- HTML Tutorial — 3. Basic Template
- The Basic Template
- template.html
- The DocType
- The Head
- The Title
- Meta Tags
- The Body
- Breaking the Rules
- Summary
- Activities
- Пустой шаблон HTML5
- Новые теги HTML5
- Упрощение написания DOCTYPE
- Необязательные теги в HTML5
- Трактовка русского языка как основного языка HTML документа
- Благодарности
- Basic HTML5 Template: Use This HTML Boilerplate as a Starter for Any Web Dev Project
- What is an HTML 5 boilerplate?
- Example of HTML 5 boilerplate
- What is a doctype in HTML?
- What is the HTML root element?
- What are head tags in HTML?
- What is UTF-8 character encoding?
- What is the viewport meta tag in HTML?
- What does X-UA-Compatible mean?
- What are HTML title tags?
- CSS stylesheet
- Script tags in HTML
- Conclusion
HTML Tutorial — 3. Basic Template
Now we’ll get to dive in and play with some code. This section will introduce the basic HTML template. This template has the basic structure that every document should follow, as well as a few other extra bits to help manage the document.
The Basic Template
Here is the basic template. This template should be the starting point for every HTML page you write. The rest of this section will deconstruct and explain it.
template.html
- Line 1 — This is a special tag which goes at the very top of the document and identifies what type of code is being used.
- Lines 2 and 12 — The html tags open and close the HTML document. Everything contained within is part of the document.
- Lines 3 and 7 — The head tags define the head of the document. Items here are extra data that goes along with the document.
- Line 4 — The title tag defines the title of the document. You’ll notice it shows up at the top of the browser window.
- Lines 5 and 6 — The meta tags are used to describe the document.
- Lines 9 and 11 — The body tags enclose the actual content which is the document.
The DocType
The first tag on each page should always be this tag. It should go at the very top, before the html tag. You’ll notice that, unlike the other tags, this one begins with an exalamation mark ( ! ).
Technically it is not a tag but an instruction to the brower on how to interpret the rest of the document. For HTML 5 we simply refer to the type as html. For previous versions of HTML there were different types that it could be so it was important to specify which.
The Head
The head of the html document is where ancilliary information goes. This is information relating to the document but not directly part of the document. There are many items which can go here but the template above includes the basic items which every page should have.
The Title
The title tag allows us to give the document a title. This is used in several places:
- The browser will include it at the top of the window.
- If you save the page as a favourite the title will be used here.
- Search engines use the title when they list your page in their search results.
- Other sites may use the title when someone links to your page.
- And others.
The title tag can be quite important given all the places it is used. You should take the time to make sure it is descriptive and concise.
Search engines generally only show the first 65 characters of the title (give or take a few characters). You should aim to keep your title to less than this amount.
A well written title can encourage more people to click on your page when it shows up on Search Engine Results Pages.
Meta Tags
Next in the head we have the two meta tags for description and keywords. These are used by search engines (to varying degrees) and can also be used by other systems (such as when your page is linked to on social media and other sharing sites).
The description is used to provide a summary of what the page is about. Search engines will typically place this under your title in their results pages.
Search engines generally only show the first 155 characters of the description (give or take a few characters). You should aim to keep your description to less than this amount.
Again, a well written description can encourage more people to click on your page when it shows up on Search Engine Results Pages.
The keywords meta tag is used to provide a series of words which would match what the page is about. Search engines used to place weight on this aspect of your page but it was abused to the point that it holds very little weight nowadays. You should still include it however for completeness and also as it is estimated that some search engines will mark you down for not having it. Their reasoning is that if you are lazy and can’t be bothered putting this tag in then you’re probably lazy in other areas too so the quality of your page, in their opinion, is less.
The Body
This is where the actual content of your page goes. Typically this content would all be contained within tags to explain what type of content it is. In the example above we have left this out just to keep things simple. In the next section we’ll start to show you what type of tags may be used.
It is important that all of your content is between the opening and closing body tags.
Breaking the Rules
If you copy the file above (template.html) into your own file and open it within a browser you will see a basic page. Experimenting with it, you will see that you can actually break the rules in quite a few different ways and the browser will happily play along.
Browser vendors realise there is quite a bit of poorly written HTML out there. In an effort to provide the best experience to their users they will do their best effort to work around any errors they come across.
Don’t take this as an excuse to be lazy and write poor code however.
- It may work now but future versions of browsers may not be as lenient.
- It can also get you into trouble later on when adding CSS and javascript.
- Search engines often look at the quality of your code as an indicator of the quality of your content. If they see HTML errors it can harm your rankings.
Summary
Specifies that this is a HTML document. Defines the actual HTML document. A container to put ancilliary information which goes with the document. A container to define the title of the document. Defines information describing the document. A container to hold the content of the document.
Starting Point Every document you write should start with this basic template. Breaking the rules Browsers will let you break the rules. This doesn’t mean you should.
Activities
Now let’s play about and create our first page.
- Copy the template above into your own file and open it within a browser. Observe where the title is displayed.
- Find out how to open your browsers inspection tool and have a bit of an explore. You won’t see much for now but it will become more useful as we add more to our document.
- Make a copy of the document and open that in your browser. Now break it in various ways and see what you can and can’t get away with. Here are a few things to try:
- put content in various places outside the body tags.
- leave out or misspell different tags.
- try adding duplicates of tags, eg. what happens if you have two or more body or title tags?
As we work through this tutorial, each section will add new tags allowing you to do more interesting things. My suggestion would be that you pick a topic or subject of interest to you and create a page about that. As you work through each section add to and improve the page with the new tags you have learnt.
Пустой шаблон HTML5
В новом стандарте многое упростилось и теперь базовая часть выглядит так:
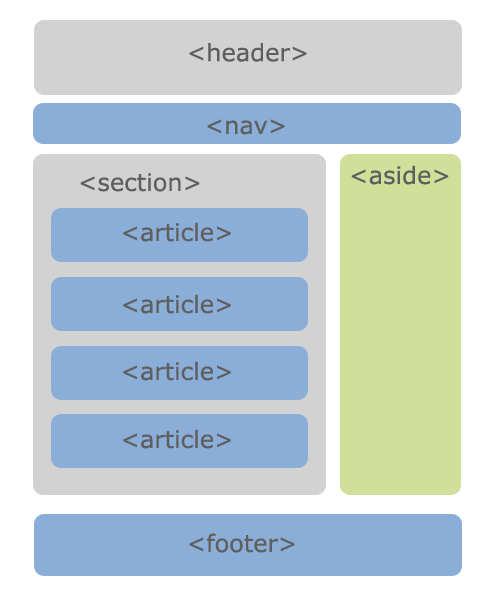
Новые теги HTML5
В HTML5 для структуры кода введено несколько новых тегов: , , , , , которые заменяют в некоторых случаях привычный . Сделано это для поисковых роботов, чтобы они лучше распознавали код страниц и отделяли основной контент от вспомогательных элементов.
С использованием новых тегов пустой шаблон HTML5 может выглядеть так:
Заголовок страницы Контент - основное содержимое страницы. Упрощение написания DOCTYPE
Вспомним как было раньше, в HTML4 тег DOCTYPE выглядел так:
Теперь же запись минимальна, проще, наверное некуда :
Похожие упрощения произошли и с остальными тегами, так что переход на стандарт HTML5 существенно облегчает написание.
Необязательные теги в HTML5
Новый стандарт принес много послаблений верстальщикам. В частности, использование элементов HTML, HEAD и BODY уже не является обязательным для разметки HTML5. Если их нет, то браузер все равно считает, что они существуют. По сути из обязательных в HTML5 остался только .
Трактовка русского языка как основного языка HTML документа
Тег определяет язык документа. В сети регулярно возникают дискуссии о правильном его написании, в частности правильность написания «ru-RU». Я склоняюсь к варианту, что «-RU» является избыточным, так как у русского языка нет диалектов и вариантов написания как у Английского языка (Британский и Американский). Суффикс RU уточняет, где говорят на русском языке. То есть если en-US означает «английский язык на котором говорят в США», то ru-RU означает «русский язык на котором говорят в России», что является излишним.
В прочем, ничего страшного не случится, если вы и дальше будете использовать вариант «ru-RU».
Благодарности
При написании статьи были использованы следующие источники:
Basic HTML5 Template: Use This HTML Boilerplate as a Starter for Any Web Dev Project
When you are building a new website, it is important to have a good starting foundation. In this article, I will explain what an HTML 5 boilerplate is and how to create a basic template to use in your projects.
What is an HTML 5 boilerplate?
boilerplate code or just boilerplate are sections of code that are repeated in multiple places with little to no variation.
A boilerplate in HTML is a template you will add at the start of your project. You should add this boilerplate to all of your HTML pages.
Example of HTML 5 boilerplate
Let’s take a look at a basic example.
What is a doctype in HTML?
The first line in your HTML code should be the doctype declaration. A doctype tells the browser what version of HTML the page is written in.
If you forget to include this line of code in your file, then some of the HTML 5 tags like , < footer >, and may not be supported by the browser.
What is the HTML root element?
The tag is the top level element of the HTML file. You will nest the and tags inside of it.
The lang attribute inside the opening tag sets the language for the page. It is also good to include it for accessibility reasons, because screen readers will know how to properly pronounce the text.
What are head tags in HTML?
The tags contain information that is processed by machines. Inside the tags, you will nest metadata which is data that describes the document to the machine.
What is UTF-8 character encoding?
UTF-8 is the standard character encoding you should use in your web pages. This will usually be the first tag shown in the element.
A Unicode-based encoding such as UTF-8 can support many languages and can accommodate pages and forms in any mixture of those languages. Its use also eliminates the need for server-side logic to individually determine the character encoding for each page served or each incoming form submission.
What is the viewport meta tag in HTML?
This tag renders the width of the page to the width of the device’s screen size. If you have a mobile device that is 600px wide, then the browser window will also be 600px wide.
The initial-scale controls the zoom level. The value of 1 for the initial-scale prevents the default zoom by browsers.
What does X-UA-Compatible mean?
This tag specifies the document mode for Internet Explorer. IE=edge is the highest supported mode.
What are HTML title tags?
The tag is the title for the web page. This text is shown in the browser’s title bar.
CSS stylesheet
This code will link your custom CSS to the HTML page. rel=»stylesheet» defines the relationship between the HTML file and the external stylesheet.
Script tags in HTML
External script tags will be placed just before the ending body tag. This is where you can link your external JavaScript code.
Conclusion
You should add an HTML 5 boilerplate to each of your HTML pages. This starter code contains important information like the doctype, metadata, external stylesheets and script tags.