- How TO — Custom Select Box
- Custom Select Box
- Create a Custom Select Menu
- Example
- Example
- Example
- HTML Select Tag – How to Make a Dropdown Menu or Combo List
- Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
- Attributes of the Select Tag
- How to Create a Dropdown Menu with the Select Tag
- How to Style the Select Element
- Conclusion
- Custom Dropdown Select Menu in HTML CSS & JavaScript
- Custom Dropdown Select Menu in HTML CSS & JavaScript
- You Might Like This:
- Custom Dropdown Select Menu [Source Code]
How TO — Custom Select Box
Learn how to create custom select boxes with CSS and JavaScript.
Custom Select Box
Create a Custom Select Menu
Step 1) Add HTML:
Example
Step 2) Add CSS:
Example
/* The container must be positioned relative: */
.custom-select position: relative;
font-family: Arial;
>
.custom-select select display: none; /*hide original SELECT element: */
>
.select-selected background-color: DodgerBlue;
>
/* Style the arrow inside the select element: */
.select-selected:after position: absolute;
content: «»;
top: 14px;
right: 10px;
width: 0;
height: 0;
border: 6px solid transparent;
border-color: #fff transparent transparent transparent;
>
/* Point the arrow upwards when the select box is open (active): */
.select-selected.select-arrow-active:after border-color: transparent transparent #fff transparent;
top: 7px;
>
/* style the items (options), including the selected item: */
.select-items div,.select-selected color: #ffffff;
padding: 8px 16px;
border: 1px solid transparent;
border-color: transparent transparent rgba(0, 0, 0, 0.1) transparent;
cursor: pointer;
>
/* Style items (options): */
.select-items position: absolute;
background-color: DodgerBlue;
top: 100%;
left: 0;
right: 0;
z-index: 99;
>
/* Hide the items when the select box is closed: */
.select-hide display: none;
>
.select-items div:hover, .same-as-selected background-color: rgba(0, 0, 0, 0.1);
>
Step 3) Add JavaScript:
Example
var x, i, j, l, ll, selElmnt, a, b, c;
/* Look for any elements with the class «custom-select»: */
x = document.getElementsByClassName(«custom-select»);
l = x.length;
for (i = 0; i < l; i++) selElmnt = x[i].getElementsByTagName("select")[0];
ll = selElmnt.length;
/* For each element, create a new DIV that will act as the selected item: */
a = document.createElement(«DIV»);
a.setAttribute(«class», «select-selected»);
a.innerHTML = selElmnt.options[selElmnt.selectedIndex].innerHTML;
x[i].appendChild(a);
/* For each element, create a new DIV that will contain the option list: */
b = document.createElement(«DIV»);
b.setAttribute(«class», «select-items select-hide»);
for (j = 1; j < ll; j++) /* For each option in the original select element,
create a new DIV that will act as an option item: */
c = document.createElement(«DIV»);
c.innerHTML = selElmnt.options[j].innerHTML;
c.addEventListener(«click», function(e) /* When an item is clicked, update the original select box,
and the selected item: */
var y, i, k, s, h, sl, yl;
s = this.parentNode.parentNode.getElementsByTagName(«select»)[0];
sl = s.length;
h = this.parentNode.previousSibling;
for (i = 0; i < sl; i++) if (s.options[i].innerHTML == this.innerHTML) s.selectedIndex = i;
h.innerHTML = this.innerHTML;
y = this.parentNode.getElementsByClassName(«same-as-selected»);
yl = y.length;
for (k = 0; k < yl; k++) y[k].removeAttribute("class");
>
this.setAttribute(«class», «same-as-selected»);
break;
>
>
h.click();
>);
b.appendChild(c);
>
x[i].appendChild(b);
a.addEventListener(«click», function(e) /* When the select box is clicked, close any other select boxes,
and open/close the current select box: */
e.stopPropagation();
closeAllSelect(this);
this.nextSibling.classList.toggle(«select-hide»);
this.classList.toggle(«select-arrow-active»);
>);
>
function closeAllSelect(elmnt) /* A function that will close all select boxes in the document,
except the current select box: */
var x, y, i, xl, yl, arrNo = [];
x = document.getElementsByClassName(«select-items»);
y = document.getElementsByClassName(«select-selected»);
xl = x.length;
yl = y.length;
for (i = 0; i < yl; i++) if (elmnt == y[i]) arrNo.push(i)
> else y[i].classList.remove(«select-arrow-active»);
>
>
for (i = 0; i < xl; i++) if (arrNo.indexOf(i)) x[i].classList.add("select-hide");
>
>
>
/* If the user clicks anywhere outside the select box,
then close all select boxes: */
document.addEventListener(«click», closeAllSelect);
HTML Select Tag – How to Make a Dropdown Menu or Combo List
Kolade Chris
You use the HTML select tag to create drop-down menus so that users can select the value they want. It is an instrumental feature in collecting data to be sent to a server.
The select tag normally goes within a form element, with the items to choose from coded within another tag, . It can also be a standalone element, which would still be associated with a form with one of its special attributes, form .
In this tutorial, I will walk you through how to create a dropdown menu with the select tag so you can start using it to collect data in your coding projects. I will also touch on how to style the select tag because it is notoriously difficult to style.
Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown menu with the select tag, we need to discuss the attributes the select tag takes.
- name: You need to attach the name to every form control as it is used to reference the data after it’s submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the form won’t submit unless a user selects at least one option from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options will be visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the page loads.
How to Create a Dropdown Menu with the Select Tag
To create a dropdown menu with the select tag, you firstly need a form element. This is because you will also have a submit button within it (the form element) in order to submit the data to the server.
I’ve added some simple CSS to center the dropdown and button, and give the body a light-grey background:
To make it more elaborate and accessible, you can also attach the select box to a label element, so it gets focused when the label text is clicked. You can do that with this code:
I put a number symbol (#) as a the value of the action attribute so you don’t get a 404 when you click on the submit button.
But now we have to make a little change in the CSS:
In the end, this is the result:
It doesn’t end there. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
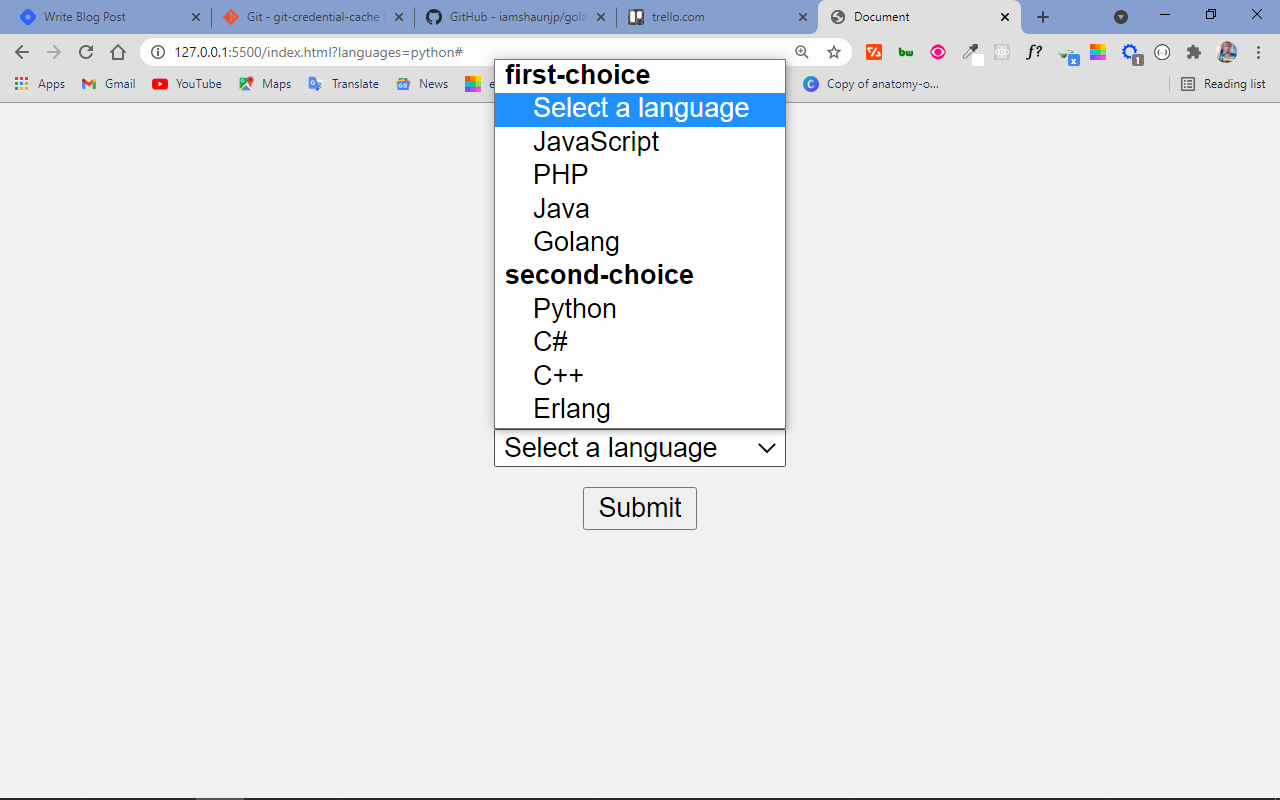
But this isn’t a good user experience. You can get rid of it by coding in “select a language” as the first item of the dropdown.
When the user clicks the select box to select an item, the dropdown is also covering the submit button – another thing that negatively affects good user experience.
You can change this with the size attribute, which will show a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you get rid of the dummy first item, because some of the items will be visible to the user automatically.
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.
That’s not all you can do with the select and tags. You can also make a multi-layer select box with the element inside a tag.
You can convert the already made dropdown to a multi-layer select box like this:
How to Style the Select Element
Styling the select element is often confusing and renders inconsistently within browsers. But you can always try the following:
In the CSS code snippet above, I gave the text in the select box the following appearance:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick crimson-colored border,
- a border-radius of 4 pixels to get a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little bit.
The select box now looks better:
Conclusion
The select tag is very useful when you’re making dropdowns and combo lists in HTML. It is like a radio button and checkbox in one package.
Remember that with radio buttons, you only get to select one item from a list – but with a checkbox, you can select multiple items. Select is more flexible, as you can configure it to accept only a single item or multiple items.
One issue with the select tag is that it is very difficult to style. A reasonable solution is to use a CSS library that offers great utility classes to style a form along with the select element.
I hope this tutorial has made you more familiar with the select tag so you can start using it in your projects.
Thank you for reading and keep coding.
Custom Dropdown Select Menu in HTML CSS & JavaScript
Hello buddy, I hope you are doing great and creating awesome projects. Today I have brought a useful project for you. In this project, you will learn to create Custom Dropdown Select Menu using HTML CSS, and JavaScript. Yeah, HTML also provides us a select menu with the dropdown feature, but we will you will learn to make it more beautiful and fascinating.
A Select Menu is a combination of various options where the user has to choose what they like or need. This type of select menu can be made for infinite purposes for example to choose the gender, favorite food, clothes media, etc.
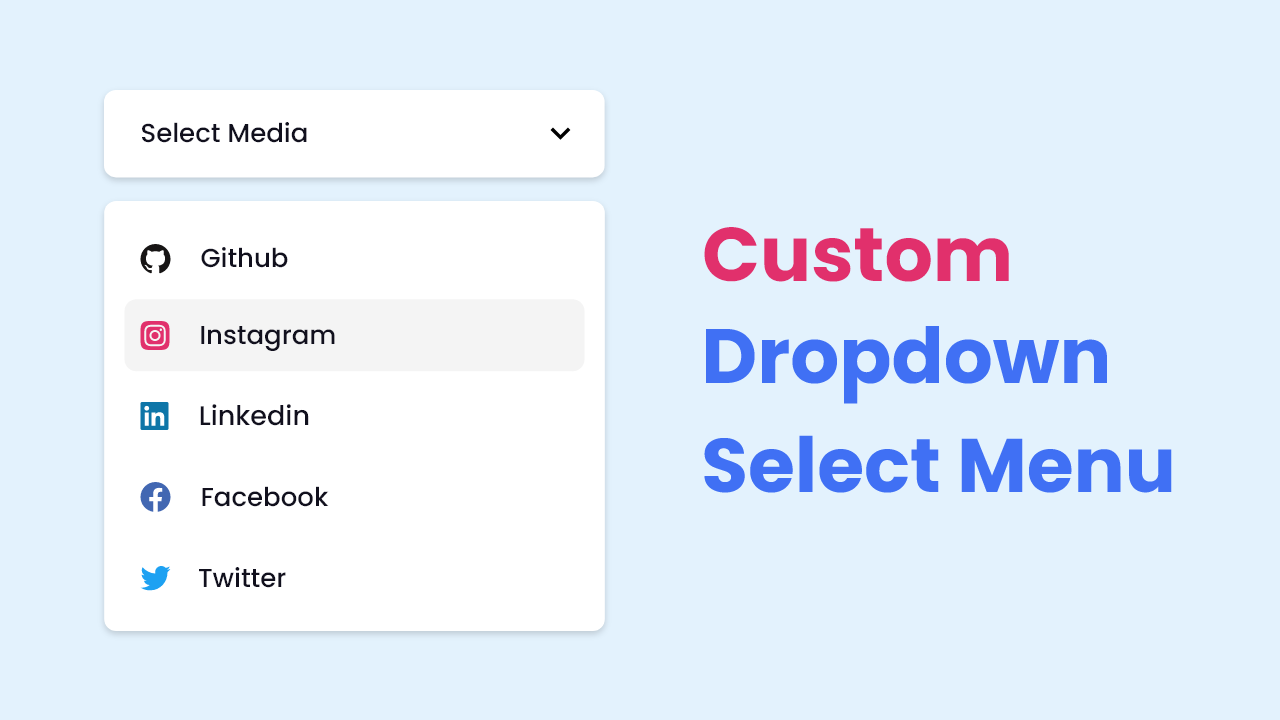
Let’s have a quick look at the given image of your project [Custom Dropdown Select Menu] on the webpage. As you on the image, at the top side there is a section with text select media and at the bottom section, there are some lists of social media icons with names. Actually, at first, the section of the social media list will be hidden and when we click on the upper select media button then that social media list will appear. When we click on the social media list then its name will appear on the top bottom.
Rather than theoretically, you can watch the real demo of this custom dropdown select menu, and by watching the full video tutorial, you will get the idea of how all HTML CSS, and JavaScript code work behind this project.
Custom Dropdown Select Menu in HTML CSS & JavaScript
I have provided all the HTML CSS and JavaScript code that I have used to create this project [Custom Dropdown Select Menu in HTML CSS & JavaScript]. Before getting into the source code files, I would like to explain the given video tutorial.
As you have seen in the video tutorial of your project [Custom Dropdown Select Menu]. At first, we have seen only a button with the text “Select Media” when I clicked on that button, a social media list appeared with different social media icons and names. When I clicked on every social media list, its name moved to button and the social media list section disappeared. To make the select button and social media list I have used HTML and CSS and to toggle the social media menu list and move that clicked media’s text to the select button, I have used some JavaScript code.
Now, I believe you can build this project [Custom Dropdown Select Menu ] using HTML CSS, and JavaScript. If you are feeling difficulty creating this project, I have provided all the HTML CSS and JavaSCript code below that I have used to create this select menu.
You Might Like This:
Custom Dropdown Select Menu [Source Code]
To get the following HTML CSS and JavaScript code for a Custom Dropdown Select Menu. You need to create three files, HTML, CSS, and JavaScript file. After creating these three files then you can copy-paste the given codes on your document. You can also download all source code files from the given download button.
/* ===== Google Font Import — Poppins ===== */ @import url(‘https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600&display=swap’); * < margin: 0; padding: 0; box-sizing: border-box; font-family: 'Poppins', sans-serif; >body < background: #E3F2FD; >.select-menu < width: 380px; margin: 140px auto; >.select-menu .select-btn < display: flex; height: 55px; background: #fff; padding: 20px; font-size: 18px; font-weight: 400; border-radius: 8px; align-items: center; cursor: pointer; justify-content: space-between; box-shadow: 0 0 5px rgba(0,0,0,0.1); >.select-btn i < font-size: 25px; transition: 0.3s; >.select-menu.active .select-btn i < transform: rotate(-180deg); >.select-menu .options < position: relative; padding: 20px; margin-top: 10px; border-radius: 8px; background: #fff; box-shadow: 0 0 3px rgba(0,0,0,0.1); display: none; >.select-menu.active .options < display: block; >.options .option < display: flex; height: 55px; cursor: pointer; padding: 0 16px; border-radius: 8px; align-items: center; background: #fff; >.options .option:hover < background: #F2F2F2; >.option i < font-size: 25px; margin-right: 12px; >.option .option-text
const optionMenu = document.querySelector(".select-menu"), selectBtn = optionMenu.querySelector(".select-btn"), options = optionMenu.querySelectorAll(".option"), sBtn_text = optionMenu.querySelector(".sBtn-text"); selectBtn.addEventListener("click", () => optionMenu.classList.toggle("active")); options.forEach(option =>< option.addEventListener("click", ()=>< let selectedOption = option.querySelector(".option-text").innerText; sBtn_text.innerText = selectedOption; optionMenu.classList.remove("active"); >); >); If you face any difficulties while creating your Dropdown Select Menu or your code is not working as expected, you can download the source code files for this Select Menu for free by clicking on the download button, and you can also view a live demo of this card slider by clicking on the view live button.