HTML тег
Тег задает характеристика шрифта. Размер, цвет и гарнитура шрифта определяются атрибутами size , color и face .
- Синтаксис
- Пример
- Результат
- CSS стили
- Пример
- Атрибуты
- Как добавить стиль к тегу ?
- Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега :
- Цвет текста внутри тега :
- Стили форматирования текста для тега :
- Другие свойства для тега :
- HTML текст, размер шрифта, форматирование текста
- HTML форматирование текста: зачеркнутый, подчеркнутый текст
- HTML размер шрифта и текста
- Как изменить шрифт в HTML
- Как изменить размер шрифта в HTML
Синтаксис
Тег парный, содержимое пишется между открывающим () и закрывающим () тегами.
Пример
html> html> head> title>Заголовок документа title> head> body> p> font size="2" color="blue">Текст синего цвета font> p> p> font size="3" color="red">Текст красного цвета, размер шрифта увеличен. font> p> p> font face="arial" color="green">Текст зеленого цвета, гарнитура шрифта изменена. font> p> body> html>Результат
CSS стили
Вместо атрибута color для изменения цвета используют CSS свойство color, вместо атрибута face — CSS свойство font-family или font-face, а вместо атрибута size CSS свойство font-size.
Пример
html> html> head> title>Заголовок документа title> head> body> p style="font-size:16px;color:blue">Текст синего цвета. p> p style="font-size:18px;color:red"> Текст красного цвета, размер шрифта увеличен. p> p style="font-size:18px;color:green;font-family:arial"> Текст зеленого цвета, гарнитура шрифта изменена. p> body> html>Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| color | rgb (x, x, x) #xxxxxx colorname | Устанавливает цвет текста. |
| face | font_family | Устанавливает гарнитуру шрифта. |
| size | number | Устанавливает размер текста |
Как добавить стиль к тегу ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега :
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.
- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега :
Стили форматирования текста для тега :
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.
- CSS свойство word-break указывает перенос строки.
Другие свойства для тега :
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
HTML текст, размер шрифта, форматирование текста
Вашему вниманию представлен один из ключевых и самых простых уроков самоучителя.
- HTML текст является основной составляющей большинства страниц интернета.
- По ключевым фразам в тексте HTML-страницы пользователи могут найти ваш сайт.
- HTML текст может быть любого размера и цвета, по вашему усмотрению. Вы также можете определить вид шрифта и его объемность.
- HTML размер шрифта обыкновенно устанавливается в пикселях.
- HTML форматирование текста широко распространено, применяются форматирующие теги.
Смотрите ниже теги, форматирующие HTML текст:
- Теги → жирный HTML текст (жирный шрифт).
- Теги → жирный HTML текст (жирный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → моноширинный HTML текст (моноширинный шрифт).
- Теги → HTML текст, размер больше обычного (крупный шрифт).
- Теги → HTML текст, размер меньше обычного (мелкий шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → наклонный HTML текст (наклонный шрифт).
- Теги → подчеркнутый HTML текст (подчеркнутый шрифт).
- Теги → зачеркнутый HTML текст (зачеркнутый шрифт).
- Теги → HTML текст (шрифт) в нижнем индексе.
- Теги → HTML текст (шрифт) в верхнем индексе.
HTML форматирование текста: зачеркнутый, подчеркнутый текст
Результат: . жирный шрифт
Результат: . моноширинный шрифт
| . размер шрифта больше обычного |
Результат: . размер шрифта больше обычного
| . размер текста меньше обычного |
Результат: . размер текста меньше обычного
Результат: . наклонный шрифт
| подчеркнутый текст (подчеркнутый шрифт) |
Результат: зачеркнутый текст (зачеркнутый шрифт)
C пособы форматирования, представленные выше, должны применяться только для небольших участков текста. Пользуйтесь CSS если хотите установить определенный шрифт для всей страницы, или для нескольких строк, например.
HTML размер шрифта и текста
| Текст высотой 9 пикселей Текст высотой 12 пикселей Текст высотой 15 пикселей Текст высотой 18 пикселей |
Атрибуты style=»» со значениями есть линейные CSS включения.
Дело в том, что чистый HTML не используется при создании сайтов и нет никакого смысла тратить время на изучение некоторых его элементов, которые вы забудете, начав изучение второй ступени сайтостроения — Cascading Style Sheets. Такой подход существенно съэкономит ваше время! К тому же, в пятой, новой версии HTML, которая пока еще не получила официальный статус рекомендации, не поддерживаются теги , с помощью которых в HTML 4.01 можно было установить размер шрифта.
Автор проекта — Вася Митин | Дата публикации: Октябрь 2009 | Обновление: Ноябрь 2018
HTML заголовки 

© 2009 — 2023 | При использовании материала, ссылайтесь на мой сайт!
По всем вопросам обращайтесь: go@ab-w.net | HTML размер шрифта и текста? – Не вопрос!
HTML тег
HTML тег предназначен для редактирования вида текста. Через его атрибуты можно задать цвет, размер и семейство шрифта.
Синтаксис html тега
font [color value">Цвет"] [face value">Шрифт"] [size value">Размер"]>
Каждый элемент задается через специальные атрибуты color, face, size. Их можно располагать в любом порядке. Можно использовать 1, 2 или все 3 атрибута.
1. Атрибут color . Цвет можно задавать тремя способами: название цвета, #XXXXXX, и RGB(). Читайте: коды и названия html цветов для сайта
2. Атрибут face задает шрифт. Например, Verdana, Arial, Times Nev Roman.
В HTML используются три типа шрифтов:
- serif — с засечками на кончиках букв
- sans-serif — без засечек
- monospaced — все буквы имеют фиксированную ширину (моноширинные)
3. Атрибут size задает размер шрифта. Указывается в виде цифры. По умолчанию равен 3.
Главное удобство HTML тега в том, что он позволяет быстро задать самые необходимые изменения для текста и не вносить их отдельно в таблицу стилей CSS. Однако современный стандарт HTML5 не рекомендует использовать эти атрибуты.
html> body> Обычный шрифт. font color css">blue">Синий шрифт/font>. font color css">red" size css">4">А это красный шрифт большего размера/font> /body> /html>
На странице преобразуется в следующее
Существует также семейство CSS font. С помощью CSS стилей можно задавать следующие стили:
- font-weight — ширина шрифта (жирность)
- font-variant — тип шрифта (прописные или заглавные буквы)
- font-style — стиль шрифта (наклонный, курсивный шрифт)
- font-family — семейство шрифта (аналог face)
- font-size — размер шрифта (можно задавать в px, pt)
- — подробное описание с примерами
• HTML теги — — заголовочные теги внутри страницы
• Элементы тега : радиокнопки, списки, флажки, текстовые поля
• HTML тег
• HTML тег
- Главная
- Партнерские программы
- Рейтинг партнерских программ
- Статьи про SEO
- Термины SEO
- Описание бирж
- HTML-уроки и советы
- CSS-уроки
- Биткоины
- PHP-уроки
- Бинарные опционы
- Социальные сети
- Обзоры систем
- Все про CMS
- Реклама в интернете
Как изменить шрифт в HTML
Шрифт (нем. Schrift от schreiben «писать») — это (согласно Википедии) графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему, набор символов определённого размера и рисунка.
Понятно, что если бы тексты всех сайтов использовали шрифты по умолчанию, то это было бы очень скучно. Поэтому веб-мастера стараются как-то выделить свой сайт из множества других, и применяют различные шрифты. В современном сайтостроении это обычно делается с помощью CSS, однако во многих случаях можно использовать старый добрый HTML.
Поскольку эта статья для начинающих, то мы будем использовать для изменения шрифта тег , который в HTML4 уже использовать не советуют. Однако он поддерживается всеми браузерами и, скорее всего, будет поддерживаться и дальше.
С помощью тега можно изменять стиль, цвет и размер текста. Основные атрибуты тега :
- color — устанавливает цвет текста.
- face — изменяет шрифт в HTML (это как раз то, что нам нужно).
- size — устанавливает размер букв.
С цветом, думаю, всё понятно. Также надеюсь, что вы помните, как использовать атрибуты тегов. Если нет, то см. здесь. К тому же изменять цвет текста мы уже умеем — я рассказал об этом здесь.
Теперь о том, как изменить шрифт текста в HTML. Для этого используется атрибут face . Если хотите, чтобы текст выводился одним определённым шрифтом, то сделать это можно так:
face=»Arial»> Для этого текста установлен шрифт Arial
В этом примере текст будет выводиться шрифтом Arial. То есть в качестве параметра атрибут принимает название шрифта. Если браузер знает такой шрифт и может его отобразить, то текст будет выведен указанным шрифтом.
Если вы используете какой-то редкий шрифт, и не уверены, что на компьютере пользователя такой шрифт имеется, то желательно с атрибутом face использовать несколько шрифтов, перечисленных через запятую:
MyFont, Verdana, Arial"> Для этого текста установлен шрифт MyFont
Здесь первым в списке указан шрифт MyFont, которого, конечно же, браузер не знает. В таких случаях, если браузеру шрифт неизвестен, он будет выводить текст шрифтом, указанным следующим в списке. В нашем примере текст будет выведен шрифтом Verdana . Если бы и этого шрифта в закромах браузера не оказалось, то он бы вывел текст шрифтом Arial .
Если же ни один из указанных шрифтов браузеру неизвестен, то текст будет выводиться шрифтом по умолчанию.
На рисунке пример отображения текста несколькими шрифтами:
Примеры отображения разных шрифтов в браузере.
Как изменить размер шрифта в HTML
В теге это можно сделать с помощью атрибута size . Размер может быть абсолютным и относительным.
Абсолютный размер устанавливается путём передачи в атрибут непосредственного значения от 1 до 7. Например, ниже мы устанавливаем для шрифта размер 3:
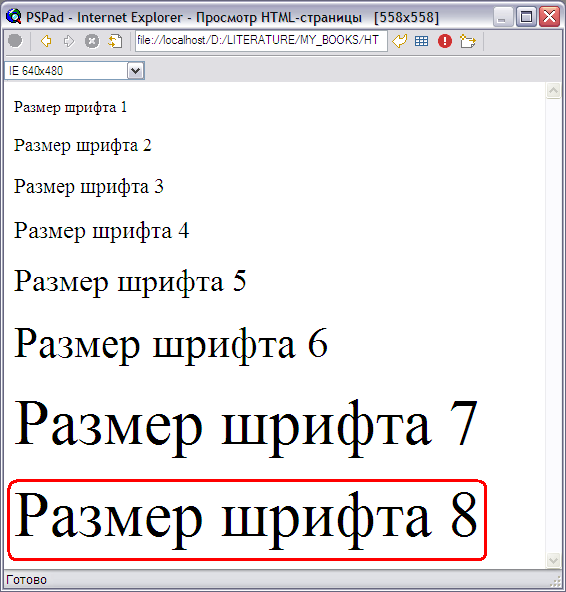
Если установить атрибут size менее 1 или более 7, то браузер автоматически ограничит размер шрифта. Пример вы можете увидеть на рисунке ниже — несмотря на то, что мы попытались установить размер 8, браузер отобразил шрифт таким же размером, как и размер 7.
Примеры отображения шрифтов разных размеров в браузере.
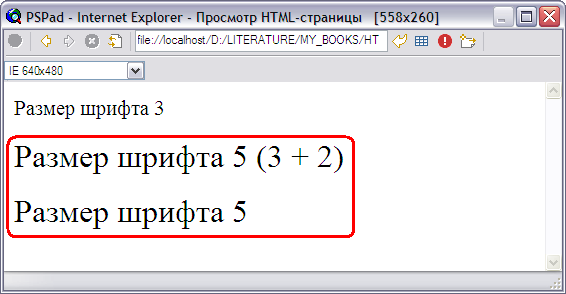
Относительный размер устанавливается путём передачи в атрибут числа со знаком + (плюс). Например, вот такой HTML-код:
Размер шрифта 3
size="+2"> Размер шрифта 5 (3 + 2)
Размер шрифта 5
Здесь мы сначала установили шрифт размером 3. Затем увеличили этот шрифт на 2 (то есть сделали размер шрифта равным 5). Ну а далее, чтобы убедиться, что это всё правильно работает, снова установили абсолютный размер шрифта. На рисунке ниже видно, что это действительно работает так, как и задумывалось:
Относительный размер удобно использовать тогда, когда вы почему-то не уверены, какой размер был установлен ранее, и хотите выделить какой-то участок текста шрифтом большего размера. Используя относительный размер в таких случаях вы можете быть уверены, что выделенный шрифт будет больше окружающего текста (разумеется, надо помнить, что размеры шрифта могут быть от 1 до 7).
Но эта необходимость возникает довольно редко. В большинстве случаев следует использовать абсолютный размер шрифта в HTML, потому что это более наглядно смотрится в коде страницы, и так вы избежите неприятностей, которые могут возникнуть при относительном размере.
Для лучшего понимания посмотрите видео (выше) и изучите курс о вёрстке сайтов.