- :hover
- Пример
- Как пишется
- Селектор по тегу в состоянии :hover
- Селектор по классу в состоянии :hover
- Составной селектор в состоянии :hover
- Селектор по id в состоянии :hover
- Селектор по классу и его псевдоэлемент в состоянии :hover
- Как понять
- Подсказки
- На практике
- Дмитрий Волков советует
- Алёна Батицкая советует
- Как изменить цвет ссылки при наведении?
- См. также
:hover
Хорошим паттерном в сайтостроении считается реакция элементов на действия пользователя. Например, если на элемент можно нажать, то при наведении курсора его стили должны немного меняться, как бы говоря пользователю «Нажми меня!»
Раньше интерактив можно было реализовать только при помощи JS, что сильно усложняло верстальщикам жизнь. Но сегодня у нас существует отличный помощник — псевдокласс :hover .
Пример
Скопировать ссылку «Пример» Скопировано
Ссылка в спокойном состоянии будет чёрного цвета и без подчёркивания, а при наведении курсора мыши сменит цвет на розовый, и у неё появится подчёркивание. Пользователь поймёт, что это интерактивный элемент, с которым можно взаимодействовать.
.link color: #000; text-decoration: none;> .link:hover color: pink; text-decoration: underline;>.link color: #000; text-decoration: none; > .link:hover color: pink; text-decoration: underline; >
Как пишется
Скопировать ссылку «Как пишется» Скопировано
После любого селектора ставим двоеточие и пишем ключевое слово hover .
Селектор по тегу в состоянии :hover
Скопировать ссылку «Селектор по тегу в состоянии :hover» Скопировано
a:hover /* Стили */>a:hover /* Стили */ >
Селектор по классу в состоянии :hover
Скопировать ссылку «Селектор по классу в состоянии :hover» Скопировано
.link:hover /* Стили */>.link:hover /* Стили */ >
Составной селектор в состоянии :hover
Скопировать ссылку «Составной селектор в состоянии :hover» Скопировано
li .link:hover /* Стили */>li .link:hover /* Стили */ >
Селектор по id в состоянии :hover
Скопировать ссылку «Селектор по id в состоянии :hover» Скопировано
#id:hover /* Стили */>#id:hover /* Стили */ >
Селектор по классу и его псевдоэлемент в состоянии :hover
Скопировать ссылку «Селектор по классу и его псевдоэлемент в состоянии :hover» Скопировано
.link::before:hover /* Стили */>.link::before:hover /* Стили */ >
Как понять
Скопировать ссылку «Как понять» Скопировано
Браузер подставляет любому элементу, на который наводится курсор, пометку в виде автоматически создаваемого класса. Мы можем стилизовать этот класс на своё усмотрение, при этом сама логика и механизм отслеживания наведения курсора будут скрыты под капотом движка браузера.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 :hover можно очень круто анимировать, добавив в блок кода свойство transition 🎉
💡 На наведения курсора может реагировать абсолютно любой элемент, необязательно ссылка или кнопка.
💡 Если дизайнер не нарисовал в макете разные состояния, либо просите у него это сделать, либо пропишите стили на своё усмотрение. Но любой элемент, на который можно нажать, должен иметь как минимум стили для :hover .
На практике
Скопировать ссылку «На практике» Скопировано
Дмитрий Волков советует
Скопировать ссылку «Дмитрий Волков советует» Скопировано
💡 А что если на сайт зайти с планшета, к которому подключена bluetooth-мышь? Однозначно, ховер должен работать! А если дополнительных устройств ввода нет, то, конечно, стили по наведению должны быть сброшены, чтобы избежать визуального залипания при нажатии на соответствующие элементы.
Вот удобная практика для таких случаев, она ещё и позволяет писать чуточку меньше кода.
🛠 Чтобы не писать дополнительные обнуления ховер-стилей для тач-устройств, состояние :hover удобно задавать внутри медиавыражений с условием по типу взаимодействия с устройством.
Пример, исключающий тач-устройства, но не полностью:
.link color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear;> /* Есть возможность навести указатель на элемент */@media (any-hover: hover) .link:hover background-color: #2E9AFF; transition: background-color 0.1s linear; >>.link color: #ffffff; text-decoration-color: #2E9AFF; transition: background-color 0.5s linear; > /* Есть возможность навести указатель на элемент */ @media (any-hover: hover) .link:hover background-color: #2E9AFF; transition: background-color 0.1s linear; > >
Условие any — hover : hover допускает устройства с сенсорным экраном, но только если подключено дополнительное устройство ввода с нужной функциональностью для ховера (мышь, тачпад и т. п.)
Таким образом, мы успешно задали стили по наведению на ссылку, которые не будут учтены на мобильных устройствах, но заработают, если имеется курсор.
По аналогии можно использовать и другое состояние — :active .
Алёна Батицкая советует
Скопировать ссылку «Алёна Батицкая советует» Скопировано
🛠 Пользователь может зайти на ваш сайт не только с десктопа, где есть мышка и её можно на что-то навести, но и с планшета или телефона, где мышкой выступает палец, а его нельзя на что-то навести, им можно только тапнуть.
Хорошая практика — сбрасывать :hover стили для тач-устройств. Иначе при нажатии на какой-то элемент ховер-стили будут залипать — телефон не знает, когда вы отводите палец в сторону.
🛠 Сайт смотрится аккуратнее и интереснее, если изменение стилей происходит с лёгкой анимацией, а не резко. Этот принцип взят из окружающего нас мира. Вспомните хоть одно событие, которое происходит резко, моментально, без промежуточных стадий. Не вспомните 😏
Я в своей работе стараюсь делать анимацию стилей для наведения по принципу «появляется быстро, пропадает медленно». Это позволяет пользователю быстро увидеть реакцию на свои действия и не дожидаться окончания анимации.
.link color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear;> .link:hover background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear;>.link color: #ffffff; text-decoration-color: #2E9AFF; /* Скорость исчезновения фонового цвета */ transition: background-color 0.5s linear; > .link:hover background-color: #2E9AFF; /* Скорость изменения фонового цвета на голубой */ transition: background-color 0.1s linear; >
Ссылка быстро (за 0.1 секунды) меняет фоновый цвет на голубой при наведении курсора и чуть медленнее (за 0.5 секунды) приходит обратно в исходное состояние, когда курсор уводится за пределы ссылки.
🛠 Если вы задаёте стили для разных состояний ссылок, то следует придерживаться определённого порядка в объявлении стилей: :link — :visited — :focus — :hover — :active .
Этот порядок легко запомнить в виде аббревиатуры LVFHA и мнемоники LoVe Fears HAte.
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A . Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
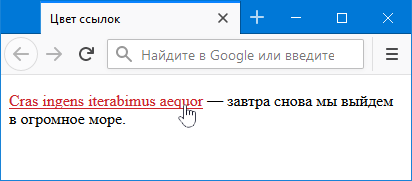
Пример 1. Изменение вида ссылки
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.
Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover , как показано в примере 2.
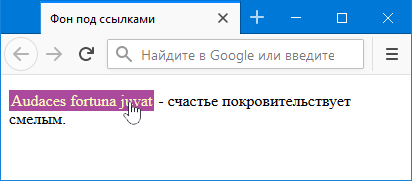
Пример 2. Изменение цвета фона ссылки
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
См. также
- :focus на мобильных устройствах
- background
- color
- currentColor
- text-fill-color
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Единицы цвета в CSS
- Использование :hover
- Линейный градиент
- Наследование в CSS
- Несколько фоновых картинок
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Состояния кнопок
- Сочетание с псевдоклассами
- Спрайты
- Типы ссылок
- Установка фона и градиента
- Фоновая картинка