ensure that each cell is exactly the same size as the image, and you might need to play around with the table border.
Here’s an example of adding a background image to each cell using a CSS class with an embedded style sheet:
Related
Атрибут background
Определяет изображение, которое будет использоваться в качестве фонового рисунка таблицы. В отличие от обычных изображений, для фона не устанавливаются ширина и высота, и он всегда отображается в натуральную величину с масштабом 100%. Если рисунок по размеру меньше ширины или высоты таблицы, то картинка повторяется по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный контраст между ним и содержимым таблицы. В качестве фона также допускается использовать анимированные изображения в формате GIF, но они отвлекают внимание читателей.
Данный атрибут устарел, взамен используйте стили.
Синтаксис
Значения
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Пример
Примечание
Чтобы задать фоновую картинку для таблицы, воспользуйтесь стилевым свойством background.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
HTML Table Background
Like other HTML elements, there are many things to do with HTML Table. So we can set the Table background with different styles in the HTML table too. HTML Table background can be used to set control over the table’s background. It can be in the form of colors or images set as a background to the table. In this topic, we are going to learn about HTML Table Background.
Web development, programming languages, Software testing & others
This code allows users to do changes to HTML Table’s background. CSS code sets style to the table’s background using a property called background. As per the table’s width, we can also set a particular image as a background to the table. But this will repeat in table size. To avoid this case, we can use a property called background-repeat.
There are multiple ways to set the background to the Table in HTML. Let’s see all the ways and syntax for the same one by one as follows:
The basic syntax to set background to any HTML element is as follows:
Same thing we can set as background to the table. In this scenario, we are going to set
color as the background to the Table.
One can also set an image as a background to the Table in HTML. It can be done using a CSS property called a background image. This image will automatically set to the table background. In case this image is smaller in size than table width, then it will show repeat and repeat again.
In the above case, we are able to avoid this condition of showing image repeat and repeat by using CSS property as follows:
background-repeat: no-repeat;It is also possible to set an image as a background to the one specific sell also. This can be done as follows:
Like an image to a specific cell, one can set the color to the specific cell also as follows:
content content content content
We can set the color to the specific row also by using the following syntax:
By defining class to the table and apply CSS property to that specific class is also helpful to set background to the table. The syntax for this is as follows:
.tableclassname < width:100%; background-color:color-name; >.tableclassname th < width:100%; background-color:color-name; >.tableclassname td Examples of HTML Table Background
Here are the following examples mention below :
Example #1
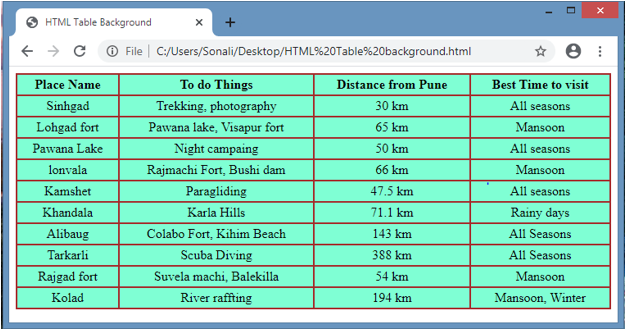
This example is for setting the background as a color. So can set the color to the table background as per their choice.HTML code and output for it as follows:
.tabledemo < width: 100%; text-align: Center; background-color:aquamarine; border-collapse: collapse; >.tabledemo td, .tabledemo th Place Name To do Things Distance from Pune Best Time to visit Sinhgad Trekking, photography 30 km All seasons Lohgad fort Pawana lake, Visapur fort 65 km Mansoon Pawana Lake Night campaing 50 km All seasons lonvala Rajmachi Fort, Bushi dam 66 km Mansoon Kamshet Paragliding 47.5 km All seasons Khandala Karla Hills 71.1 km Rainy days Alibaug Colabo Fort, Kihim Beach 143 km All Seasons Tarkarli Scuba Diving 388 km All Seasons Rajgad fort Suvela machi, Balekilla 54 km Mansoon Kolad River raffting 194 km Mansoon, Winter
Example #2
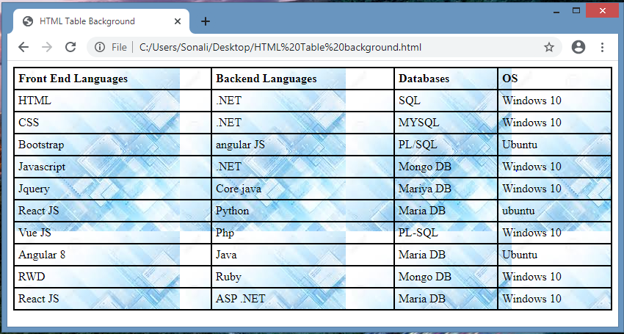
This example is for setting the background as an image. So one can set an image to the table background as per their choice. Image is in repeat mode as output, HTML code and output for it as follows:
.imgbg < width: 100%; text-align: left; background-image: url(BG.jpg); border-collapse: collapse; >.imgbg td, .imgbg th Front End Languages Backend Languages Databases OS HTML .NET SQL Windows 10 CSS .NET MYSQL Windows 10 Bootstrap angular JS PL/SQL Ubuntu Javascript .NET Mongo DB Windows 10 Jquery Core java Mariya DB Windows 10 React JS Python Maria DB ubuntu Vue JS Php PL-SQL Windows 10 Angular 8 Java Maria DB Ubuntu RWD Ruby Mongo DB Windows 10 React JS ASP .NET Maria DB Windows 10
Example #3
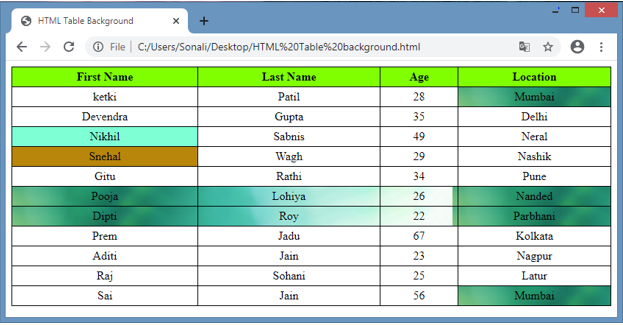
This is one more scenario in which we are going to add both image and color as a background but to the particular cell.
.imgno < width: 100%; border-collapse: collapse; text-align: center; >.imgno td, .imgno th First Name Last Name Age Location ketki Patil 28 Mumbai Devendra Gupta 35 Delhi Nikhil Sabnis 49 Neral Snehal Wagh 29 Nashik Gitu Rathi 34 Pune Pooja Lohiya 26 Nanded Dipti Roy 22 Parbhani Prem Jadu 67 Kolkata Aditi Jain 23 Nagpur Raj Sohani 25 Latur Sai Jain 56 Mumbai
Conclusion
Like other elements, it’s also possible to set the background in the form of an image and color to the HTML Table. One can set an image or color to the specific table attributes like the whole table or to the table head, table row or table column. This is also possible using table background property in code.
Recommended Articles
This is a guide to HTML Table Background. Here we discuss the Examples of HTML Table Background along with the code and output. You can also go through our other suggested articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML table background image
We can create attractive headers like modern web design sites using background images. We will use one simple image to create one header like this below. To create one image like this please visit our gradient tutorial in our graphics section.
| This is our text over the header |
background='images/bg1.jpg'>
This is our text over the header Adding Background image to table data cell
background='images/bg1.jpg'>This is our text over the header In above script we have added background image directly. We can also use style sheet to display images inside table
Using Style
All tables of the page will follow this property and all will use the same image as background image.
By adding class to it we can define another style to some other tables.
We will add the above code to head section of the page and display two tables with this.
demo of Table background image with CSS →
Here is the script of the above demo
Cell 1 Cell 2 Cell 3 Cell 4 Cell 1 Cell 2 Cell 4 Cell 4
Cell 2 Cell 3 Cell 4 Cell 1 Cell 2 Cell 4 Cell 4
plus2net.com