- How to Auto-Resize the Image to fit an HTML Container
- Create HTML
- Add CSS
- Example of auto-resizing an image with the width and height properties:
- Here’s our result:
- Example of resizing an image using the object-fit property set to “cover”:
- Example of auto-resizing an image with the max-width and max-height properties:
- Example of resizing an image using the background-size property set to “contain” & «cover»:
- Related Resources
- CSS The object-fit Property
- The CSS object-fit Property
- Example
- Using object-fit: cover;
- Example
- Using object-fit: contain;
- Example
- Using object-fit: fill;
- Example
- Using object-fit: none;
- Example
- Using object-fit: scale-down;
- Example
- Another Example
- Example
- Example
- CSS object-fit More Examples
- Example
- CSS Object-* Properties
- Как использовать свойство object-fit
- Значения свойства object-fit
- Значение fill
- Значение contain
- Значение cover
- Значение none
- Значение scale-down
- Как использовать object-fit на практике
- Материалы по теме
How to Auto-Resize the Image to fit an HTML Container
It is not complicated to make the image stretch to fit the container. CSS makes it possible to resize the image so as to fit an HTML container. To auto-resize an image or a video, you can use various CSS properties, which are described in this tutorial. It’s very easy if you follow the steps described below.
Let’s see an example and try to discuss each part of the code.
Create HTML
body> div class="box"> img src="https://pp.userapi.com/c622225/v622225117/10f33/47AAEI48pJU.jpg?ava=1" alt="Example image"/> div> body>Add CSS
- Set the height and width of the .
- You can add border to your by using the border property with values of border-width, border-style and border-color properties.
- Set the height and width to «100%» for the image.
.box < width: 30%; height: 200px; border: 5px dashed #f7a239; > img < width: 100%; /* takes the 100 % width of its container (.box div)*/ height: 100%; /* takes the 100 % height of its container (.box div)*/ >Let’s combine the code parts and see how it works! Here is the result of our code.
Example of auto-resizing an image with the width and height properties:
html> html> head> title>Title of the document title> style> body < background: crimson; > .box < width: 40%; height: 200px; border: 5px solid gold; > img < width: 100%; height: 100%; > style> head> body> div class="box"> img src="/uploads/media/default/0001/05/f32e5dec539f7c03f44990789d49d67c20c3e040.jpg" alt="Example image" /> div> body> html>Here’s our result:
The image takes 40% width and 200px height of its container (red background).
In the example below, we use the «cover» value of the object-fit property. When using the «cover» value, the aspect ratio of the content is sized while filling the element’s content box. It will be clipped to fit the content box.
You can use other values like contain, scale-down, etc. for object-fit and make sure to check them as well. Still, we’ll mostly use the cover value as we like our image to cover its container as much as it doesn’t hurt the aspect ratio.
Example of resizing an image using the object-fit property set to “cover”:
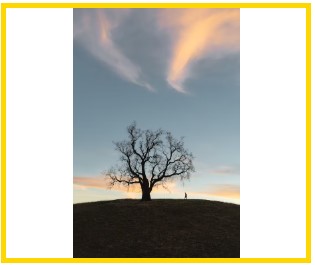
html> html> head> style> .container < width: 60%; height: 300px; border: 5px solid gold; > img < width: 100%; height: 100%; object-fit: cover; > style> head> body> div class="container"> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> div> body> html>This image will help you understand it better! See how the image fits its aspect ratio based on the screen size changes!
See another example where the image size is set manually, and the object-fit property is set as well. In this case, when the browser is resized, the image will preserve its aspect ratio and won’t be resized according to the container.
Example of resizing an image using the object-fit property:
html> html> head> style> body < text-align: center; > img < width: 400px; height: 200px; object-fit: cover; > style> head> body> img src="https://images.unsplash.com/photo-1581974267369-3f2fe3b4545c?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60" alt="Image" /> body> html>Let’s see this example without object-fit property first! Ugly, huh? You’re right!
In the next example, we use the max-width and the rules can be applied to max-height as well. The max-height property sets the maximum height of an element, and the max-width property sets the maximum width of an element. To resize an image proportionally, set either the height or width to «100%», but not both. If you set both to «100%», the image will be stretched.
Example of auto-resizing an image with the max-width and max-height properties:
html> html> head> title>Title of the document title> style> img < width: 600px; /* image initial width */ > div < border: 2px dotted #000000; > .container < width: 500px; /* container initial width */ border: 2px solid gold; > style> head> body> div class="container"> img src="/uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="Circle portrait" /> div> body> html>Here’s the problem! Our image is out of its container because its width (600px) is bigger than its container width (500px)!
To solve our problem, we’ll use the max-width: 100% property, which not allows the image to take any width bigger than its container (here, not more than 500px).
Now, it will scale down when the width is less than 500px. The same rule is applicable for max-height property.
html> html> head> title>Title of the document title> style> img < width: 600px; max-width: 100%; /* add this line */ > .container < height: 100%; width: 500px; border: 2px solid gold; > style> head> body> div class="container"> img src="https://www.w3docs.com//uploads/media/default/0001/05/8dc771228e65a66d63299043ad824e26fb9b879f.jpg" alt="image example" /> div> body> html>To use an image as a CSS background, use the background-size property. This property offers two special values: contain and cover. Let’s see examples of these values.
Example of resizing an image using the background-size property set to “contain” & «cover»:
html> html> head> title>Title of the document title> style> .box < width: 300px; height: 250px; border: 5px solid gold; background-image: url("https://images.unsplash.com/photo-1582093236149-516a8be696fe?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60"); background-size: contain; /* try other properties here like cover, contain, etc */ background-repeat: no-repeat; background-position: 50% 50%; > style> head> body> div class="box"> div> body> html>Here’s what contain will give us!
Much better! I hope you’ve enjoyed it all!
Related Resources
CSS The object-fit Property
The CSS object-fit property is used to specify how an or should be resized to fit its container.
The CSS object-fit Property
The CSS object-fit property is used to specify how an or should be resized to fit its container.
This property tells the content to fill the container in a variety of ways; such as «preserve that aspect ratio» or «stretch up and take up as much space as possible».
Look at the following image from Paris. This image is 400 pixels wide and 300 pixels high:
However, if we style the image above to be half its width (200 pixels) and same height (300 pixels), it will look like this:
Example
We see that the image is being squished to fit the container of 200×300 pixels (its original aspect ratio is destroyed).
Here is where the object-fit property comes in. The object-fit property can take one of the following values:
- fill — This is default. The image is resized to fill the given dimension. If necessary, the image will be stretched or squished to fit
- contain — The image keeps its aspect ratio, but is resized to fit within the given dimension
- cover — The image keeps its aspect ratio and fills the given dimension. The image will be clipped to fit
- none — The image is not resized
- scale-down — the image is scaled down to the smallest version of none or contain
Using object-fit: cover;
If we use object-fit: cover; the image keeps its aspect ratio and fills the given dimension. The image will be clipped to fit:
Example
Using object-fit: contain;
If we use object-fit: contain; the image keeps its aspect ratio, but is resized to fit within the given dimension:
Example
Using object-fit: fill;
If we use object-fit: fill; the image is resized to fill the given dimension. If necessary, the image will be stretched or squished to fit:
Example
Using object-fit: none;
If we use object-fit: none; the image is not resized:
Example
Using object-fit: scale-down;
If we use object-fit: scale-down; the image is scaled down to the smallest version of none or contain :
Example
Another Example
Here we have two images and we want them to fill the width of 50% of the browser window and 100% of the height.
In the following example we do NOT use object-fit , so when we resize the browser window, the aspect ratio of the images will be destroyed:
Example

In the next example, we use object-fit: cover; , so when we resize the browser window, the aspect ratio of the images is preserved:
Example

CSS object-fit More Examples
The following example demonstrates all the possible values of the object-fit property in one example:
Example
CSS Object-* Properties
The following table lists the CSS object-* properties:
| Property | Description |
|---|---|
| object-fit | Specifies how an |
| object-position | Specifies how an |
Как использовать свойство object-fit
В идеальном мире разработчик берёт подготовленную картинку из макета, вставляет в вёрстку и всё получается отлично. Но в реальности работа часто связана не только с вёрсткой, но и с поддержкой сайта. Некоторые картинки могут заменяться или обновляться. Контент-менеджер может прислать картинку в любом разрешении, а верстальщик должен уметь корректно её разместить.
В тех ситуациях, когда картинка не соответствует размеру бокса, но её нужно вставить, рекомендуется использовать object-fit . Он определяет, как элемент реагирует на размеры своего бокса. object-fit предназначается для замещаемых элементов — , , , .
С помощью object-fit можно обрезать встроенное изображение и определить, как оно будет сжиматься и растягиваться.
Значения свойства object-fit
Каждое изображение имеет оригинальный размер и бокс, в котором отображается. Например, картинка может иметь размеры 1920x1080px , а бокс будет 1024x768px . Изображение сожмётся до бокса, и пользователь увидит сжатые размеры, но при этом оригинальный размер картинки останется прежним. Свойство object-fit имеет несколько значений, каждое из которых влияет на отображение изображений.
Значение fill
fill — изображение заполняет всю доступную область элемента, при этом его пропорции могут быть искажены. Задача fill — растянуть картинку до размеров её бокса. Из-за этого могут получаться сплющенные картинки.
Значение contain
contain — изображение пропорционально масштабируется, чтобы целиком поместиться внутри родительского элемента. При этом изображение может иметь пустые области по бокам, сверху или снизу.
Задача contain — сохранить пропорции оригинальной картинки, бокс заполнять не обязательно.
Значение contain удобно использовать для галереи фотографий. Если требуется сменить фото, то новое изображение не всегда идеально подходит под размеры бокса. Значение contain позволит расположить в галерее новое фото, сохранив пропорции и не обрезав важные части.
Также это значение подходит для размещения логотипов, у которых есть определённый дизайн и они не должны меняться.
⭐ Для всех ситуаций, когда ограничена область показа и когда изображение точно не должно изменяться, используйте object-fit: contain .
Значение cover
cover — изображение масштабируется таким образом, чтобы полностью заполнить родительский элемент. Пропорции сохранятся, но всё, что не поместится в размер бокса, обрежется.
Значение none
none — изображение будет отображаться в своих естественных размерах, игнорируя размеры родительского элемента. В этом случае изображение может выходить за пределы элемента или быть меньше его размеров.
Значение scale-down
scale-down — это значение определяется автоматически и выбирает более подходящее значение между none и contain . Если размеры изображения больше размеров родительского элемента, то scale-down будет вести себя как contain , иначе — как none .
Как использовать object-fit на практике
Для применения свойства object-fit выберите нужное значение и добавьте его к соответствующему элементу в CSS. Например, чтобы изображение полностью заполнило родительский элемент без искажения пропорций, используйте следующий код:
В статьях, тоже важно соблюдать пропорции картинок. При изменении картинок важно следить, чтобы вёрстка не сломалась.
Например, если картинка изменится, как видим ниже, то контент вокруг перестроится. В этом случае ничего не нужно делать, пропорции картинки не нарушают вёрстку.
Если в разметку добавить огромную картинку, она может нарушить сетку страницы. Чтобы этого не происходило, рекомендуется добавлять изображениям max-width: 100% . Тогда максимальный размер картинки всегда будет соответствовать размеру её родителя, и она не сможет выйти за его пределы. Всегда следуйте этому правилу. Свойство object-fit — удобный инструмент, который позволяет легко управлять отображением изображений на веб-страницах. Свойство контролирует соотношение сторон и поведение изображения при изменении размеров его родительского элемента.
Материалы по теме
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.