Тег select
Выпадающий список для выбора опций. Используется с тегом option при создании форм (form).
Стили по умолчанию
Стили которые браузер применяет к элементу по-умолчанию. В списке ниже приведены стили, которые влияют на внешний вид элемента и изменяются при помощи CSS.
Атрибуты
Задает уникальное имя выпадающего списка для последующей обработки на сервере.
Указывает что поле обязательно для заполнения. Браузерная проверка.
Поле недоступно для выбора значений.
Устанавливает фокус в данное поле по умолчанию при загрузке страницы.
Дает возможность выбрать несколько вариантов. Чтобы выбрать несколько вариантов зажмите клавишу Ctrl и щелкайте по вариантам
Задает сколько вариантов для выбора будет видно в окне до появления скролла. Доступен, если используется атрибут multiple
Указывает последовательность перехода по полям формы при нажатии на кнопку tab. Указывается целое положительное либо отрицательное число.
Стилизация Select с помощью css, как будто это 2020
Select – этот элемент трудно стилизовать для всех браузеров. Чтобы избегать его недостатки раньше, мы использовали обходные пути, такие как стилизация родительского элемента, добавление псевдоэлементов и даже использование JavaScript для создания подобного элемента управления из различных элементов, которые легче стилизовать. Но обходные пути сложно поддерживать и использовать, не говоря уже о проблемах доступности, которые создают пользовательские элементы.
Как выясняется, разумный набор стилей для select можно создать согласованно и привлекательно для новых браузеров, не меняясь при этом и в старых.
Быстрый Пример
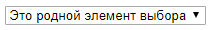
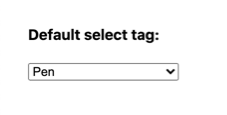
Вот элемент select без стиля . Он будет выглядеть немного иначе, в зависимости от браузера, который вы используете.
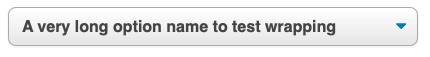
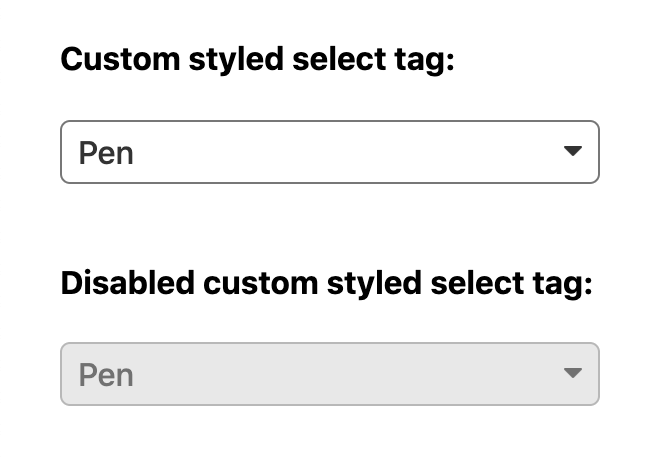
Ниже представлен тот же элемент select, стилизованный непосредственно с помощью CSS. Никаких дополнительных элементов обертки или псевдоэлементов не требуется (за исключением одного, который необходим для IE10 +):
HTML-код для приведенного select приведен ниже. Обратите внимание, что CSS применяется к любому select с классом select-css.
А вот CSS, управляющий select:
.select-css < display: block; font-size: 16px; font-family: sans-serif; font-weight: 700; color: #444; line-height: 1.3; padding: .6em 1.4em .5em .8em; width: 100%; max-width: 100%; box-sizing: border-box; margin: 0; border: 1px solid #aaa; box-shadow: 0 1px 0 1px rgba(0,0,0,.04); border-radius: .5em; -moz-appearance: none; -webkit-appearance: none; appearance: none; background-color: #fff; background-image: url('data:image/svg+xml;charset=US-ASCII,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20width%3D%22292.4%22%20height%3D%22292.4%22%3E%3Cpath%20fill%3D%22%23007CB2%22%20d%3D%22M287%2069.4a17.6%2017.6%200%200%200-13-5.4H18.4c-5%200-9.3%201.8-12.9%205.4A17.6%2017.6%200%200%200%200%2082.2c0%205%201.8%209.3%205.4%2012.9l128%20127.9c3.6%203.6%207.8%205.4%2012.8%205.4s9.2-1.8%2012.8-5.4L287%2095c3.5-3.5%205.4-7.8%205.4-12.8%200-5-1.9-9.2-5.5-12.8z%22%2F%3E%3C%2Fsvg%3E'), linear-gradient(to bottom, #ffffff 0%,#e5e5e5 100%); background-repeat: no-repeat, repeat; background-position: right .7em top 50%, 0 0; background-size: .65em auto, 100%; >.select-css::-ms-expand < display: none; >.select-css:hover < border-color: #888; >.select-css:focus < border-color: #aaa; box-shadow: 0 0 1px 3px rgba(59, 153, 252, .7); box-shadow: 0 0 0 3px -moz-mac-focusring; color: #222; outline: none; >.select-css option < font-weight:normal; >*[dir="rtl"] .select-css, :root:lang(ar) .select-css, :root:lang(iw) .select-css Примечания по CSS
CSS для этого прекрасно использовать как есть, но если вы хотите его редактировать, вам может понадобиться знать о нескольких числах и значениях, которые помогают ему выглядеть правильно.
- Select Устанавливается на display: block; по умолчанию, но вы можете поменять его, display: inline-block; width: auto; если хотите, чтобы он сидел рядом с label.
- Фон select создается с использованием двух фоновых изображений: первое — это значок стрелки svg (выраженный в виде URI данных), а второе — повторяющийся линейный градиент. Любой URL может быть внешним изображением, если хотите. Если вы меняете изображение значка, имейте в виду, что его размер установлен в первом разделе последующего background-size: .65em auto, 100%; свойства. И его положение задается через background-position: right .7em top 50%, 0 0;(который находится .7em с правой стороны, соответственно). Кроме того, если размер изменяется, вы можете захотеть сделать более правый отступ для кнопки, чтобы она не перекрывала select текст, но имейте в виду, что в IE9 и более ранних версиях пользовательская стрелка не появится и браузер по умолчанию Стрелка будет отображаться слева от отступа, поэтому не добавляйте слишком много, иначе стрелка IE9 будет вставлена очень далеко.
- Важно сохранить линейный градиентный фон, потому что его наличие на самом деле мешает IE9 и старше распознавать свойство background, и в результате он не будет показывать пользовательский значок рядом со своим невидимым собственным. Если вы хотите плоский цвет, используйте линейный градиент между двумя одинаковыми значениями цвета.
- Appearance Правило и его и приставочные версии имеют важное значение, чтобы сбросить стили некоторых браузеров по умолчанию.
- font-size: 16px; Правило важно , потому что IOS Safari будет увеличивать его в макете сайта , если select текст меньше 16px. Обычно такое поведение раздражает, поэтому мы стараемся избегать его с размером шрифта 16 пикселей на select.
- .select-css::-ms-expand Правило предписывает IE11 и IE10 , чтобы скрыть псевдоэлемент меню значка, поэтому может появиться пользовательский значок позади него.
Как это выглядит в разных браузерах
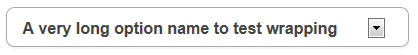
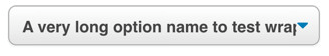
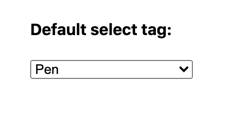
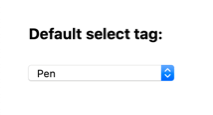
Вот несколько скриншотов select в различных браузерах. В некоторых браузерах, таких как IE9 и старше, дизайн иконок не полностью поддерживается, но элемент управления можно использовать и выглядит достаточно хорошо для наших обычных целей.
Наслаждайтесь!
Обновление статьи 3.06.20
Стилизация пунктов option
В интернете есть много решений как стилизовать пункты выбора. Ниже приведены три популярных способа.
2. С помощью стилизации label со скрытыми input
3. С помощью списка li и скрытого input
Стилизация — это конечно хорошо, но доступность нужна не меньше.
Заменяя стандартные элементы управления самодельными, придется реализовывать штатные возможности самостоятельно.
В последних двух приведенных примерах без мыши/тачскрина (с помощью клавиатуры/скринридера) сделать ничего нельзя. Скринридер в режиме чтения тоже ограничен. После долгих изысканий в дизайне и функционале я пришел к выводу, что лучше просто оставить select как есть.
И это все. Спасибо за прочтение.
Select tag custom styles with CSS only
The select tag is one of the most confusing and hard to style form elements in HTML. Luckily there is a simple and cross-browser consistent solution to give custom styles for select tag using only CSS.
The problem with styling select tag
select is one of those HTML tags that have different appearances across browsers.



That’s the main reason why developers applying custom styles for select tag. A study has shown that the select tag is the number one form control developers are creating a custom style for. The same study shows that the reasons for custom styling select tag in the first place are:
The CSS solution
To apply custom style for a select tag, you’ll need the CSS only approach, no additional HTML, or JavaScript.
That means that native behavior and accessibility are preserved and less code is used which is good.
Let’s take the basic select tag markup.
value="pen">Pen value="pineapple">Pineapple value="apple">Apple value="pen">Pen value="pen">PenPineappleApplePen As for the CSS, we’ll reset basic styles first.
select box-sizing: border-box; -moz-appearance: none; -webkit-appearance: none; appearance: none; background-color: transparent; border: none; padding: 0; margin: 0; width: 100%; font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen, Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif; font-size: 16px; font-weight: 500; line-height: 1.3; cursor: default; > 💡 NOTE: The appearance rule will remove the dropdown arrow. However, it is not supported by the IE browser.
If you need to reset default styling for the IE browser, add the following rule:
select::-ms-expand display: none; > Now that we’ve removed the default dropdown arrow, we can add a custom one. It can be achieved via an encoded background SVG image.
This solution is cross-browser-friendly. And since it’s SVG you can further customize it if needed.
select padding: 5px 10px 5px 8px; border: 1px solid #999; border-radius: 5px; background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='292.4' height='292.4'%3E%3Cpath fill='%23333' d='M287 69.4a17.6 17.6 0 0 0-13-5.4H18.4c-5 0-9.3 1.8-12.9 5.4A17.6 17.6 0 0 0 0 82.2c0 5 1.8 9.3 5.4 12.9l128 127.9c3.6 3.6 7.8 5.4 12.8 5.4s9.2-1.8 12.8-5.4L287 95c3.5-3.5 5.4-7.8 5.4-12.8 0-5-1.9-9.2-5.5-12.8z'/%3E%3C/svg%3E"); background-repeat: no-repeat; background-position: right 8px center; background-size: 9px; color: #333; > Next, let’s add styles for pseudo-classes :hover and :focus . For the :focus state we’ll add the box-shadow property and remove the default outline , now that we have rounded corners.
select:hover border-color: #777; > select:focus border-color: #999; box-shadow: 0 0 1px 2px #6db4ff; outline: none; > To finalize let’s add custom styles for the select disabled state.
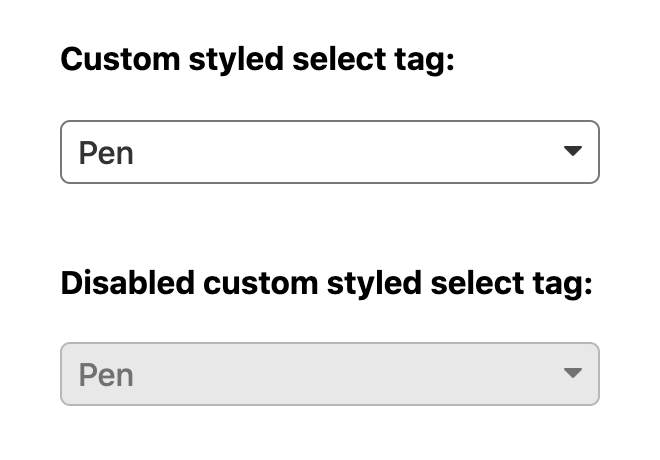
select:disabled, select[aria-disabled=true] cursor: not-allowed; background-color: rgba(211, 211, 211, .75); > select:disabled:hover, select[aria-disabled=true]:hover border-color: #999; > Final result
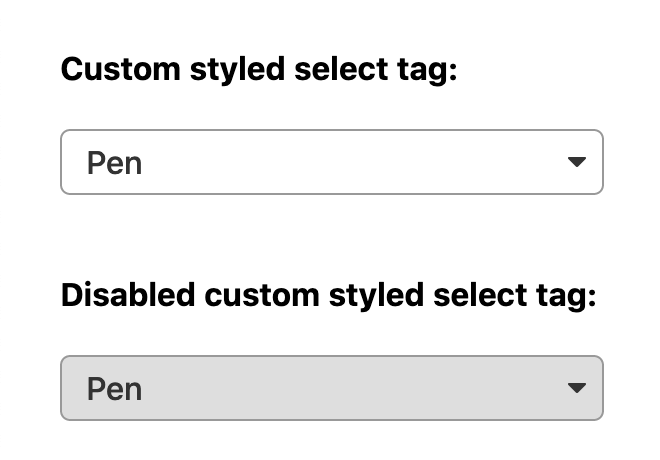
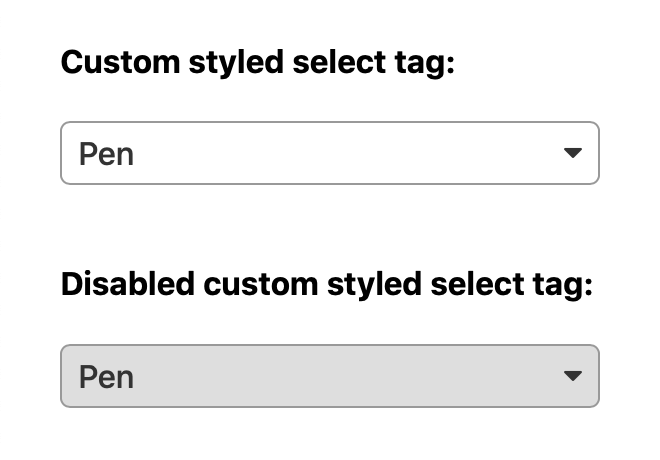
With custom styles applied for the select tag it will look consistent and more appealing across different browsers:



If you wish to handle long text overflowing your select tag, check out my article where I explain how to handle such case.
The final result with all the code is available on CodePen:
The future of select tag styling
Currently, there’s an online initiative called Open UI to standardize UI components on the web such as the select tag.
The purpose of Open UI to the web platform is to allow web developers to style and extend built-in web UI controls, such as select dropdowns, checkboxes, radio buttons, and date/color pickers.
This means that this organization is working toward a unifying standard of styling select and other form tags and components for that matter (so no hacks and pain). Stephanie Stimac talks about Standardizing select: What the future holds for HTML Controls in more detail at the FrontCon 2020 conference.
But as of the time this article is published the Open UI is in the infancy stage, as they call it. Hopefully in the near-future web developers will have the ability to give custom styles to all form elements with ease.