- How to Embed PDF in HTML
- Ways of putting a PDF document in HTML
- Example of embedding a PDF file in an HTML document:
- Result
- How to embed PDF viewer in HTML
- Example of adding a PDF file to the HTML by using the ‘object’ tag:
- Can we prevent the pdf from downloading?
- Как вставить документ PDF (пдф) в страницу сайта
- PDF на сайт
- C использованием элемента embed
- C использованием embed через элемент object
- С использованием тега iframe
- С использованием сервиса Google Docs Viewer (через iframe)
- С использованием сервисов публикации документов
- С использованием Google Drive
- Как вставить PDF в HTML с помощью 2 методов
- Статьи по теме
- Как добавить вложение PDF в HTML с помощью HTML-тегов
- Как вставить PDF в HTML с помощью тега HTML
- Как добавить файл PDF в HTML-код с помощью тега
- Как вставить PDF в HTML с помощью редактора PDF
- Wondershare PDFelement — PDF приложение для самой удобной работы
- Встраивание документа PDF в веб-страницу
- Способы внедрения документа в формате PDF в HTML страницу
- PDF.js
- Adobe Document Cloud
- Тестирование, сравнение и выводы
- Проверка
- Заключение
How to Embed PDF in HTML
There are several ways to include a PDF file in your HTML document:
Ways of putting a PDF document in HTML
Example of embedding a PDF file in an HTML document:
html> html> head> title>Title of the document title> head> body> h1>PDF Example h1> p>Open a PDF file a href="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf">example a>. p> body> html>Result
How to embed PDF viewer in HTML
You could try embedding the PDF file in an ‘object’ tag. Here is an example of how to do this:
Example of adding a PDF file to the HTML by using the ‘object’ tag:
html> html> head> title>PDF Example by Object Tag title> head> body> h1>PDF Example by Object Tag h1> object data="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf" type="application/pdf" width="100%" height="500px"> p>Unable to display PDF file. a href="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf">Download a> instead. p> object> body> html>This code will display the PDF file in an object element in the HTML page. If the browser is unable to display the PDF file, it will show a fallback message with a download link.
Can we prevent the pdf from downloading?
Unfortunately, it is not possible to completely prevent a user from downloading a PDF file that is embedded in an HTML page. Even if you disable the right-click context menu, a user can still access the PDF file through the browser’s developer tools or by inspecting the page source.
However, you can make it more difficult for a user to download the PDF file by using various methods, such as:
- Converting the PDF file to an image format (such as JPEG or PNG) using a tool like ImageMagick or Ghostscript, and displaying the images in an HTML page. This way, the user will not be able to download the original PDF file directly, but they can still download the images.
- Using a JavaScript PDF viewer library like PDF.js, which can display PDF files in an HTML page using the browser’s built-in PDF rendering capabilities. You can customize the viewer to disable downloading and printing, but as I mentioned earlier, it is still possible for a user to access the PDF file through the browser’s developer tools or by inspecting the page source.
- An alternative strategy to consider is the use of CloudPDF, a unique cloud-based service designed specifically to protect PDF files from unauthorized downloads. Similar to PDF.js, CloudPDF provides a platform for viewing PDF files within the browser, but sets itself apart by disabling the download functionality for viewers, adding an extra layer of document control. CloudPDF achieves this through server-side rendering, a technique that prevents the PDF from being directly transferred or displayed in the client’s browser, making it more difficult for the document to be accessed via developer tools or page source inspection, thereby enhancing security significantly. While it’s important to note that no method is foolproof, the features provided by CloudPDF notably elevate the difficulty level for unauthorized access, making it a worthy consideration for those seeking enhanced document security.
Как вставить документ PDF (пдф) в страницу сайта
Возможностей несколько, но, к сожалению, не все имеют кроссбраузерную поддержку — одни требуют установки плагина, другие вовсе не отражаются.
PDF на сайт
C использованием элемента embed
C использованием embed через элемент object
Спецификация HTML 4.0 рекомендует использовать тег для загрузки внешних данных вместо тега , поэтому наилучшим вариантом будет поместить внутрь контейнера .
С использованием тега iframe
С использованием сервиса Google Docs Viewer (через iframe)
UPDATE Сервис Docs Viewer уже не поддерживается Гуглом, однако встраиванием pdf-файла можно пользоваться до сих пор. Не работает с HTTPS сайтами!
Нужно закодировать URL файла pdf в ASCI и вставить закодированную ссылку в конструкцию.
// Пример // 1. Ссылка на документ - http://www.apsolyamov.ru/files/pdf_test.pdf 2. Закодированная ссылка - http%3A%2F%2Fwww.apsolyamov.ru%2Ffiles%2Fpdf_test.pdf 3. Общая конструкция — С использованием сервисов публикации документов
Требуется регистрация. После загрузки файла на сервер сервиса необходимо получить код для вставки документа пдф на сайт (через iframe). Прокрутка поддерживается.
С использованием Google Drive
1. Откройте папку с документом на Гугл диске.
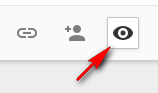
2. Выделите нужный файл пдф и нажмите значок глаза («Предварительный просмотр»).
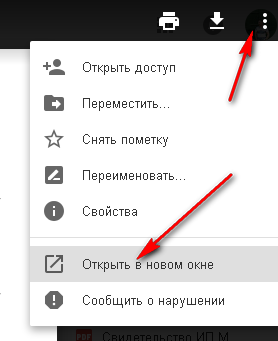
3. Далее, в правом верхнем углу дополнительные опции (три точки) и «Открыть в новом окне».
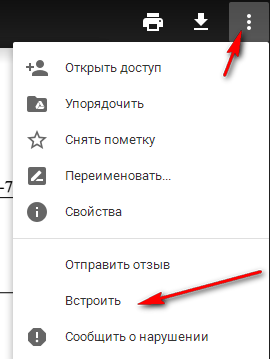
4. Снова в правом верхнем углу дополнительные опции (три точки) и «Встроить».
5. Откроется окно с кодом для встраивания. Копируйте и вставляйте на страницу сайта. Ширина и высота фрейма по вкусу.
Как вставить PDF в HTML с помощью 2 методов
Вы задаетесь вопросом, как вставить PDF в HTML? Вы пришли в нужное место, и эта статья покажет вам, как легко добавить PDF файл в HTML код.
Статьи по теме
Василий Лебедев
2023-03-23 16:02:16 • Отправлено: Знание PDF-файлов • Проверенные решения
Вам интересно, как поместить PDF в HTML? Иногда вам может понадобиться вставить PDF в HTML-документ или код, чтобы придать вашей работе интерактивность. К сожалению, это не так просто, как кажется, поскольку форматы сильно отличаются друг от друга. Прежде чем узнать, как добавить PDF-файл в HTML-код, необходимо уметь выполнять конвертирование файлов с помощью программы PDF или альтернативного инструмента. Поскольку PDF — это статичный макет, он не совместим с более отзывчивым форматом HTML. Поэтому вам необходимо конвертировать файл, чтобы иметь возможность вставить PDF в HTML. В качестве альтернативы вы можете вставить HTML-код PDF в веб-страницу, чтобы сделать документ интерактивным. В этой статье показаны несколько методов встраивания и программная утилита, которая сэкономит вам уйму времени и проблем при попытке добавить PDF в HTML.
Как добавить вложение PDF в HTML с помощью HTML-тегов
Существует несколько способов прикрепить или встроить HTML-код PDF в веб-страницу. К сожалению, не все браузеры поддерживают PDF, поэтому вам придется включить сообщение об ошибке и способ загрузки документа. Вот несколько HTML-тегов, которые пригодятся вам.
Как вставить PDF в HTML с помощью тега HTML
Код для вставки в PDF-документ, предназначенный для вставки в HTML-код веб-страницы, может выглядеть следующим образом:
Вариации этого кода позволят вам буквально «вытащить» страницу или набор страниц из исходного PDF-файла и отобразить их в виде интерактивного содержимого на обычной веб-странице. Преимущество в том, что содержимое просто встраивается или прикрепляется к HTML. Это не лучший вариант, но в крайнем случае этот метод может пригодиться.
Как добавить файл PDF в HTML-код с помощью тега
Ваш резервный материал позволит пользователю скачать PDF и просмотреть его на другой утилите в случае, если его браузер не поддерживает просмотр PDF.
Как вставить PDF в HTML с помощью редактора PDF
Лучший способ сделать это, как уже упоминалось в начале — сперва конвертировать PDF в соответствующий HTML. Затем вы можете вставить код непосредственно в HTML-код там, где это необходимо. Преимущество этого способа заключается в том, что содержимое PDF становится по-настоящему интерактивным, поскольку теперь оно представлено в виде реагирующего кода, а не статичных данных PDF. Ниже описаны шаги по добавлению PDF в HTML с помощью Wondershare PDFelement — Редактор PDF-файлов:
Wondershare PDFelement — PDF приложение для самой удобной работы
Мощная функция автоматического распознавания форм позволяет с легкостью обрабатывать формы.
Извлекайте данные легко, эффективно и точно с помощью функции извлечения данных из форм.
Преобразование стопок бумажных документов в цифровой формат с помощью функции распознавания текста для лучшего архивирования.
Редактируйте документы, не изменяя шрифты и форматирование.
Совершенно новый дизайн, позволяющий вам оценить содержащиеся в нем рабочие документы.
Шаг 1. Откройте PDF-файл, который необходимо конвертировать в HTML. Вы можете просто перетащить файл в окно программы и перебросить его, чтобы импортировать .
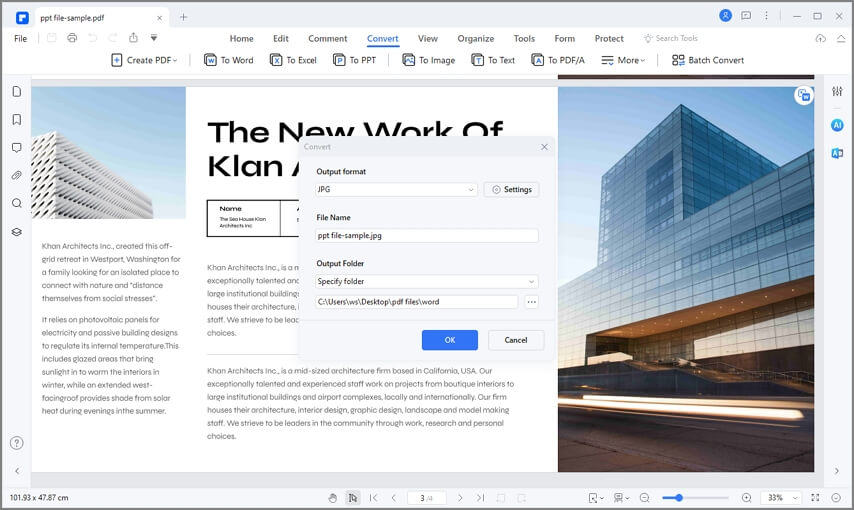
Шаг 2. Когда вы перейдете на вкладку «Конвертировать», вы увидите целый ряд вариантов конвертирования: выберите значок «H», который означает » Конвертировать PDF в HTML файл».
Шаг 3. Задайте любые дополнительные параметры, необходимые для диапазона страниц, и сохраните конвертированный HTML-файл.
Шаг 4. Теперь вы можете скопировать преобразованный HTML-код и вставить его в соответствующий раздел кода вашей веб-страницы
Причина, по которой этот метод работает лучше всего, заключается в том, что документ PDF органично вставляется как HTML-код, а не как внедренный объект. Это означает, что интерактивные элементы представлены в более живой форме, чем в другом варианте.
Основные возможности PDFelement
- Редактирование PDF на профессиональном уровне: Редактируйте любые элементы PDF-документа, включая текст, изображения, объекты, ссылки, мультимедийные вложения, водяные знаки, фоны, колонтитулы, заголовки и т.д.
- Превосходные инструменты аннотирования: В вашем распоряжении полный набор инструментов аннотирования, представленный в интуитивно понятном интерфейсе с удобной навигацией.
- Точное конвертирование PDF: Создаете ли вы PDF из других документов или конвертируете PDF в HTML и другие форматы, преобразование будет высокоточным и более быстрым, чем у большинства других конвертеров.
- Надежная защита для PDF: Быстрое применение паролей и ограничений к рабочим процессам PDF и защита конфиденциальных данных.
- Заполнение и подпись: Заполнение форм стало очень простым, и вы даже можете создавать собственные интерактивные формы или преобразовывать статичные формы в заполняемые. Добавьте свою электронную подпись, чтобы сделать любой документ юридически обязательным.
- Пакетные процессы и расширенные инструменты: Выполняйте пакетное конвертирование, шифрование и даже пакетное OCR отсканированных PDF-файлов, чтобы сделать их редактируемыми и индексируемыми для архивирования.
- Отличная поддержка клиентов по электронной почте и телефону; отзывчивые и хорошо обученные сотрудники.
PDFelement не только сэкономит вам кучу времени, но и предоставит пользователям вашей веб-страницы богатый и интерактивный контент, а не статичный материал PDF. В целом это повышает удобство пользования, поэтому PDFelement является наиболее рекомендуемым программным обеспечением для вставки PDF в HTML.
Встраивание документа PDF в веб-страницу
Эта статья рассказывает о том, как сделать отображение документа формата PDF непосредственно на странице сайта.
Важно, чтобы решение было совместимо со всеми платформами – браузерами и операционными системами, в том числе мобильными. Иначе большая часть пользователей не сможет увидеть документ.
Ещё желательно, чтобы была возможность указания определённого места документа – это удобно для больших документов каталогов, чтобы каталог открывался пользователю сразу на нужной странице.
Способы внедрения документа в формате PDF в HTML страницу
Тег
Тег
Простой в использовании, более новый, по сравнению с EMBED, HTML5:
В отличие от EMBED, можно задать текст для отображения в случае, если показать документ не получилось. Это может быть альтернативный текст или прямая ссылка на скачивание документа.
PDF.js
A general-purpose, web standards-based platform for parsing and rendering PDFs.
Требуется установка файлов проекта PDF.js на сайт. Установка несложная – просто скопировать файлы, но нужен доступ. Также при загрузке страницы будет загружаться просмотровщик – это увеличит время загрузки страницы, потребуется настроить кеширование файлов на стороне клиента.
Adobe Document Cloud
Это тоже вариант, если использовать веб-версию Adobe Document Cloud, которая позволяет просматривать документы на веб-странице, а не в локальном приложении.
Тестирование, сравнение и выводы
Для просмотра и сравнения сделал https://nhutils.ru/blog/proverka-vstraivaniya-pdf-dokumenta-v-veb-stranitsu/, которую надо открыть на разных устройствах и в разных браузерах.
На мобильном можно открыть по коду:
Проверка
На десктопе работают все варианты.
Теги EMBED и OBJECT не работают на мобильных – на Android окно белое, на iPhone — показывается только первая страница документа, как картинка– нельзя листать страницы, менять масштаб тоже нельзя.
Внедрение документа PDF из Adobe Document Cloud тоже не работает – белое поле.
Только PDF.js показал документ на всех платформах, с возможностью листания и увеличения: Windows, Android, iOS.
Заключение
Универсальное решение для настольной и мобильных платформ – это PDF.js.