Текстовый блок HTML PRO
Установите «Localcopy OCMOD», после чего попробуйте установить модуль снова.
- В Админ-панели перейдите «Расширения -> Установка расширений» и установите файл «HTML_Content_Pro_x_OpenCart_x.ocmod.zip»;
- Получаем сообщение об успешной установке, переходим «Система -> Группы пользователей» и для администратора установить права доступа (в блоках «Разрешить просмотр» и «Разрешить редактировать» отметить галочкой «extension/module/cs_html_content_pro» );
- В списке модулей «Расширение -> Модули» установите модуль «Текстовий блок HTML PRO».
Настройка расширения
Для настройки модуля перейдите «Расширения -> Модули -> Текстовый блок HTML PRO»
- Название модуля — название, которое будет отображаться в админ-панели;
- Статус — статус модуля отвечает за отображение модуля на сайте;
- Изображение — вставка изображений для разных размеров экранов или одно для всех;
- Видео список — выбор откуда будет вставлен видео;
- Ссылка на видео — для поддерживаемых сервисов достаточно вставить любую ссылку на видео для других скопировать ссылки с « iframe src=»» ».
- Изображение — вставка изображений для разных размеров экранов или одно для всех;
- Class иконки — для отображения иконки, добавьте её CLASS. Смотреть документацию к библиотеке которая подключена;
- Видео список — выбор откуда будет вставлен видео;
- Ссылка на видео — для поддерживаемых сервисов достаточно вставить любую ссылку на видео для других скопировать ссылки с « iframe src=»» »;
- Позиционирование медиа-элементов — расположение медиа-элементов относительно текста;
- Категория — ссылка на категорию;
- Статья — ссылка на информационную статью;
- Производитель — ссылка на производителя;
- Другая ссылка — любая другая ссылка;
- Название кнопки — текст, который будет отображаться на кнопке;
- Class — индивидуальный CSS класс для блока;
- Id — индивидуальный CSS идентификатор для блока;
- Атрибуты — индивидуальный HTML атрибут для блока.
- Сетка контента — в каком порядке будут отображаться блоки.;
- Class — индивидуальный CSS класс для раздела;
- Id — индивидуальный CSS идентификатор для раздела;
- Атрибуты — индивидуальный HTML атрибут для блока;
- Колонки — настройка количество колонок для разных экранов;
- Выравнивание текста в блоках — выравнивание заголовка и текста в блоках;
- Изменить размер большого изображения — включение изменения размера под собственные / выключение для отображения исходного размера;
- Размер большого изображения (Ш x В) — для больших экранов;
- Изменить размер среднего изображения — включение изменения размера под собственные + если изображение для средних экранов не добавлено, то будет создано из большого. Выключение для отображения исходного размера;
- Размер среднего изображения (Ш x В) — для средних экранов;
- Изменить размер маленького изображения — включение изменения размера под собственные + если изображение для маленьких экранов не добавлено, то будет создано из большого. Выключение для отображения исходного размера;
- Размер маленького изображения (Ш x В) — для маленьких экранов.
- Доступ — кому будет виден этот блок: для всех пользователей / только для зарегистрированных / только для гостей;
- Группы покупателей — управление доступом к группам клиентов.
Шаблон
Модуль имеет четыре вида отображения блоков:
- cs_html_content_pro — блоки отображаются в виде колонок / каждый блок может являться ссылкой (Шаблон — по-умолчанию);
- cs_html_content_pro_item_with_button — блоки отображаются в виде колонок / ссылка в виде кнопки;
- cs_html_content_pro_tabs — блоки отображаются в виде вкладок;
- cs_html_content_pro_accordion — блоки отображаются в виде аккордеона.
Также можно создать новый шаблон модуля и разместите его в папке:
« catalog / view / theme / default / template / custom_templates / module / html_content_pro / имя файла на латинице .(twig.tpl) »
Стилизация
CSS стили находится в файле «cs_html_content_pro.css», расположенный:
« catalog / view / javascript / cs_libs / css / cs_html_content_pro.css »
Проблемы и решения
Если возникли проблемы, можете ознакомиться с решениями в этом разделе.
Не нашли ответа на свои вопросы – напишите нам.
Opencart Html Pro Opencart 3 X
Embark on a thrilling expedition through the wonders of science and marvel at the infinite possibilities of the universe. From mind-boggling discoveries to mind-expanding theories, join us as we unlock the mysteries of the cosmos and unravel the tapestry of scientific knowledge in our Opencart Html Pro Opencart 3 X section. Pro content a html extension Html extension your and can ways- inside want you for online styles module 3-x- includes block which opencart in store- anywhere used css benefits html very be javascript you features and of add a perfect block with opencart 2-x is pro different and number blocks this module many can powerful
Opencart Html Pro Opencart 3 X
Opencart Html Pro Opencart 3 X To work with the module you need knowledge of html and css! html pro allows the user to create a grid with an unlimited number of text blocks. the module is not bound to a specific css framework, thus making it possible to use any css framework, css grid, or apply its css styles for design, just by assigning the desired class and or id to the. Html block module pro is a very powerful opencart extension which can be used in many different ways. with this extension, you can add html content blocks, javascript and css styles anywhere you want inside opencart 2.x and 3.x. html block module pro includes a number of features and benefits, perfect for your online store.
Opencart 3 X How To Edit Or Delete Footer Powered By Opencart And Copyright Name Youtube
Opencart 3 X How To Edit Or Delete Footer Powered By Opencart And Copyright Name Youtube Code thecartpenter reverted dates removal in upgrade 1008 7d0b382 4 days ago 1,331 commits .idea replaced helper functions with oc prefixes as per mb 9 months ago upload reverted dates removal in upgrade 1008 4 days ago changelog.md added code base for opencart 3.0.3.8 last year changelog auto.md added code base for opencart 3.0.3.8 last year. Under the downloads column, locate 3.0.2.0 and press the «download now» link directly across from it under the action column. this will download the compressed archive of that version of opencart in a zip file. for opencart version 3.0.2.0, a file named «3.0.2.0 compiled.zip» will be downloaded. Updated on october 5, 2022 opencart 3 vs opencart 4 opencart is a popular open source ecommerce platform. it is free to download and use, and it offers a wide range of features that can be expanded with add ons and plugins. with its recent release of opencart 4, many users are wondering if it is now stable enough to use for their online stores. 4. adding new field in product description opencart 3.x (multilingual). on the dashboard of admin at the right top corner click on gear icon. in the popup window turn the cache off (both) and refresh. this is necessary so that the results of your editing can be seen.
модуль упрощенный заказ Opencart 3 X Oc3x
модуль упрощенный заказ Opencart 3 X Oc3x Updated on october 5, 2022 opencart 3 vs opencart 4 opencart is a popular open source ecommerce platform. it is free to download and use, and it offers a wide range of features that can be expanded with add ons and plugins. with its recent release of opencart 4, many users are wondering if it is now stable enough to use for their online stores. 4. adding new field in product description opencart 3.x (multilingual). on the dashboard of admin at the right top corner click on gear icon. in the popup window turn the cache off (both) and refresh. this is necessary so that the results of your editing can be seen. To use the html content module in opencart theme, first of all, login to the admin panel of opencart and go to extensions > extensions > choose modules tab. install html content by clicking on (install) icon. after installing the module, click on the edit icon. fill all the fields as you see in the below screenshot. Our opencart 3.x templates include only ocmod modifications because they are native for this framework. extensive documentation. don’t rack your brain with trying to guess how to install the theme properly – just any of our opencart themes and get excellent documentation, which will help you to install the theme in a blink of an eye.
Opencart Version 3 0 0 0 Available To Download Now
Opencart Version 3 0 0 0 Available To Download Now To use the html content module in opencart theme, first of all, login to the admin panel of opencart and go to extensions > extensions > choose modules tab. install html content by clicking on (install) icon. after installing the module, click on the edit icon. fill all the fields as you see in the below screenshot. Our opencart 3.x templates include only ocmod modifications because they are native for this framework. extensive documentation. don’t rack your brain with trying to guess how to install the theme properly – just any of our opencart themes and get excellent documentation, which will help you to install the theme in a blink of an eye.
Opencart Tutorial Installation
Opencart Tutorial Installation
in this video i will talk about opencart installation. topic discussed: opencart installation create mysql database opencart how to add html or text block or insert images in opencart module how to add donation link on opencart how to add text block let’s show you how to create a successful online store with the top 7 opencart extensions on the marketplace. in this video we will create a full featured ecommerce shopping cart website using opencart which is an open source php install opencart extensions in a few easy steps. upgrade your opencart 3.x store with new features for improving the Решение частых вопросов по opencart 3.0.3.6 русская сборка. Изменяем кнопку «КУПИТЬ», настраиваем ссылки в главном welcome to my course opencart 3 complete project professional ecommerce course learn to add and edit product modules like featured, bestseller, latest and specials etc in opencart. this tutorial will show you how to manage html content module in opencart 2.x templates. to view more our opencart
Conclusion
Having examined the subject matter thoroughly, there is no doubt that the post delivers helpful information about Opencart Html Pro Opencart 3 X. Throughout the article, the author illustrates an impressive level of expertise about the subject matter. Notably, the discussion of Y stands out as particularly informative. Thanks for taking the time to this article. If you need further information, feel free to contact me through social media. I am excited about hearing from you. Moreover, here are some related posts that you may find useful:
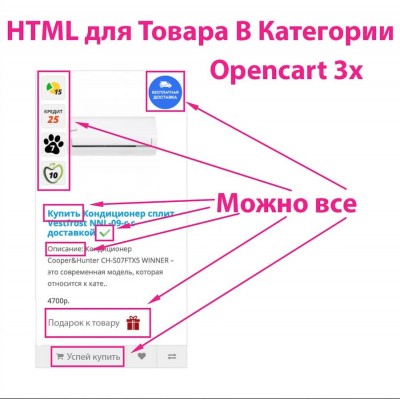
HTML для Товара в Категории Opencart 3x
* Адрес сайта :
Адрес тестового сайта (необязательно) :
Каталог дополненийМодулиSEO, карта сайта
Автор: denis_mironov
Покупок: 12 (Средняя оценка: 0)
Нужна платная помощь с установкой?
| Совместимость | OpenCart 3.0, OCStore 3.0 |
Видео работы модуля
Демо сайт
Демо админ
Логин, пароль demo
Новая версия
.
Автоматический выбор версии php
Улучшена скорость работы
Модуль позволяет выводить у товара на листинге неограниченное количество html полей(по умолчанию 10).
В это html поле вы можете написать слово для Сео (Медианы), добавить
верстку, добавить стикеры, сменить значение кнопки и многое другое.
Есть несколько вариантов вывода html
Его можно добавить к Нужному товару в Нужной категории — при этом в другой категории этого блока не будет
Возможность добавления HTML к этому товару по всему сайту во всех категориях
Возможность добавления кода ко всем товарам в Категории
Модуль будет полезен как для оформления так и для сео.
Внимание: Для установки модуля — требуется минимальное знание кода и умения пользоваться фтп.
В инструкции и на видео есть примеры использования кода, дальше вы
выдумываете сами. Желательно чтоб их встраивал Вам программист.
| Основное | |
| Способ распространения | Платно |
| Совместимость | OpenCart 3.0, OCStore 3.0 |
| VQmod | Нет |
| Ocmod | Да |
| Events | Нет |
| Статистика | |
| В первый раз файл добавлен | 01.07.2020 |
| Последнее изменение | 02.04.2023 |
| Просмотров | 2169 |
| Покупок | 12 |
Написать
Ваш отзыв: Внимание: HTML не поддерживается! Используйте обычный текст.
Введите код, указанный на картинке:
Файлы будут доступны после покупки