- background image
- Example
- How to add background color & background image to an HTML table?
- How to add background color to an HTML table?
- How to be creative with the table background color?
- How to add a background image to an HTML table?
- Learn more about tables
- Learn more about CSS backgrounds
- Conclusion
- Popular posts
- About Shihab
- HTML Table Background
- Examples of HTML Table Background
- Example #1
- Example #2
- Example #3
- Conclusion
- Recommended Articles
- HTML table background image
- Adding Background image to table data cell
- Using Style
background image
The background attribute of the TABLE, TR, and TD (TH) elements specifies the background image of the table.
background soValue">back.gif">
: Applied to an entire table background soValue">back.gif"> : Applied to all cells in a row background soValue">back.gif"> : Applied to one cell Extension attribute. (Non standard attribute)
Use CSS instead of this attribute. Please see the «Related Document» for details on CSS.
Example
Background image of the table
border soValue">1" background soValue">image/back.gif"> Row1 - Col1 Row1 - Col2 Row1 - Col3 Row2 - Col1 Row2 - Col2 Row2 - Col3 Row3 - Col1 Row3 - Col2 Row3 - Col3 Output
| Row1 — Col1 | Row1 — Col2 | Row1 — Col3 |
| Row2 — Col1 | Row2 — Col2 | Row2 — Col3 |
| Row3 — Col1 | Row3 — Col2 | Row3 — Col3 |
Background image of the row
Row1 - Col1 Row1 - Col2 Row1 - Col3 background soValue">image/back.gif"> Row2 - Col1 Row2 - Col2 Row2 - Col3 Row3 - Col1 Row3 - Col2 Row3 - Col3
Output
| Row1 — Col1 | Row1 — Col2 | Row1 — Col3 |
| Row2 — Col1 | Row2 — Col2 | Row2 — Col3 |
| Row3 — Col1 | Row3 — Col2 | Row3 — Col3 |
Background image of the cells
Row1 - Col1 background soValue">image/back.gif">Row1 - Col2 Row1 - Col3 Row2 - Col1 background soValue">image/back.gif">Row2 - Col2 Row2 - Col3 Row3 - Col1 background soValue">image/back.gif">Row3 - Col2 Row3 - Col3
Output
| Row1 — Col1 | Row1 — Col2 | Row1 — Col3 |
| Row2 — Col1 | Row2 — Col2 | Row2 — Col3 |
| Row3 — Col1 | Row3 — Col2 | Row3 — Col3 |
How to add background color & background image to an HTML table?
In this post, I will show you how to add background color to an HTML table. Also, I will give you a couple of examples including hover effects. Later in this post, you’ll also see how to add a background image to the same table.
You can also check the example of the tables in the link below.
Did you find what you were looking for in the demo? Let’s get started.
How to add background color to an HTML table?
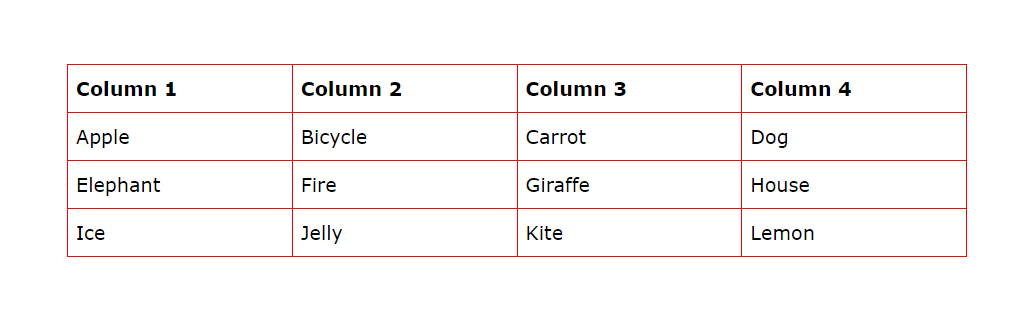
Throughout this post, I will use the following HTML markup for the table.
Column 1 Column 2 Column 3 Column 4 Apple Bicycle Carrot Dog Elephant Fire Giraffe House Ice Jelly Kite Lemon
I have a header in this markup but you may don’t have it. But this is not a problem.
I also have some basic CSS to make the table border and add some padding. The basic & startup CSS below is not mandatory for this post.
Basic CSS
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th
With the above HTML & CSS, your table will look like the following screenshot.
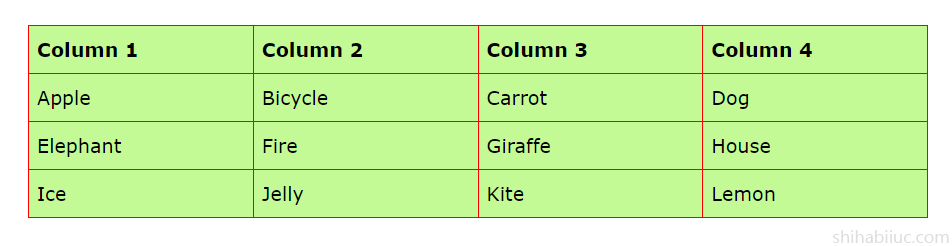
Add background-color
To add background color to the above table, you write the following one line of CSS.
Only with this one line of CSS, the basic table looks like the following screenshot as you see below.
You can add any background color you like. If you need inspiration, please see a list of 148 HTML color codes. You’re just not limited to using the hex color code. And you can use any color name such as red, green, crimson, darkgoldenrod, etc. Also, you can use other types of colors such as RGB, RGBA, and CMYK (see their examples below).
- RGB colors such as rgb(255, 127, 80), rgb(100, 149, 237), rgb(255, 248, 220), etc.
- RGBA colors ( semi-transparent ) such as rgba(100, 149, 237, 0.5), rgba(255, 127, 80, 0.7), etc.
- CMYK colors such as cmyk(0,91,73,14), cmyk(0,0,0,34), etc.
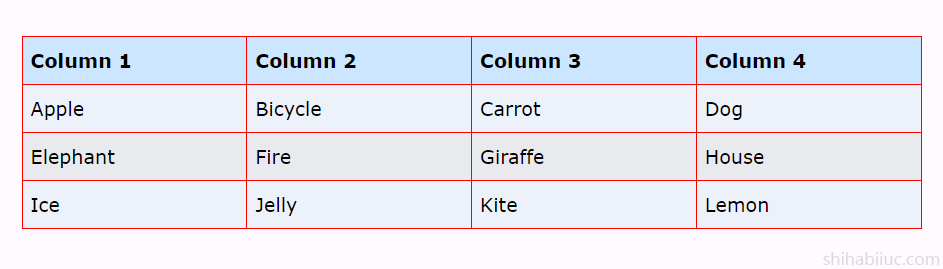
How to be creative with the table background color?
Now you know how to add background colors to the table. You can take things further and make more improvements to your table.
To make a table user-friendly, you can use a slightly different background color (than your table) for the odd or even row. This will make your table more readable and easy to look at. This way, your visitors will not mess up with rows.
You can also add a totally different (or dark) background for the table header.
Lastly, you can use another color for each row while hovering (for highlighting).
These are the strategies that I used on this website. Let’s see how you can do it.
To accomplish all of that, I wrote the following CSS that you can copy & paste into your project. Also, you can make changes to the colors as you see fit.
table < border-spacing: 0; border-collapse: collapse; margin: 0 auto; width: 100%; max-width: 900px; text-align: left; >table tr td, table tr th < border: 1px solid #ff0000; padding: 12px 8px; >table < background-color: #e8eaed; >table tr < -webkit-transition: background-color 0.3s ease-in-out; transition: background-color 0.3s ease-in-out; >table tr th < background-color: #cce6ff; >table tr:nth-child(even) < background-color: #edf2fa; >table tr:hover
With this CSS in place, your table will look like the following screenshot.
To check the row hover effects, please see this demo again (Example 2).
This is how you can make a table user-friendly, easy to navigate & engaging using background colors.
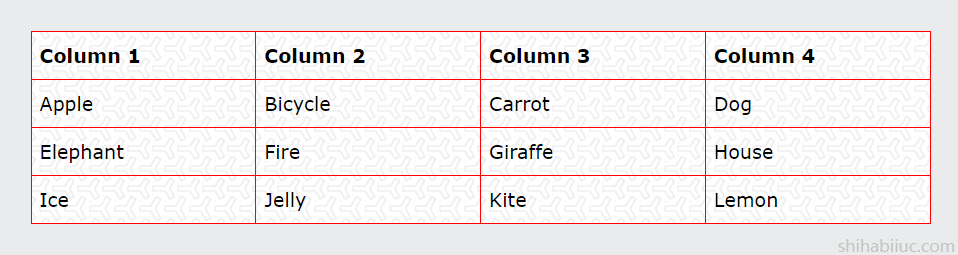
How to add a background image to an HTML table?
To add a background image to your table, write the one line of CSS as you see below.
If you have the image in the “img” folder of your project root and if the image name is texture.png, then the above CSS will be as follows:
With this CSS in place, my table looks like the following screenshot.
The above CSS will repeat the background image. If you don’t want to repeat, add another 2 lines to your CSS as you see below.
But you should not use a colorful image for the table background until you’re sure what you’re doing.
When choosing a background image for your table, look for a light color. There are many sources out there where you can grab professional background images.
If you need inspiration and want to download background images, go to Subtle Patterns (it’s free).
And this brings me to the end of this post.
Learn more about tables
Learn more about CSS backgrounds
Conclusion
In this post, I showed you how to add background colors & background images to the HTML table (along with their best use cases). I gave you multiple examples & code.
If you want to see my GitHub repository for the examples (live preview), please go to this link. I also linked to Subtle Patterns from where you can download background textures/images for free.
If you have any questions, please let me know.
Popular posts
About Shihab
With over 20K monthly readers, my goal is to help small businesses to create a stunning online presence.
At the same time, I’ve been creating resources for web developers, designers & freelancers in general.
HTML Table Background
Like other HTML elements, there are many things to do with HTML Table. So we can set the Table background with different styles in the HTML table too. HTML Table background can be used to set control over the table’s background. It can be in the form of colors or images set as a background to the table. In this topic, we are going to learn about HTML Table Background.
Web development, programming languages, Software testing & others
This code allows users to do changes to HTML Table’s background. CSS code sets style to the table’s background using a property called background. As per the table’s width, we can also set a particular image as a background to the table. But this will repeat in table size. To avoid this case, we can use a property called background-repeat.
There are multiple ways to set the background to the Table in HTML. Let’s see all the ways and syntax for the same one by one as follows:
The basic syntax to set background to any HTML element is as follows:
Same thing we can set as background to the table. In this scenario, we are going to set
color as the background to the Table.
One can also set an image as a background to the Table in HTML. It can be done using a CSS property called a background image. This image will automatically set to the table background. In case this image is smaller in size than table width, then it will show repeat and repeat again.
In the above case, we are able to avoid this condition of showing image repeat and repeat by using CSS property as follows:
background-repeat: no-repeat;It is also possible to set an image as a background to the one specific sell also. This can be done as follows:
Like an image to a specific cell, one can set the color to the specific cell also as follows:
content content content content
We can set the color to the specific row also by using the following syntax:
By defining class to the table and apply CSS property to that specific class is also helpful to set background to the table. The syntax for this is as follows:
.tableclassname < width:100%; background-color:color-name; >.tableclassname th < width:100%; background-color:color-name; >.tableclassname td Examples of HTML Table Background
Here are the following examples mention below :
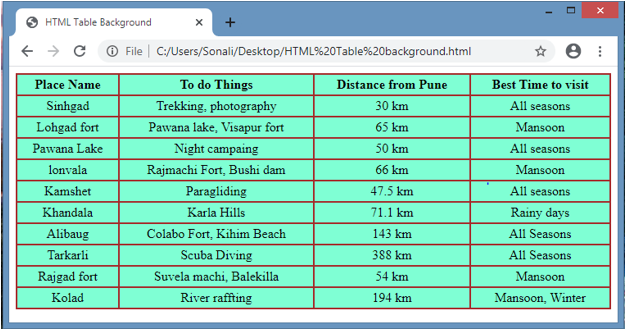
Example #1
This example is for setting the background as a color. So can set the color to the table background as per their choice.HTML code and output for it as follows:
.tabledemo < width: 100%; text-align: Center; background-color:aquamarine; border-collapse: collapse; >.tabledemo td, .tabledemo th Place Name To do Things Distance from Pune Best Time to visit Sinhgad Trekking, photography 30 km All seasons Lohgad fort Pawana lake, Visapur fort 65 km Mansoon Pawana Lake Night campaing 50 km All seasons lonvala Rajmachi Fort, Bushi dam 66 km Mansoon Kamshet Paragliding 47.5 km All seasons Khandala Karla Hills 71.1 km Rainy days Alibaug Colabo Fort, Kihim Beach 143 km All Seasons Tarkarli Scuba Diving 388 km All Seasons Rajgad fort Suvela machi, Balekilla 54 km Mansoon Kolad River raffting 194 km Mansoon, Winter
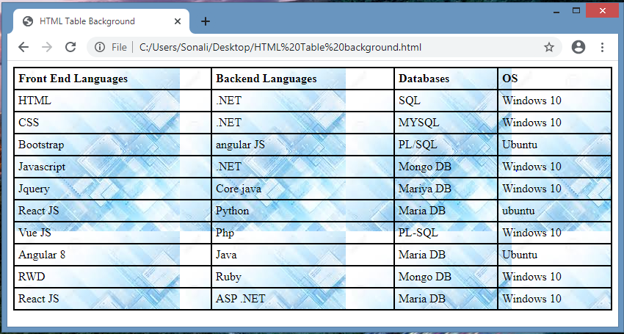
Example #2
This example is for setting the background as an image. So one can set an image to the table background as per their choice. Image is in repeat mode as output, HTML code and output for it as follows:
.imgbg < width: 100%; text-align: left; background-image: url(BG.jpg); border-collapse: collapse; >.imgbg td, .imgbg th Front End Languages Backend Languages Databases OS HTML .NET SQL Windows 10 CSS .NET MYSQL Windows 10 Bootstrap angular JS PL/SQL Ubuntu Javascript .NET Mongo DB Windows 10 Jquery Core java Mariya DB Windows 10 React JS Python Maria DB ubuntu Vue JS Php PL-SQL Windows 10 Angular 8 Java Maria DB Ubuntu RWD Ruby Mongo DB Windows 10 React JS ASP .NET Maria DB Windows 10
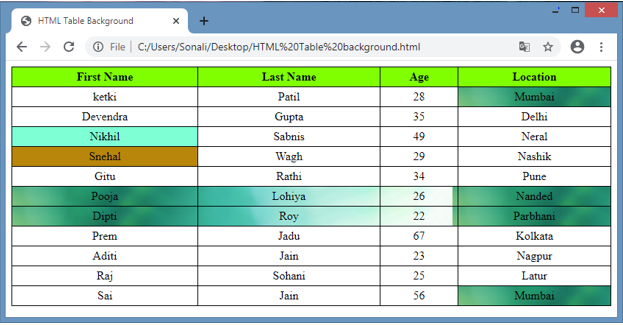
Example #3
This is one more scenario in which we are going to add both image and color as a background but to the particular cell.
.imgno < width: 100%; border-collapse: collapse; text-align: center; >.imgno td, .imgno th First Name Last Name Age Location ketki Patil 28 Mumbai Devendra Gupta 35 Delhi Nikhil Sabnis 49 Neral Snehal Wagh 29 Nashik Gitu Rathi 34 Pune Pooja Lohiya 26 Nanded Dipti Roy 22 Parbhani Prem Jadu 67 Kolkata Aditi Jain 23 Nagpur Raj Sohani 25 Latur Sai Jain 56 Mumbai
Conclusion
Like other elements, it’s also possible to set the background in the form of an image and color to the HTML Table. One can set an image or color to the specific table attributes like the whole table or to the table head, table row or table column. This is also possible using table background property in code.
Recommended Articles
This is a guide to HTML Table Background. Here we discuss the Examples of HTML Table Background along with the code and output. You can also go through our other suggested articles to learn more –
89+ Hours of HD Videos
13 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
97+ Hours of HD Videos
15 Courses
12 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML & CSS Course Bundle — 33 Courses in 1 | 9 Mock Tests
125+ Hours of HD Videos
33 Courses
9 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
HTML table background image
We can create attractive headers like modern web design sites using background images. We will use one simple image to create one header like this below. To create one image like this please visit our gradient tutorial in our graphics section.
| This is our text over the header |
background='images/bg1.jpg'>
This is our text over the header Adding Background image to table data cell
background='images/bg1.jpg'>This is our text over the header In above script we have added background image directly. We can also use style sheet to display images inside table
Using Style
All tables of the page will follow this property and all will use the same image as background image.
By adding class to it we can define another style to some other tables.
We will add the above code to head section of the page and display two tables with this.
demo of Table background image with CSS →
Here is the script of the above demo
Cell 1 Cell 2 Cell 3 Cell 4 Cell 1 Cell 2 Cell 4 Cell 4
Cell 2 Cell 3 Cell 4 Cell 1 Cell 2 Cell 4 Cell 4
plus2net.com