- SVG Editor / Viewer
- Draw circle, rectangle, ellipse, arc, path and text.
- SVG Viewer Online
- Editor for SVG
- Advantages of SVG
- Disadvantages of SVG
- The Top 5 Reasons To Use an SVG File Viewer
- Fast and Easy Access to SVG Files
- High Performance and Accurate Rendering.
- Perfect for Creating Vector Images.
- Ability to Zoom, Scale, and Rotate Images Easily.
- Optimize SVG Compression Settings for Saving Storage Space.
- SVG Explained in 100 Seconds
- SVG Editor
- Editor features
- Code features
- Frequently Asked Questions
- Редактор SVG
- Для чего нужен сайт editsvg.online?
- Что такое файлы SVG?
- Является ли это приложение бесплатным?
- Интуитивно понятный интерфейс пользователя
- Есть ли еще подобные инструменты?
- Политика конфиденциальности
- Ищете простой в использовании инструмент для редактирования SVG-изображений?
SVG Editor / Viewer
Draw circle, rectangle, ellipse, arc, path and text.
SVG Viewer Online
This is a tool for editing SVG files for beginners, web designers, and web developers. Create and modify vector graphics with geometric forms such as line, circle, ellipse, rectangle, arc, text, and any complex shape created with a pen and pencil.
View SVG file content. SVG is a format used for displaying vector graphics on the web.
Editor for SVG
SVG is a two-dimensional graphics platform. It consists of two parts: an XML-based file format and a graphical programming API. The following are some of the important features:
- Shapes, text, and raster images incorporated in a variety of painting styles
- ECMAScript, for example, is a scripting language. Animation is supported.
SVG is a vendor-agnostic open standard that is widely used in the industry. The W3C definition includes contributions from Adobe, Apple, IBM, and other companies. By specifying the graphics directly in the content, SVG is supported by various documentation frameworks, including DocBook.
Advantages of SVG
The following are some of the benefits of utilising SVG over other image formats (such as JPEG and GIF):
- Any text editor can be used to create and edit SVG images.
- Images in SVG format can be found, indexed, programmed, and compressed.
- SVG pictures can be scaled to any size.
- SVG pictures can be reproduced in high resolution at any size.
- Images in SVG can be zoomed in and out.
- When SVG graphics are zoomed or scaled, they do not lose quality.
- SVG is a free and open format.
- SVG files are made up entirely of XML.
Disadvantages of SVG
- It only works with two-dimensional pictures, so it won’t work with photos or anything else you’d take with a camera.
- Understanding the code behind it and how to correctly show it on the web (cross-browser responsiveness can be challenging) has a learning curve, but that depends on how deep you want to go, whether you want to learn how to animate it or manipulate the output. A complex SVG can also result in a large amount of code that is difficult to decipher.
The Top 5 Reasons To Use an SVG File Viewer
Looking for an effective way to view SVG files? Viewing SVG images with a viewer allows you to access specific elements of the image and view them in detail. Discover why it’s the perfect choice for creating art here!
Are you searching for the best way to view SVG files? Choosing an SVG file viewer is ideal, as it’s versatile and allows you to access intricate elements of the image. You can use it to create artwork and adjust specific components of your project quickly.
Fast and Easy Access to SVG Files
With an SVG file viewer, you can quickly access SVG files without the hassle of downloading additional software. This makes it the perfect choice for artists who need fast and easy project access. You can customize the interface to your needs, creating a user-friendly environment that allows you to zoom into elements or adjust colors quickly.
High Performance and Accurate Rendering.
With an SVG file viewer, you can expect high performance and accurate rendering of your images. This means that each element in the picture is rendered in perfect detail so you can precisely make changes to the image. Another benefit is that every time you view an SVG file, all of its layers are kept intact, making it easier to make any adjustments or corrections that may be necessary.
Perfect for Creating Vector Images.
SVG file viewers are perfect for creating high-quality vector images. Since SVG files store data as paths instead of pixels, they can be easily scaled up or down to any size without losing quality. This means you can create logos and other graphical elements that won’t pixelate or become blurry when viewed at different sizes. You can precisely edit individual shapes and elements within an image with a viewer for the most professional results.
Ability to Zoom, Scale, and Rotate Images Easily.
One of the main benefits of an SVG file viewer is the ability to zoom, scale, and rotate images easily. Since SVG files contain paths instead of pixels, you can increase or decrease the size of an image without losing its sharpness. This makes it easy to quickly adjust shapes and sizes within a graphic exactly how you want it. Further, rotating your photos allows you to individualize your aesthetic and create unique visuals.
Optimize SVG Compression Settings for Saving Storage Space.
SVG file viewers can optimize file compression settings when saving images or exporting them. By optimizing these settings, you can significantly reduce your files’ size without sacrificing quality. Furthermore, this reduces the time it takes to load graphic-heavy websites while freeing up storage space on your computer or device. It’s a convenient way to maintain a sleek and fast website with optimal graphical performance.
SVG Explained in 100 Seconds
Java is the most distressing thing to hit computing since MS-DOS.
Alan Kay
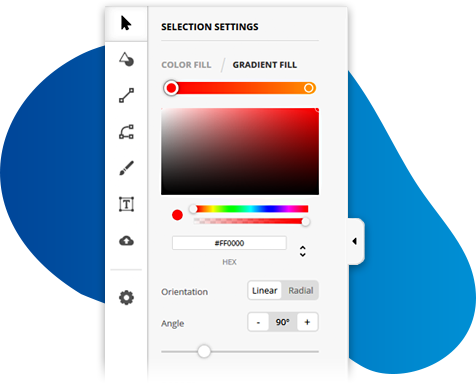
SVG Editor
Provide your users an easy-to-use drawing tool. Or alternatively, it’s also a great starting point to build more complex things, like Canva. The editor is built with the latest web development tech. It’s available to buy on CodeCanyon marketplace.
Buy it now!
Editor features
The aim was to keep the editing experience easy for the average user. It contains only the minimum, most basic tools that are necessary to draw almost anything.
- Object settings: color & gradient fill, border, alignment, transformations, image effects
- Basic shapes included
- Connectable lines and curves, free draw
- 15° jumps on rotation and line drawing (while holding Shift)
- Textbox with font settings
- File upload via HTML5 File API, so we don’t need a server
- Save image as SVG, JPG or PNG
- Basic shortcuts: arrow key, undo/redo, copy/paste
- You can also paste an image from the clipboard
- Zoom (Ctrl +/-, Ctrl + mouse wheel)
- Cross-browser support, displays a warning for old browsers
- Touch friendly (tested on touchscreen notebook)
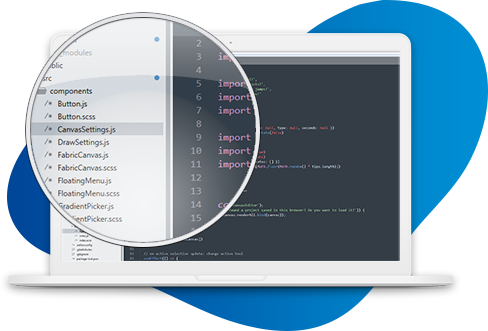
Code features
- Built with the latest React features
- Re-usable JS components
- Easy to translate: all texts are stored in a JSON file
- Clean, commented code
- Works in all modern, major browsers
- Easy to maintain and modify
- Documentation
Frequently Asked Questions
How to add this editor to my website?
Create an optimized production build by running npm run build , then embed your uploaded editor page into an iframe.
Alternatively, you can build your website around the editor in public/index.html.
A more advanced way is to copy the compiled CSS, JS and other assets (build/static folder) with the required HTML code (build/index.html) and place them in your website.
Can I import/export my own SVGs, images, templates? Can I save it in database?
Yes, you can, for example the Shapes menu includes imported SVGs. The demo content loads SVGs and images from an URL.
You can export canvas content as an SVG or JSON and save it in the DB.
The code provides multiple examples on how to add elements to the canvas.
Do you provide customization service?
No, I don’t. Please look around on UpWork.com
Will you add X or Y feature?
Not likely, unless it’s requested a lot. The aim was to keep editing experience easy for the average user. It contains only the minimum, most basic tools that are necessary to draw almost anything. If you need more tools, you can try Janvas.
Copyright © 2020 SVGeditorOnline.com — All rights reserved!
Редактор SVG
Шаг 1: Выберите SVG-изображение, которое вы хотите отредактировать, и отправьте его в загрузчик справа.
Шаг 2: Подождите немного; редактор загрузится через несколько секунд и отобразит ваше изображение.
Шаг 3: Начните редактирование и сохраните изображение после завершения.
Для чего нужен сайт editsvg.online?
Наш инструмент обеспечивает быстрое решение для редактирования изображений в формате SVG в режиме онлайн с помощью веб-браузера. При использовании нашего редактора SVG нет необходимости приобретать дополнительное программное обеспечение. Он предоставляет все необходимое.
Что такое файлы SVG?
SVG — это аббревиатура от Scalable Vector Graphics и описывает формат векторных изображений, который широко используется в Интернете. В отличие от форматов растровых изображений, таких как JPG или PNG, SVG можно масштабировать без потери качества.
Является ли это приложение бесплатным?
Это приложение финансируется за счет рекламы и поэтому является 100% бесплатным. оно поставляется без скрытых платежей.
Интуитивно понятный интерфейс пользователя
Наше приложение предлагает интуитивно понятный и простой графический интерфейс пользователя, который сделает процесс редактирования максимально простым.
Есть ли еще подобные инструменты?
Да. Этот онлайн-редактор изображений управляется компанией Converter App, ведущим поставщиком онлайн-инструментов. Просто нажмите на «Больше инструментов» в разделе заголовка, чтобы получить доступ к полному набору инструментов.
Политика конфиденциальности
Мы уважаем вашу конфиденциальность. Ваши файлы будут удалены после сеанса редактирования и будут храниться на нашем сервере не дольше, чем это необходимо.
Ищете простой в использовании инструмент для редактирования SVG-изображений?
Попробуйте наш онлайн-редактор SVG и сделайте это без загрузки программного обеспечения.
Copyright © 2023 EDITSVG.ONLINE . Все права защищены.
Положения и условия
Все возможности этого бесплатного редактора SVG предоставляются бесплатно в надежде, что они окажутся полезными. Мы не даем никаких гарантий. Используя этот инструмент, вы соглашаетесь на загрузку файлов изображений на удаленный сервер.