- Cписок select с несколькими колонками без использования слоев
- HTML Select Tag – How to Make a Dropdown Menu or Combo List
- Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
- Attributes of the Select Tag
- How to Create a Dropdown Menu with the Select Tag
- How to Style the Select Element
- Conclusion
- Выпадающий select в два столбца
- 3 ответа на этот вопрос
- Рекомендованные сообщения
- Присоединяйтесь к обсуждению
- Обсуждения
- Тег select в несколько колонок
- Обсуждения
Cписок select с несколькими колонками без использования слоев
Предлагаю вашему вниманию список
Элементы html-формы имеют неплохую функциональность, но крайне скудный арсенал средств для настройски своего внешнего вида, а CSS-слои имеют слабую функциональность, но большие возможности по изменению своего внешнего вида. Для создания функционального и красивого элемента управления используют широко распространённый подход, заключающийся в привязке слоя к элементу управления. Внешний вид дадаётся слоем, а функциональность — элементов управления формы. Этот способ с успехом используется для создания красивых списков, создания html-редакторов на основе элемента
Итак, задача заключается в том, чтобы вывести текст пропорционального шрифта в список
Берём исходную строку и вычисляем её ширину в пикселях. Если она меньше ширины колонки, то дополняем исходную строку символами точки и выводим полученную строку, если ширина строки больше ширины колонки, то используем промежуточную строку, в которую посимвольно считываем исходную строку и проверяем её ширину. Если ширина текущей строки больше ширины колонки, то убираем последний символ и дополняем строку точками для большей точности.
Символ точки в качестве заполнителя выбран по причине того, что он имеет самую маленькую ширину. Чем уже заполнитель, тем точнее текст в колонках будет выровнен друг относительно друга.
Функции получения ширины строки в пикселях в javascript нет. Для этого нужно записать строку в невидимый слой
Попытка форматирования нескольких тысяч записей показанным образом приводит браузер в нокдаун, но пример вывода сотни записей здесь.
М-да, красоты мало. Таблица выглядит так, словно текст выравнивали пробелами в Word. «Вёрстка пьяного дизайнера», одним словом. Интересно то, что в качестве буферного элемента здесь использовался список, а не слой, как в примере выше. Дело в том, что текст в слое и в элементах управления формы отображается не одинаковым образом. Например, шрифт размера 13px в слое и в списке отличаеются друг от друга. Весело, не правда! Интересно, через сколько веков web-разработчики будут пользоваться нормальными элементами управления формы, а не исправлять напильником кривости HTML одного порядка в в кривости другого порядка. Берегите нервы и программируйте в Delphi!
HTML Select Tag – How to Make a Dropdown Menu or Combo List
Kolade Chris
You use the HTML select tag to create drop-down menus so that users can select the value they want. It is an instrumental feature in collecting data to be sent to a server.
The select tag normally goes within a form element, with the items to choose from coded within another tag, . It can also be a standalone element, which would still be associated with a form with one of its special attributes, form .
In this tutorial, I will walk you through how to create a dropdown menu with the select tag so you can start using it to collect data in your coding projects. I will also touch on how to style the select tag because it is notoriously difficult to style.
Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown menu with the select tag, we need to discuss the attributes the select tag takes.
- name: You need to attach the name to every form control as it is used to reference the data after it’s submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the form won’t submit unless a user selects at least one option from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options will be visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the page loads.
How to Create a Dropdown Menu with the Select Tag
To create a dropdown menu with the select tag, you firstly need a form element. This is because you will also have a submit button within it (the form element) in order to submit the data to the server.
I’ve added some simple CSS to center the dropdown and button, and give the body a light-grey background:
To make it more elaborate and accessible, you can also attach the select box to a label element, so it gets focused when the label text is clicked. You can do that with this code:
I put a number symbol (#) as a the value of the action attribute so you don’t get a 404 when you click on the submit button.
But now we have to make a little change in the CSS:
In the end, this is the result:
It doesn’t end there. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
But this isn’t a good user experience. You can get rid of it by coding in “select a language” as the first item of the dropdown.
When the user clicks the select box to select an item, the dropdown is also covering the submit button – another thing that negatively affects good user experience.
You can change this with the size attribute, which will show a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you get rid of the dummy first item, because some of the items will be visible to the user automatically.
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.
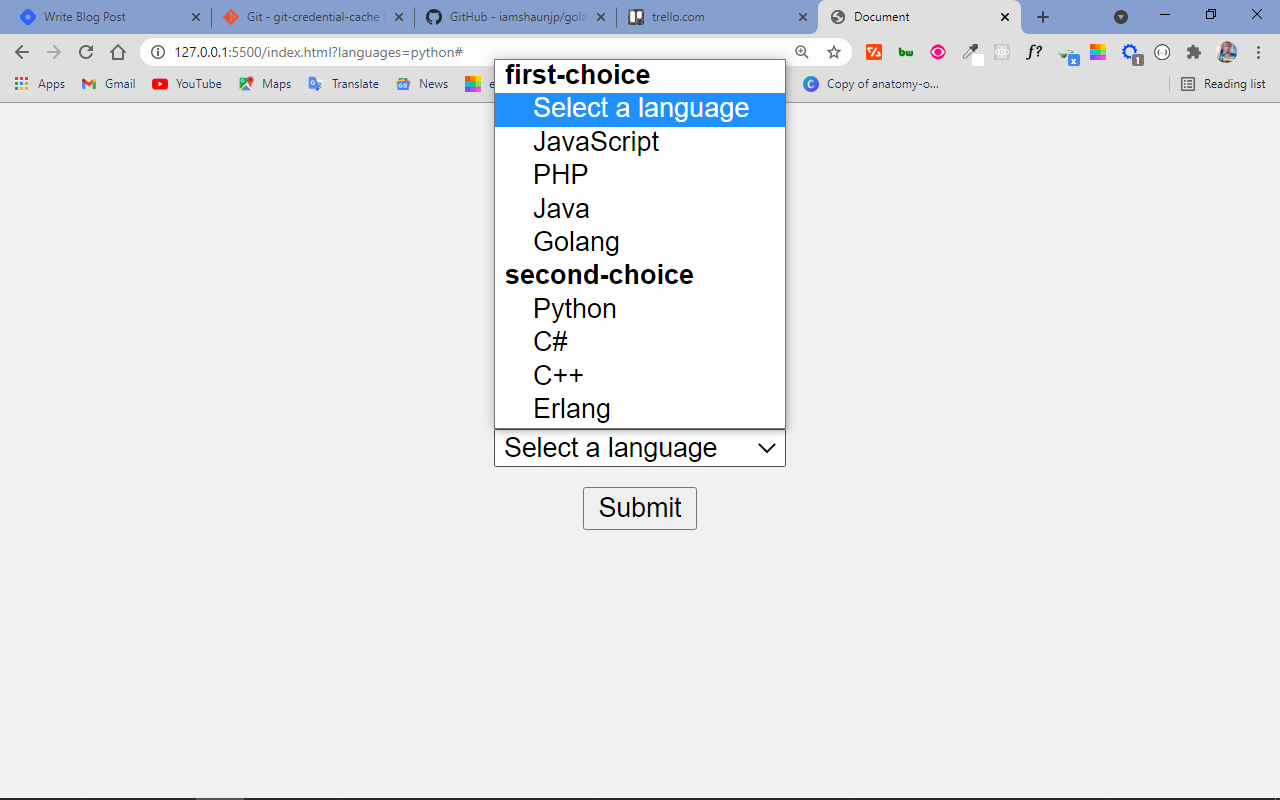
That’s not all you can do with the select and tags. You can also make a multi-layer select box with the element inside a tag.
You can convert the already made dropdown to a multi-layer select box like this:
How to Style the Select Element
Styling the select element is often confusing and renders inconsistently within browsers. But you can always try the following:
In the CSS code snippet above, I gave the text in the select box the following appearance:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick crimson-colored border,
- a border-radius of 4 pixels to get a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little bit.
The select box now looks better:
Conclusion
The select tag is very useful when you’re making dropdowns and combo lists in HTML. It is like a radio button and checkbox in one package.
Remember that with radio buttons, you only get to select one item from a list – but with a checkbox, you can select multiple items. Select is more flexible, as you can configure it to accept only a single item or multiple items.
One issue with the select tag is that it is very difficult to style. A reasonable solution is to use a CSS library that offers great utility classes to style a form along with the select element.
I hope this tutorial has made you more familiar with the select tag so you can start using it in your projects.
Thank you for reading and keep coding.
Выпадающий select в два столбца
Какой плагин можно использовать или скрипт чтобы сделать «красивый селект» в два столбца? Речь про поле «Округ».
Ссылка на комментарий
Поделиться на других сайтах
3 ответа на этот вопрос
Рекомендованные сообщения
Присоединяйтесь к обсуждению
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
Тег select в несколько колонок
Вы можете опубликовать сообщение сейчас, а зарегистрироваться позже. Если у вас есть аккаунт, войдите в него для написания от своего имени.
Примечание: вашему сообщению потребуется утверждение модератора, прежде чем оно станет доступным.
Обсуждения
http://htmlbook.ru/html/area на одной картинке можно организовать несколько областей ссылок ведущих на разные страницы
margin внутри таблицы не работает, кста еще можно вот так реализовать так заливка ячеек будет корректно работать, если она нужна будет
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
если не критично еще можно использовать обертку внутри ячеек, и с ней много чего можно дополнительного реализовать в таблицах
Switch74 Спасибо, второй вариант как раз то, что хотелось. Не понятно только, почему margin-top не работает, пробовал задавать и для клеточек, и для всей строки. А про padding как-то не подумал.
тогда как выше предложили пустую строку
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |
или если подсветка ячеек не обязательна, то можно так
| row 1 cell 1 | row 1 cell 2 | row 1 cell 3 must contain several lines |
| row 2 cell 1 | row 2 cell 2 | |
| row 3 cell 1 | row 3 cell 2 | |
| row 4 cell 1 | row 4 cell 2 | |
| row 5 cell 1 | row 5 cell 2 | row 5 cell 3 |
| row 6 cell 1 | row 6 cell 2 | row 5 cell 3 |