- Html select multiple select one
- Примеры использования
- Глобальные атрибуты
- Нюансы
- Чем заменить этот тег
- HTML Select Tag – How to Make a Dropdown Menu or Combo List
- Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
- Attributes of the Select Tag
- How to Create a Dropdown Menu with the Select Tag
- How to Style the Select Element
- Conclusion
- Html select multiple select one
- Синтаксис¶
- Атрибуты¶
- autofocus¶
- disabled¶
- form¶
- multiple¶
- name¶
- required¶
- size¶
- Значения ARIA role¶
- Спецификации¶
- Описание и примеры¶
Html select multiple select one
Тег используется для создания выпадающего списка. Этот тег содержит список опций, которые пользователь может выбрать. Когда пользователь выбирает опцию, выбранное значение отправляется на сервер или обрабатывается на клиентской стороне.
Атрибуты тега :
- autocomplete — подсказка для функции автозаполнения формы;
- disabled — делает элемент неактивным;
- form — связывает список с формой;
- multiple — позволяет выбрать несколько опций;
- name — задает имя элемента, которое будет отправляться на сервер;
- required — делает элемент обязательным для заполнения;
- size — задает количество строк в списке.
Примеры использования
Создание выпадающего списка с четырьмя вариантами выбора:
Создание списка с несколькими вариантами выбора и возможностью выбрать несколько опций, удерживая клавишу Shift или Ctrl при клике на опции:
Для чего использовать тег
- Для создания выпадающего списка, в котором пользователь может выбирать один или несколько вариантов ответа.
- Тег может использоваться в формах для выбора страны, города, языка, типа товара и других параметров, а также для выбора опций из меню навигации на сайте.
Глобальные атрибуты
Ограничения тега
Тег не может использоваться внутри элементов , и .
Нюансы
Чем заменить этот тег
Если нужно предоставить пользователю возможность ввода текста в список, можно использовать тег вместо .
🔠 Другие теги для создания текстовых блоков
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
HTML Select Tag – How to Make a Dropdown Menu or Combo List
Kolade Chris
You use the HTML select tag to create drop-down menus so that users can select the value they want. It is an instrumental feature in collecting data to be sent to a server.
The select tag normally goes within a form element, with the items to choose from coded within another tag, . It can also be a standalone element, which would still be associated with a form with one of its special attributes, form .
In this tutorial, I will walk you through how to create a dropdown menu with the select tag so you can start using it to collect data in your coding projects. I will also touch on how to style the select tag because it is notoriously difficult to style.
Here’s an Interactive Scrim about How to Make a Dropdown Menu or Combo List in HTML
Attributes of the Select Tag
Before I dive deep into whot to create a dropdown menu with the select tag, we need to discuss the attributes the select tag takes.
- name: You need to attach the name to every form control as it is used to reference the data after it’s submitted to the server.
- multiple: This attribute lets the user select multiple options from the dropdown menu.
- required: This is typically used for validation. With it, the form won’t submit unless a user selects at least one option from the dropdown.
- disabled: This attribute stops the user from interacting with the options.
- size: Expressed in numbers, the size attribute is used to specify how many options will be visible at a time.
- autofocus: This attribute is used on all form inputs, select inclusive, to specify that the input should be on focus when the page loads.
How to Create a Dropdown Menu with the Select Tag
To create a dropdown menu with the select tag, you firstly need a form element. This is because you will also have a submit button within it (the form element) in order to submit the data to the server.
I’ve added some simple CSS to center the dropdown and button, and give the body a light-grey background:
To make it more elaborate and accessible, you can also attach the select box to a label element, so it gets focused when the label text is clicked. You can do that with this code:
I put a number symbol (#) as a the value of the action attribute so you don’t get a 404 when you click on the submit button.
But now we have to make a little change in the CSS:
In the end, this is the result:
It doesn’t end there. One of the dropdown items appears by default and will be selected if the user clicks on the submit button immediately when they land on the page.
But this isn’t a good user experience. You can get rid of it by coding in “select a language” as the first item of the dropdown.
When the user clicks the select box to select an item, the dropdown is also covering the submit button – another thing that negatively affects good user experience.
You can change this with the size attribute, which will show a certain number of items by default and show a scroll for other items in the dropdown.
This also lets you get rid of the dummy first item, because some of the items will be visible to the user automatically.
With the multiple attribute, you can allow the user to select multiple items from the dropdown.
This makes 4 items visible by default. To select multiple items, the user has to hold down the shift or ctrl key, then select with the mouse.
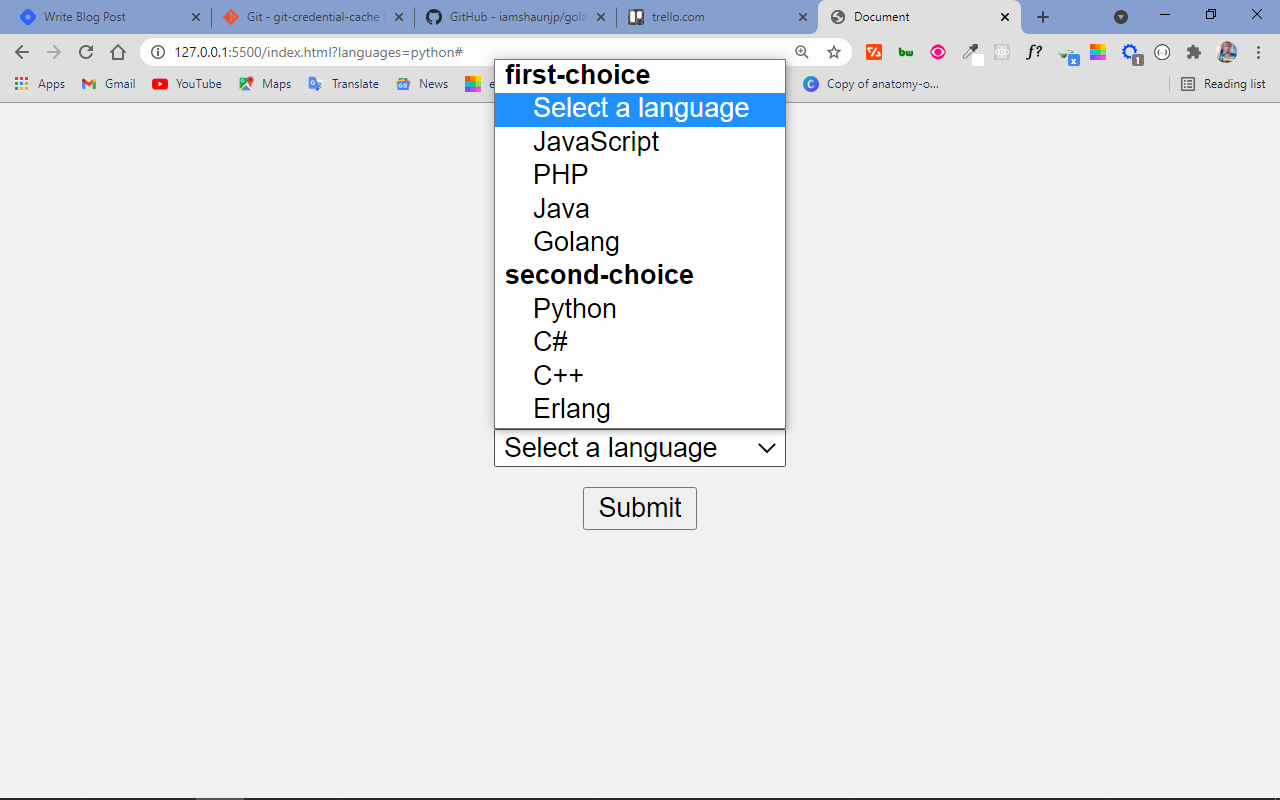
That’s not all you can do with the select and tags. You can also make a multi-layer select box with the element inside a tag.
You can convert the already made dropdown to a multi-layer select box like this:
How to Style the Select Element
Styling the select element is often confusing and renders inconsistently within browsers. But you can always try the following:
In the CSS code snippet above, I gave the text in the select box the following appearance:
- a font family of cursive and a color of white,
- an outline of 0 to remove the ugly outline when it is on focus,
- a greenish background,
- a 1-pixel tick crimson-colored border,
- a border-radius of 4 pixels to get a slightly rounded border on all sides,
- and a padding of 4 pixels to space things out a little bit.
The select box now looks better:
Conclusion
The select tag is very useful when you’re making dropdowns and combo lists in HTML. It is like a radio button and checkbox in one package.
Remember that with radio buttons, you only get to select one item from a list – but with a checkbox, you can select multiple items. Select is more flexible, as you can configure it to accept only a single item or multiple items.
One issue with the select tag is that it is very difficult to style. A reasonable solution is to use a CSS library that offers great utility classes to style a form along with the select element.
I hope this tutorial has made you more familiar with the select tag so you can start using it in your projects.
Thank you for reading and keep coding.
Html select multiple select one
Тег (от англ. select — выбрать) позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором.
Синтаксис¶
select> option>Пункт 1option> option>Пункт 2option> select> Закрывающий тег обязателен.
Атрибуты¶
autofocus Устанавливает, что список получает фокус после загрузки страницы. disabled Блокирует доступ и изменение элемента. form Связывает список с формой. multiple Позволяет одновременно выбирать сразу несколько элементов списка. name Имя элемента для отправки на сервер или обращения через скрипты. required Список обязателен для выбора перед отправкой формы. size Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты.
autofocus¶
Атрибут autofocus устанавливает, что список получает фокус после загрузки страницы, при этом список становится доступным для выбора пунктов, например, с помощью клавиатуры.
Значение по умолчанию
По умолчанию этот атрибут выключен.
disabled¶
Блокирует доступ и изменение элементов списка. Блокированный список не может получить фокус через курсор или клавиатуру, быть изменён, значение такого списка не передаётся на сервер.
Значение по умолчанию
По умолчанию этот атрибут выключен.
form¶
Связывает список с формой по её идентификатору. Такая связь необходима в случае, когда список располагается за пределами .
Идентификатор формы (значение атрибута id элемента ).
Значение по умолчанию
multiple¶
Наличие атрибута multiple сообщает браузеру отображать содержимое элемента как список множественного выбора. Конечный вид списка зависит от используемого атрибута size и браузера.
Для выбора нескольких значений списка применяются клавиши Ctrl и Shift совместно с курсором мыши.
Чтобы на сервер отправлялся массив данных, значение атрибута name следует писать с квадратными скобками — hero[] , к примеру.
Значение по умолчанию
По умолчанию этот атрибут выключен.
name¶
Определяет уникальное имя элемента . Как правило, это имя используется для доступа к данным через скрипты или для получения выбранного значения списка на сервере.
В качестве имени используется набор символов, включая числа и буквы. JavaScript чувствителен к регистру, поэтому при обращении к элементу по имени соблюдайте ту же форму написания, что и в атрибуте name .
Значение по умолчанию
required¶
Устанавливает список обязательным для выбора перед отправкой формы на сервер. Если пункт списка не выбран, браузер выведет сообщение, а форма отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может.
Значение по умолчанию
По умолчанию атрибут required выключен.
size¶
Устанавливает высоту списка. Если значение атрибута size равно 1, то список превращается в раскрывающийся. При добавлении атрибута multiple к элементу при size=»1″ список отображается как «крутилка». Во всех остальных случаях получается список с одним или множественным выбором.
Любое целое положительное число.
Значение по умолчанию
Зависит от атрибута multiple . Если он присутствует, то размер списка равен количеству элементов. Когда атрибута multiple нет, то по умолчанию значение атрибута size равно 1.
Значения ARIA role¶
- (без атрибута multiple и без атрибута size со значением больше 1 ) — role=combobox
- (с атрибутом multiple или с атрибутом size со значением больше 1 ) — role=listbox
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23
html> head> meta charset="utf-8" /> title>SELECTtitle> head> body> form action="select1.php" method="post"> p> select size="3" multiple name="hero[]"> option disabled>Выберите герояoption> option value="Чебурашка">Чебурашкаoption> option selected value="Крокодил Гена"> Крокодил Гена option> option value="Шапокляк">Шапоклякoption> option value="Крыса Лариса">Крыса Ларисаoption> select> p> p>input type="submit" value="Отправить" />p> form> body> html>