- Html select selected items
- Кратко
- Пример
- Подробно
- Атрибуты
- autocomplete
- autofocus
- disabled
- form
- multiple
- name
- required
- size
- Подсказки
- На практике
- Денис Ежков советует
- HTML Select Tag – How to Make a Dropdown Menu or Combo List
- Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
- Attributes of the Select Tag
- How to Create a Dropdown Menu with the Select Tag
- How to Style the Select Element
- Conclusion
Html select selected items
Поле выбора значения из раскрывающегося списка.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Элемент используется, когда нужно показать выпадающий список.
Пример
Скопировать ссылку «Пример» Скопировано
form> label for="city-select">Ваш городlabel> select name="city" id="city-select"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> form>
Подробно
Скопировать ссылку «Подробно» Скопировано
В примере выше показано типовое использование элемента . Это своего рода обёртка над списком опций, которые задаются тегом . Чтобы иметь возможность отправить выбранное значение на сервер, необходимо выполнить несколько условий:
- задать тегу атрибут name ;
- задать каждому тегу атрибут value . Если этот атрибут не задан, то его значение будет равно текстовому содержимому тега .
Если нужно, чтобы изначально был выбран какой-то элемент из списка, нужно задать соответствующему тегу атрибут selected .
Внутри тега могут использоваться только теги и .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
Тег используется совместно с несколькими специфическими, а так же с большинством атрибутов для элементов форм.
autocomplete
Скопировать ссылку «autocomplete» Скопировано
Разрешает автозаполнение. Автозаполнение — это когда браузер предлагает сохранить, например, выбранный город, чтобы данные подставлялись при следующем входе.
autofocus
Скопировать ссылку «autofocus» Скопировано
Атрибут булевого типа (без значения, либо атрибут есть в теге, либо его нет совсем). Если он указан, то при загрузке страницы фокус будет автоматически помещён на наш выпадающий список.
disabled
Скопировать ссылку «disabled» Скопировано
Атрибут булевого типа. Если задан, то выпадающий список отключается для взаимодействия с пользователем. Если атрибут не задан, то он может быть унаследован у одного из предков (например у контейнера или . Если ни у одного предка вверх по дереву этот атрибут не задан, то выпадающий список доступен для взаимодействия.
form
Скопировать ссылку «form» Скопировано
Атрибут указывает на элемент , с которым связан выпадающий список. Значением атрибута должен быть id формы в пределах текущего документа. Если атрибут не задан, то обязательно должен находиться внутри тега . Но если задать атрибут, то нахождение внутри формы не обязательно и может находиться в любом месте страницы.
multiple
Скопировать ссылку «multiple» Скопировано
Атрибут булевого типа. Включает возможность выбора сразу нескольких пунктов списка. Если атрибут задан, то внешний вид списка поменяется с однострочного на многострочный с возможностью скроллинга.
name
Скопировать ссылку «name» Скопировано
Имя выпадающего списка. При отправке формы значение атрибута name будет ключом в отправляемом объекте.
required
Скопировать ссылку «required» Скопировано
Атрибут булевого типа. Указывает, должен ли обязательно быть выбран какой-то пункт выпадающего списка, значение атрибута value которого — это не пустая строка. Атрибут учитывается при валидации формы при отправке. Если поле не заполнить, то при попытке отправки формы браузер покажет ошибку.
size
Скопировать ссылку «size» Скопировано
Числовой атрибут. Если включён атрибут multiple , то это число указывает на количество видимых пунктов списка.
Подсказки
Скопировать ссылку «Подсказки» Скопировано
💡 Выбрать несколько элементов списка, когда включён атрибут multiple , можно, используя клавиши Ctrl , Cmd и Shift . Клавиши Ctrl (Windows, Linux) и Cmd (Mac OS) работают одинаково. Мы зажимаем эту клавишу на клавиатуре, а затем кликаем мышкой в нужные пункты списка. Этим способом можно выбрать несколько пунктов, находящихся на разном расстоянии друг от друга. Если выбрать пункт списка, зажать клавишу Shift и выбрать любой другой, то будут выбраны последовательно все пункты списка между этими двумя.
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Выпадающий список — это один из элементов формы, почти не поддающийся стилизации. Мы можем немного изменить внешний вид самого элемента , но стилизовать выпадающий список опций можно не для всех браузеров. Многие дизайнеры любят рисовать нестандартные выпадающие списки в угоду красоте, но реализация таких списков очень трудоёмка на чистом HTML и CSS. Рекомендуется для выпадающих списков оставлять родной вид, потому что такие списки обладают рядом преимуществ перед нестандартными. Например, выпадающий список опций может выходить за границы окна браузера, давая пользователю возможность выбрать нужный элемент.
🛠 Несмотря на вышесказанное, немного стилизовать выпадающий список всё же можно. Вот как можно изменить вид стрелочки:
form> label for="city-select">Нестандартная стрелочкаlabel> div class="select-wrapper"> select name="city" id="city-select"> option selected disabled>-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> div> form>
В данном случае мы оборачиваем наш дополнительным блоком, чтобы задействовать псевдоэлемент : : after этого блока. К сожалению, относится к такому типу элементов, у которых нет своих псевдоэлементов : : before и : : after .
.select-wrapper position: relative;> .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none;> select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px;>.select-wrapper position: relative; > .select-wrapper::after content: "⬇️"; position: absolute; right: 0; margin-top: -2px; pointer-events: none; > select appearance: none; width: 200px; padding: 4px; border-color: #aaa; border-radius: 3px; >
Используем свойство appearance , чтобы отключить браузерную стрелку справа. В качестве стрелки ставим псевдоэлемент : : after от родительского блока. Не забываем про позиционирование, а также отключаем у псевдоэлемента взаимодействие с мышкой, иначе при клике на него выпадающий список раскрываться не будет.
HTML Select Tag – How to Make a Dropdown Menu or Combo List
Kolade Chris
You use the HTML select tag to create drop-down menus so that users can select the value they want. It is an instrumental feature in collecting data to be sent to a server.
The select tag normally goes within a form element, with the items to choose from coded within another tag, . It can also be a standalone element, which would still be associated with a form with one of its special attributes, form .
In this tutorial, I will walk you through how to create a dropdown menu with the select tag so you can start using it to collect data in your coding projects. I will also touch on how to style the select tag because it is notoriously difficult to style.
Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown menu with the select tag, we need to discuss the attributes the select tag takes.
- name: You need to attach the name to every form control as it is used to reference the data after it’s submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the form won’t submit unless a user selects at least one option from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options will be visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the page loads.
How to Create a Dropdown Menu with the Select Tag
To create a dropdown menu with the select tag, you firstly need a form element. This is because you will also have a submit button within it (the form element) in order to submit the data to the server.
I’ve added some simple CSS to center the dropdown and button, and give the body a light-grey background:
To make it more elaborate and accessible, you can also attach the select box to a label element, so it gets focused when the label text is clicked. You can do that with this code:
I put a number symbol (#) as a the value of the action attribute so you don’t get a 404 when you click on the submit button.
But now we have to make a little change in the CSS:
In the end, this is the result:
It doesn’t end there. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
But this isn’t a good user experience. You can get rid of it by coding in “select a language” as the first item of the dropdown.
When the user clicks the select box to select an item, the dropdown is also covering the submit button – another thing that negatively affects good user experience.
You can change this with the size attribute, which will show a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you get rid of the dummy first item, because some of the items will be visible to the user automatically.
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.
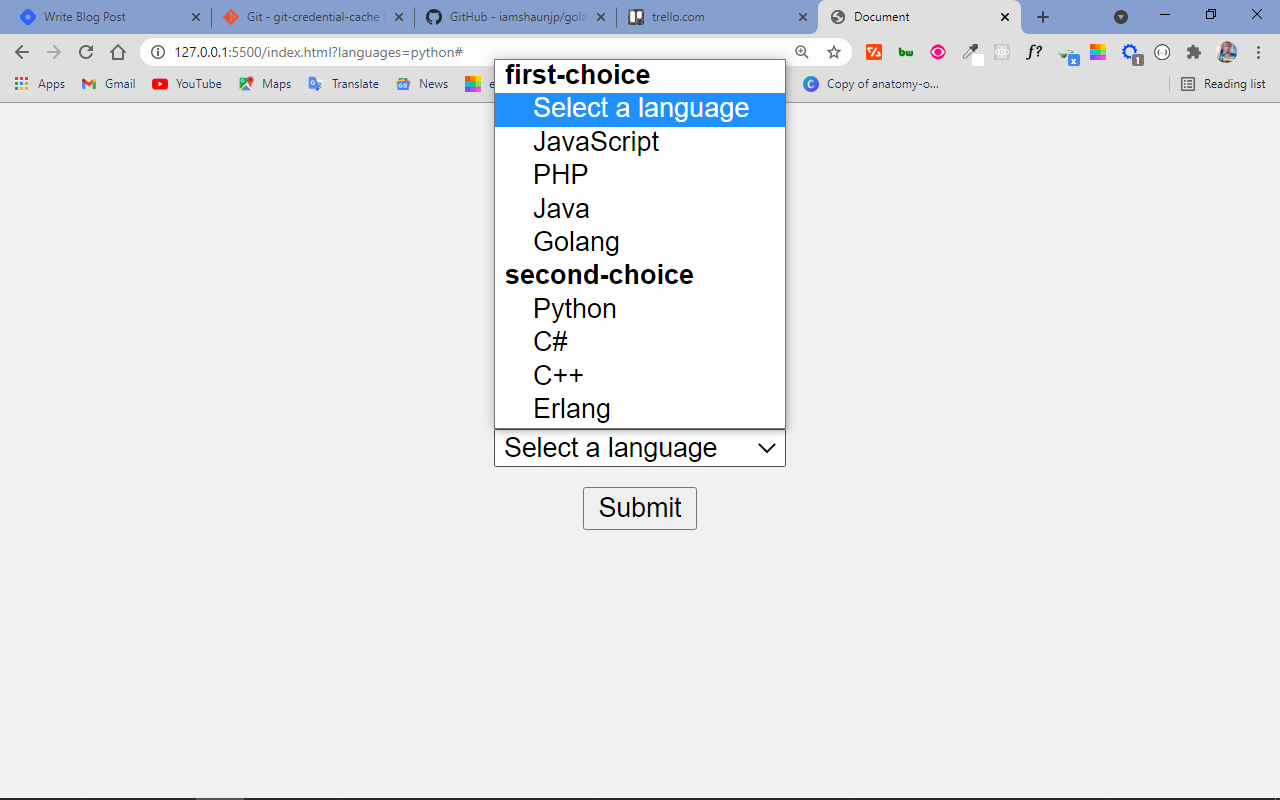
That’s not all you can do with the select and tags. You can also make a multi-layer select box with the element inside a tag.
You can convert the already made dropdown to a multi-layer select box like this:
How to Style the Select Element
Styling the select element is often confusing and renders inconsistently within browsers. But you can always try the following:
In the CSS code snippet above, I gave the text in the select box the following appearance:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick crimson-colored border,
- a border-radius of 4 pixels to get a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little bit.
The select box now looks better:
Conclusion
The select tag is very useful when you’re making dropdowns and combo lists in HTML. It is like a radio button and checkbox in one package.
Remember that with radio buttons, you only get to select one item from a list – but with a checkbox, you can select multiple items. Select is more flexible, as you can configure it to accept only a single item or multiple items.
One issue with the select tag is that it is very difficult to style. A reasonable solution is to use a CSS library that offers great utility classes to style a form along with the select element.
I hope this tutorial has made you more familiar with the select tag so you can start using it in your projects.
Thank you for reading and keep coding.