HTML Editor — Free Web Content Composer
Welcome to our free web content composer which was designed for our own web design agency because we simply couldn’t find anything else that perfectly suited all our needs. There are many online HTML tools on the web that were designed for markup editing, but none of them contained all of the essential applications that we were looking for. We were always jumping from one tool to another, but with our HTML5 Editor everything is integrated into one complete unit.
We were very happy with the results and decided to make our HTML5 Editor available to everyone for free. You are more than welcome to use it without any charge, all we’re asking is that you tell your friends about it and to link to this domain from the documents you edit with our composer.
Use the share buttons on the top right corner. This tool has not been rigorously tested so we ask you to contact us if you find any bugs or if there’s something not quite right with the website.
We look forward to making any necessary adjustments to make this tool even more professional.
What’s included in this HTML Editor?
- Ready to use web editor / HTML editor in your web browser.
- No registration, login, download and installation required
- Valid HTML5 markup guaranteed. The TinyMCE editor guarantees a valid and clean markup.
- Very small and fast. The site is using scripts to execute the operations, the page just loads once and everything is performed super fast.
- HTML Cleaning. There are many options to tune your cleaning preferences. Click the gear icon next to the main clean button to access the settings.
- Gibberish text generator. This tool will help you fill your pages with dummy text to fill gaps. Look for the paper sheet icon below the source editor.
- Color picker. We have integrated jsColor to let you pick the desired color. You can also save them to create a color scheme. Use the selected color by copy-pasting the generated style snippets.
- Replace tool. Find and replace the text in the document. Set up more replacement rules with the plus button.
- Instant editor. Wehether you adjust the source or the rich text editor the changes are immediately reflected in the other one. The freedom that you can jump from one to the other will give much more productivity.
- Mobile-ready. The responsive web design allows our visitors to use the HTML5 Editor not only on their desktop computers but on their mobile and tabled devices.
- Supports every major browsers, like Firefox, Chrome, IE, Edge, Opera and Safari. Cross browser HTML5 and CSS3 compatibility!
Read more about the features on our help page.
This tool was designed to make you extremely fast and efficient in HTML Editing.
It’s not for creating complete websites, therefore it does not create HTML head and body tags, but the body content only. The Web Editor is intended for all people who are in need of formatted HTML in their applications, websites or web content management systems (CMS).
HTML5 Editor was designed to simplify the process of creating attractive web pages that render correctly in various browsers. It also helps to find and correct errors in your HTML markup so basically it’s impossible to write wrong code with this tool.
Make sure you save this link because unfortunately we’re still too hard to find on the web.
This website is still small but hopefully we’ll grow big.
Just like other websites, we use cookies to improve the user experience. You can adjust your browser settings but then your settings will not be saved
Privacy, Terms & Conditions | Contact | © HTML5-Editor.net
Instant HTML Code Editor
There is another online HTML editor which is using a WYSIWYG visual editor linked to the source editor but we found it necessary to create a separate composer where the TinyMCE is not overwriting the errors and gives more freedom and control. That particular editor corrects our code every time when considers something an error, even if we didn’t want that. Now we can use non-standard tags and attributes, ASP.NET tags and more.
How to use the HTML code editor?
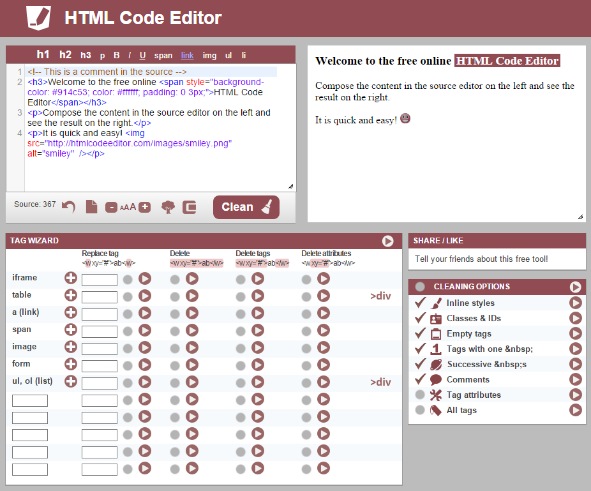
You will see the source editor pre-populated with a demo text when you load the website for the very first time, letting you experiment with the tool. Load this text any time you want using the allocated menu option. To open a new tag use the list above the text area. Close the opened tags clicking the close button on the very right side of the top section. This will close the items one by one in reverse opening order.
The main HTML composing area is using syntax highlighting to make the markup language tags easily distinguishable and more readable. The amount of characters is displayed along with the main control buttons: undo, new page, font-size adjuster, compressor and the main HTML Cleaning button which executes all checked cleaning options.
The preview area is located on the right side of the source editor and the changes are reflected here instantly to make HTML composing more human friendly. This section is using the Bootstrap CSS, which allows you to use the styles of the most popular front-end framework.
Scrolling further down you can find many useful integrated tools. Use the tag wizard to perform bulk operations on the code. Following the first tag name list column there are additional options to create new tags, replace them, delete them completely with their content, remove only the tags, delete the tag attributes of certain tags and it’s possible to convert tables and lists to structured div elements. Besides the predefined iframe, table, link, span, image, form and list tags you can define and manipulate further tags entering them in the input fields. Every tag wizard action can be executed individually with the little play buttons or they can be set active checking the grey dots and apply them all together with the main button in the top-right corner of the window.
The most basic HTML Cleaning features are available and can be applied one by one or all active options at the same time. Clear out inline styles, unwanted classes and ids, empty tags, tags containing only one non-breaking space, successive spaces, comments. You can also get rid of all tag attributes (except the src of images and href of anchor tags) or remove every tags with one mouse click, making the document a plain text.
The replace tool can look and interchange text bits in the whole document, the content, the tag attributes, the styles or in the classes/ids. This doesn’t support regular expressions.
The color picker is another important feature of the HTML code editor which lets us easily select the desired color and save them for later use. The most common code snippets can easily be copy-pasted in the editor.
The gibberish text generator populates the editor or the allocated area on the page with some basic Lorem Ipsum paragraphs.
Useful tips
Keep a backup of the content and always save the work progress.
Make sure you validate the HTML codebefore publishing to avoid errors.
Read about all the bad HTML practices here.
Use the CSS below to style the divs converted from tables:
Back to the top of the page ⇑
Sponsors


This website is using cookies to collect visitor statistics. Please leave the website if you disagree.
Privacy Policy, Terms & Conditions
Бесплатный визуальный HTML редактор
Editor HTML Online — это бесплатный веб-сервис, позволяющий редактировать и просматривать HTML-код также просто, как в любом текстовом редакторе. Он предназначен для помощи контент-менеджерам и копирайтерам, которые размещают статьи при помощи различных CMS. Благодаря ему можно значительно упростить публикацию контента и конвертацию текста в подходящий формат.
В левой его части располагается визуальный редактор с панелью инструментов для форматирования документа, в котором легко и удобно набирать и изменять текст. В правой находится HTML-редактор, который отображает содержимое визуального редактора в формате HTML-разметки. Кроме того, он позволяет вносить изменения в текст, которые будут аналогичным образом показаны в визуальном редакторе.
Сервис также предоставляет встроенную функцию очистки HTML-кода от таких элементов, как пустые теги и строки, неразрывные пробелы, атрибуты тегов и теги span. Данные настройки работают по умолчанию, поэтому если требуется расширенный набор опций для очистки кода, то советуем обратить внимание на сайт HTML Cleanup, специализирующийся на очистке кода.
В нижней части визуального редактора,для удобства пользователя, находится счетчик слов, учитывающий пробелы и аналогичный ему счетчик символов для HTML, который подсчитывает содержимое внутри тегов и пробелы. Для использования более продвинутой версии этих счетчиков можем порекомендовать сервис Character Counter, в котором доступны такие функции как подсчет без пробелов, уникальные слова и многое другое.
Editor HTML Online заботится о конфиденциальности пользователей и не хранит их данные на своих серверах. Мы анализируем cookie-файлы для сбора статистики по анонимным посетителям и улучшению взаимодействия с ними. Для этого используется сервис Google Analytics, а также Google AdSense для показа персонализированной рекламы.