- Позиционирование CSS
- Введение
- Статического позиционирование — position: static;
- Относительное позиционирование — position: relative;
- Для встроенных элементов
- Абсолютное и фиксированное позиционирование
- Итоговая таблица
- 11 комментариев:
- Техники наложения CSS
- МЕТОД №1: АБСОЛЮТНО ПОЗИЦИОНИРОВАННЫЙ ЭЛЕМЕНТ
- МЕТОД №2: ЭЛЕМЕНТ С POSITION FIXED
Позиционирование CSS
Свойство position имеет следующие значения
static relative absolute fixed
Только совместно с ним применяются свойства (искл. position: static;)
top bottom right left z-index
Одновременно могут присутствовать
margin transform float (искл. position: absolute; и position: fixed;)
Добавить пустой тег перед div с — жмём.
Введение
Элементы на веб-странице занимают определённое пространство. По аналогии с корабликами в игре «Морской бой». Между кораблями должны быть пустые клеточки — margin.
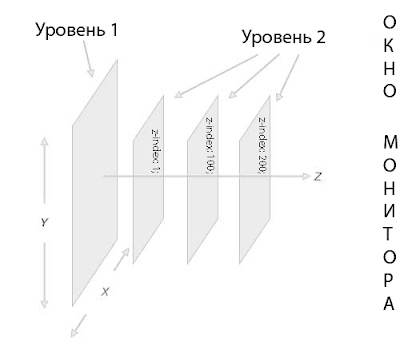
Для того, чтобы один элемент поместить поверх другого, нужно задать отрицательное значение для margin. Но тогда содержимое тегов будет накладываться друг на друга. С помощью свойств position и transform они как бы приподнимаются на уровень 2.
В естественном порядке нижние теги в коде показаны над верхними. Благодаря z-index на уровне 2 можно самим определить видимый элемент.

Статического позиционирование — position: static;
position: static используется по умолчанию и отменяет действие relative, absolute и fixed. Значения свойств top, bottom, right, left игнорируются. При отсутствии transform не учитывается и z-index.
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; margin: 0px -60px -30px 60px; z-index: 3; >.svetlyi2 < background-color: #fff; width: 250px; z-index: 2; margin: 0px -30px -30px 30px; >.svetlyi3АБВ
Относительное позиционирование — position: relative;
Тому блоку, которому мы присвоим position: relative будет отдан приоритет. Содержимое нижнего элемента скрывается.
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; margin: 0px -60px -30px 60px; position: relative;> .svetlyi2 < background-color: #fff; width: 250px; margin: 0px -30px -30px 30px; >.svetlyi3АБВ
Для того, чтобы расположить блок Б поверх В, но ниже А, недостаточно присвоить и ему position: relative, поскольку в коде он стоит ниже блока А, а значит будет его перекрывать.
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; margin: 0px -60px -30px 60px; position: relative; > .svetlyi2 < background-color: #fff; width: 250px; margin: 0px -30px -30px 30px; position: relative; > .svetlyi3АБВ
Нужно задать для элемента Б ещё и z-index меньше, чем у блока А.
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; margin: 0px -60px -30px 60px; position: relative; z-index: 2; > .svetlyi2 < background-color: #fff; width: 250px; margin: 0px -30px -30px 30px; position: relative; z-index: 1; > .svetlyi3АБВ
Вместо margin при относительном позиционировании иногда лучше использовать свойства top, bottom, right, left. Точкой отсчёта для них является исходное положение элемента. При этом блок Б продолжает располагаться так, словно блок А находится на прежнем месте — он оставляет для него пустое пространство. Поэтому можно не колдовать с пустым div (подробнее).
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; top: 30px; left: 60px; position: relative; z-index: 2; > .svetlyi2 < background-color: #fff; width: 250px; margin: 0px -30px -30px 30px; position: relative; z-index: 1; > .svetlyi3АБВ
Полная аналогия со свойством transform:translate css
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; transform: translate(60px, 30px); z-index: 2; > .svetlyi2 < background-color: #fff; width: 250px; margin: 0px -30px -30px 30px; position: relative; z-index: 1; > .svetlyi3АБВ
Для встроенных элементов
Встроенные элементы margin не смещает вниз и вверх (подробнее). Только top, bottom
.temnyi < background-color: #666; width:500px; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; top: 30px; position: relative; > .svetlyi2БАБ
.temnyi < background-color: #666; width:500px; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; transform: translate(0px, 30px); > .svetlyi2БАБ
Абсолютное и фиксированное позиционирование
Казалось бы, что блок с position: absolute должен находиться выше position: relative, но это нет так, тут действует естественный порядок. А значит z-index позволит между ними выбрать приоритетный элемент.
.temnyi < background-color: #666; width:500px; text-align: center; font-size: 250%;>.svetlyi1 < background-color: #ccc; width: 250px; margin: 0px -60px -30px 60px; position: relative; > .svetlyi2 < background-color: #fff; width: 250px; margin: 0px -30px -30px 30px; position: absolute; > .svetlyi3АБВ
Блок В игнорирует исходное положение блока Б, поскольку при position: absolute и position: fixed элемент перестаёт влиять на соседние теги ни посредством своей ширины/высоты, ни посредством float: left.
АБВ
Итоговая таблица
| отличительные свойства | position: static; | position: relative; transform: translate(); | position: absolute; | position: fixed; |
| наложение | элементы лучше не помещать друг на друга | элементы имеет приоритет видимости над static. Другие значения равнозначны. Видимым будет тот, кто ниже находится в коде, либо обладает большим значением z-index | ||
| точка отсчёта top, right, bottom и left | игнорируются | исходное положение элемента | край родительского элемента | край окна браузера |
| элементы вокруг | учитывают текущее положение элемента | учитывают исходное положение элемента | игнорируют положение элемента | |
| width: 100%; это ширина | элемента (для встроенного)/родительского элемента (для блочного) | родительского элемента с position не в значении static | окна браузера | |
| при прокрутки страницы элемент | перемещается | «прилипает» к заданному месту окна браузера | ||
А теперь для закрепления материала пощёлкайте по кнопкам в начале статьи, подумайте почему произошли именно такие изменения.
Нижние в коде блоки показаны над верхними блоками, но не перекрывают их. [w3.org]
inline-элементы находятся над блочными элементами. И если в коде они ниже, то перекрывает блоки.
Плавающие элементы находятся над нижестоящими элементами (искл. inline-элементы).
11 комментариев:
Анонимный +1) Анонимный +1 thanks Ogromnoe spasibo. NMitra Пожалуйста! Анонимный +1 NMitra Спасибо 🙂 Анна Сычева Спасибо огромное! благодаря примерам с кнопками вверху — просто фантастикаааа! NMitra Анна, благодарю за комментарий, за подсказку в каком направлении писать статьи! YagoBiceps Спасибо! Анонимный Добавить пустой тег перед div с — жмём. (на верху, под первой картинкой). Куда добавить, если ничего не вставляется? Жмем — не открывается. Ничего не понятно. NMitra А я уже не помню для чего это сделала
Техники наложения CSS
От автора: Есть несколько методов создания наложения: от использования абсолютно позиционированного элемента до контуров и псевдоэлементов. В этой статье мы собираемся исследовать стили каждой из методик со всеми их «за» и «против».
Дизайнерские шаблоны, набор лучших практик и методов, нацеленных на решение одной из самых распространенных «проблем» дизайна, обычно представлены в контексте дизайнерских принципов. Один из них – принцип «остаться на странице» (Stay On Page). Он базируется на том факте, что обновления страницы плохо действуют на мыслительные процессы пользователя, вызывая явление, известное как ослепление при смене, и нам нужно избегать визуальной перегрузки пользователя там, где и когда это возможно.
Мы можем разумно решить, когда следует удержать пользователя на странице, и смоделировать этот процесс. Один из способов оставить посетителя на одной странице – это постараться включить какие-то события в контекст текущей страницы, отобразив «мини страничку» или появляющийся диалог в слое поверх текущей страницы. Такой слой мы называем наложением или overlay.
Поверхностные наложения можно применять для того, чтобы задать вопросы, представить свойства, обозначить прогресс, дать инструкции или показать информацию. Их можно активировать напрямую действиями пользователя (например, щелкнув на действие, проведя мышью над объектами) или представить веб-приложениями на различных стадиях при завершении действия. — Дизайн веб-интерфейсов
Когда пользовательский интерфейс воспринимается только в появляющемся модальном окне, обычно применяется эффект Lightbox, а остальная страница затемняется, обозначая ее неактивность. Задача этого учебника – представить вам несколько методов, которые можно применить для создания затемняющего наложения с помощью CSS, и обозначить «за» и «против» каждой техники по мере их описания.
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
МЕТОД №1: АБСОЛЮТНО ПОЗИЦИОНИРОВАННЫЙ ЭЛЕМЕНТ
Первый способ создания наложения – абсолютное позиционирование на странице элемента HTML. В разметке будет пустой div, а с помощью CSS этот div абсолютно позиционируется и ему назначается болшое значение z-index для того, чтобы гарантировать, что он останется на странице поверх всех прочих элементов, кроме модального окна, открывающегося сверху этого наложения, которое получит еще более высокий z-index, чем оверлей.
Предположим, в нашу разметку уже добавлен пустой div, и ему назначен класс .overlay, а вот CSS для позиционирования этого наложения на странице:
Данный код очень прост, но при использовании этого способа нужно знать еще кое о чем.
Во-первых, убедитесь, что оверлей абсолютно позиционирован по отношению к body. Так что, если наложение, например, содержится в другом div’е и позиционирование этого другого div’а установлено на относительное, то оверлей будет позиционирован абсолютно относительно его контейнера, а не body. Поэтому вам нужно либо дать наложению возможность быть прямым подчиненным узлом body, или убедиться, что ни у одного из его дочерних элементов позиционирование не установлено на relative.
Кроме того, вам следует убедиться, что содержимое страницы растягивается до самого низа окна просмотра или ниже, потому что body увеличивается таким образом, чтобы соответствовать высоте своего содержимого (естественно, предположим, что контент не расположен абсолютно), а если содержимого недостаточно для того, чтобы растянуть высоту body до низа окна просмотра, то наложение, достигающее 100% высоты тела, так же не достигнет низа окна просмотра и, следовательно, не закроет его.
Что бы этого избежать и не беспокоиться о количестве контента на странице, а оверлей при этом закрывал бы все окно просмотра, вы должны установить высоту корневого элемента html и body. Однако помните при установке высоты элементов html и body:
Если вы назначаете элементу html высоту в 100% (100% высоты относительно окна просмотра) и назначаете body так же высоту в 100% (что высчитывается относительно коренного html), то устанавливаете высоту этих обоих элементов на 100% высоты окна просмотра, и следовательно, неважно насколько далеко простирается содержимое body, его высота остается равной высоте окна просмотра, и такой же будет высота наложения. В этом случае при прокрутке страницы вниз наложение станет прокручиваться вверх и вы увидите содержимое под ним без оверлея, как будто он обрезан.
Решение этой проблемы – установка минимальной высоты корневого элемента и body вместо установки значения высоты, что в большинстве ситуаций предпочтительнее. Установив минимальную высоту, вы гарантируете, что он станет достигать низа окна просмотра и будет увеличиваться по мере увеличения содержимого. И наконец, чтобы величина оверлея увеличивалась и растягивалась для покрытия всего контента при прокрутке страницы вы должны установить position:relative; к body для того, чтобы высота наложения растягивалась вместе с увеличением высоты тела.
Еще об этой методике следует заметить, что не следует пользоваться слишком высокими значениями z-index. Многие разработчики любят брать очень большие значения, вроде z-index: 999999; при позиционировании оверлея или любого другого элемента поверх других элементов страницы. Это не требуется. Чаще всего значения z-index равного 10, иногда даже меньше, достаточно для того, чтобы элемент на странице оставался поверх остальных. Вам лишь следует знать, что если другие элементы получают z-index, и таковые имеются, то просто установите z-index наложения больше самого высокого у прочих элементов.
И наконец, нужно также помнить, что при этом методе вы добавляете в свою разметку пустой div, и это, конечно, не семантично.
Преимущество этого способа в том, что он поддерживается во всех основных браузерах и даже старых, вплоть до IE8.
Я поместила пример на Codepen, чтобы вы могли протестировать результат этой техники. Попробуйтезаменить min-height в html и body на height, или удалить позиционирование relative из body и посмотреть, как при прокрутке оверлей обрезается внизу.
МЕТОД №2: ЭЛЕМЕНТ С POSITION FIXED
Второй способ добавления наложения очень похож на предыдущий, и в разметке используется тот же самый элемент .overlay, но вместо абсолютного позиционирования наложения вы назначаете ему фиксированное позиционирование и полную ширину и высоту для покрытия окна просмотра целиком. А так как в данном случае оверлей фиксирован, то в не зависимости от того, как далеко вниз вы прокручиваете, он будет оставаться на месте, покрывая всю область окна просмотра, а это именно то, что нам нужно.
