- 26 CSS Product Cards
- Related Articles
- Author
- Links
- Made with
- About a code
- Pure CSS Product Card
- Author
- Links
- Made with
- About a code
- Simple Product Card UI Design
- Author
- Links
- Made with
- About a code
- Card UI Design
- Author
- Links
- Made with
- About a code
- Responsive Product Card
- Author
- Product List HTML Templates
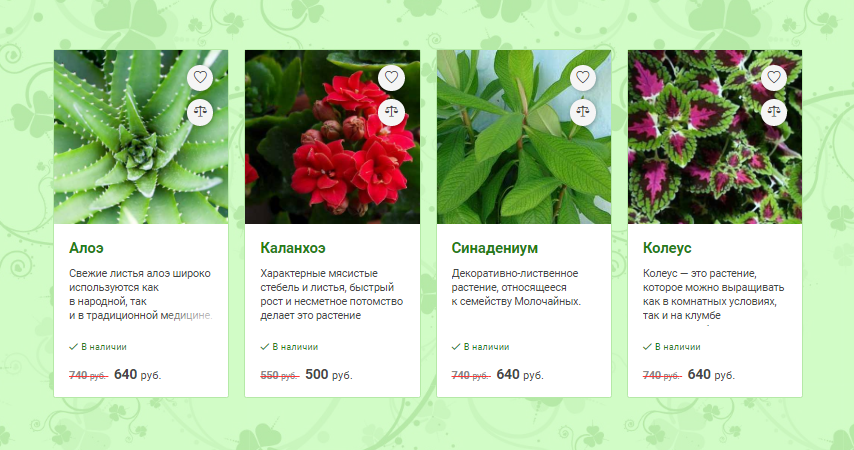
- Верстка интернет-магазина: список товаров
- Адаптивная сетка
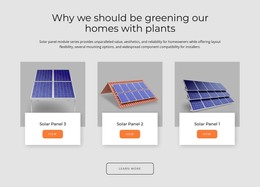
- Фото товаров
- Описание товара
- Перечеркнутые цены
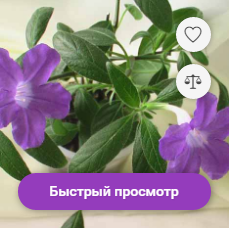
- Всплывающие кнопки
- Переключение вида карточек товаров
- A free Bootstrap product listing template with HTML and CSS
- A demo of listing with six products
- A demo with animated Add to cart and More Info buttons
26 CSS Product Cards
Collection of free HTML and CSS product card code examples from Codepen, GitHub and other resources. Update of November 2021 collection. 4 new items.
Related Articles
- CSS Cards
- CSS Blog Cards
- CSS Card Hover Effects
- CSS Card Layouts
- CSS Flip Cards
- CSS Material Design Cards
- CSS Movie Cards
- CSS Credit Cards
- CSS Profile Cards
- CSS Recipe Cards
- CSS Business Cards
- Bootstrap Product Cards
Author
Links
Made with
About a code
Pure CSS Product Card
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Simple Product Card UI Design
Simple product card UI design using HTML and CSS.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Card UI Design
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Responsive Product Card
Responsive product card view with change color/image functionality.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Product List HTML Templates
Spotlight your best offers with multi and one page Product website templates. Sure, you’ve come across landing pages with spectacular 3-piece photo grids demonstrating an online shop, fashion store, or restaurant’s latest additions in all their glory. Combined with a multipurpose eCommerce theme and responsive website design templates, they make perfect product pages. This type of web design is very advantageous. It instantly introduces more than one product without turning a website’s landing page or a home page into a product listing. Choose from bootstrap 4 and HTML templates to find the right mix of style and functionality. Create a modern website with free responsive business website templates with fully responsive design, business WordPress themes, eCommerce Website templates with unlimited color schemes, web design software assets, multi-purpose landing page layouts, portfolio WordPress themes, etc. An eCommerce website template, WooCommerce WordPress theme, and eCommerce HTML template are easy to set up and start working with a new website for popular categories.
The bootstrap framework for WordPress theme or HTML template doubles down on an excellent fully responsive mobile user experience. It is especially important as social media consumed predominantly from smartphones bring in big traffic. Moreover, Google implemented across-platform material design, reshaping google web design and making bootstrap templates even more customizable. Set up google maps instead of product images to make your real estate company website recognizable. An advanced shopping cart responsive eCommerce template is also a way to go to start selling quickly and easily. Use a new online store template with faster web design, like product landing page layout, and get the site up and running with minimal changes. The best online store template with social media links, WPBakery page builder, real estate logo maker, cool hover effects, online store builder, and Fab material design looks quite universal. Bootstrap 4 HTML template and eCommerce website template are designed to attract the visitor’s attention and be remembered at first sight. In food WordPress theme, and eCommerce template included several header options, all sorts of page layouts, etc.
A product website template is a middle ground between a single product page and the listing page. Use our visual composer and free templates to give your website design or a mobile app an appealing look. Nicepage drag & drop page builder will organize the page layouts according to modern design trends. Alongside fresh color schemes, super-fast hover effects, and eCommerce templates, your online store will become an art piece itself. Finally, a responsive and SEO-optimized website design will secure its frequent presence and stunning looks on all devices. Landing page templates with material design retail shop, allows you to create new blocks and pages from scratch. HTML website template and eCommerce bootstrap 4 template has neutral backgrounds and bright inserts. In one page WordPress theme and gradient design eCommerce template skillfully used color contrasts, allowing you to provide all the necessary information in an accessible and understandable to any visitor.
Верстка интернет-магазина: список товаров
Требования к верстке каталогов интернет-магазинов имеют свойство повторяться из проекта в проект. Поэтому у меня выработался набор стандартных приемов, которыми я хочу поделиться в этой статье.
Некоторые приемы уже были рассмотрены в различных статьях. Однако у меня возникло желание объединить их и проиллюстрировать отдельными демо. Надеюсь, в таком виде наработки окажутся полезны верстальщикам, которым часто приходится работать над интернет-магазинами.
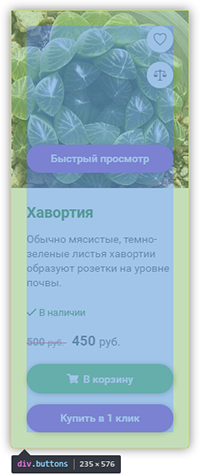
В качестве примера мы будем верстать список товаров для интернет-магазина комнатных растений. Демо готового каталога можно посмотреть по ссылке. В результате должен получиться список растений с фото, описаниями и всплывающими кнопками. Кроме того, вид списка можно будет переключать: товары будут выглядеть либо как плитка, либо как таблица.
Адаптивная сетка
Итак, начнем с создания адаптивных плиток — будущих карточек товаров. У нас будет 8 комнатных растений:
Оберткой для товаров послужат блоки, занимающие 100% ширины родителя на мобильных устройствах.
Теперь используем медиа-запросы, чтобы разместить по две, три и четыре плитки в ряд при больших разрешениях монитора.
@media only screen and (min-width: 450px) < .product-wrapper < width: 50%; >> @media only screen and (min-width: 768px) < .product-wrapper < width: 33.333%; >> @media only screen and (min-width: 1000px) < .product-wrapper < width: 25%; >> И зададим стили карточек товаров.
Из-за того, что карточки имеют margin-right равный 20px , весь список имеет нежелательный отступ справа.
Исправим это с помощью отрицательного значения margin-right у родителя.
Теперь все в порядке. Посмотреть на получившуюся сетку можно на страничке демо. Для наглядности блокам в демо задана фиксированная высота.
Фото товаров
Следующим интересным моментом является верстка блоков с фотографиями растений. Разметка в данном случае будет такой:
Сделаем родителя тега img квадратом с помощью свойства padding-bottom со значением 100%. Вот все стили для данного блока.
В указанном блоке расположим картинку таким образом, чтобы при любых размерах она не выходила за пределы родителя, и отцентрируем ее горизонтально и вертикально.
Осталось немного увеличивать фото при наведении.
.product:hover .product-photo img
Как все это работает можно посмотреть на примере демо.
Описание товара
Нам нужно, во-первых, задать описанию товара высоту в четыре строки, а во-вторых, сделать конец последней строки слегка размытым.
Первую задачу можно решить, задав высоту параграфа с описанием, равную четырем line-heigth .
А эффекта размытия последних букв четвертой строки мы добьемся с помощью псевдоэлемента :after с линейным градиентом в качестве фона.
Перечеркнутые цены
Чтобы перечеркнуть цену линией отличной по цвету от текста, задаем блоку с ценой значение color равное #ff3535 и text-decoration — line-through . При этом устанавливаем для вложенных элементов серый цвет текста.
.product-price-old b, .product-price-old small
Всплывающие кнопки
Что касается кнопки «Быстрый просмотр», ее реализация сравнительно проста. Кнопка абсолютно позиционирована относительно блока с классом .product-photo , скрыта с помощью opacity: 0 и немного сдвинута вниз за счет transition: translateY(2em) . При наведении курсора на карточку товара стили кнопки меняются следующим образом.
.product:hover .product-preview
Несколько сложнее дело обстоит с кнопками «В корзину» и «Купить в 1 клик». Здесь внешний контейнер .product-buttons-wrap абсолютно позиционирован в блоке .product и равен родителю по ширине и высоте.
Далее мы стилизуем псевдоэлемент .product-buttons-wrap:before таким образом, чтобы он вытеснял любой контент блока вниз, под нижнюю границу, блока-родителя.
Теперь можно добавить собственно контент — кнопки, размещенные в блоке .buttons .
Благодаря правилу float: left у псевдоэлемента .product-buttons-wrap:before , кнопки расположены ниже основного контента, и блок .buttons занимает всю площадь карточки.
Чтобы лучше разобраться с кнопками, можно посмотреть это демо.
Переключение вида карточек товаров
Для переключения между плиткой и табличным видом каталога мы создаем две кнопки.
По клику на кнопки у списка товаров удаляется и добавляется класс .table-layout .
$productList.toggleClass('table-layout'); Таким образом, прописав стили для карточек-дочерних элементов блока ul.table-layout , мы можем «превратить» список в таблицу только с помощью CSS, без перезагрузки страницы. Для этого задается ширина карточек равная 100%. А вложенные блоки теперь займут только часть ширины карточки, например:
Далее абсолютно позиционированные элементы занимают свое «естественное» положение. Например, так происходит с кнопками.
.table-layout .product-buttons-wrap
Это был последний момент, которым хотелось с вами поделиться. С праздниками и всего доброго.
A free Bootstrap product listing template with HTML and CSS
In this post, the Bootstrap classes are used along with custom CSS for creating the product listing page for an e-commerce website.
The features include displaying the product image along with optional “Special” or Hot” etc. tags. A small product description along with its category is also displayed.
With each product, the current star rating is displayed. You may use this with the database to allow users to rate the product upfront.
The typical “Add to cart” and “More info” buttons are also given that uses Bootstrap’s btn-info and btn-danger classes.
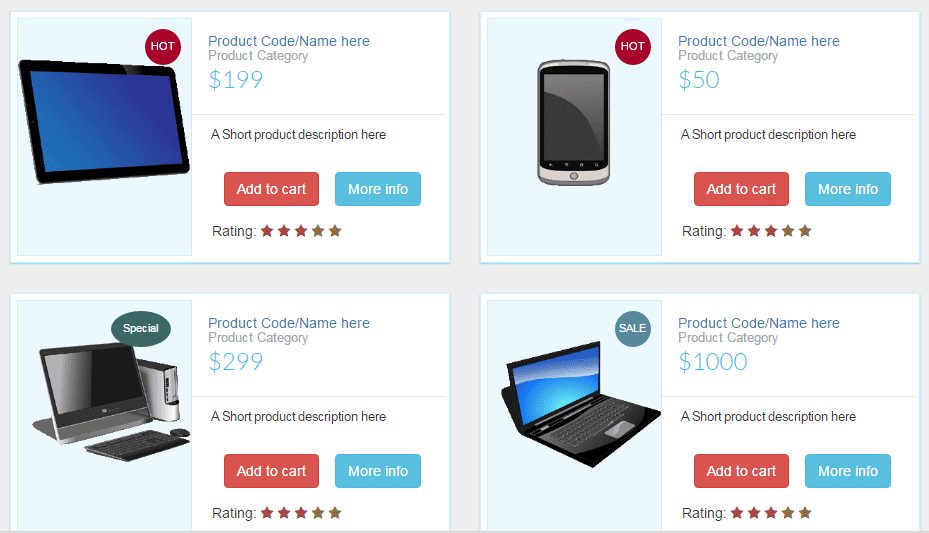
A demo of listing with six products
See the following demo and get the complete code by clicking the link or image below. The left pane contains the code; navigate to the right for properly displaying the product listings.

See online demo and code
The Markup for Bootstrap product listings:
A Short product description here
Practically, you will most probably pull the data from the database for the product listings. In that case, place the loop just above the comment:
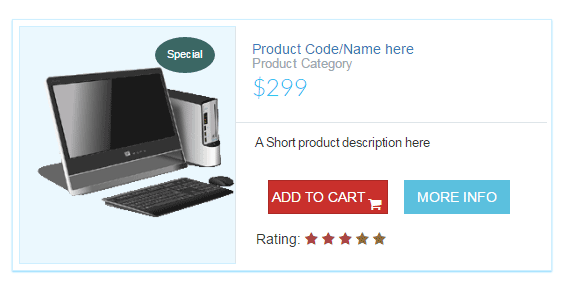
A demo with animated Add to cart and More Info buttons
In this demo, a few animations are added in the product listings. First of all, by using the rotate CSS 3 property, as you bring the mouse over any image, it will rotate to 360 degrees. You may change this by accessing the rotprod:hover class in the section.
Secondly, in the “Add to cart” and “More info” buttons, the effects are added to the Bootstrap buttons by using custom CSS with font-awesome icons. As a user brings the mouse over any button, the button will animate with certain CSS properties and respective icon; a basket for “Add to Cart” and “i” for “More info” button will appear with animation.
In the section, btn-cart and btn-info are dealing with these buttons effects. Have a look at the demo and code:

See online demo and code
The complete CSS used in the above demo is: