- vertical — align
- Кратко
- Пример
- Подсказки
- На практике
- Алёна Батицкая советует
- Все способы вертикального выравнивания в CSS
- Выравнивание с помощью таблицы
- Выравнивание с помощью отступов
- Выравнивание с помощью line-height
- Выравнивание с помощью «растягивания»
- Выравнивание с помощью отрицательного margin-top
- Выравнивание с помощью transform
- Выравнивание с помощью псевдоэлемента
- Выравнивание с помощью Flexbox
- Какой способ выбрать?
- CSS Вертикальная панель навигации
- Пример
- Пример
- Примеры вертикальной панели навигации
- Пример
- Активная / текущая навигационная ссылка
- Пример
- Центрировать ссылки и добавлять границы
- Пример
- Фиксированная вертикальная навигационная панель во всю высоту
- Пример
- Сообщить об ошибке
- Ваше предложение:
- Спасибо Вам за то, что помогаете!
vertical — align
Выравниваем элемент по вертикали без флексов и гридов.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство vertical — align выравнивает текстовые элементы по вертикали относительно друг друга.
🤖 Для простого текста это не особо актуально, то вот для строчно-блочных ( inline — block ) элементов это свойство может быть очень полезным.
Пример
Скопировать ссылку «Пример» Скопировано
Пусть у нас на странице есть три строчно-блочных элемента. Для объяснения работы свойства vertical — align они будут разной высоты:
div class="parent"> div class="element small">div> div class="element medium">div> div class="element big">div> div> .element display: inline-block; width: 50px; height: 50px; background-color: white;> .medium height: 100px;> .big height: 150px;>.element display: inline-block; width: 50px; height: 50px; background-color: white; > .medium height: 100px; > .big height: 150px; >
- text — top — верхняя часть элемента выравнивается по верхнему краю родителя:

Помимо ключевых слов можно использовать числовые значения.
Если указать значение в любых доступных единицах измерения, то положительное значение сдвинет элемент вверх относительно базовой линии, а отрицательно — вниз.
Если указать числовое значение в процентах, то за 0% берётся нижняя граница текста без выносных элементов. То есть аналогично baseline . Процент рассчитывается от line — height родительского элемента.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Свойство vertical — align применяется к элементам, которые нужно выровнять, а не к родительскому элементу.
💡 На всякий случай: вертикально — это сверху вниз. Слева направо — это горизонтально 😉
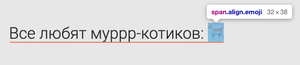
💡 Свойство очень пригождается когда нужно выровнять картинку или эмодзи относительно текста.
На практике
Скопировать ссылку «На практике» Скопировано
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Свойство vertical — align каверзное. Многие начинающие разработчики пытаются применить его к родительскому элементу, по аналогии с text — align . И ничего не выходит. Просто запомни, что его нужно применять к тому элементу, который хочется выровнять.
🛠 С появлением флексбоксов выравнивание по вертикали производится при помощи align — items . Поэтому на свойство vertical — align стоит обратить внимание, только если работаешь с вёрсткой на строчно-блочных элементах.
Все способы вертикального выравнивания в CSS
Я думаю, многие из вас, кому приходилось заниматься версткой, сталкивались с необходимостью выравнивать элементы по вертикали и знают, какие сложности возникают при выравнивании элемента по центру.
Да, для вертикального выравнивания в CSS есть специальное свойство vertical-align с множеством значений. Однако на практике оно работает совсем не так, как ожидается. Давайте попробуем в этом разобраться.
Сравним следующие подходы. Выравнивание с помощью:
- таблицы,
- отступов,
- line-height ,
- растягивания,
- отрицательного margin ,
- transform ,
- псевдоэлемента,
- flexbox .
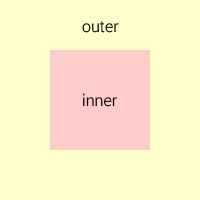
Есть два элемента div , при этом один из них вложен в другой. Дадим им соответствующие классы − outer и inner .
Задача состоит в том, чтобы выровнять внутренний элемент по центру внешнего элемента.
Для начала рассмотрим случай, когда размеры внешнего и внутреннего блока известны. Добавим внутреннему элементу правило display: inline-block , а внешнему − text-align: center и vertical-align: middle .
Нпомню, что выравнивание применяется только к элементам, которые имеют режим отображения inline или inline-block .
Зададим блокам размеры, а также фоновые цвета, чтобы видеть их границы.
После применения стилей мы увидим, что внутренний блок выровнялся по горизонтали, а по вертикали нет:
http://jsfiddle.net/c1bgfffq/
Почему так произошло? Дело в том, что свойство vertical-align влияет на выравнивание самого элемента, а не его содержимого (кроме случаев, когда оно применяется к ячейкам таблицы). Поэтому применение данного свойства к внешнему элементу ничего не дало. Более того, применение этого свойства к внутреннему элементу также ничего не даст, поскольку строчные блоки ( inline-block ) выравниваются по вертикали относительно соседних блоков, а в нашем случае у нас один строчный блок.
Для решения данной проблемы существует несколько техник. Ниже подробнее рассмотрим каждую из них.
Выравнивание с помощью таблицы
Первое приходящее на ум решение − заменить внешний блок таблицей из одной ячейки. В этом случае выравнивание будет применяться к содержимому ячейки, то есть к внутреннему блоку.
Очевидный минус данного решения – с точки зрения семантики неправильно применять таблицы для выравнивания. Второй минус в том, что для создания таблицы требуется добавить еще один элемент вокруг внешнего блока.
Первый минус можно частично убрать, заменив теги table и td на div и задав табличный режим отображения в CSS.
Тем не менее внешний блок все равно останется таблицей со всеми вытекающими из этого последствиями.
Выравнивание с помощью отступов
Если высоты внутреннего и внешнего блока известны, то выравнивание можно задать с помощью вертикальных отступов у внутреннего блока, используя формулу: (Houter – Hinner) / 2.
Минус решения — оно применимо лишь в ограниченном числе случаев, когда известны высоты обоих блоков.
Выравнивание с помощью line-height
Если известно, что внутренний блок должен занимать не более одной строки текста, то можно воспользоваться свойством line-height и задать его равным высоте внешнего блока. Поскольку контент внутреннего блока не должен переноситься на вторую строку, рекомендуется также добавить правила white-space: nowrap и overflow: hidden .
Также данную технику можно применять и для выравнивания многострочного текста, если для внутреннего блока переопределить значение line-height , а также добавить правила display: inline-block и vertical-align: middle .
Минус данного способа заключается в том, что должна быть известна высота внешнего блока.
Выравнивание с помощью «растягивания»
Данный способ можно применять, когда высота внешнего блока неизвестна, но известна высота внутреннего.
- задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное;
- добавить внутреннему блоку правила top: 0 и bottom: 0 , в результате чего он растянется на всю высоту внешнего блока;
- установить значение auto для вертикальных отступов внутреннего блока.
Суть этой техники заключается в том, что задание высоты для растянутого и абсолютно спозиционированного блока заставляет браузер вычислять вертикальные отступы в равном соотношении, если их значение установлено в auto .
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью отрицательного margin-top
Этот способ получил широкую известность и применяется очень часто. Как и предыдущий, он применяется, когда высота внешнего блока неизвестна, но известна высота внутреннего.
Нужно задать внешнему блоку относительное позиционирование, а внутреннему − абсолютное. Затем необходимо сдвинуть внутренний блок вниз на половину высоты внешнего блока top: 50% и поднять вверх на половину собственной высоты margin-top : -Hinner / 2.
Минус данного способа — должна быть известна высота внутреннего блока.
Выравнивание с помощью transform
Данный способ похож на предыдущий, но он может быть применен, когда высота внутреннего блока неизвестна. В этом случае вместо задания отрицательного отступа в пикселях можно воспользоваться свойством transform и поднять внутренний блок вверх с помощью функции translateY и значения -50% .
Почему в предыдущем способе нельзя было задать значение в процентах? Так как процентные значения свойства margin вычисляются относительно родительского элемента, значение в 50% равнялось бы половине высоты внешнего блока, а нам нужно было поднять внутренний блок на половину его собственной высоты. Для этого как раз подходит свойство transform .
Минус данного способа в ограниченной поддержке свойства transform старыми версиями браузера IE.
Выравнивание с помощью псевдоэлемента
Это наиболее универсальный способ, который может применяться, когда неизвестны высоты обоих блоков.
Суть способа в добавлении внутри внешнего блока строчного блока inline-block высотой в 100% и задания ему вертикального выравнивания. В этом случае высота добавленного блока будет равна высоте внешнего блока. Внутренний блок выровняется по вертикали относительно добавленного, а значит, и внешнего блока.
Чтобы не нарушать семантику, строчный блок рекомендуется добавить с помощью псевдоэлемента before или after .
Минус данного способа — он не может быть применен, если внутренний блок имеет абсолютное позиционирование.
Выравнивание с помощью Flexbox
Самый современный способ вертикального выравнивания это использовать Flexible Box Layout (в народе известен как Flexbox ). Данный модуль позволяет гибко управлять позиционированием элементов на странице, располагая их практически как угодно. Выравнивание по центру для Flexbox − очень простая задача.
Внешнему блоку необходимо задать display: flex , а внутреннему − margin: auto . И это все! Красиво, правда?
Минус данного способа − Flexbox поддерживается только современными браузерами.
Какой способ выбрать?
Нужно исходить из постановки задачи:
- Для вертикального выравнивания текста лучше использовать вертикальные отступы или свойство line-height .
- Для абсолютно позиционированных элементов с известной высотой (например, иконок) идеально подойдет способ с отрицательным свойством margin-top .
- Для более сложных случаев, когда неизвестна высота блока, нужно использовать псевдоэлемент или свойство transform .
- Ну а если вам повезло настолько, что не нужно поддерживать старые версии браузера IE, то, конечно, лучше использовать Flexbox .
CSS Вертикальная панель навигации
Чтобы создать вертикальную панель навигации, вы можете стилизовать элементы внутри списка в дополнение к коду с предыдущей страницы:
Пример
- display: block; — Отображение ссылок в виде блочных элементов делает кликабельной всю область ссылок (а не только текст), а также позволяет указать ширину (а также отступы, поля, высоту и т.д. если хотите)
- width: 60px; — Элементы блока занимают всю ширину, доступную по умолчанию. Мы хотим указать ширину 60 пикселей
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 60px;
>
Примеры вертикальной панели навигации
Создайте базовую вертикальную панель навигации с серым цветом фона и измените цвет фона ссылок при наведении на них курсора мыши:
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
>
li a display: block;
color: #000;
padding: 8px 16px;
text-decoration: none;
>
/* Изменить цвет ссылки при наведении курсора */
li a:hover background-color: #555;
color: white;
>
Активная / текущая навигационная ссылка
Добавьте класс «active» к текущей ссылке, чтобы пользователь знал, на какой странице он находится:
Пример
Центрировать ссылки и добавлять границы
- добавьте границу вокруг навигационной панели. Если вам также нужны границы внутри навигационной панели, добавьте border-bottom ко всем элементам
, кроме последнего:
Пример
li text-align: center;
border-bottom: 1px solid #555;
>
li:last-child border-bottom: none;
>
Фиксированная вертикальная навигационная панель во всю высоту
Создайте полноразмерную, «sticky» боковую навигацию
Пример
ul <
list-style-type: none;
margin: 0;
padding: 0;
width: 25%;
background-color: #f1f1f1;
height: 100%; /* Во всю высоту */
position: fixed; /* Сделайте так, чтобы он прилепал даже к прокрутке */
overflow: auto; /* Включить прокрутку, если sidenav имеет слишком много содержимого */
>
Примечание: Этот пример может неправильно работать на мобильных устройствах.
Мы только что запустили
SchoolsW3 видео
Сообщить об ошибке
Если вы хотите сообщить об ошибке или внести предложение, не стесняйтесь отправлять на электронное письмо:
Ваше предложение:
Спасибо Вам за то, что помогаете!
Ваше сообщение было отправлено в SchoolsW3.
ТОП Учебники
ТОП Справочники
ТОП Примеры
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять Условия к использованию, Cookies и политика конфиденциальности.