padding
Свойство padding устанавливает внутренние отступы/поля со всех сторон элемента. Область отступов это пространство между содержанием элемента и его границей. Отрицательные значения не допускаются.
Свойство padding краткая форма записи свойств, чтобы не писать отдельное правило для каждой стороны ( padding-top , padding-right , padding-bottom , padding-left ).
- padding-bottom (en-US): 0
- padding-left : 0
- padding-right : 0
- padding-top (en-US): 0
- padding-bottom (en-US): процент, как указан, или абсолютная длина
- padding-left : процент, как указан, или абсолютная длина
- padding-right : процент, как указан, или абсолютная длина
- padding-top (en-US): процент, как указан, или абсолютная длина
Синтаксис
/* Применяется для всех 4 сторон */ padding: 1em; /* По вертикали | По горизонтали */ padding: 5% 10%; /* Сверху | По горизонтали | Снизу */ padding: 1em 2em 2em; /* Сверху | Справа | Снизу | Слева */ padding: 2px 1em 0 1em; /* Глобальные значения */ padding: inherit; padding: initial; padding: unset;
Значения
Укажите одно, два, три или четыре следующих значения:
Устанавливает неотрицательный, фиксированный размер. Подробнее в разделе .
Относительно ширины родительского блока.
Свойство CSS padding
Значения чаще всего задаются в пикселях. Допускается также задание в виде процентов и других допустимых единицах CSS.
Примечание 1
Допускается задание не четырех значений. В зависимости от количества значений действия будут разные:
- Если задано 3 значения, то первое значение устанавливает отступ сверху, второе — одновременно слева и справа, а третье — снизу
- Если задано 2 значения, то первое значение устанавливает отступ сверху и снизу, второе — слева и справа от содержимого
- Если задано 1 значение, то отступ задается одинаковый отступ для всех сторон. Например:
padding: 10px 10px 10px 10px; Можно задать компактнее: padding: 10px;
Примечание 2
В отличии от свойства CSS margin, отрицательные значения у padding не допустимы.
Также у padding есть 4 отдельных свойства CSS. Каждое из них отвечает за какое-то направление.
- padding-left — отступ от левой границы элемента;
- padding-right — отступ от правой границы элемента;
- padding-top — отступ от верхней границы элемента;
- padding-bottom — отступ от левой границы элемента;
padding: 3px 5px 7px 10px; Или можно задать подробно: padding-left: 10px; padding-right: 5px; padding-top: 3px; padding-bottom: 7px;
Примеры с разными отступами внутри элемента
Пример 1. Отступ текста внутри тега
html> head> style> .padding1< width: 250px; height: auto; border: 1px dotted #1E90FF; padding: 0px; > .padding2< width: 250px; height: auto; border: 1px dotted #1E90FF; padding: 10px; > .padding3< width: 250px; height: auto; border: 1px dotted #1E90FF; padding: 10px 0px 0px 30px; > /style> /head> body> div class css">primer1">Пример с нулевыми отступам (padding: 0px)/div> div class css">primer2">Пример с одинаковым отступом от всех границ (padding: 10px)/div> div class css">primer3">Пример с разными отступам (padding: 10px 0px 0px 30px)/div> /body> /html>
Вот как это выглядит на странице:
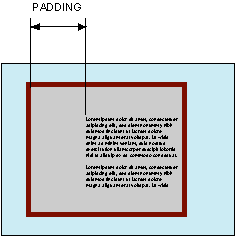
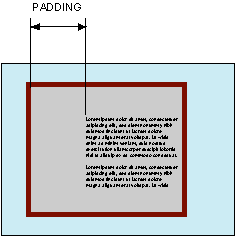
Пример 2. Отступ объекта внутри объекта
html> head> style> .padding4< width: 200px; height: 150px; border: 1px dotted #1E90FF; padding: 10px 0px 0px 60px; background: #2323AA; > .padding4 .block< width: 100px; height: 80px; background: #fff; border: 1px dotted #bbb; > /style> /head> body> div class css">padding4"> div class css">block">/div> /div> /body> /html>
Для обращения к padding из JavaScript нужно писать следующую конструкцию:
[window.]document.getElementById("elementID").style.padding value">VALUE"
padding
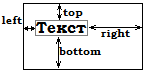
Устанавливает значение полей вокруг содержимого элемента. Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Рис. 1. Поле слева от текста
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить ее только для указанных сторон.
Синтаксис
padding: [значение | проценты] | inherit
Значения
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение inherit указывает, что оно наследуется у родителя. При указании поля в процентах, значение считается от ширины родителя элемента.
HTML5 CSS2.1 IE Cr Op Sa Fx
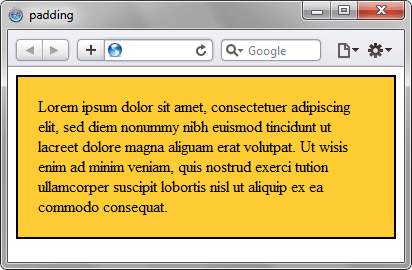
Результат данного примера показан на рис. 2.
Рис. 2. Применение свойства padding
Объектная модель
[window.]document.getElementById(» elementID «).style.paddingБраузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit .
padding¶
Свойство padding устанавливает значение полей вокруг содержимого элемента.
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
/* Apply to all four sides */ padding: 1em; /* vertical | horizontal */ padding: 5% 10%; /* top | horizontal | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 1em; /* Global values */ padding: inherit; padding: initial; padding: unset; Значения¶
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
html> head> meta charset="utf-8" /> title>paddingtitle> style> .layer background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ > style> head> body> div class="layer"> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. div> body> html>