- Пробел HTML
- Длинный пробел
- Табуляция в HTML
- tab-size
- Способ применения неразрывного пробела без ширины
- HTML Space – How to Add a Non-breaking Space with the Character Entity
- First, What Are Character Entities?
- How to Add Non-breaking Spaces in HTML with
- What if you want a bunch of spaces in your code?
- Why would you need a non-breaking space in your code?
- Conclusion
- Пробел в HTML
- Неразрывный пробел HTML
- Тонкий пробел
- Другие типы пробелов в языке HTML
- Пробел при помощи CSS
- Сибирский федеральный университет
- Ссылки:
Пробел HTML
— это пробел, запрещающий переносить отдельно друг от друга элементы, между которыми он находится.
Этопредложениенеразбитопословамиегонельзяперенестинановуюстрокупословам
Это предложение разбито по словам и его нельзя перенести на новую строку по словам
Это предложение разбито по словам и его можно перенести на новую строку по словам
Согласно техническим правилам набора текста не допускается при переносе на новую строку отделять или разделять:
Длинный пробел
Длина пробела определяется свойством word-spacing .
Слово слово слово
Слово слово слово
Если два и более пробела идут подряд и не являются неразрывными, то они показываются как один. Управлять этим поведением можно с помощью свойства white-space . У тега по умолчанию white-space имеет значение pre и моноширинный шрифт.
Слово слово слово
Слово слово слово
Слово слово слово Слово слово слово
Если строка начинается с пробелов, которые не являются неразрывными, то они игнорируются. Отступ/выступ первой строки в абзаце можно установить с помощью свойства text-indent .
Cлово слово слово
Cлово слово слово
Cлово слово слово
- код менее читабельный,
- код сложнее корректировать,
- код больше, чем при использовании свойств CSS.
Табуляция в HTML
— это символ пробела, который может сужаться или растягиваться дабы выровнять текст в строках. Табуляцию, как правило, печатает кнопка клавиатуры Tab . В HTML обозначается символом
Действие табуляции можно увидеть, лишь когда свойство white-space имеет значения pre или pre-wrap . У тега по умолчанию white-space: pre; и моноширинный шрифт.
Длиннющее слово 9 пробелов Очень длинное слово 4 пробела Слово 30 пробеловДлиннющее слово 1 пробел Очень длинное слово 1 пробел Слово 4 пробела
Большое число табуляции следует применять с осторожностью, так как при уменьшении ширины всё расплывается. Доработанный вариант выглядит так.
div < max-width: 50em; margin: 0 auto; padding: 1em; white-space: pre-wrap; background: whitesmoke; > span < border-bottom: 1px dotted #999; >ЧАСТЬ ПЕРВАЯ 3 Глава 1. Никогда не разговаривайте с неизвестными 5 Глава 2. Понтий Пилат 21 Глава 3. Седьмое доказательство 52 Глава 4. Погоня 58 Глава 5. Было дело в Грибоедове 67 Глава 6. Шизофрения, как было и сказано 82
tab-size
ширина символа табуляции. Целое число без единицы измерения определяет количество пробелов в табе initial 8 inherit наследует значение родителя unset наследует значение родителя
Слово слово слово
Способ применения неразрывного пробела без ширины
Скрипт меняет сочетание символов на картинку или что-то иное (см. Вайбер, WhatsApp и т. п.). Можно обойти действие скрипта, поместив между ними знак неразрывного пробела без ширины.
HTML Space – How to Add a Non-breaking Space with the Character Entity
Kolade Chris
In HTML, you can’t create an extra blank space after the space ( ) character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you’ll only see one space in the browser.
Also, one or more of the words that are supposed to be together might break into a new line.
So, in this article, I will show you how to create any number of blank spaces you want in your code, and how to add a non-breaking space with the character entity.
First, What Are Character Entities?
Character entities are reserved for displaying various characters in the browser.
For instance, the less than symbol ( < ) and greater than symbol ( >) are reserved for tags in HTML. If you want to use them in your code, HTML might mistake them for opening and closing tags.
If you want to use them as «greater than» and «less than», you need to use their respective character entities ( < and > ). Then you can safely display them in the browser.
How to Add Non-breaking Spaces in HTML with
Since the browser will display only one blank space even if you put millions in your code, HTML has the character entity. It makes it possible to display multiple blank spaces.
Without the character entity, this is how your code would look:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have added some CSS to make the HTML clearer and to make it easier to see what I’m trying to show:
In the HTML code below, I inserted some character entities to create multiple blank spaces:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
You can see there are 5 blank spaces between the first two words, and 4 between the antepenultimate and penultimate words. That’s because I inserted 5 and 4 characters, respectively.
Without the character entity, that wouldn’t be possible.
What if you want a bunch of spaces in your code?
What if, for instance, you want 10 blank spaces in your code? Writing 10 times would be redundant and boring.
Instead, HTML provides the character entity for 2 non-breaking spaces, and for 4 non-breaking spaces.
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
In the code above, I inserted 5 blank spaces between the first two words by using once (4 spaces) and once (1 space). Then I used 2 &ensp entities between the antepenultimate and penultimate words. So, the number of blank spaces remain the same as in the first example:
Why would you need a non-breaking space in your code?
Sometimes, HTML might break up words that are supposed to be together into another line – for example, initials, units, dates, amount of money, and more.
The character entity prevents this from happening. When you insert the character between such words, it will render a space and will never let any of the words break into a new line.
In the HTML code below, I have some information about lemurs – the beautiful primates found in Madagascar:
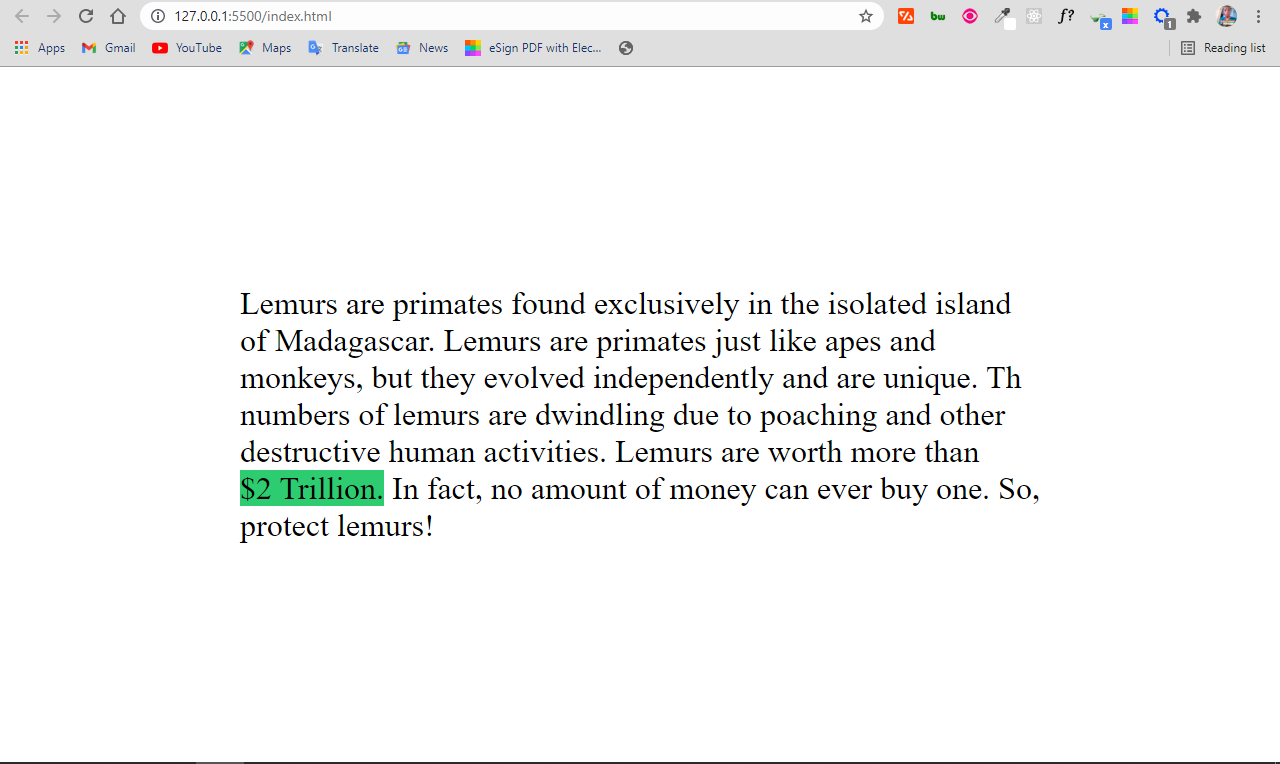
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have some CSS to make it clearer and show what I’m trying to show:
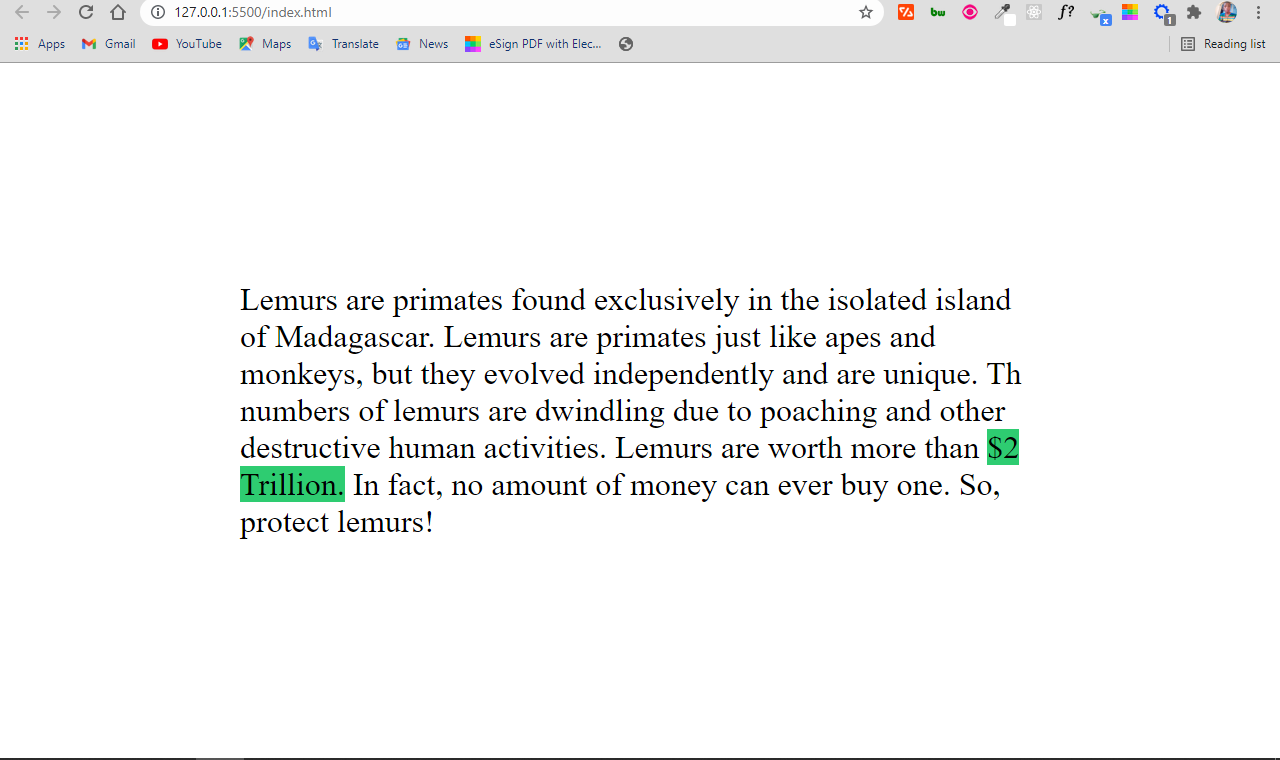
The result looks like this:
You can see that the $2 Trillion breaks, which does not look good as it might confuse the reader.
The character entity forces the two words together:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
Conclusion
You have seen that with the , , and the character entities, you can display blank spaces in the browser. This isn’t possible just using the spacebar key.
You can also use the character entity in specific places to prevent words that should stay together from breaking into the next line.
Thank you for reading, and keep coding.
Пробел в HTML
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- — пробел длины буквы N;
- — пробел длины буквы M;
- — несоединяющий символ нулевой длины;
- — соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом :
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Конструктор сайтов «Нубекс»Сибирский федеральный университет
Чтобы избежать разрыва строки между словами или символами в целях удобочитаемости, следует использовать специальный символ — неразрывный пробел.
В HTML неразрывный пробел пишется как .
Неразрывный пробел также можно ввести непосредственно, используя клавиатурную комбинацию Alt + 0160 .
Случаи, когда следует использовать неразрывный пробел:
- инициалы («Иванов И. И.»);
- сокращения с точками («и т. д.»);
- числа с последующим словом или единицей измерения («20 солдат», «10 м», «1999 год»);
- числа с пробелами («11 000 руб»);
- предлоги, союзы и некоторые частицы с последующим словом («на Солнце», «а затем», «не прыгает»);
- некоторые частицы с предыдущим словом («крикнул бы»);
- тире с предыдущим словом, а иногда и с последующим («конкурс „Soft-Парад — 2020“»).
Возможно применение неразрывного пробела и в других случаях для улучшения удобочитаемости (например, чтобы избежать строки из одного слова в конце абзаца).
В некоторых случаях неразрывный пробел используют для увеличенного пробела, набирая его несколько раз. Хотя во многих случаях это просто неудачная альтернатива использованию CSS-стилей.
Запретить перенос строки можно и с помощью CSS-свойства «white-space:nowrap». Иногда данная возможность необходима, если нужно запретить перенос в части текста, не содержащей пробелы. Примеры таких случаев:
Вместо white-space иногда используют тег NOBR. Его «недостаток» в том, что его нет в спецификации HTML. Но при этом он работает во всех браузерах.