- Microsoft FrontPage 2003 Официальный русский сайт Microsoft FrontPage! Скачайте бесплатно Майкрософт Фронт Пейдж для Windows!
- Скачайте Microsoft FrontPage с официального сайта
- Преимущества
- Обучение
- Скорость
- Интерфейс
- Скриншоты
- Видео
- Основное меню FrontPage
- Front Page 11
- WYSIWYG
- Стандартный HTML-редактор
- Редактор с разделением
- Режим просмотра
- Проверка правописания
- Работа в нескольких вкладках
- Применение шаблонов
- Связь с веб-узлами
- Достоинства
- Недостатки
- Современные веб-инструменты
- Контейнеры ПО
- Создавайте, отлаживайте, тестируйте и развертывайте контейнеры ПО
- Множество платформ
- Среды ASP.NET Core и .NET Core работают в Windows, Mac и Linux
- Веб-платформы
- Angular, jQuery, Bootstrap, Django, Backbone.js и Express
- Открытый код
- ASP.NET и .NET Core представляют собой лицензированный Apache и MIT код в GitHub
- Диспетчеры пакетов
- LibMan, NuGet, npm
- Расширяемая экосистема
- Расширьте возможности Visual Studio, изучите наше сообщество и сделайте его своим!
- Масштаб облака
- Развертывание на любом узле, масштабирование до облака
- Лучший редактор кода
- Универсальный инструмент с интегрированной средой разработки мирового уровня
- Лучший отладчик
- Универсальный инструмент с интегрированной средой разработки мирового уровня
Microsoft FrontPage 2003 Официальный русский сайт Microsoft FrontPage! Скачайте бесплатно Майкрософт Фронт Пейдж для Windows!
Скачайте Microsoft FrontPage с официального сайта
Microsoft FrontPage — многофункциональный визуальный html-редактор для быстрого создания сайта и Web-страниц.
Преимущества
Обучение
Большое кол.обучающего материала.
Скорость
Интерфейс
Скриншоты
Видео
Приложение FrontPage поставляется совместно с пакетом программ Microsoft Office System Professional2003, его можно установить как совместно с другими продуктами Microsoft Office, так и отдельно. Будем считать, что установка данной программы уже была выполнена.
Запуск приложения производится таким способом: необходимо нажать мышью на кнопку Windows в левом нижнем углу экрана или на соответствующую клавишу клавиатуры (если она на ней присутствует), в открывшемся окне необходимо выбрать пункт меню «Программы», подменю выбираем пункт “Microsoft Office”, в списке приложений которых нужно найти и выбрать FrontPage 2003.
При первом запуске пользователь увидит сообщение, в котором будет предложено выбрать FrontPage в качестве основного редактора WEB-страниц, который будет использоваться по умолчанию. Необходимо согласиться, нажав мышью кнопку «Да». Теперь на экране монитора будет отображено основное окно рассматриваемого приложения.

Основное меню FrontPage
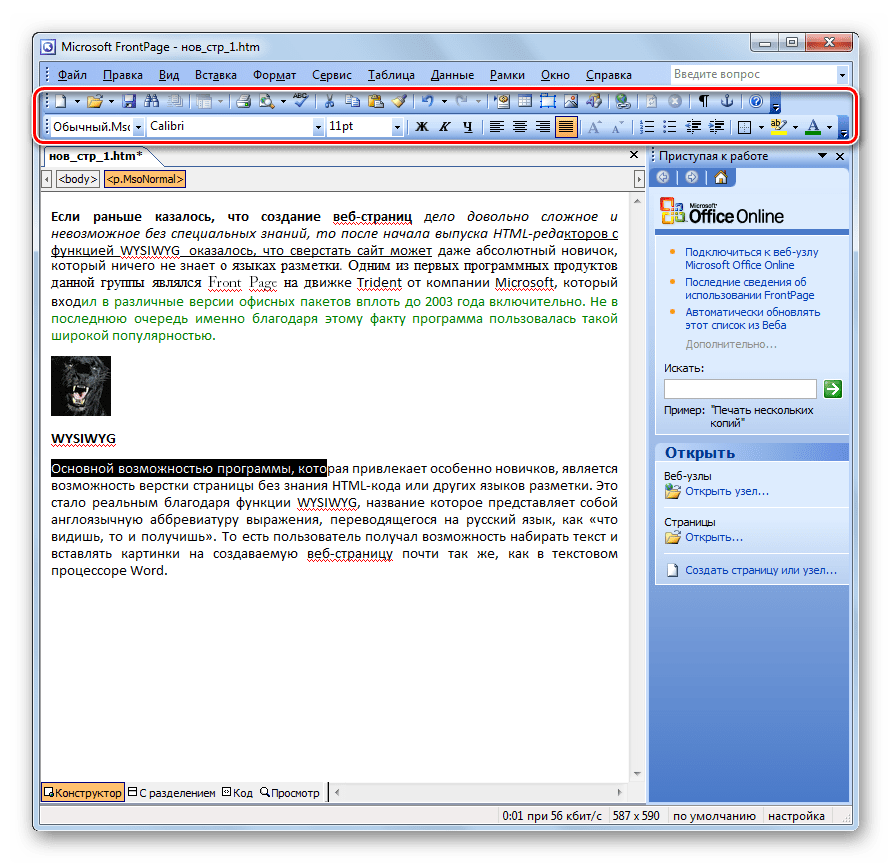
В верхней части окна приложения имеется значок меню, имя приложения, титул редактируемого документа и стандартные элементы управления окнами Windows: свернуть, уменьшить размер, закрыть окно. Немного ниже располагается основное меню приложения. Те пункты меню, которые используются чаще всего, всегда находятся в области видимости, остальные могут быть скрыты. Для получения доступа ко всем опциям необходимо нажать мышью на небольшую стрелку, расположенную в нижней части меню. Для меню задействованы две панели: стандартная, на которой расположены часто используемые опции, и форматирование, предназначенная для редактирования текста и стилей.
Как и в других продуктах пакета Office, в данной программе можно настроить отображение кнопок так, чтобы часто используемые были всегда на виду, а остальные инструменты были скрыты.
Большая часть окна приложения занята вкладками документов, которые открыты для редактирования. При запуске приложения открывается по умолчанию документ с названием «new_page_1.html».
В правой части окна располагается панель управления, содержащая такие элементы: справка приложения, инструмент для осуществления поиска по документу, средства для работы с буфером обмена и т. д. Панель может быть свернута с целью увеличения полезного пространства для отображения текста документа. Чтобы легко скрыть или вернуть отображение панели, можно использовать комбинацию клавиш ctrl+F1.
Нижняя часть окна приложения содержит строку статуса, в которой отображаются вводимые команды и ход их выполнения.
Для работы с веб-документами нужно использовать инструменты, которые значительно упрощают их создание, редактирование и публикацию:
- Страница (Page).
- Каталоги (Folders).
- Удаленный узел сети (Remote WEB Site).
- Отчеты (Reports).
- Навигация (Navigation).
- Гиперссылки (Hyperlinks).
- Задачи (Tasks).
Инструмент «Страница» предусматривает четыре способа разработки веб-документа:
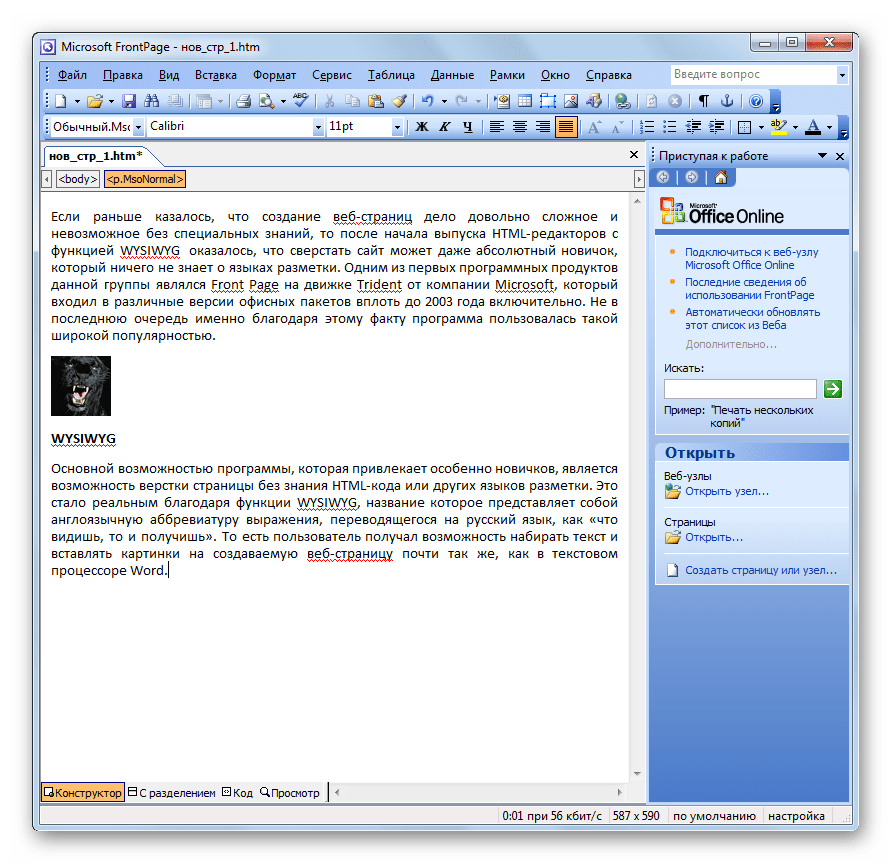
Режим «Конструктор», который приложение предлагает по умолчанию, позволяет применять концепцию написания кода WYSIWIG.
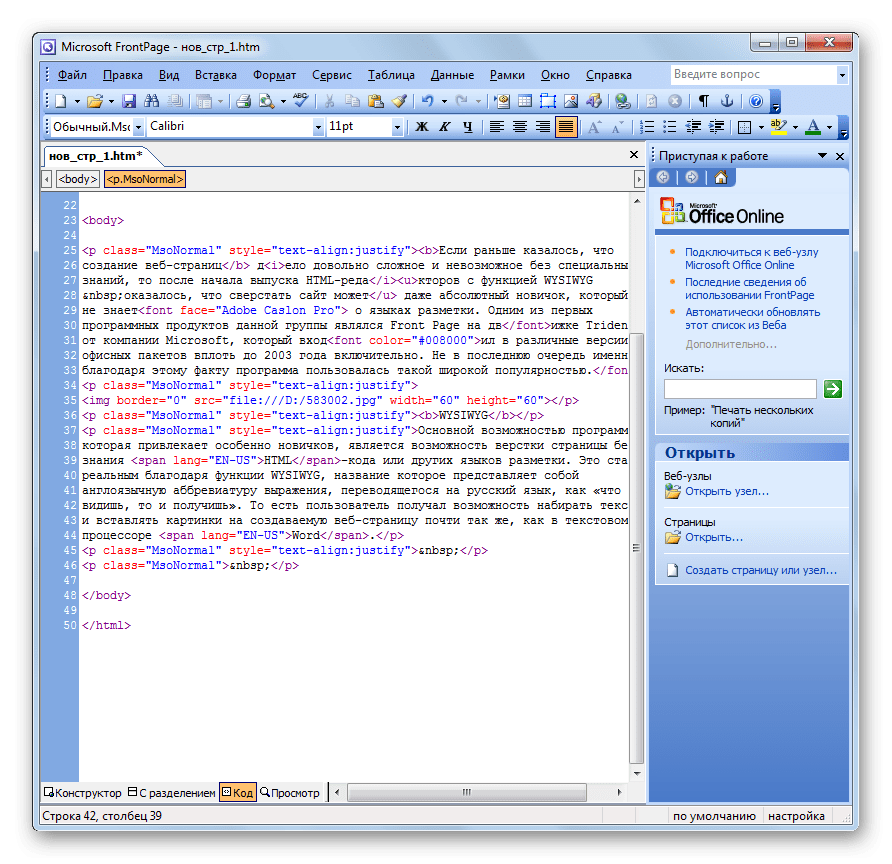
Режим «Код» позволяет создавать теги гипертекстовой разметки HTML, просматривать код документа, оптимизировать его и удалить ненужные участки.
Режим «С разделением» позволяет увидеть не только код страницы, но и графическое отображение документа после интерпретации тегов разметки. Он позволяет более наглядно редактировать документ и избегать большинства ошибок при оформлении. По сути, он совмещает первые два режима редактирования документа.
Режим «Предпросмотр» отображает внешний вид документа без его сохранения. На нем можно наглядно увидеть, какой страница будет отображаться в браузере, заметить недочеты и исправить их перед утверждением веб-документа.
Для выбора режима редактирования документа можно воспользоваться меню, которое располагается внизу окна приложения слева.
Инструмент «Каталоги» предоставляет все функциональные возможности Проводника Windows. Здесь можно создавать, удалять, копировать или перемещать папки, создавать структуру будущего веб-узла.
Инструмент «Удаленный узел сети» позволяет публиковать как весь сайт, так и отдельные его части (html-документы). Он позволяет также выполнять синхронизацию файлов, которая необходима для своевременного обновления копии сайта, расположенного на сервере в интернете. Данный инструмент позволяет разделить документы на те, которые предназначены для отображения, и те, которые не должны быть видны пользователям. Также можно исключить конфликтующие документы.
Инструмент «Отчеты» позволяет получить такую информацию о веб-узле, как объем памяти, который он занимает, обнаружить несвязанные файлы, показывать страницы, которые загружаются слишком медленно либо устарели, выполнять группировку файлов, применяя различные фильтры и т. д.
Инструмент «Навигация» позволяет удобно отображать иерархию веб-узла, увидеть внутренние взаимосвязи между документами и наружные ссылки.
Инструмент «Гиперссылки» позволяет получить список всех гиперссылок узла (как внутренних, так и внешних). Он позволяет выявить неработающие ссылки.
Инструмент «Задачи» отображает таблицу задач, в первом столбце которой отображены их названия, а также сведения о них – во втором.
Front Page 11
Если раньше казалось, что создание веб-страниц — дело довольно сложное и невозможное без специальных знаний, то после начала выпуска HTML-редакторов с функцией WYSIWYG оказалось, что сверстать сайт может даже абсолютный новичок, который ничего не знает о языках разметки. Одним из первых программных продуктов данной группы являлся Front Page на движке Trident от компании Microsoft, который входил в различные версии офисных пакетов вплоть до 2003 года включительно. Не в последнюю очередь именно благодаря этому факту программа пользовалась такой широкой популярностью.
WYSIWYG
Основной фишкой программы, которая привлекает особенно новичков, является возможность верстки страницы без знания HTML-кода или других языков разметки. Это стало реальным благодаря функции WYSIWYG, название которой представляет собой англоязычную аббревиатуру выражения, переводящегося на русский, как «что видишь, то и получишь». То есть пользователь получает возможность набирать текст и вставлять картинки на создаваемую веб-страницу почти так же, как в текстовом процессоре Word. Главное отличие от последнего заключается в том, что в Front Page доступно больше различных веб-компонентов, например, Flash и XML. Функция WYSIWYG включена при работе в режиме «Конструктор».
Используя элементы на панели инструментов, можно форматировать текст так же, как в Ворде:
- Выбирать тип шрифта;
- Задавать его размер;
- Цвет;
- Указывать позиционирование и многие другое.
Кроме того, прямо из редактора можно вставлять картинки.
Стандартный HTML-редактор
Более продвинутым пользователям программа предлагает возможность использования стандартного HTML-редактора с применением языка разметки.
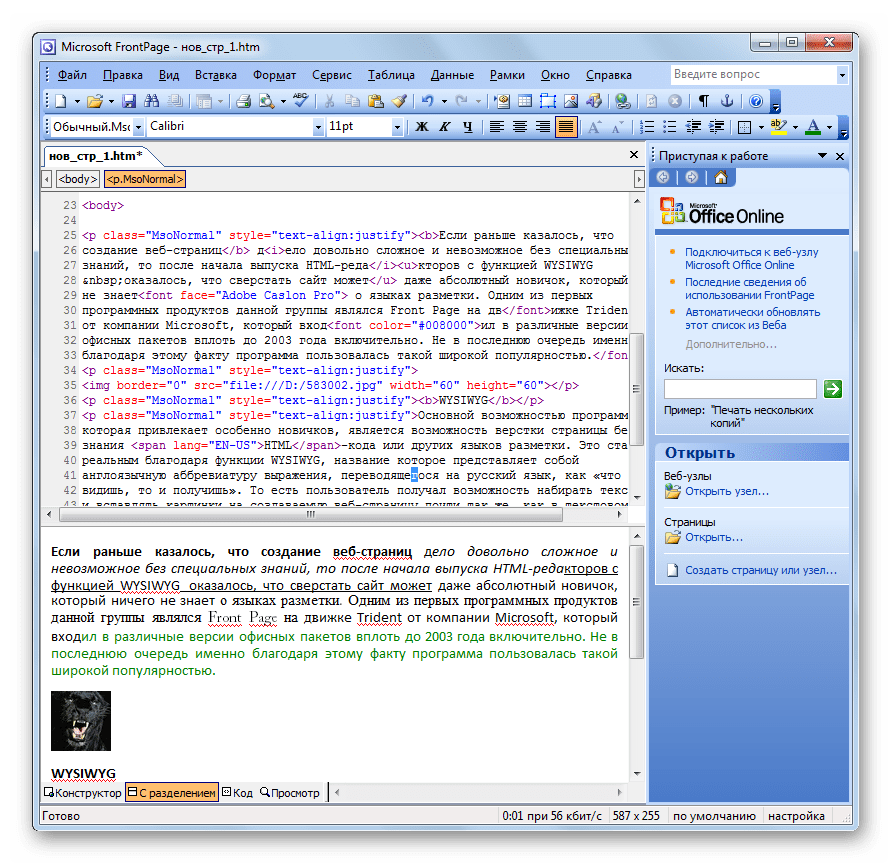
Редактор с разделением
Ещё одним вариантом работы в программе при создании веб-страницы является использование редактора с разделением. В верхней его части расположена панель, где отображается HTML-код, а в нижней отображается его вариант в режиме «Конструктор». При редактировании данных в одной из панелей автоматически изменяются данные и в другой.
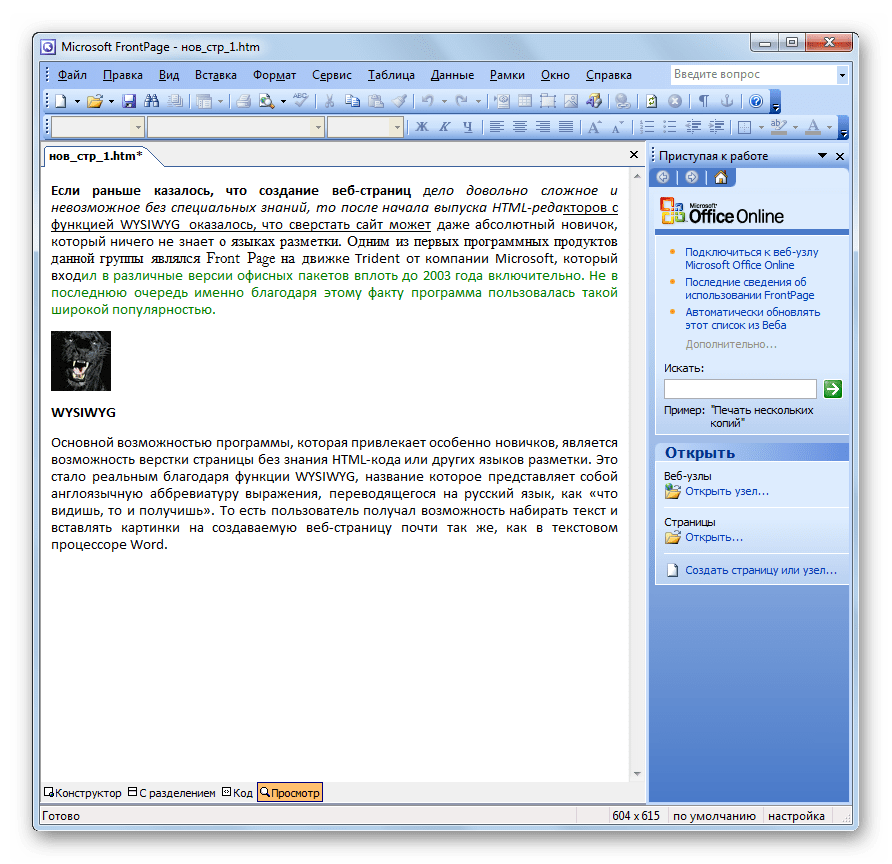
Режим просмотра
В Front Page имеется также возможность просмотра полученной веб-страницы в том виде, в котором она будет отображаться на сайте через браузер Internet Explorer.
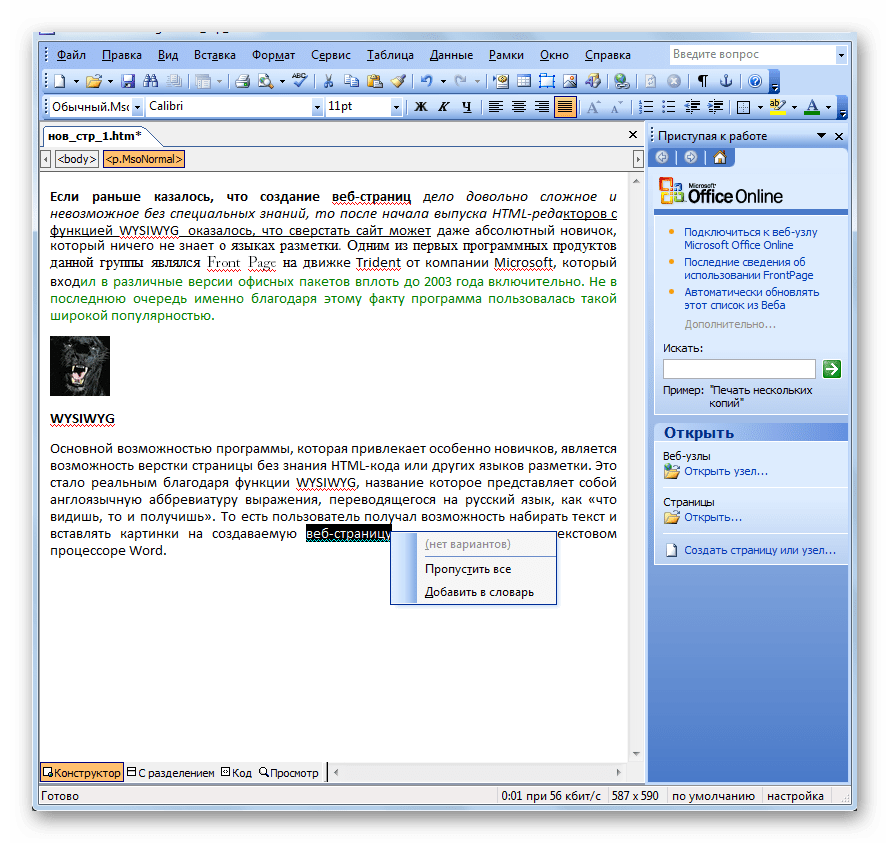
Проверка правописания
При работе в режимах «Конструктор» или «С разделением» в Front Page доступна функция проверки правописания, аналогичная таковой в Ворде.
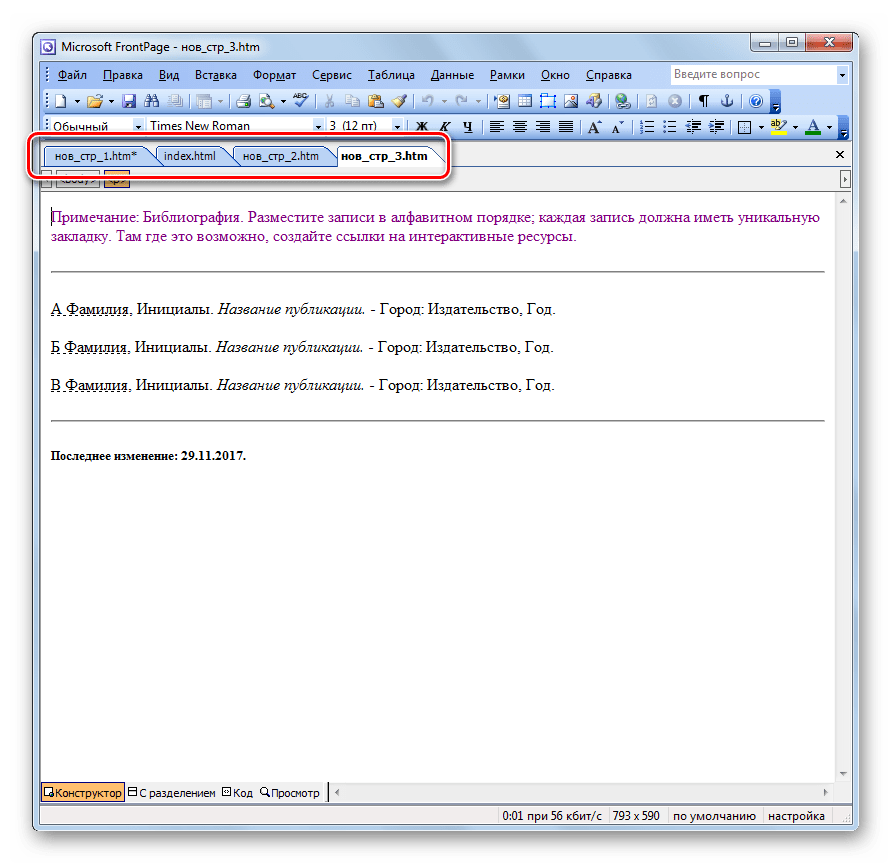
Работа в нескольких вкладках
В программе можно работать в нескольких вкладках, то есть одновременно верстать несколько веб-страниц.
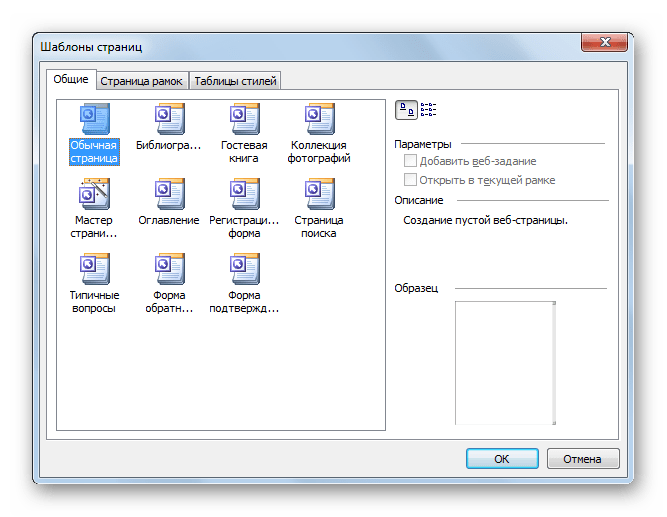
Применение шаблонов
Front Page предлагает возможность создать сайт на основе готовых шаблонов оформления, встроенных в саму программу.
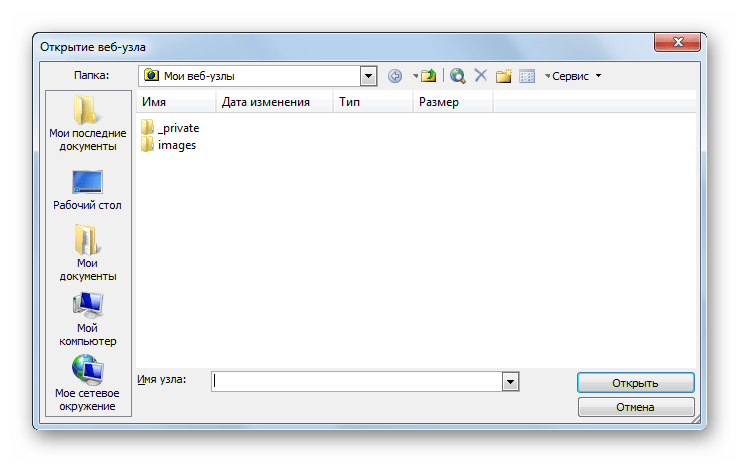
Связь с веб-узлами
В программе имеется возможность поддерживать связь с различными веб-узлами, передавая данные.
Достоинства
- Простота в использовании;
- Наличие русскоязычного интерфейса;
- Возможность создавать сайты даже новичку.
Недостатки
- Программа морально устарела, так как не обновлялась с 2003 года;
- Недоступна для скачивания на официальном сайте из-за того, что давно не поддерживается разработчиком;
- Отмечается некорректность и избыточность кода;
- Не поддерживает современные веб-технологии;
- Созданное в Front Page содержимое веб-страницы может неправильно отображаться в браузерах, которые работают не на движке Internet Explorer.
Front Page — популярный в свое время у пользователей HTML-редактор с функцией WYSIWYG, отличавшийся простотой создания веб-страниц. Однако в настоящее время он безнадежно устарел, так как давно не поддерживается компанией Microsoft, а веб-технологии уже далеко ушли вперед. Тем не менее, многие юзеры с ностальгией вспоминают об этой программе.
Современные веб-инструменты
Легко меняйте языки и типы проектов в лучшем в мире редакторе HTML5, CSS3 и JavaScript. Предоставьте разработчикам интерфейсов мощные возможности LESS и SASS.
Контейнеры ПО
Создавайте, отлаживайте, тестируйте и развертывайте контейнеры ПО
Вы можете уверенно создавать и развертывать свои приложения, используя средства разработки контейнеров Visual Studio. Создавайте образы Docker со всеми зависимостями своих приложений, чтобы упростить их запуск в разнообразных службах Azure или других средах размещения контейнеров.
Множество платформ
Среды ASP.NET Core и .NET Core работают в Windows, Mac и Linux
Пишите веб-приложения и службы, используя ASP.NET Core и Visual Studio. Развертывайте их на любом веб-сервере или перейдите на новый уровень — в облако Microsoft Azure. Если хотите, пишите код в удобном вам редакторе и ОС с помощью omnisharp.net.
Веб-платформы
Angular, jQuery, Bootstrap, Django, Backbone.js и Express
Увеличьте производительность с помощью мощных веб-платформ. Visual Studio включает в себя IntelliSense для клиентского кода JavaScript, а также запускает расширенную поддержку таких наиболее популярных современных веб-платформ, как Angular и Bootstrap.
Открытый код
ASP.NET и .NET Core представляют собой лицензированный Apache и MIT код в GitHub
Нашли ошибку или возникла идея? Откройте проблему или отправьте запрос на включение внесенных изменений. Все компоненты среды выполнения CLR ASP.NET и .NET Core, а также пакеты SDK для Azure для любого языка доступны на GitHub, и в их разработке можно принять участие.
Диспетчеры пакетов
LibMan, NuGet, npm
Присоединяйтесь к Open Web и получайте библиотеки отовсюду. NuGet включает многофункциональные серверные библиотеки .NET, диспетчер библиотек (LibMan), упрощенный клиентский инструмент для получения библиотек, позволяет получать лишь нужные файлы из популярных платформ и пакетов библиотек, а npm предоставляет прекрасные инструменты и служебные программы.
Расширяемая экосистема
Расширьте возможности Visual Studio, изучите наше сообщество и сделайте его своим!
Настройте Visual Studio с помощью тысяч расширений, предлагаемых в постоянно растущей экосистеме, или даже создайте собственные расширения.
Масштаб облака
Развертывание на любом узле, масштабирование до облака
Visual Studio содержит интегрированные инструменты для развертывания веб-приложения на любом узле или для его масштабирования в облаке Microsoft Azure. Публикуйте веб-сайты и виртуальные машины и управляйте ими из Visual Studio.
Лучший редактор кода
Универсальный инструмент с интегрированной средой разработки мирового уровня
Пишите, редактируйте, изучайте, отлаживайте, тестируйте и проверяйте код в Visual Studio. Управляйте исходным кодом, отслеживайте ошибки и рабочие элементы в Azure DevOps или Team Foundation Server (TFS). Работайте с репозиторием Git на свой выбор, включая те, что доступны в GitHub. Получите беспрецедентное представление о коде с помощью CodeLens, получив все, что вам нужно знать, в одной строке.
Лучший отладчик
Универсальный инструмент с интегрированной средой разработки мирового уровня
Определите проблемы в коде на C#, JavaScript, Node.js, Python или любом другом языке, поддерживаемом Visual Studio, с помощью отладчика мирового уровня. Диагностика ошибок локально или удаленно в любом браузере или в облаке. Воспользуйтесь преимуществами улучшенной конфигурации точек останова для детального контроля выполнения и гибкой проверки состояния через многочисленные представления в Visual Studio.