- How can I wrap or break long text/word in a fixed width span?
- 7 Answers 7
- Set width and height of a span in CSS
- Set the Width and Height of a Span
- Use display: block to Make Width and Height Effective
- Conclusion
- Related posts:
- Для чего нужен тег span в HTML?
- Навигация по статье:
- Для чего нужен тег span в html?
- Основные особенности тега span в html:
- Чем тег span отличается от div?
- : The Content Span element
- Try it
- Attributes
- Example
- Example 1
- HTML
- Result
- Example 2
- HTML
- CSS
- Result
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
How can I wrap or break long text/word in a fixed width span?
I want to create a span with a fixed width that when I type any thing in the span like lgasdfjksdajgdsglkgsadfasdfadfasdfadsfasdfasddkgjk , a long string of non-spaced text, the word(s) break or wrap to next line. Any ideas?
7 Answers 7
You can use the CSS property word-wrap:break-word; , which will break words if they are too long for your span width.
VeryLongLongLongLongLongLongLongLongLongLongLongLongExampleAdding white-space: normal helps to override outer styling that may get in the way 🙂 .. inline-block works as well as block
For those still having trouble after using this answer AND specifying ‘width’, check that there is no ‘white-space: nowrap’ prop present, otherwise it won’t work
@katia made a good point about setting white-space: normal, turned out getting rid of white-space: nowrap was all I needed to do
Try following css with addition of white-space :
Here is a reference table in case you need white-space and wrapping: css-tricks.com/almanac/properties/w/whitespace
my friend I want when put span width:50px; values in my span only show in 50px and other values go on to next line and show in 50px.
By default a span is an inline element. so that’s not the default behavior.
You can make the span behave that way by adding display: block; to your CSS.
Just to extend the pratical scope of the question and as an appendix to the given answers: Sometimes one might find it necessary to specify the selectors a little bit more.
By defining the the full span as display:inline-block you might have a hard time displaying images.
Therefore I prefer to define a span like so:
span < display:block; width:150px; word-wrap:break-word; >p span, a span, h1 span, h2 span, h3 span, h4 span, h5 span < display:inline-block; >img
In my case, display: block was breaking the design as intended.
The max-width property just saved me.
and for styling, you can use text-overflow: ellipsis as well.
max-width: 255px overflow:hidden Set width and height of a span in CSS
When building a website, we often need to set the width and height of elements to fit them in the layout. But, you might have at least once faced a problem where you need to set the width and height of a but it didn’t work.
The reason why the width and height properties do not affect a element is that the element is an inline element. An inline element does not start on a new line and only takes up as much space as required.
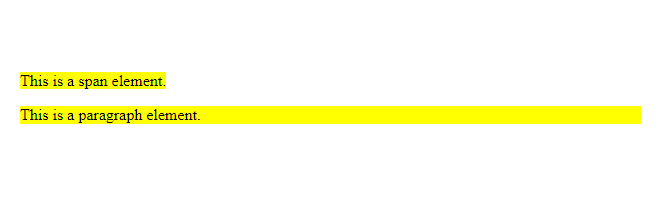
Have a look at the below image:
As you can see from the above image, the span element only takes up as much space(width) as required to fit its text. Whereas, the paragraph element takes up the full width of its parent element even if that much space was not required to fit its text.
This is because the paragraph is a block-level element whereas the is an inline-level element.
Set the Width and Height of a Span
As previously said, the is an inline-level element, therefore it does not support the width and height properties.
So, if we anyhow want to give the width and height to a span, we have to change its default display type and set it to either inline-block or block .
The inline-block elements do also not start on a new line like the inline elements, but they do support the width and height properties.
So, to set the width and height of a span element, we will first change its display type to inline-block using the display property and then apply the desired width and height.
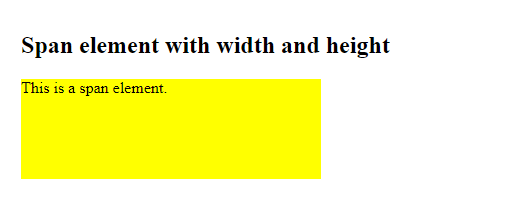
Let’s say we have a span element in our HTML document and we want to give it a width of 300px and height of 100px:
Now, set its display property to inline-block and apply the width and height properties.
/*Set width and height of span*/ .mySpan
Below is the outcome of the above code:
Use display: block to Make Width and Height Effective
If you set an element’s display property to block , by default, it takes up the full width of its parent element irrespective of the content it has.
Such elements also support the width and height properties. So, if you set the display property of the span element to block , the width and height properties become effective.
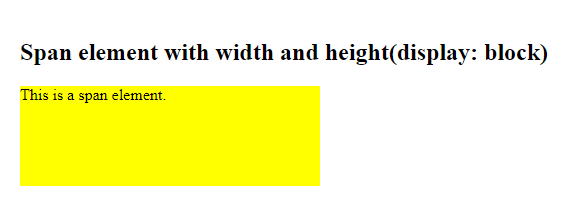
Let’s say we have the following span in our HTML document:
To set its width and height, apply display: block; and then use the width and height properties.
/*Set width and height of span*/ .mySpan
After running the above code, you will get the following output:
Conclusion
In this article, we learned why the width and height properties do not work on a span element and how can we make them effective.
The span is an inline element and only takes up as much space as it requires to fit its content. Which is why the width and height properties become ineffective.
So, if we want to set the width and height of a span element, we have to first change its display type to either inline-block or block . Which we can do using the display property. After that, you can easily set the width and height of the span.
Related posts:
Для чего нужен тег span в HTML?
Приветствую вас, дорогой друг!
В этой статье речь пойдет про тег span в html для чего он нужен, какие имеет особенности и почему его так часто используют в современной вёрстке.
Навигация по статье:
Сфера применения этого тега довольно большая. По сути, он представляет собой пустой контейнер, в который можно поместить какой-то текст или изображение и задать им нужные CSS стили. Или же задать ему класс или идентификатор и использовать при написании скрипта.
Пример использования тега span в HTML:
При этом стили оформления мы можем задать как при помощи атрибута style, как в примере выше, так и присвоить тегу span отдельный CSS класс, а затем дописать стили в отдельном CSS файле.
Для чего нужен тег span в html?
- 1 Позволяет задать или изменить цвет, а так же тип шрифта и начертание для отдельного одного или нескольких слов или букв.
Основные особенности тега span в html:
- 1 Он является строчным элементом и с его помощью можно задать стиль написания для одного слова или даже буквы.
- 2 Не занимает всю ширину строки, как например div, p, h1-h6, а подстраивается под ширину слова или нескольких слов, которые в нём находятся.
- 3 Поддерживается всеми браузерами, включая браузеры мобильных устройств.
- 4 Так как это строчный элемент, то для него не работает вертикальные внешние отступы (margin), а так же выравнивание по центру с помощью margin:auto;
- 5 Так же для span не работает CSS свойство width. Ширина подстраивается под количества текста внутри него.
Если вам нужно чтобы для тега span срабатывали свойства width и вертикальный margin, то можно дописать ему css свойство display:inline-block;.
Чем тег span отличается от div?
- 1 Div является блочным элементом HTML, который используется для формирования структуры страницы, а тег span является строчным элементом и используется в основном для выделения и форматирования отдельных фрагментов текста.
- 2 По умолчанию текст обтекает тег span, а не переходит на другую строку как в случае с div.
- 3 Для span не работает вертикальный margin и margin:auto;
- 4 Div занимает всю ширину родительского блока, а span подстраивается под ширину вложенного в него текста.
- 5 Тег span размещается внутри тегов div, p, h1-h6, тег div, наоборот содержит в себе другие теги.
Надеюсь, что помогла вам разобраться с вопросом для чего нужен тег span в HTML. Если вы знаете другие его особенности, возможности и сферы применения – пишите об этом в комментариях.
А тем, кто дочитал статью до конца я предлагаю посмотреть вот это интересное видео. Оно не относится напрямую к HTML и CSS, но наверняка будет полезным.
С уважением Юлия Гусарь
: The Content Span element
The HTML element is a generic inline container for phrasing content, which does not inherently represent anything. It can be used to group elements for styling purposes (using the class or id attributes), or because they share attribute values, such as lang . It should be used only when no other semantic element is appropriate. is very much like a element, but is a block-level element whereas a is an inline-level element.
Try it
Attributes
This element only includes the global attributes.
Example
Example 1
HTML
Result
Example 2
HTML
li> span> a href="portfolio.html" target="_blank">See my portfolioa> span> li>
CSS
Result
Technical summary
| Content categories | Flow content, phrasing content. |
|---|---|
| Permitted content | Phrasing content. |
| Tag omission | None, both the starting and ending tag are mandatory. |
| Permitted parents | Any element that accepts phrasing content, or any element that accepts flow content. |
| Implicit ARIA role | No corresponding role |
| Permitted ARIA roles | Any |
| DOM interface | HTMLSpanElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on May 10, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.