- 5 ways to hide website’s source code
- 1.Disable right Click for the page.
- 2.Source Code Padding.
- 3.JavaScript Encryption
- 4. HTML code Conversion tools
- 5.Create svg or jpeg of your view on the server
- Related Posts:
- How to hide the source code of an HTML web page?
- The 6 Best Ways to Hide Text in HTML Code
- How to Hide Text in HTML code
- 1. Hide Text in HTML code with the Global Hidden Attribute
- 2. Hide Text in HTML Code with the style CSS set to display:none
- 3. Hide Text in HTML Code with style CSS set to visibility:hidden
- 4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
- 5. Hide Text in HTML Code by Setting the Opacity to Zero
5 ways to hide website’s source code
There is no actual way to hide it. Anything which a browser displays for end-users to view and interact with is accessible by anyone through source code. Server-side rendering of your code via PHP or other server-side language may help to remove from view sensitive code.
HTML CSS and JavaScript are client-side languages so the browser need to be able to find the source code easily and then interpret them so you can see your website.
Check out the following suggestions regarding Obfuscation and related facts for other possibilities:
1.Disable right Click for the page.
By disabling the right click you can prevent to a limit for copy the content from the website
2.Source Code Padding.
Really, the oldest trick in the book. It involves adding a ton of white space before the start of your code so that the view source menu appears blank. However, must all people will notice the scroll bars and will scroll around to find your code. As pointless and silly as this method is, there are some still who use it.
3.JavaScript Encryption
This is by far the most popular way to try to hide one’s source code. It involves taking your code, using a custom made function to “encrypt” it somehow, and then putting it in an HTML file along with a function that will decrypt it for the browser. A User is able to view the source, however, it isn’t understandable.
Your website is only usable for users with JavaScript enabled. This rules out search engines, users who’ve chosen to disable JavaScript, and users using a textual browser (such as the blind) that doesn’t have JavaScript capabilities. Remember, JavaScript is a luxury, not a necessity on the web.
4. HTML code Conversion tools
There is some html conversion tools like Muncher. It is a command line utility written in Python that rewrites classes and ids in CSS, HTML, and JavaScript files in order to save precious bytes and obfuscate your code. View source on this page to see it in action.
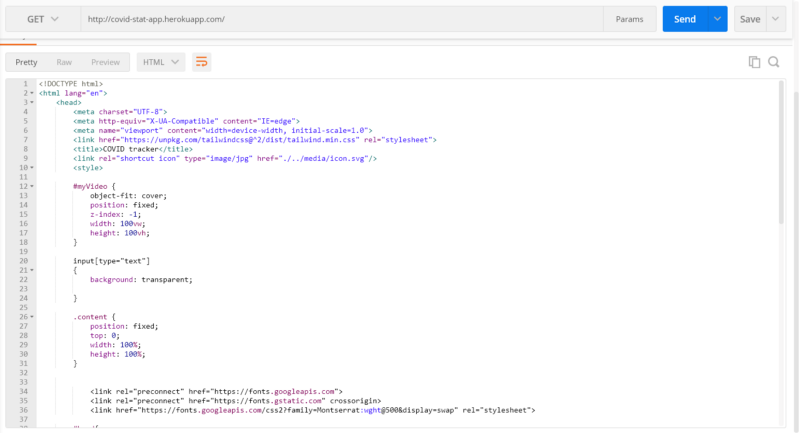
5.Create svg or jpeg of your view on the server
Not practical. But if you somehow created svg or jpeg of your view on the server. So one giant image in the body tag you could in theory hide your source code.
Related Posts:
How to hide the source code of an HTML web page?
Here are some techniques if you want to restrict your visitor to view or scrap your HTML code in inspect element:
F12. Opens Chrome’s Developer Tools. F12 tools provide a set of tools that you can use to view webpage source code and behavior. Ctrl key is mostly used in the combination with other keys to view the source code of the web. for example:
Ctrl + S: It is used to save a whole web page. Ctrl + U: It is used to open source code of web in new tab.
document.addEventListener("keydown", function (event) < if (event.ctrlKey)< event.preventDefault(); >if(event.keyCode == 123) < event.preventDefault(); >>) By clicking right-click on the webpage, it will give you the option to view and inspect the source code of the web. You can use this code in the script tag to apply this change.
document.addEventListener('contextmenu', event => event.preventDefault() ) These two techniques are good for non-technical visitors or for some people who have just joined the Computer science field. 

THEN HOW TO HIDE? You can’t hide your HTML source code in browser anyway because your browser needs HTML code to run and view the web page.
- Use REACT JS to minimum encapsulate your source code.
- Use server-side rendering to change code structure from time to time.
- Apply copyright act for legal actions.
- enable SSL certification to encrypt data between client and server-side.
If you hide some website code, the Google crawler can still read it, but certain parts, such as No-Follow and No-Index, will tell the crawler whether or not to index the site.
“Hiding text or links in your content to manipulate Google’s search rankings can be seen as deceptive and is a violation of Google’s Webmaster Guidelines.”
You can hide data from users but not from crawlers, but now bots can read all of your website’s source code.
I think the hiding of source code is not a good idea. You might be facing some SEO issues in the future.
The 6 Best Ways to Hide Text in HTML Code
Do you need a solution to hide text in your HTML code rather than deleting it? It can be done and easily too. In fact, there is more than one way to do it.
Which method you use to hide HTML text depends on the reason you want it hidden.
Entire paragraphs can be hidden, hidden input fields in HTML forms can be used, or you can style your CSS to hide HTML content within a div tag.
As you read on, you will discover the exact HTML codes to use for different scenarios to hide HTML code at will.
How to Hide Text in HTML code
Using pure HTML, the global hidden attribute hides all HTML code within the tags. With HTML/CSS, you can set the CSS style to display:none, visibility:hidden, content-visibility:hidden, or set the opacity to zero. In HTML forms, setting the input type to hidden will hide the HTML field.
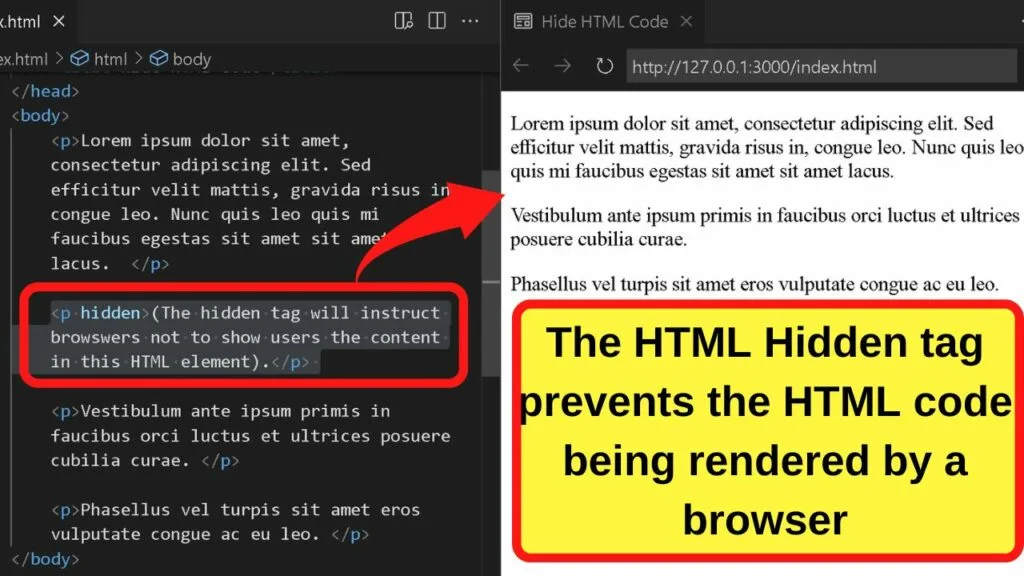
1. Hide Text in HTML code with the Global Hidden Attribute
The global hidden attribute is exactly what the name suggests. The recognized HTML tag hides the HTML content contained within the element.
To use it, append your opening paragraph HTML code with the word hidden (before the closing tag).
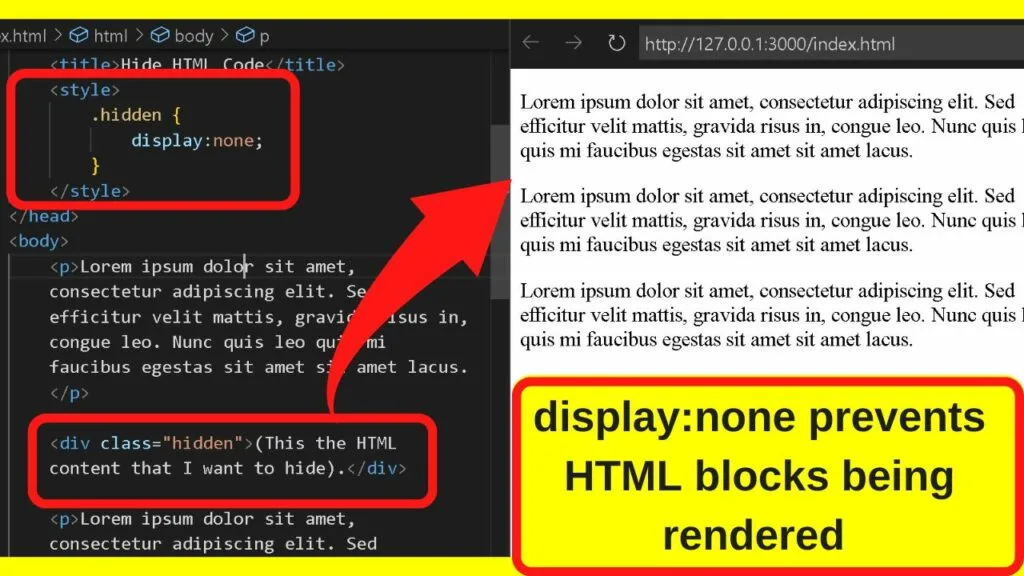
2. Hide Text in HTML Code with the style CSS set to display:none
CSS is a preferable way to control the display of HTML elements. It is all to do with styling a HTML document.
One method used to hide HTML content is ‘display:none’. This hides the element in its entirety.
To set any CSS, a selector/identifier is first assigned between the opening and closing style tags by starting with a period (dot), followed by the CSS selector word(s).
It can be anything. For simplicity, since the purpose is to hide HTML content, name it hidden.
The CSS selector is placed between the opening and closing style tags, which are in the head of your document.
To assign the value, place the content that you want to hide within div tags and then declare the class. The div class is the name used as the CSS selector.
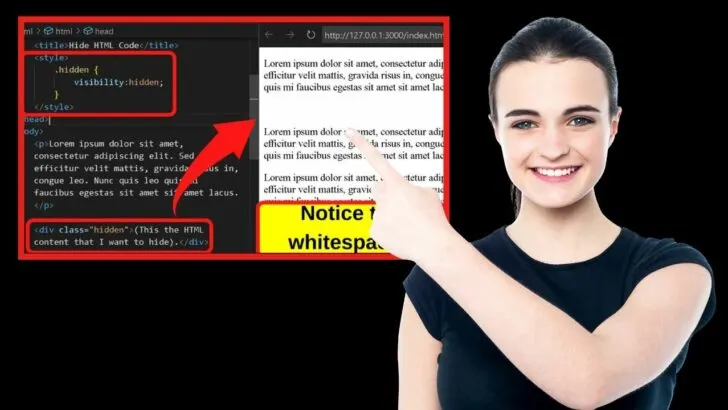
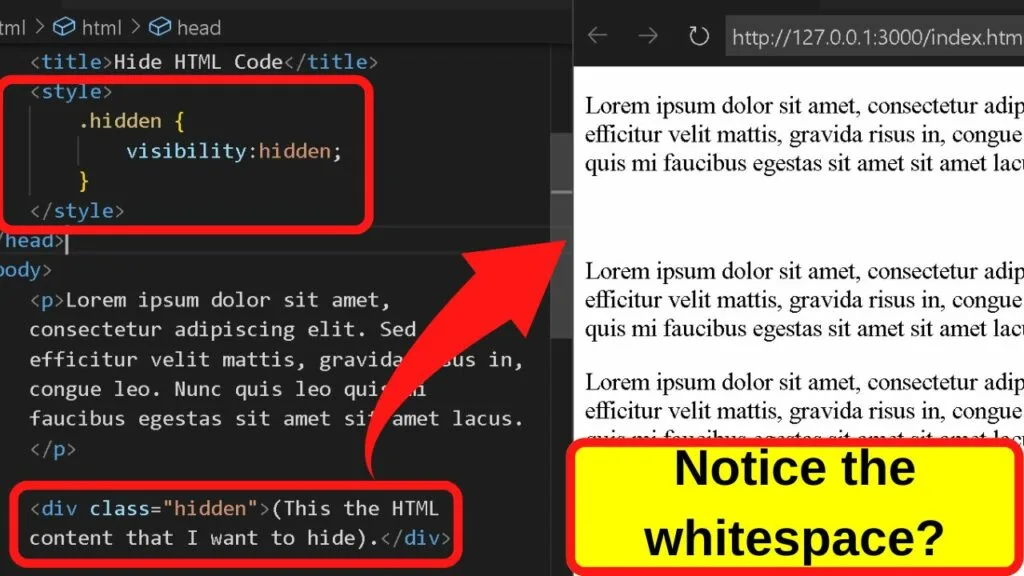
3. Hide Text in HTML Code with style CSS set to visibility:hidden
The ‘visibility:hidden’ CSS will hide HTML code, but the element will still be rendered. When the page loads, rather than hiding the block element, the HTML becomes hidden, but the block is still rendered.
What you are left with is an empty block. Whitespace where the HTML content would be shown if it were not disguised behind the visibility hidden code.
Then to hide the text within your HTML document, call the class up with a div tag.
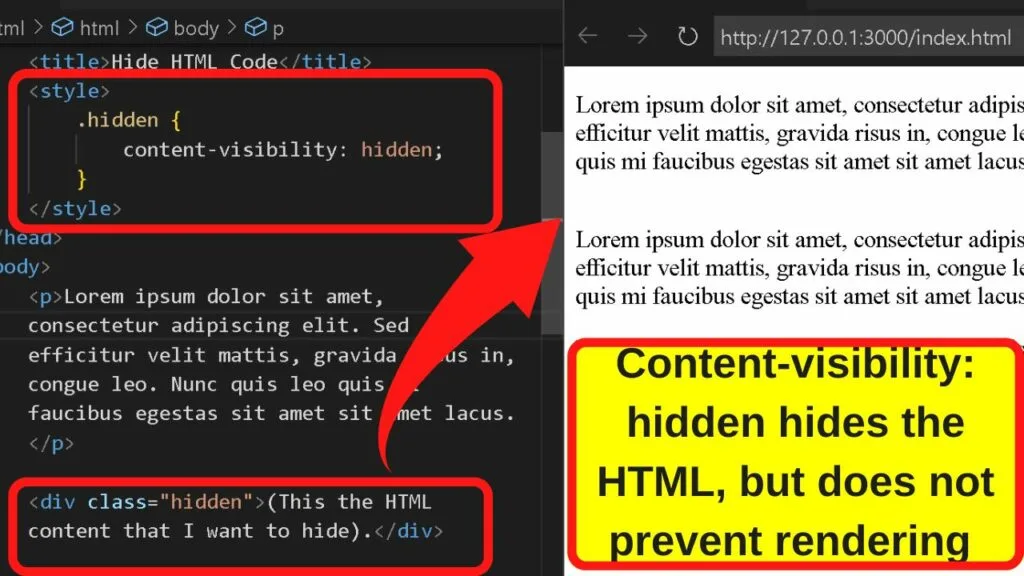
4. Hide Text in HTML Code by setting the CSS value to content-visibility:hidden (or auto for improved rendering)
The content-visibility option is a relatively new CSS addition introduced to improve page rendering time.
It can be set to ‘hidden’, in which case none of the block content will be rendered by browsers.
In comparison, you can also set below-the-fold content to ‘auto’, which will still be rendered by the browser, but only once the content has entered the user’s viewport.
There is a substantial difference between hidden and auto with the content-visiblity tag.
- Hidden works similar to the ‘display:none’ property
- ‘Auto’ delays rendering the HTML content. It does not hide it from the user. It merely delays the rendering of the HTML by user agents until the content is required. That is once the element is within the users’ viewport.
If using the content-visibility tag, set it to hidden to hide the HTML content. Set it to auto if you only want to delay the page rendering time to improve page load speed. (Consider ‘auto’ an alternative to lazy loading ).
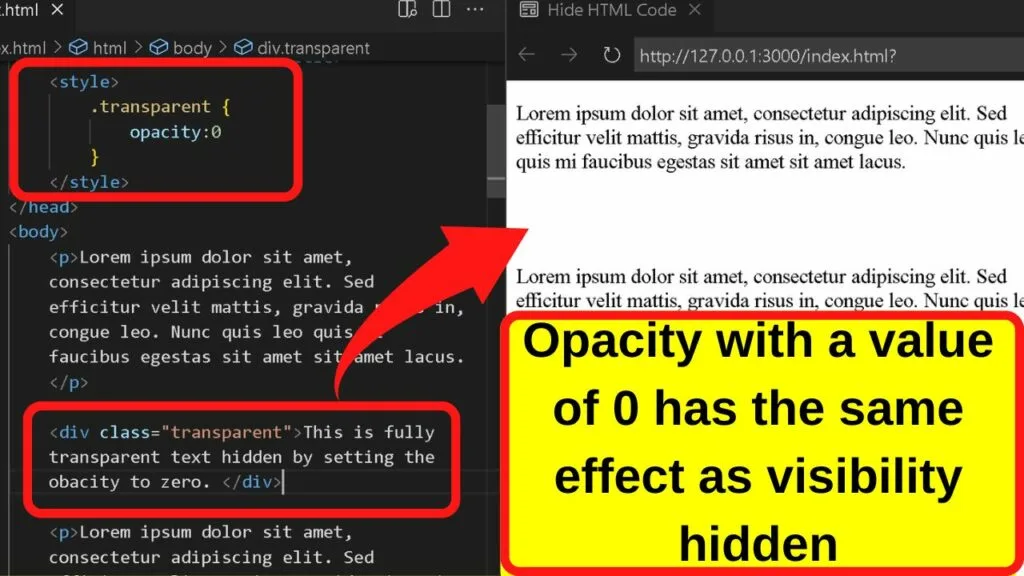
5. Hide Text in HTML Code by Setting the Opacity to Zero
This is another way to hide HTML code from the viewport, although the ethics of doing so are murky.
It is essentially the same as the old-school method of setting the text color to be the same as the background color, thus, making the text invisible to the user.
The only difference with the opacity being set to zero is that the text is fully transparent rather than the same color as the background.
All that is needed for this method is a CSS selector.