- How to make input and select to be same width in css
- 4 Answers 4
- Demo Fiddle
- Html select size in css
- # Table of Contents
- # How to set the Width of Select Options in HTML & CSS
- # The width of your option elements might exceed the width of your select
- # Set the Width of a Select Option in HTML & CSS using inline styles
- # Additional Resources
- How can I set the width of select box options?
- 6 Answers 6
- Set tag’s size attribute through css?
- 7 Answers 7
How to make input and select to be same width in css
In my page, there are several input and select tags. I use width:100%; to define their width, but the width in the browser is not 100% . I used the debug tool in chrome, and found there is also useragent stylesheet styles applied. How can I make the width 100%?
4 Answers 4
Demo Fiddle
You should ideally separate style from content, so in your CSS include:
And you need to use box-sizing:border-box in order for sizing to take into account any browser specific or set margin/padding/borders. Here’s a handy read on the subject.
The box-sizing CSS property is used to alter the default CSS box model used to calculate widths and heights of elements. It is possible to use this property to emulate the behavior of browsers that do not correctly support the CSS box model specification.
border-box
The width and height properties include the padding and border, but not the margin. This is the box model used by Internet Explorer when the document is in Quirks mode.
To override the user agent stylesheet use reset.css in your code at the start.
/* Reset .css */ html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video < margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; >/* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section < display: block; >body < line-height: 1; >ol, ul < list-style: none; >blockquote, q < quotes: none; >blockquote:before, blockquote:after, q:before, q:after < content: ''; content: none; >table
If you do not want to override the useragent then you can go for width value in ‘px’
Html select size in css
Last updated: May 17, 2023
Reading time · 4 min
# Table of Contents
# How to set the Width of Select Options in HTML & CSS
Set the width CSS property of the select element and its option elements to set the width of a select dropdown using CSS.
If setting the property has no effect, you might have to use the !important flag.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> select width: 300px; > select option width: 300px; > style> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select"> option value="">--Choose an option--option> option value="javascript">JavaScriptoption> option value="typescript">TypeScriptoption> option value="python">Pythonoption> option value="java">Javaoption> option value="php">PHPoption> option value="php"> A very long select option abc 123 option> select> body> html>
Notice that we set the width of the select element and all of its option elements to the same value — 300px.
Copied!select width: 300px; > select option width: 300px; >
If setting the width has no effect in your case, you might have to use the !important flag.
Copied!select width: 300px !important; > select option width: 300px !important; >
The !important flag allows you to override styles that have higher precedence.
You will most likely want to set the width of the select and its option elements to the same value.
Here is an example of setting the width of the select element and its option elements to different values.
Copied!select width: 150px; > select option width: 300px; >
Setting the width of the select element to a lower value than the width of the option elements is most likely not what you want.
When a wider option is selected, its value is truncated.
Here is an example that sets the width of the select element to 300px and the width of its option elements to 150px .
Copied!select width: 300px; > select option width: 150px; >
# The width of your option elements might exceed the width of your select
In some cases, you might have very wide option elements.
You can try to set the max-width CSS property on the select element but this likely won’t work.
Copied!select width: 300px; max-width: 300px; >
Most browsers will still want to display the entire text of the option element, so setting the width CSS property might not have an effect.
In these cases, it’s best to use JavaScript to trim the text of the option element.
Here is the HTML for the example.
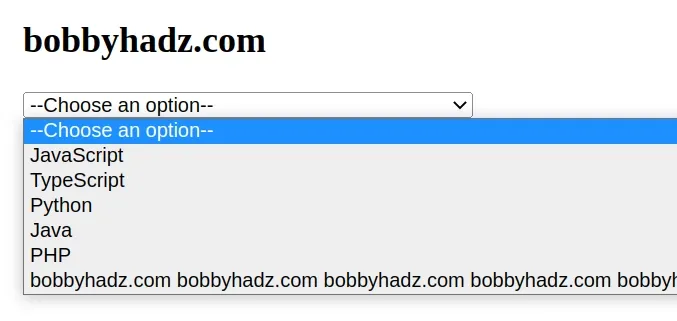
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> style> body margin: 100px; > select width: 300px; > style> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select"> option value="">--Choose an option--option> option value="javascript">JavaScriptoption> option value="typescript">TypeScriptoption> option value="python">Pythonoption> option value="java">Javaoption> option value="php">PHPoption> option value="php"> bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com bobbyhadz.com option> select> script src="index.js"> script> body> html>
And here is the code for the index.js file.
Copied!const optionElements = document.querySelectorAll('option'); Array.from(optionElements).forEach(element => if (element.textContent.length > 35) element.textContent = element.textContent.slice(0, 35) + '. '; > >);
We used the document.querySelectorAll method to select the option elements on the page.
We then converted the collection to an array using Array.from and used the Array.forEach to iterate over the array.
On each iteration, we check if the textContent of the current option element is greater than 35.
If the condition is met, we use the String.slice method to truncate the text to the first 35 characters and add an ellipsis . .
You might have to play around with the width of the select element and how many characters you want to display in your option elements depending on your use case.
# Set the Width of a Select Option in HTML & CSS using inline styles
If you weren’t able to set the width of the select element and its options using external styles, try using inline styles.
Copied!DOCTYPE html> html lang="en"> head> meta charset="UTF-8" /> head> body> h2>bobbyhadz.comh2> select name="languages" id="language-select" style="width: 240px" > option style="width: 240px" value=""> --Choose an option-- option> option style="width: 240px" value="javascript"> JavaScript option> option style="width: 240px" value="typescript"> TypeScript option> option style="width: 240px" value="python">Pythonoption> option style="width: 240px" value="java">Javaoption> option style="width: 240px" value="php">PHPoption> option style="width: 240px" value="php"> A very long select option abc 123 option> select> body> html>
The example sets the width of the select element and its options using inline styles.
Copied!select name="languages" id="language-select" style="width: 240px" > option style="width: 240px" value=""> --Choose an option-- option> select>
The width of both elements is set to 240px.
Inline styles have higher precedence than external stylesheets, so using this approach might work even if the previous approach didn’t work.
If none of the suggestions worked, you can try to use the !important flag which has the highest precedence.
Copied!select width: 300px !important; > select option width: 300px !important; >
# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- Set the Value of a Select Element using JavaScript
- Set a Radio button to Checked/Unchecked using JavaScript
- Get the Value/Text of Select or Dropdown on Change using JS
- Show a Div when a Select option is Selected using JavaScript
- Show an Element if a Checkbox is checked using JavaScript
- Show/Hide an element on Radio button Selection using JS
- How to put an Input element on the same line as its Label
- How to fetch and display JSON data in HTML using JavaScript
- Remove the outline (border) around Inputs & Links in Chrome & Firefox
- Change the Background Color on Scroll using JavaScript
- How to set the width and height of a Span in CSS
I wrote a book in which I share everything I know about how to become a better, more efficient programmer.
How can I set the width of select box options?
In the picture, the width of option is larger than the select box. I want to set width of those options as same as select box & for those larger options set text-overflow as ellipsis. Any help would be appreciated. Here is what I tried: Html
I don’t think you can. Check this out: stackoverflow.com/questions/1895476/…. For styling dropdowns, I suggest trying select2.github.io
@SideriteZackwehdex, At last, I come up with the solution by creating Custom Drop-down using ul, li . You can check my own answer, Any suggestion would be appropriated.
6 Answers 6
I tried to find a solution through CSS. But I failed to do it. Doesn’t matter; I have written a simple Javascript code for it. This can do something for it.
function shortString(selector) < const elements = document.querySelectorAll(selector); const tail = '. '; if (elements && elements.length) < for (const element of elements) < let text = element.innerText; if (element.hasAttribute('data-limit')) < if (text.length >element.dataset.limit) < element.innerText = `$$`; > > else < throw Error('Cannot find attribute \'data-limit\''); >> > > window.onload = function() < shortString('.short'); >; Not that bad but I come up with the solution by creating Custom Drop-down using ul, li . You can check my own answer, Any suggestion would be appropriated.
You can use javascript to make the length of the option text to be less so as that it matches the length of the option. I found no solution for only using css
var e=document.querySelectorAll('option') e.forEach(x=>< if(x.textContent.length>20) x.textContent=x.textContent.substring(0,20)+'. '; >) Another simple jquery solution is to rewrite the option’s length manually to get the wanted size as follow :
At last, I come up with the solution by creating Custom Drop-down using ul, li. Here is the solution:
$(document).ready(function () < $("div.selected").on("click", function () < var hasActiveClass = $("div.select-box").hasClass("active"); if (hasActiveClass === false) < var windowHeight = $(window).outerHeight(); var dropdownPosition = $(this).offset().top; var dropdownHeight = 95; // dropdown height if (dropdownPosition + dropdownHeight + 50 >windowHeight) < $("div.select-box").addClass("drop-up"); >else < $("div.select-box").removeClass("drop-up"); >var currentUniversity = $(this).find('text').text().trim(); $.each($("ul.select-list li"), function () < var university = $(this).text().trim(); if (university === currentUniversity) $(this).addClass("active"); else $(this).removeClass("active"); >); > $("div.select-box").toggleClass("active"); >); $("ul.select-list li").on("click", function () < var university = $(this).html(); $("span.text").html(university); $("div.select-box").removeClass("active"); >); $("ul.select-list li").hover(function () < $("ul.select-list li").removeClass("active"); >); $(document).click(function (event) < if ($(event.target).closest("div.custom-select").length < 1) < $("div.select-box").removeClass("active"); >>); >); div.custom-select < height: 40px; width: 400px; position: relative; background-color: #F2F2F2; border: 1px solid #E4E4E4; >div.selected < width: inherit; cursor: pointer; line-height: 20px; display: inline-block; >div.selected > .text < padding: 10px; display: block; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; >div.select-box < display: none; width: 100%; z-index: 10029; position: absolute; border-radius: 3px; box-shadow: 0 8px 20px #000000; box-shadow: 0 8px 20px rgba(0,0,0,.35) >div.select-box.active < display: block; >div.select-box.drop-up < top: auto; bottom: 100%; >ul.select-list < margin: 0; padding: 10px; list-style-type: none; >ul.select-list li < cursor: pointer; overflow: hidden; white-space: nowrap; text-overflow: ellipsis; >ul.select-list li:hover, ul.select-list li.active
Set tag’s size attribute through css?
And it would render as a selectionbox where all three options are visible (without dropping down)
I’m looking for a way to set this size attribute from css.
7 Answers 7
There ins’t an option for setting the size, but if you do set the size some browsers will let you set the width/height properties to whatever you want via CSS.
Some = Firefox, Chrome, Safari, Opera.
Not much works in IE though (no surprise)
You could though, if you wanted, use CSS expressions in IE, to check if the size attribute is set, and if so, run JS to (re)set it to the size you want. e.g.
I don’t think that this is possible.
CSS properties are very generic (applicable to any element) and are unable to alter the functionality of an element in any ways (only the looks).
The size attribute is changing the functionality of the element at least in the case of size = 1 / size != 1.
Hi marco, welcome to StackOverflow! Please try to explain a little more about your answer rather than just posting code. This will help people find and understand your answer.
This might indeed be an answer to the title of the question. The body actually asked for a slightly different problem. I edited the title to make this more clear.
I disagree, I have been able to set select width and height using CSS with something like this:
Works in IE(7) as well as I just tested it.
This is an old question but I was running into issue with Safari ignoring the size= attribute when using a size < 4. I was able to use the above suggestion in css height: 3em; to consistently set a multiple select to approximately 2 lines (FF8, IE9, Safari4, Chrome15). Seems to be a reasonable replacement for the size=2 attribute
This answer isn’t applicable to the question — OP was talking about the size attribute, not the physical size. The size attribute turns the dropdown into a scrollable list of n elements, where n is the size.