- @page¶
- Синтаксис¶
- size¶
- marks¶
- bleed¶
- Пример¶
- Спецификации¶
- Печать HTML страниц
- Подключение CSS
- Специальный CSS-файл:
- Правило @media print:
- Размер страницы
- Поля
- Удаление лишних стилей
- Размер шрифта
- Скрытие лишних элементов
- Показ элемента только при печати
- Печать фона background
- Разрывы страниц
- Отображение URL в ссылках
- Пример вставки URL:
- Вывод QR-кода при печати
- Запуск печати
- How to print your HTML with style
- Print CSS
- CSS @media print
- Links
- Page margins
- Page breaks
- Avoid breaking images in the middle
- PDF Size
- Debug the printing presentation
@page¶
Правило @page используется для модификации некоторых свойств CSS при печати документа. Вы не можете изменить все CSS свойства с @page . Вы можете изменить только margin , orphans , widows , и разрывы страницы документа. Попытки изменить любые другие свойства CSS будут игнорироваться.
Правило @page доступно через интерфейс объектной модели CSS CSSPageRule .
Синтаксис¶
@page margin: 1cm; > @page :first margin: 2cm; > size¶
Указывает целевой размер и ориентацию полей страницы, содержащихся в блоке. В общем случае, когда одно поле страницы отображается на одном листе страницы, он также определяет размер и ориентацию листа страницы.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20
/* Keyword values for scalable size */ size: auto; size: portrait; size: landscape; /* values */ /* 1 value: height = width */ size: 6in; /* 2 values: width then height */ size: 4in 6in; /* Keyword values for absolute size */ size: A4; size: B5; size: JIS-B4; size: letter; /* Mixing size and orientation */ size: A4 portrait; auto Браузер сам выбирает размер листа. landscape Содержимое страницы отображается в альбомной ориентации portrait Содержимое страницы отображается в портретном режиме. Это ориентация по умолчанию. Любое значение длины. Первое значение соответствует ширине поля страницы, а второе соответствует его высоте. Если указано только одно значение, оно используется как для ширины, так и для высоты. A5 (148mm x 210mm), A4 (210mm x 297mm), A3 (297mm x 420mm), B5 (176mm x 250mm), B4 (250mm x 353mm), JIS-B5 (182mm x 257mm), JIS-B4 (257mm x 364mm), letter (8.5in x 11in), legal (8.5in x 14in), ledger (11in x 17in).
marks¶
Добавляет обрезку и/или регистрационные отметки в документ.
@page /* Keyword values */ marks: none; marks: crop; marks: cross; marks: crop cross; > crop Будут напечатаны отметки для обрезки cross Будут напечатаны крестики none Никаких отметок не будет напечатано
bleed¶
Определяет степень заступа за пределы поля страницы, при котором отображаемая область страницы отрезается.
/* Keyword values */ bleed: auto; /* values */ bleed: 8pt; bleed: 1cm; Пример¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35
html> head> meta charset="utf-8" /> title>@pagetitle> link rel="stylesheet" href="/example/css/print.css" media="print" /> head> body> h1>Метод ловли льва в пустынеh1> h2>Метод последовательного перебораh2> p> Пусть лев имеет габаритные размеры LxWxH, где L — длина льва от кончика носа до кисточки хвоста, W — ширина льва, а H — его высота. После чего пустыню разбиваем на ряд элементарных прямоугольников, размер которых совпадает с шириной и длиной льва. Учитывая, что лев может находиться не строго на заданном участке, а одновременно на двух из них, клетку для ловли следует делать повышенной площади, а именно 2Lx2W. Благодаря этому мы избежим ошибки, когда в клетке окажется пойманным лишь половина льва или, что хуже, только его хвост. p> p> Далее последовательно накрываем каждый из размеченных прямоугольников пустыни клеткой и проверяем, пойман лев или нет. Как только лев окажется в клетке, процедура поимки считается завершенной. p> body> html> 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
body font-family: Times, 'Times New Roman', serif; /* Шрифт с засечками */ > h1, h2, p color: #000; /* Черный цвет текста */ > @page :first margin: 1cm; /* Отступы для первой страницы */ > @page :left margin: 1cm 3cm 1cm 1.5cm; /* Отступы для всех левых страниц */ > @page :right margin: 1cm 3cm 1cm 1.5cm; /* Отступы для всех правых страниц */ > Спецификации¶
Печать HTML страниц
Очень часто разработчики забывают про печатную версию сайта, поэтому можно встретить такой результат на бумаге:
Подключение CSS
Специальный CSS-файл:
Правило @media print:
Третий метод – отдельная страница или шаблон, свёрстанные чисто под печать (без @media print ), например так сделана печать писем в Яндекс.Почте. Такой метод существенно облегчает отладку.
Размер страницы
- при dpi=75, А4 имеет 877×620 px
- при dpi=150, А4 имеет 1754×1240 px
- при dpi=300, А4 имеет 3508×2480 px
Поля
В целях экономии бумаги лучше использовать минимальные поля – 10 мм по краям и 20 мм слева для возможности брушеровки.
Поля по ГОСТ Р 6.30-2003 (оформление документов):
По ГОСТ 7.32-2017 (научные работы, рефераты):
Удаление лишних стилей
Тени и другие эффекты дизайна лучше убрать, также следует установить черный цвет шрифта.
Размер шрифта
Если на сайте размер шрифтов указан в пикселях, то при печати размер будет больше чем на экране. Поэтому нужно выставить новые значения:
Скрытие лишних элементов
Т.к. на бумаге элементы навигации, баннеры, шапка, подвал, и другие элементы не несут какой либо пользы, то лучше их скрыть или оставить в них только самое важное.
Другой вариант скрытия не нужного контента – в HTML-коде, добавить к скрываемым элементам класс noprint .
Не стоить забывать о , обычно для сайтов с фиксированным размером ему задана ширина, отступы и центрирование, поэтому при печати возможна обрезка контента с правого края, такие стили стоит обнулить.
Показ элемента только при печати
@media screen < .element < display: none; >> @media print < .element < display: block; >>Печать фона background
По умолчанию браузеры не печатают background у элементов, но его можно пустить на печать принудительно c помощью свойства -webkit-print-color-adjust: exact; и нового color-adjust: exact; .
Уточнение: свойство не будет работать если цвет фона и шрифта слабоконтрастные.
Разрывы страниц
В CSS доступно управление переносами, соответственно для списков и таблиц нужно запретить переносы:
Если требуется принудительно сделать перенос после элемента:
Отображение URL в ссылках
Печать ссылок бесполезна т.к. будет не известно, куда они ведут. Можно добавить приписку URL рядом с анкором (исключая якорные ссылки).
Пример вставки URL:
Вывод QR-кода при печати
Будет очень удобно если на печатаной странице будет QR-код с ссылкой на сайт. Сгенерировать код можно с помощью сервиса «Google QR Codes» и вставить его с помощью JQuery.
Запуск печати
В JS, печать запускается методом window.print() . Возможны следующие варианты: Запуск печати по клику на ссылку:
Следующий вариант – пользователь переходит на следующую страницу, где сразу начинается печать, после пользователь возвращается на исходную.
И последний вариант – печать происходит в отдельной вкладке браузера, после печати она автоматически закрывается.
How to print your HTML with style
Even though we increasingly stare at our screens, printing is still a thing.
Even with blog posts. I remember one time back in 2009 I met a person that told me he made his personal assistant print every blog post I published (yes, I stared blankly for a little bit). Definitely unexpected.
My main use case for looking into printing usually is printing to a PDF. I might create something inside the browser, and I want to make it available as PDF.
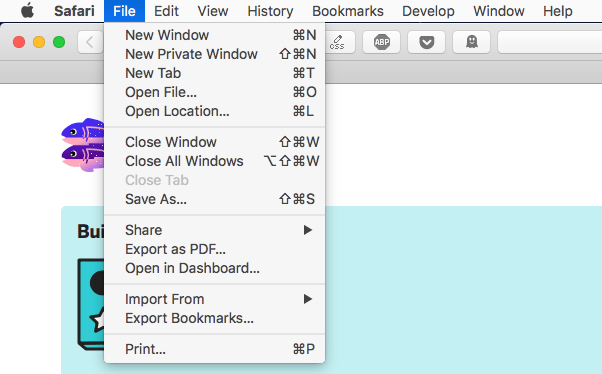
Browsers make this very easy, with Chrome defaulting to “Save” when trying to print a document and a printer is not available, and Safari has a dedicated button in the menu bar:
Print CSS
Some common things you might want to do when printing is to hide some parts of the document, maybe the footer, something in the header, the sidebar.
Maybe you want to use a different font for printing, which is totally legit.
If you have a large CSS for print, you’d better use a separate file for it. Browsers will only download it when printing:
link rel="stylesheet" src="print.css" type="text/css" media="print" />CSS @media print
An alternative to the previous approach is media queries. Anything you add inside this block:
is going to be applied only to printed documents.
Links
HTML is great because of links. It’s called HyperText for a good reason. When printing we might lose a lot of information, depending on the content.
CSS offers a great way to solve this problem by editing the content, appending the link after the tag text, using:
@media print a[href*='//']:after content:" (" attr(href) ") "; color: $primary; > >I target a[href*=’//’] to only do this for external links. I might have internal links for navigation and internal indexing purposes, which would be useless in most of my use cases. If you also want internal links to be printed, just do:
@media print a:after content:" (" attr(href) ") "; color: $primary; > >Page margins
You can add margins to every single page. cm or in is a good unit for paper printing.
@page margin-top: 2cm; margin-bottom: 2cm; margin-left: 2cm; margin-right: 2cm; >@page can also be used to only target the first page, using @page :first , or only the left and right pages using @page :left and @page: right .
Page breaks
You might want to add a page break after some elements, or before them. Use page-break-after and page-break-before :
.book-date page-break-after: always; > .post-content page-break-before: always; >Avoid breaking images in the middle
I experienced this with Firefox: images by default are cut in the middle, and continue on the next page. It might also happen to text.
and wrap your images in a p tag. Targeting img directly didn’t work in my tests.
This applies to other content as well, not just images. If you notice something is cut when you don’t want, use this property.
PDF Size
Trying to print a 400+ pages PDF with images with Chrome initially generated a 100MB+ file, although the total size of the images was not nearly that big.
I tried with Firefox and Safari, and the size was less than 10MB.
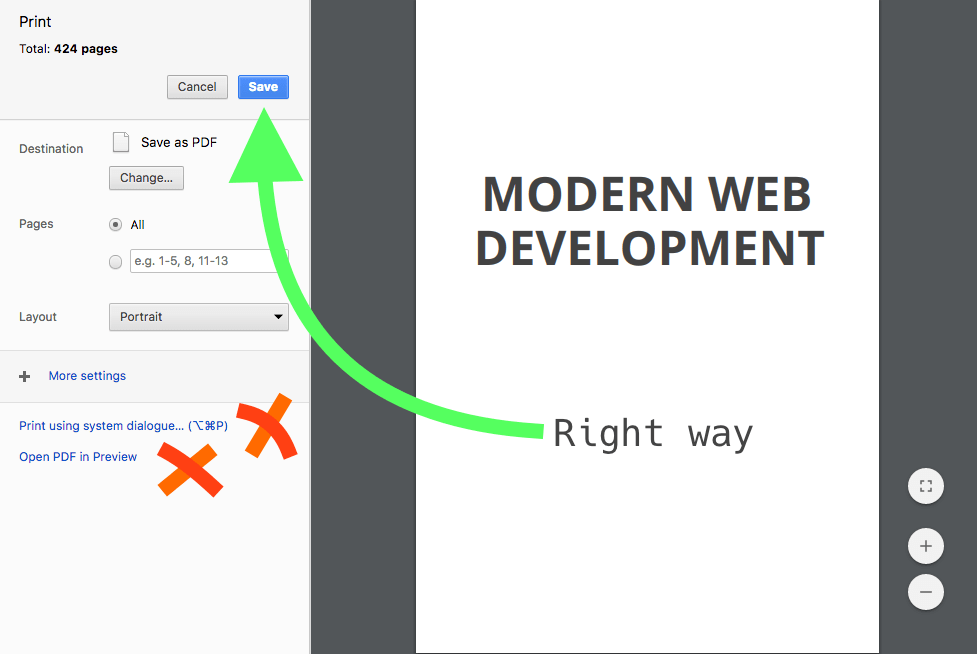
After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF:
- ❌ Don’t print it using the System Dialogue
- ❌ Don’t click “Open PDF in Preview”
- ✅ Instead, click the “Save” button that appears in the Chrome Print dialogue
This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size.
Debug the printing presentation
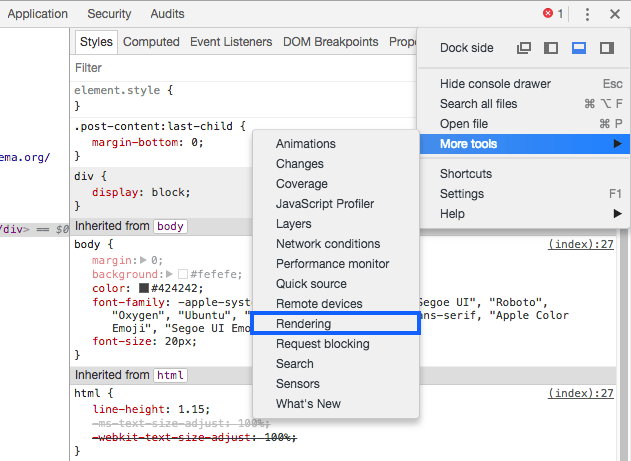
The Chrome DevTools offer ways to emulate the print layout:
Once the panel opens, change the rendering emulation to print :