- HTML Tag
- Syntax
- Example of the HTML tag:
- Example of the HTML tag with the class attribute:
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- HTML span width – Set the Width of a Span in HTML
- Other Articles You’ll Also Like:
- About The Programming Expert
- How to Set Width and Height of Span in CSS
- What is “display” Property in CSS?
- Example 1: Setting Width and Height of Span Using “block”
- HTML
- CSS
- Example 2: Setting Width and Height of Span Using “inline-block”
- Conclusion
- About the author
- Sharqa Hameed
HTML Tag
The HTML tag is used to define a small piece of content or text within a larger document that needs to be styled differently than the surrounding text. It is an inline element that can be used to apply styles, such as color or font, to a specific section of text.
The tag does not have any semantic meaning on its own, but it can be used in conjunction with other tags, such as or
, to give them additional styling or functionality. It is a useful tool for web designers and developers who need to make small adjustments to text without affecting the overall structure of the page.
For example, you can use the tag to highlight a specific word within a paragraph or to apply a different font size to a single character. The tag can also be used with CSS to create hover effects, animations, and other dynamic features on a web page.
The span tag is somehow similar to the div tag. But there are some differences. While the HTML tag is used to define a small piece of content or text within a larger document that needs to be styled differently than the surrounding text, the div tag is used to define a larger section or block of content that can contain other HTML elements. The div tag is a container element that is often used to group related content together and apply styling to the entire block. It is a block-level element, which means it takes up the full width of its parent container and forces a line break before and after the element.
Syntax
The tag comes in pairs. The content is written between the opening () and closing () tags.
In the example below we gave a style just inside the tag.
Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>My cat has span style="color:#8ebf42;">green span> eyes. p> body> html>Let’s see another example where we added class attribute to the tag and gave styles to the content of the tag separately.
Example of the HTML tag with the class attribute:
html> html> head> title>Title of the document title> style> .letter < color: red; font-size: 300%; /* Font size in percents */ position: relative; /* Relative positioning */ top: 7px; /* Move from above */ > style> head> body> p> span class="letter">О span> She brought in disgusting, disturbing yellow flowers in her hands. And these flowers stood out on her black coat. p> p>Michael Bulgakov p> body> html>Attributes
Global Attributes refer to attributes that are used on any HTML element. These attributes are common for all elements in HTML.
An event occurs when a browser reacts to a particular user’s action. The user generates an event when clicking on a mouse, playing video, uploading a document or an image, or performing any other action on the website.
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
HTML span width – Set the Width of a Span in HTML
In this post, we’ll go over HTML span width. Let’s start with setting the width of a span in HTML. The main thing to remember about a span element is that it is an inline element, which means that you will not be able to set the width or height of it as is. So to give our span element a width, we must convert it to a block, or inline-block element. We do this by changing the display property of the element, which we can do in the HTML directly, or in a style tag.
So in the example above, the span will now be an inline-block element with a width of 300px.
Let’s take a look at a simple example.
Let’s say I have the following HTML:
.bg-color < background: orange; >#span4 This is p1 This is span2 This is span3 In the code above, we have provided 4 different examples of span elements with styles. Each span will have an orange background color so you can see the width. Let’s go over each one.
The first element we have is a paragraph, #p1. Since paragraphs are not inline elements like spans are, we can apply a width to them. So the width of #p1 will be 300px.
The first span, #span1, does not have any style attributes in the HTML. So it is just showing what a default span width will have. The default width will be however much is needed for the content inside the div.
The second span, #span2, has the display property set to block and its width set 300px. Because we have changed the span’s width to block, it will have the width 300px.
The third span, #span3, has a width property set for it, but because its display property has not been changed to type block, it will not get the width that we set to it. Instead, it will just take up as much width as the text does, like #span1 did.
The fourth and final span, #span4, will be the same as #span2, but it has its styles set in the style tag. This is just showing another way to set the style of a span. So its width will be 300px.
Here is what the spans will look like, with the code again right below it:
This is span1
This is span2
This is span3
This is span4
.bg-color < background: orange; >#span4 This is p1 This is span2 This is span3 Hopefully this article has been useful for you to understand how to set HTML span width.
Other Articles You’ll Also Like:
- 1. What is the Correct HTML for Making a Text Area?
- 2. innerHTML vs outerHTML
- 3. Sort List of Divs with Data Attribute with Radio Buttons Using Javascript
- 4. How to Call a JavaScript Function From HTML
- 5. What is the Correct HTML for Making a Drop-Down List?
- 6. Making a Checkbox Disabled in HTML
- 7. How to Give a Textarea a Max Length
- 8. What is the Correct HTML for Adding a Background Color to a Div?
- 9. What Type of HTML List will Automatically Place a Number in Front of the Items?
- 10. What is the Correct HTML for Making a Text Input Field?
About The Programming Expert
The Programming Expert is a compilation of a programmer’s findings in the world of software development, website creation, and automation of processes.
Programming allows us to create amazing applications which make our work more efficient, repeatable and accurate.
At the end of the day, we want to be able to just push a button and let the code do it’s magic.
You can read more about us on our about page.
How to Set Width and Height of Span in CSS
In HTML, Span is an inline container used for texture content and styling them. But you can not set the width and height of the span as normally set for the other HTML elements. In such a scenario, use the “display” property of CSS and then set the width and height of the span according to your requirements.
In this manual, we will discuss how to adjust the height and width of a span in CSS.
What is “display” Property in CSS?
The “display” property is used to set the display behavior of the HTML element. This CSS property can be utilized to specify whether an element should be treated as inline or block or for setting the layout of its children. To be more specific, you can utilize it to adjust the width and height of the span in CSS.
The syntax of the display property is:
Here is the description of the above-given values:
- block: It is used to set the width and height of the element.
- inline-block: It is used to set the margins and padding of the element.
Now, move to the examples in which we will set the width and height of the span using the block and inline-block values of the display property.
Example 1: Setting Width and Height of Span Using “block”
To set the width and height of the span, first create a span in HTML using the tag:
HTML
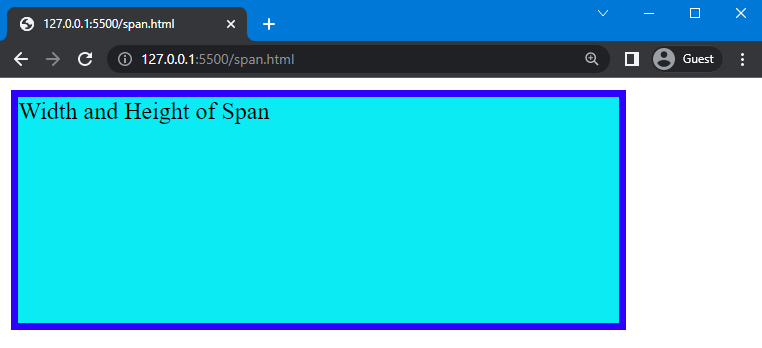
In CSS, set the width and height of the span using the “display” property. To do so, use the “span” to access it. After that, set the value of the display property as “block” and its width and height as “400px” and “150px”. Moreover, set the background color of the span as “rgb(11, 235, 243)” and the border of the span as “5px” width, “solid” shape, and “rgb(47, 0, 255)” color.
CSS
background : rgb ( 11 , 235 , 243 ) ;
border : 5px solid rgb ( 47 , 0 , 255 ) ;
As you can see, we have successfully set the width and height of the span in CSS:
Let’s move to the next example
Example 2: Setting Width and Height of Span Using “inline-block”
In this example, we will use the “inline-block” value of the display property to adjust the height and width of the span.
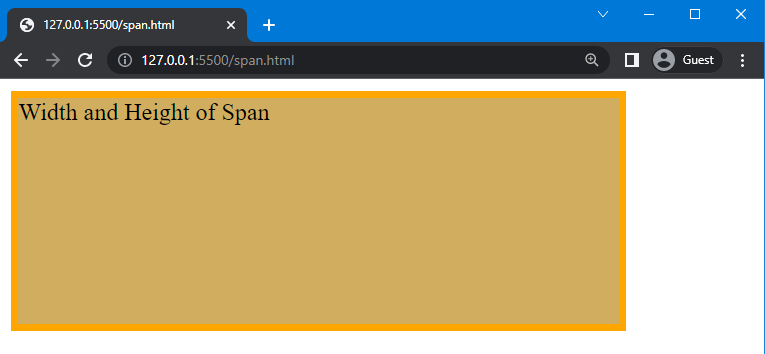
For this purpose, we will create a span in the HTML same as the previous example, and then move to the CSS and set the value of the display property as “inline-block” and set the width and height of the span as “400px” and “150px”. Moreover, set the background color of the span as “rgb(209, 173, 95)” and the border of the span as “5px”, “solid”, and “rgb(255, 166, 0)”:
background : rgb ( 209 , 173 , 95 ) ;
border : 5px solid rgb ( 255 , 166 , 0 ) ;
This will give us the following outcome:
From above given examples, it can be observed that using the “block” and “inline-block” values of the display property, the height and width properties of CSS can be adjust.
Conclusion
By using the display property’s “block” and “inline-block” values, the height and width of the span can be adjusted. You can utilize one of them according to your choice; both give the same result. In this manual, we have explained the procedure related to setting the width and height of the span using the CSS display property.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.