- Делаем страницу «Сайт в разработке» интересной
- Причины использования заглушки «Сайт на реконструкции»
- Стандартная страница “Сайт временно закрыт”
- Способ 1. Создать файл Site Closed
- Способ 2. Создать обработчик события
- Способ 3. Установить решение из Marketplace
- Выводы
- Страница «Сайт на реконструкции» на HTML5
- Сайт на реконструкции
- HTML заглушки для сайта
- Для чего нужны html заглушки сайта?
- В заглушке можно указать следующую информацию:
- Красивая заглушка сайта на HTML
- Зимняя HTML заглушка сайта
- Адаптивная заглушка для сайта
- Заглушка для сайта — путешествие
- Заглушка сайта на HTML5 и CSS3
- Страница заглушки для сайта
- HTML заглушка — сайт на реконструкции
- Навигация по сайту
- HTML заглушка — сайт на реконструкции
- HTML заглушка — сайт на реконструкции содержит:
- ШАБЛОННАЯ ИНФОРМАЦИЯ:
Делаем страницу «Сайт в разработке» интересной
«У вас никогда не будет второго шанса произвести первое впечатление» Собираетесь обновить сайт до новой 18-ой версии 1С-Битрикс: Управление сайтом?
Планируете регулярные доработки? Или только готовите к запуску, и пока не собираетесь пускать клиентов? Самое время задуматься о создании и оформлении страницы “Сайт в разработке” (или заглушки сайта).
Причины использования заглушки «Сайт на реконструкции»
Такая заглушка используется на время технических работ, чтобы оповестить приходящих посетителей, что над сайтом ведутся работы и он скоро откроется. 
Еще один вариант использования заглушки сайта — потребность разрекламировать проект прежде чем тот будет запущен. 
- информацию о проекте;
- ознакомительный контент (фотографии ассортимента, видео и т.п.);
- таймер обратного отсчёта до полноценного открытия;
- форму обратной связи;
- ссылки на соцсети;
- промокод на первую покупку.
Стандартная страница “Сайт временно закрыт”
В Битриксе такая страница уже предусмотрена. Активация происходит через административный интерфейс в Настройки | Настройки продукта | Настройки модулей | Главный модуль. 

Такой минимализм — почти гарантированный способ испортить впечатление у нового покупателя. Клиент убежит на сайт конкурента и больше не вернется. В случае если вскоре планируется открытие сайта, то с такой страницей не удастся заинтересовать пользователей и разрекламировать сайт.
Почему 1С-Битрикс до сих пор не облагородил эту страницу науке не известно. Мы просили об этом много раз еще с 2011-го года.
- закрыть можно только все сайты сразу (в многосайтовости);
- доступ закрывается для всех посетителей без возможности тонкой настройки;
- для поисковиков страница отдает статус 200, что не всем может подойти.
- создать файл site_closed.php;
- создать обработчик события;
- использовать готовое решение из Marketplace.
Способ 1. Создать файл Site Closed
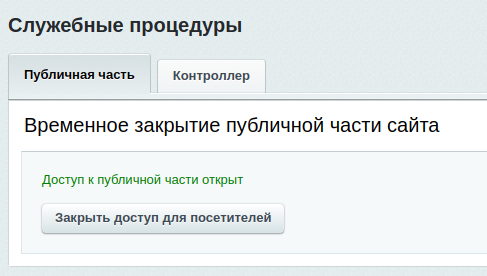
Способ подразумевает кастомизацию стандартной заглушки, которая включается в главном модуле, кнопкой “Закрыть публичную часть сайта”.
Стандартная заглушка заменяется посредством создания файла site_closed.php в «/bitrix/php_interface/include» или «/local/php_interface/include».
Такая заглушка — обычная страница, поэтому размещенные на ней компоненты тоже будут работать. В то же время страница может быть собрана в конструкторе лендингов и никак не связана с дизайном сайта.

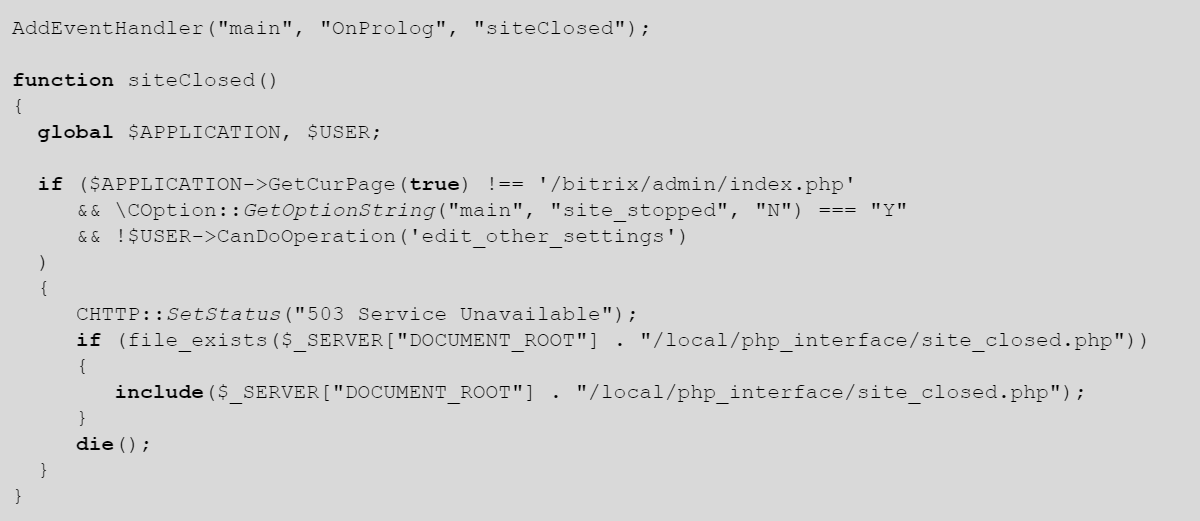
Способ 2. Создать обработчик события
Также существует вариант создать собственную заглушку, используя событие onProlog. Этот способ удобен тем, что мы можем изменить логику показа заглушки: добавить проверку IP, групп пользователей, сайта в многосайтовости и т.п.
В этом примере с помощью обработчика события выводится заглушка по похожему сценарию, что и в первом способе. Например, здесь достаточно доработать логику, если стоит задача внести группу пользователей «Контент-менеджер» в исключения и не показывать им заглушку.
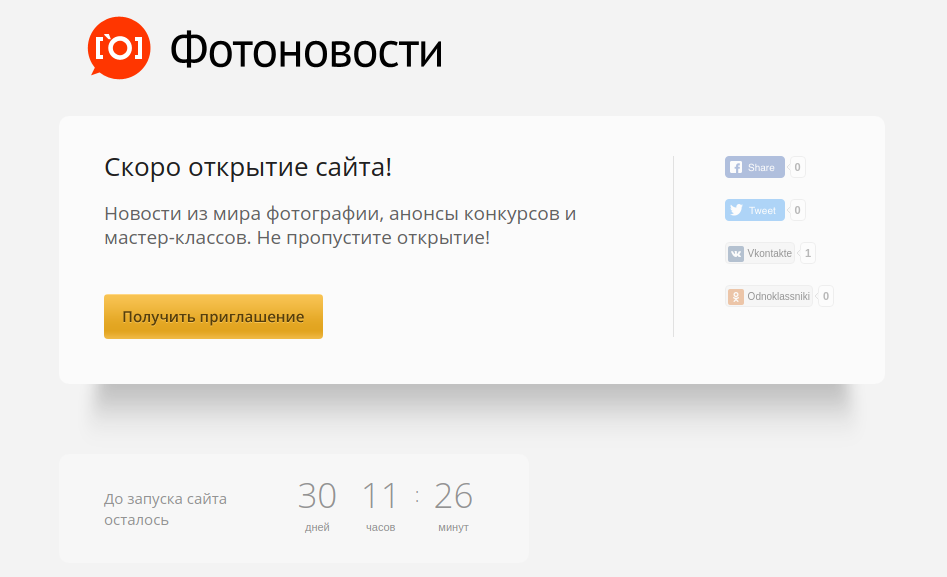
Способ 3. Установить решение из Marketplace
В Marketplace есть готовые решения для заглушки сайта. В том числе и бесплатные, например “ Продвинутая заглушка ”. Модуль позволяет контент-менеджеру быстро настроить желаемый контент для страницы: время до запуска, предварительную регистрацию пользователей, ссылки “поделиться” для соцсетей.
Выводы
Заглушка сайта — не такой важный фактор успеха проекта, как увеличение скорости работы после проведения технического аудита, удобство работы пользователя и оптимизация для поискового продвижения. Но на время обновлений, пусть это хоть 15 минут раз в неделю, это единственный способ показать посетителям, что всё в порядке, что сайт “живой”. Мы считаем, что разработка заглушки на современном, сложном сайте — правильный и закономерный шаг. Тем более что это простая задача, которую решит даже не-программист.
Страница «Сайт на реконструкции» на HTML5
Также не нужно забывать, что хостинг, как пример конструктор uCoz предоставляет свою системную заглушку, которая на прямую используется как для страницы, где написано, что доступ запрещен. Что не чего оригинального. Где некоторые пользователи или гости могут подумать, что вообще сайт не существует. Вот для этого мы ставим живую, а точнее анимационную страницу, чтоб изначально было понятно, что на интернет ресурсе проводятся технические работы, где вскоре будет открыт доступ.
Сама установка не сложная, где если вы будете выполнять как описано, то все выйдет корректно и в рабочем виде, где веб мастеру хватит нескольких минут по установочному процессу. Но если вы новичок, то думаю как раз научитесь устанавливать свою страницу технических работ.
1. Первое, что нужно сделать, это скачать закрепленный архив, где в последствие распаковать;
2. Там вы обнаружите такие файлы, как css, fonts, js, sass, что загружаем файловый менеджер сайта;
3. В третьих идет открытие файл index.html — что все делается через блокнот, где нужно найти заданные строки:
Сайт на реконструкции
Каталог файлов • Новостной блог • Игровой форум
Здесь вам нужно заменить ключевые слова, так как у всех разная тематика сайта, и ключевые фразы должный соответствовать вашему направлению.
Далее нам нужно найти в самом низу эти строки:
Где также все переписываем по своему значению:
Завершение: Остается перенести полностью исправленный код, где выставляем на любую страницу, а точнее на ту, которая по вашему мнению должна скрыть от всех, но разумеется только вам она будет доступна.
Также по заглушке сайта, где все когда исправите, только уже ставите как положено при закрытие сайта, где с любого запроса или ссылки гость или пользователь попадет на эту страницу. где узнает, что идет реконструкция дизайна или функциональности сайта.
Создать заглушку технических работ на полный сайт:
Здесь вам нужно обязательно выставить код из index.html в заданное место, это идет в Пользователи => далее на Страница «Сайт временно отключен» где все сохраняем. Остается сделать крайний штрих, это пройти в общие настройки, и там уже поставить галочку, что сайт временно отключен, и на этом весь установочный процесс. Что означает, вы можете закрыть страницу с красивым оформлением, а также полностью сайт.
HTML заглушки для сайта
В XXI веке очень важно, что бы у Вашего дела был свой персональный сайт, даже если он находится еще в разработке.
Для чего нужны html заглушки сайта?
Заглушки сайта в основном необходимы в двух случаях: когда производятся технические работы на сайте или когда сайт только разрабатывается. В основном она служит об информировании посетителей, что бы они не увидели банальную ошибку и вернулись к Вас снова, после окончания работ. Заглушки лучше всего не загромождать информацией, сделать её в идеале нужно в один экран.
В заглушке можно указать следующую информацию:
- Логотип;
- Контактную данную;
- Дескриптор;
- Принести извинения за неудобства;
- Указать обратный отчет до открытия сайта;
- Подобрать красивое, тематическое изображение.
Красивая заглушка сайта на HTML
Красивая заглушка сайта на HTML выполнена на фоне извилиной дороги и красивых гор. Красивая заглушка сайта на HTML содержит: Главный дескриптор; Описание, к примеру, когда будет доступен сайт; Белый таймер …
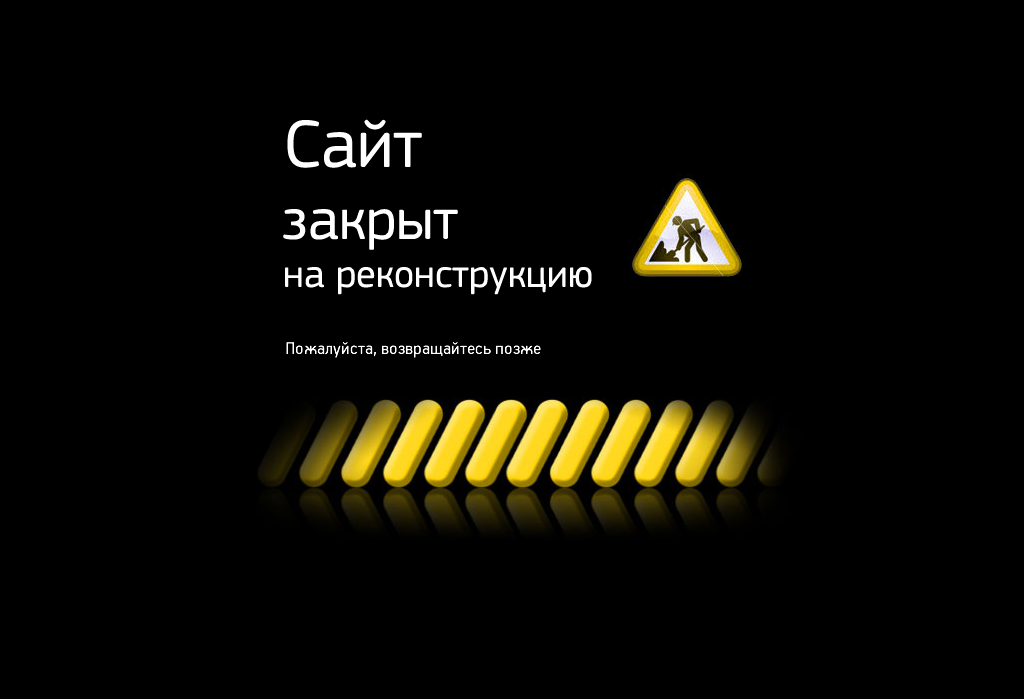
Зимняя HTML заглушка сайта
Зимняя HTML заглушка сайта выполнена на черном фоне с анимацией снега. Корректно отображается на всех устройствах. Зимняя HTML заглушка сайта содержит: Главный дескриптор с желтым шрифтом; Текстовая информация, о том, …
Адаптивная заглушка для сайта
Адаптивная заглушка для сайта выполнена на фоне небоскребов. Заглушка содержит: Дескриптор с описанием; Таймер обратного отчета до открытия сайта; Подписка на email уведомление; Иконки социальных сетей; Адаптивная заглушка для сайта …
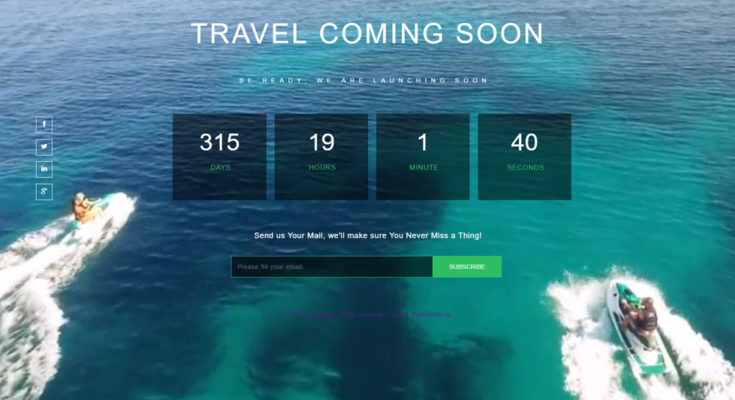
Заглушка для сайта — путешествие
Заглушка сайта — путешествие выполнен на видеофоне пляжа и моря; Элементы дизайна выполнены в зеленых и белых тонах. Заглушка для сайта — путешествие содержит: Дескриптор; Тестовую информацию; Счетчик обратного отчета; …
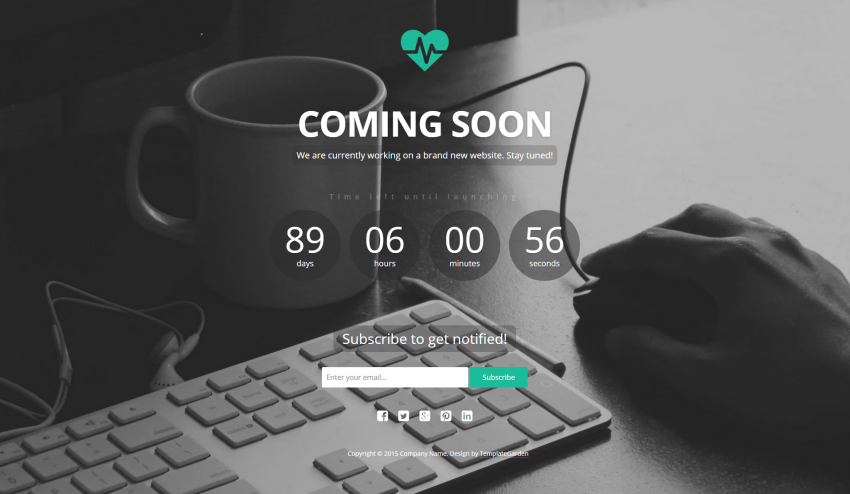
Заглушка сайта на HTML5 и CSS3
Заглушка сайта на HTML5 и CSS3 выполнена на фоне идущего человека по улице. В заглушке так же имеется: Главный дескриптор; Описание, к примеру «приносим свои извинения…»; Таймер обратного отчета на …
Страница заглушки для сайта
Страница заглушки для сайта с фоновым изображением книжных полок. Абсолютно БЕСПЛАТНЫЙ для загрузки и использования в ваших веб-проектах. Этот адаптивный шаблон заглушки разработан с использованием HTML5 и CSS3. Эта заглушка …
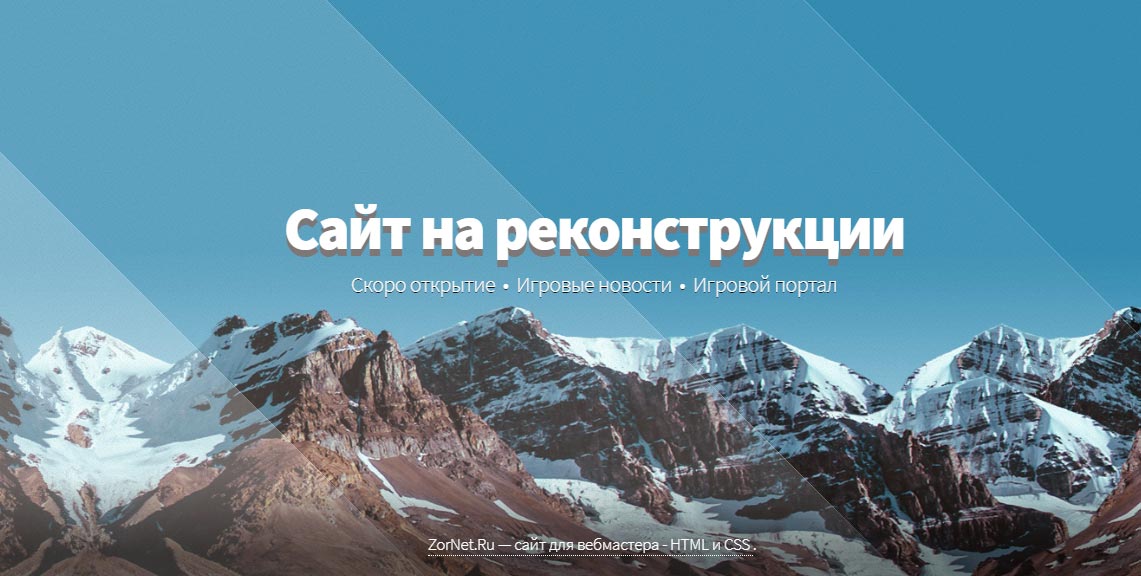
HTML заглушка — сайт на реконструкции
HTML заглушка — сайт на реконструкции выполнен на фоне дороги с желтым пейзажем. Счетчик обратного отчета выполнен так же, в желтом стиле. HTML заглушка — сайт на реконструкции содержит: Главный …
Навигация по сайту
HTML заглушка — сайт на реконструкции
HTML заглушка — сайт на реконструкции выполнен на фоне дороги с желтым пейзажем.
Счетчик обратного отчета выполнен так же, в желтом стиле.
HTML заглушка — сайт на реконструкции содержит:
- Главный дескриптор;
- Счетчик обратного отчета до окончания работ;
- Поле для ввода e-mail, что бы посетитель получил уведомление, что сайт доступен;
- Ссылки на социальные сети;
ШАБЛОННАЯ ИНФОРМАЦИЯ:
Название шаблона : — Wondrous Coming Soon.
Совместимые браузеры: — Google Chrome, Firefox, Safari, IE 10, Opera и т. Д.
Исходные файлы: — файлы HTML (.html), таблицы стилей (.css), изображения (.jpg / png / gif), плагины JQuery (.js), шрифты (.ttf).
Высокое разрешение: — Да.
Используемый плагин: Обратный отсчет
Особенности:
- Полностью адаптивный;
- Современный и уникальный дизайн;
- Простой в использовании / Настройке;
- Чистый, комментируемый код;
- Используется шрифт Awesome icons
- HTML5 и CSS3 код
- Использованы шрифты Google
- И многое другое…
Скачивайте бесплатно HTML заглушку — сайт на реконструкции и пользуйтесь на здоровье! 🙂