- : The Thematic Break (Horizontal Rule) element
- Attributes
- Example
- HTML
- Result
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Html провести горизонтальную черту
- Кратко
- Пример
- Как понять
- Как пишется
- На практике
- Лена Райан советует
- Светлана Коробцева советует
- Горизонтальная линия HTML
- Навигация по статье:
- Специальный HTML-тег для задания горизонтальной линии
- Горизонтальная линия HTML
- Визуализация горизонтальной линия HTML с помощью атрибутов
- Горизонтальная линия HTML
- Стилизация горизонтальной линии HTML с помощью CSS
- HTML Horizontal Line – HR Tag Example
- Table of Contents
- Basic Syntax
- Attributes of Tag
- The Width Attribute
- The Color Attribute
- The Size Attribute
- The Align Attribute
- Conclusion
: The Thematic Break (Horizontal Rule) element
Historically, this has been presented as a horizontal rule or line. While it may still be displayed as a horizontal rule in visual browsers, this element is now defined in semantic terms, rather than presentational terms, so if you wish to draw a horizontal line, you should do so using appropriate CSS.
| Content categories | Flow content. |
|---|---|
| Permitted content | None, it is an empty element. |
| Tag omission | It must have start tag, but must not have an end tag. |
| Permitted parents | Any element that accepts flow content. |
| Implicit ARIA role | separator (en-US) |
| Permitted ARIA roles | presentation (en-US) or none (en-US) |
| DOM interface | HTMLHRElement (en-US) |
Attributes
This element’s attributes include the global attributes.
Задаёт правило выравнивания.По умолчанию значение выставлено как left
Sets the rule to have no shading.
Устанавливает высоту в px
Задаёт длину линии в px либо в %
Example
HTML
p> Это первый параграф текста Это первый параграф текста Это первый параграф текста Это первый параграф текста p> hr /> p> Это второй параграф текста Это второй параграф текста Это второй параграф текста Это второй параграф текста p>
Result
Specifications
| Specification | Status | Comment |
|---|---|---|
| HTML Living Standard Определение ‘ ‘ в этой спецификации. | Живой стандарт | Definition of the element |
| HTML5 Определение ‘ ‘ в этой спецификации. | Рекомендация | |
| HTML 4.01 Specification Определение ‘ ‘ в этой спецификации. | Рекомендация | The align , noshade , size , and width attributes are deprecated |
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on 8 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Html провести горизонтальную черту
Время чтения: меньше 5 мин
Обновлено 8 сентября 2022
Кратко
Скопировать ссылку «Кратко» Скопировано
Та самая горизонтальная черта, которая разделяет смысловые блоки на странице.
Пример
Скопировать ссылку «Пример» Скопировано
Разделим два абзаца горизонтальной чертой и немного стилизуем её.
Слово «динозавр» означает.
Среди палеонтологов.
p>Слово «динозавр» означает. p> hr> p>Среди палеонтологов. p>
hr width: 50px; margin: 30px auto; border: 1px solid black;>hr width: 50px; margin: 30px auto; border: 1px solid black; >
Как понять
Скопировать ссылку «Как понять» Скопировано
Тег
помогает отделить независимые друг от друга блоки — например, подразделы в статье. Это блочный элемент, поэтому он встаёт в отдельном ряду, визуально разделяя информацию на странице.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
Одиночный тег, который не нужно закрывать — просто ставим
в том месте, где нужен разделитель.
На практике
Скопировать ссылку «На практике» Скопировано
Лена Райан советует
Скопировать ссылку «Лена Райан советует» Скопировано
🛠 Конечно же, перед заголовком не стоит ставить
— заголовок сам по себе является тематическим и визуальным разделителем.
🛠 Внешний вид тега
по умолчанию обусловлен именно наличием рамки, поэтому для изменения, например, цвета линии достаточно изменить border — color .
Светлана Коробцева советует
Скопировать ссылку «Светлана Коробцева советует» Скопировано
🛠 Дизайнеры любят пользоваться линией как средством выразительности. Почти никогда такая линия не является смысловым разделителем, и поэтому не стоит верстать её как
. Пользуйтесь этим тегом в том случае, когда без разделителя информация теряет смысл или в ней становится трудно разобраться.
В демо ниже все линии декоративные и потому свёрстаны как псевдоэлемент : : after , а разделяющий визуально одинаковые, но разные по смыслу абзацы
представлен в виде звёздочек.
ТипографикаАстеризм
Астеризм это типографский символ.
Одиночная звёздочка.
span class="tag">Типографикаspan> h1 class="title">Астеризмh1> p class="paragraph">Астеризм это типографский символ. p> hr> p class="paragraph">Одиночная звёздочка. p>
.tag, .title position: relative;> .tag::after, .title::after content: ""; position: absolute; left: 0; right: 0; bottom: -2px; background-color: black;> .tag::after height: 1px;> .title::after height: 2px;> hr border: none; text-align: center;> hr::before content: "***";>.tag, .title position: relative; > .tag::after, .title::after content: ""; position: absolute; left: 0; right: 0; bottom: -2px; background-color: black; > .tag::after height: 1px; > .title::after height: 2px; > hr border: none; text-align: center; > hr::before content: "***"; >
Горизонтальная линия HTML
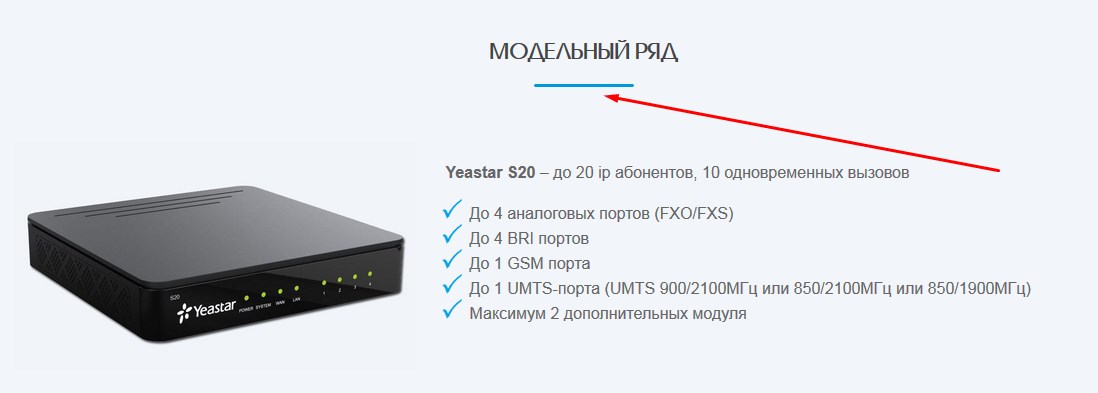
При верстке страницы, иногда, возникает необходимость выделения заголовка или какого-то блока на странице горизонтальной линией. Например, вот так:
Навигация по статье:
Такую черту можно сделать несколькими способами. Сегодня мы рассмотрим вариант с добавлением горизонтальной линии HTML-тегом.
Специальный HTML-тег для задания горизонтальной линии
Итак, какой из тегов HTML рисует горизонтальную линию? Как это ни странно, в HTML для этой цели предусмотрен специальный тег
. Внешний вид такой линии зависит от заданных параметров.
В примере для
не задано никаких параметров визуализации и результат выглядит вот так:
Горизонтальная линия HTML
В данном случае для тега были применены параметры, прописанные в теме WordPress моего сайта. В вашем случае горизонтальная линия HTML может выглядеть по-другому.
Визуализация горизонтальной линия HTML с помощью атрибутов
Для тега
можно использовать специальные атрибуты, которые позволят задать необходимые параметры внешнего вида. Вот перечень доступных для использования атрибутов:
- align — выравнивание по горизонтали. Доступные значения: center, left, right. По умолчанию задано выравнивание по центру.
- color – цвет. Задается шестнадцатеричным числом или названием цвета.
- noshade — линия без трехмерных эффектов. Трехмерный эффект работает только в том случае если для линии не был задан цвет.
- size – толщина. Задается любым целым положительным числом. 0 задает толщину равную 1 пикселю.
- width – ширина. Можно задавать в пикселях или процентах.
Пример использования данных атрибутов:
Горизонтальная линия HTML
Стилизация горизонтальной линии HTML с помощью CSS
Так же для стилизации тега
вы можете использовать CSS-стили. Задавать визуальное оформление с помощью стилей целесообразно в том случае если у вас достаточно часто на странице используется тег
, так как это позволить существенно сократить размер кода страницы. Да и вообще, на мой взгляд, это удобнее.
Задать стили для тега
вы можете двумя способами:
- 1. В теле HTML-страницы перед закрытием тега при помощи тега
- 2. Прописать стили оформления в файле style.css
Для стилизации горизонтальной линии HTML вы можете использовать следующие CSS-стили:
- width – задание ширины в пикселях или процентах
- height – высота в пикселях
- background-color – цвет линий
- border – при помощи данного стиля можно задать обводку для линии
- border-radius – задает скругление углов
- margin – отступ элемента по верхнему, правому, нижнему и левому краю. Для выравнивания по центу необходимо задать значение auto.
- float – стиль задающий обтекание элемента. В данном случае можно использовать для выравнивания по левому или по правому краю.
Так как линия сделанная с помощью тега
является блочным элементом, то для нее можно использовать практически все стили, предназначенные для блоков.
Если вам нужно задать одинаковый стиль для всех тегов
на вашем сайте, то необходимо использовать следующий селектор:
HTML Horizontal Line – HR Tag Example
Kolade Chris
You can use the HTML
tag to separate out different topics on a page.
We often use this tag when we want to create a thematic break or separate items on an HTML page.
In this article, you’ll learn how to use this tag in your HTML code.
Table of Contents
- Basic Syntax
- Attributes of
Tag
- The Width Attribute
- The Color Attribute
- The Size Attribute
- The Align Attribute
- Conclusion
Basic Syntax
The
tag is an empty element. This means that it only has an opening tag,
.
Starting in HTML5, we now need to attach a slash to the tag of an empty element. So, instead of having just
, you should make it
.
In browsers, the
tag is displayed as a horizontal rule or line, like this:
Attributes of
Tag
The
tag accepts attributes such as width , color , size , and align .
Before showing you how the individual attributes look and work, I will be setting everything in the body to center with this CSS code:
The Width Attribute
The width attribute is used for specifying a width for the
tag. It takes pixels or percentage as a value.
The Color Attribute
The color attribute is used to specify a color for the
tag.
Here is how it would look if we set a green color for the
tag:
The Size Attribute
You can define a height for the
tag with the size attribute. The value must be set in pixels.
A height of 50px looks like the screenshot below:
The Align Attribute
The align attribute is used to set an alignment for the
tag. It takes left , center and right values.
The default is left – meaning if an alignment is not set, the
tag automatically aligns to the left.
Setting an alignment of right for the
tag looks like this:
Conclusion
This article shows you what the
tag looks like, what it is used for, and the attributes it accepts.
Since the
tag appears as a horizontal rule in browsers, you might be thinking of using it to draw a line.
But you shouldn’t do this because the horizontal rule appears as is only presentationally, not semantically. Instead, you should draw a line with a div or span as the case may be.
If you find this article helpful, share it with your friends and family.
Kolade Chris
Web developer and technical writer focusing on frontend technologies. I also dabble in a lot of other technologies.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.