- Ekit (Java HTML Editor)
- User Reviews
- Additional Project Details
- Languages
- Intended Audience
- User Interface
- Programming Language
- Registered
- Saved searches
- Use saved searches to filter your results more quickly
- License
- kocsenc/java-swing-htmleditor
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- About
- Редактировать HTML в Java
- Эффективное и надёжное редактирование HTML используя API GroupDocs.Editor for Java, выполняющиеся на серверной стороне, без использования стороннего ПО типа Microsoft Office или Open Office.
- О GroupDocs.Editor for Java API
- Шаги по редактированию HTML в Java
- Системные Требования
- Демоверсии редактора HTML
- Другие поддерживаемые редакторы
- DOC
- DOCX
- DOCM
- DOTX
- XLS
- JavaFX HTMLEditor Tutorial with Examples
- 1- JavaFX HTMLEditor
- 2- HTMLEditor Example
- 3- HTMLEditor and WebView
- 4- HTMLEditor and Styles
- View more Tutorials:
Ekit (Java HTML Editor)
A unified test automation platform built for Agile and DevOps teams. Testsigma enables everyone on your team to automate testing for web, mobile web, android, iOS apps, and APIs easily. No coding skills required.
User Reviews
Additional Project Details
Languages
French, Ukrainian, Dutch, Polish, Slovene, Finnish, Italian, English, Portuguese, Swedish, Norwegian, Brazilian Portuguese, Chinese (Simplified), German, Spanish, Russian, Hungarian
Intended Audience
User Interface
Programming Language
Registered
Development Environment, Tooling Platform and Application Framework. Apache NetBeans is much more than a text editor. It highlights source code syntactically and semantically, lets you easily refactor code, with a range of handy and powerful tools. Apache NetBeans provides editors, wizards, and.
Desech Studio is a free modern no code visual html/css editor which enables you to import your Figma, Sketch, AdobeXD design file to generate a clean html structure positioned with CSS grids. Then you can integrate it with React, Angular, Vue or Material Design. This is a product that I have.
ConTEXT is small, fast and powerful text editor for software developers. Unlimited open files, unlimited editing file size length, powerful syntax highlighting for C/C++, Delphi/Pascal, 80×86 assembler, Java, Java Script, Visual Basic, Perl/CGI, HTML, SQL, Python, PHP, Tcl/Tk, user definable.
JXHTMLedit is a WYSIWYG XHTML content authoring tool on a small Java Applet. It provides a textarea replacement (like word processor) that allows you to edit the XHTML document directly in the final form (as will be rendered).
Kafenio is a Wysiwyg HTML Editor for Browsers that support Java 1.3 and newer. Kafenio grew out of Howard Kistlers Ekit Editor. Main objectives: checkstyle compliant code, reusable in any java application, higher stability and improved usability.
SHEF is a WYSIWYG HTML editor framework and embeddable component for Swing. It takes the pain out of using JEditorPane.
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
An HTML Editor written with design patterns in Swing
License
kocsenc/java-swing-htmleditor
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
This project is not being actively maintained
A simple editor for HTML files.
Basic Design can be found at
design.pdf This design document is the formal detail documentation covering the overview requiements, UML Class diagrams, design pattern usage and others. To build an executable Jar with Maven, run
mvn clean package --log-file buildlog.txt java -jar target/HTMLEditor.jar alternatively, the batch file can be executed
start.bat //On windows machines About
An HTML Editor written with design patterns in Swing
Редактировать HTML в Java
Эффективное и надёжное редактирование HTML используя API GroupDocs.Editor for Java, выполняющиеся на серверной стороне, без использования стороннего ПО типа Microsoft Office или Open Office.
О GroupDocs.Editor for Java API
GroupDocs.Editor for Java API — правильный выбор для редактирования документов и презентаций Microsoft Word, Excel, PowerPoint, Open Office. GroupDocs.Editor — это автономный API, который подходит для серверных и внутренних систем, где требуется высокая производительность. Он не зависит от какого-либо программного обеспечения, такого как Microsoft или Open Office.
Шаги по редактированию HTML в Java
GroupDocs.Editor for Java предоставляет разработчикам простой и понятный способ редактирования файлов HTML с помощью нескольких строк кода.
- Создайте экземпляр класса Editor с указанием обязательного пути к файлу или потока и загрузите файл HTML
- Создайте и установите экземпляр класса TextEditOptions для формата файла HTML
- Вызовите метод Editor.Edit() и получите документ HTML в формате HTML, который легко редактируется любым WYSIWYG-редактором.
- Вызовите метод Editor.Save() и сохраните отредактированный файл HTML, используя класс TextSaveOptions
Системные Требования
Базовое редактирование документа с помощью GroupDocs.Editor for Java API можно выполнить, выполнив несколько простых шагов. Наши API поддерживаются на всех основных платформах и операционных системах. Перед выполнением приведенного ниже кода убедитесь, что в вашей системе предварительно установлены следующие компоненты.
- Операционные системы: Microsoft Windows, Linux, MacOS
- Среды разработки: NetBeans, IntelliJ IDEA, Eclipse
- Фреймворки: Java 7 (1.7) and above
- Получите последнюю версию GroupDocs.Editor for Java, загруженную с Maven
// Load the HTML file into Editor Editor editor = new Editor("source.html"); // Create and adjust the HTML edit options TextEditOptions editOptions = new TextEditOptions(); // Open input HTML document for edit — obtain an intermediate document, that can be edited EditableDocument beforeEdit = editor.edit(editOptions); // Grab HTML document content and associated resources from editable document string content = beforeEdit.getEmbeddedHtml(); // Send the content to WYSIWYG-editor, edit it there, and send edited content back to the server-side // This step simulates a such operation string updatedContent = content.replace("text", "Edited text"); // Grab edited content and resources from WYSIWYG-editor and create a new EditableDocument instance from it EditableDocument afterEdit = EditableDocument.fromMarkup(updatedContent, null); // Create and adjust the save options TextSaveOptions saveOptions = new TextSaveOptions(); // Save edited HTML document to the file editor.save(afterEdit, "edited.html", saveOptions); Демоверсии редактора HTML
Отредактируйте HTML прямо сейчас, посетив живые демонстрации. Живая демонстрация имеет следующие преимущества
Нет необходимости скачивать API
Нет необходимости писать код
Просто загрузите исходный файл
Скачать результирующий файл
Другие поддерживаемые редакторы
Вы также можете редактировать файлы других форматов. Пожалуйста, ознакомьтесь с полным списком ниже.
DOC
(Microsoft Word Binary Format)
DOCX
(Office 2007+ Word Document)
DOCM
(Microsoft Word 2007 Marco File)
DOTX
(Microsoft Word Template File )
XLS
(Microsoft Excel Spreadsheet (Legacy))
JavaFX HTMLEditor Tutorial with Examples

Facebook
Twitter
1- JavaFX HTMLEditor
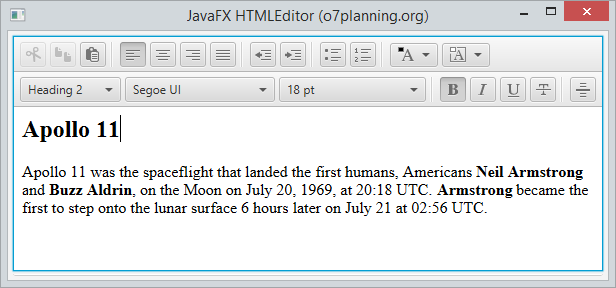
The JavaFX HTMLEditor control is a full functional rich text editor. Its implementation is based on the document editing feature of HTML5 and includes the following editing functions:
- Text formatting including bold, italic, underline, and strike though styles
- Paragraph settings such as format, font family, and font size
- Foreground and background colors
- Text indent
- Bulleted and numbered lists
- Text alignment
- Adding a horizontal rule
- Copying and pasting text fragments
// Create HTMLEditor HTMLEditor htmlEditor = new HTMLEditor(); htmlEditor.setPrefHeight(245); String INITIAL_TEXT = "Apollo 11
" // + "Apollo 11 was the spaceflight that landed the first humans,"// + " Americans Neil Armstrong" + " and Buzz Aldrin,"// + " on the Moon on July 20, 1969, at 20:18 UTC."// + " Armstrong became the first to step onto"// + " the lunar surface 6 hours later on July 21 at 02:56 UTC."; // Set HTML htmlEditor.setHtmlText(INITIAL_TEXT); // Get HTML String html = htmlEditor.getHtmlText(); 2- HTMLEditor Example
package org.o7planning.javafx.htmleditor; import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.control.TextArea; import javafx.scene.layout.VBox; import javafx.scene.web.HTMLEditor; import javafx.stage.Stage; public class HTMLEditorDemo extends Application < @Override public void start(Stage stage) < HTMLEditor htmlEditor = new HTMLEditor(); htmlEditor.setPrefHeight(245); String INITIAL_TEXT = "Apollo 11
" // + "Apollo 11 was the spaceflight that landed the first humans,"// + " Americans Neil Armstrong" + " and Buzz Aldrin,"// + " on the Moon on July 20, 1969, at 20:18 UTC."// + " Armstrong became the first to step onto"// + " the lunar surface 6 hours later on July 21 at 02:56 UTC."; htmlEditor.setHtmlText(INITIAL_TEXT); Button showHTMLButton = new Button("Produce HTML Code"); TextArea textArea = new TextArea(); textArea.setWrapText(true); // showHTMLButton.setOnAction(new EventHandler() < @Override public void handle(ActionEvent event) < textArea.setText(htmlEditor.getHtmlText()); >>); VBox root = new VBox(); root.setPadding(new Insets(5)); root.setSpacing(5); root.getChildren().addAll(htmlEditor, showHTMLButton, textArea); Scene scene = new Scene(root, 600, 450); stage.setTitle("JavaFX HTMLEditor (o7planning.org)"); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> 3- HTMLEditor and WebView
HTMLEditor is an HTML editor while WebView is a mini-browser. You can modify HTML content on HTMLEditor and display it on WebView. Let’s see illustrative example below:
package org.o7planning.javafx.htmleditor; import javafx.application.Application; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.geometry.Insets; import javafx.scene.Scene; import javafx.scene.control.Button; import javafx.scene.layout.VBox; import javafx.scene.web.HTMLEditor; import javafx.scene.web.WebEngine; import javafx.scene.web.WebView; import javafx.stage.Stage; public class HTMLEditorWebViewDemo extends Application < @Override public void start(Stage stage) < // HTML Editor. HTMLEditor htmlEditor = new HTMLEditor(); htmlEditor.setPrefHeight(245); htmlEditor.setMinHeight(220); String INITIAL_TEXT = "Apollo 11
" // + "Apollo 11 was the spaceflight that landed the first humans,"// + " Americans Neil Armstrong" + " and Buzz Aldrin,"// + " on the Moon on July 20, 1969, at 20:18 UTC."// + " Armstrong became the first to step onto"// + " the lunar surface 6 hours later on July 21 at 02:56 UTC."; htmlEditor.setHtmlText(INITIAL_TEXT); Button showHTMLButton = new Button("Show in WebView"); // WebView WebView webView = new WebView(); WebEngine webEngine = webView.getEngine(); // showHTMLButton.setOnAction(new EventHandler() < @Override public void handle(ActionEvent event) < webEngine.loadContent(htmlEditor.getHtmlText(), "text/html"); >>); VBox root = new VBox(); root.setPadding(new Insets(5)); root.setSpacing(5); root.getChildren().addAll(htmlEditor, showHTMLButton, webView); Scene scene = new Scene(root, 600, 450); stage.setTitle("JavaFX HTMLEditor (o7planning.org)"); stage.setScene(scene); stage.show(); > public static void main(String[] args) < launch(args); >> 4- HTMLEditor and Styles
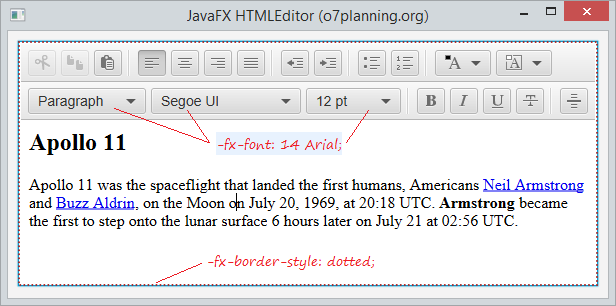
htmlEditor.setStyle( "-fx-font: 14 Arial;" + "-fx-border-color: brown; " + "-fx-border-style: dotted;" + "-fx-border-width: 2;" View more Tutorials:
These are online courses outside the o7planning website that we introduced, which may include free or discounted courses.
Java Fx Concepts With Practical Examples
Struts 2 Framework for Beginners
From 0 to 1: JavaFX and Swing for Awesome Java UIs
JavaFX tutorial: Learn JavaFX with Examples
JavaFx Tutorial For Beginners
Sharepoint: SPFx Development Model
JavaFX : Learn to build powerful client applications
Java for Intermediate Users
UI&UX Design , Animation And Material design In Javafx
SQL in an Hour with PostgreSQL
Build Outstanding Java Apps with JavaFX much faster
Flutter ios&Android App With Firebase Backend (Project Base)
server in node.js with mysql
Advanced Java programming with JavaFx: Write an email client
Mastering Thymeleaf with Spring Boot
Create Android and iOS App using HTML, CSS and JS
Learn jQuery AJAX in 1 hour
React — Mastering Test Driven Development
Java, JSP and JDBC programming guides for complete BEGINNER
Master Java Web Services and RESTful API with Spring Boot
* * MongoDB Essentials — Understand the Basics of MongoDB
* * Introductory To JavaScript — Learn The Basics of JavaScript
* * Crash Course Into JavaFX: The Best Way to make GUI Apps
Complete Step By Step Java For Testers



 Java Fx Concepts With Practical Examples
Java Fx Concepts With Practical Examples