- File Paths on the Web
- Working with File Paths
- Referencing a File in the Same Directory
- Referencing a File in a Parent Directory
- Referencing a File in a Child Directory
- Referencing a File in a Directory Somewhere Else
- Working from the Root
- The Absolute Path Way
- The Fully Qualified Absolute Path Way
- Conclusion
- The KIRUPA Newsletter
- HTML File Paths
- Types of File Path
- Absolute File Path
- Relative File Path
- Table of Contents
File Paths on the Web
Learn about the various ways you have for defining a file path to reference some resource in your HTML/CSS/JavaScript documents.
- Pointing to a script document
- Displaying an image
- Loading a CSS file
- Linking to a different page
- Setting the background-image property inside a CSS style rule to an actual image
- Loading another page into an iframe
- . and a whole bunch more!
There is a generic name for all the stuff we reference such as images, code files, and so on. That generic name is resources. Key to making resources work is something known as a file path:
Specifying file paths isn’t hard, but we need to specify them correctly. Our browser uses the file path to figure out where to go and grab a resource from. To ensure we never lead our browser down the wrong path, there are a handful of very unremarkable cases that we need to be aware of when constructing a file path. To help us with this, we have this equally unremarkable tutorial.
Working with File Paths
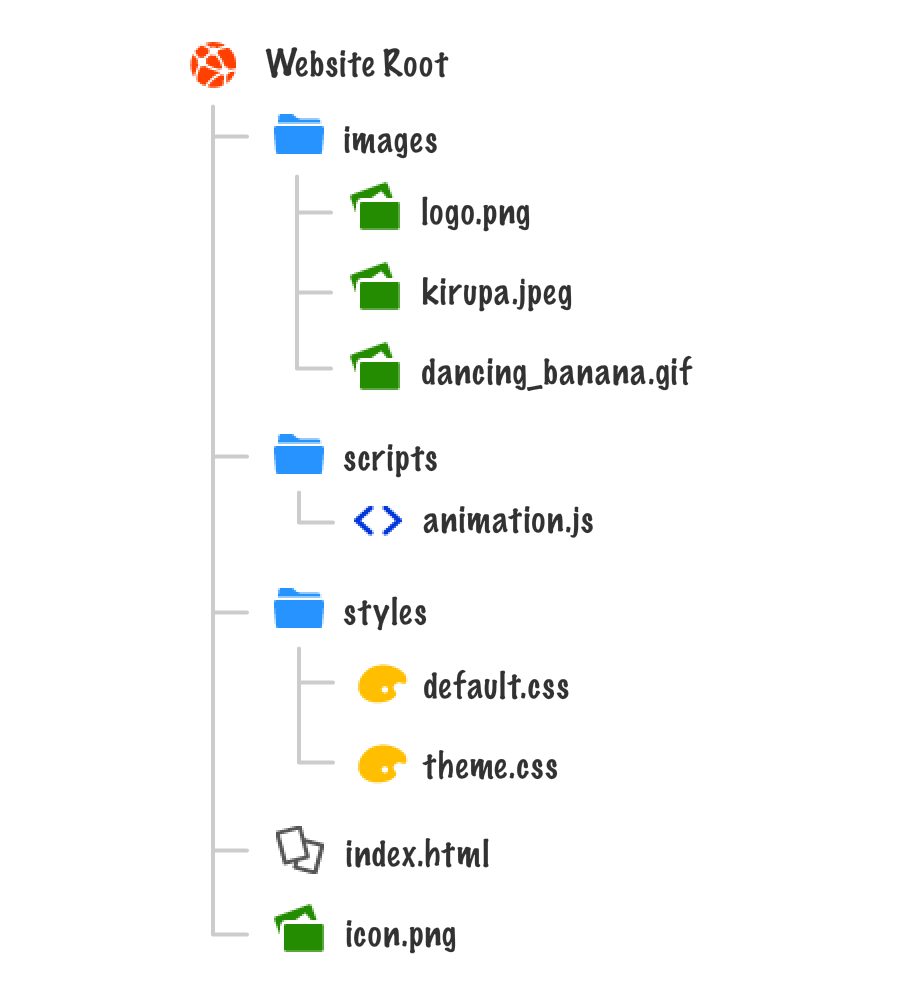
The easiest way to understand how to work with file paths is to look at a small boatload of examples that cover the various cases we will run into. To help visualize this, we’ll refer to the following file and folder structure:
The root of our web site contains three folders called images, scripts, and styles. It also contains two files called index.html and icon.png. Each of our three folders contains some files inside them as well. You can totally see all of this in the diagram above.
With that, it’s time for looking at the various cases and how to adjust what our path would look like.
Referencing a File in the Same Directory
Let’s say you are in index.html and want to reference icon.png:
Both of these files are in the same directory. They are peers. The way you reference a file in this case is by just calling it by name without any extra fuss:
See. this is pretty simple!
Referencing a File in a Parent Directory
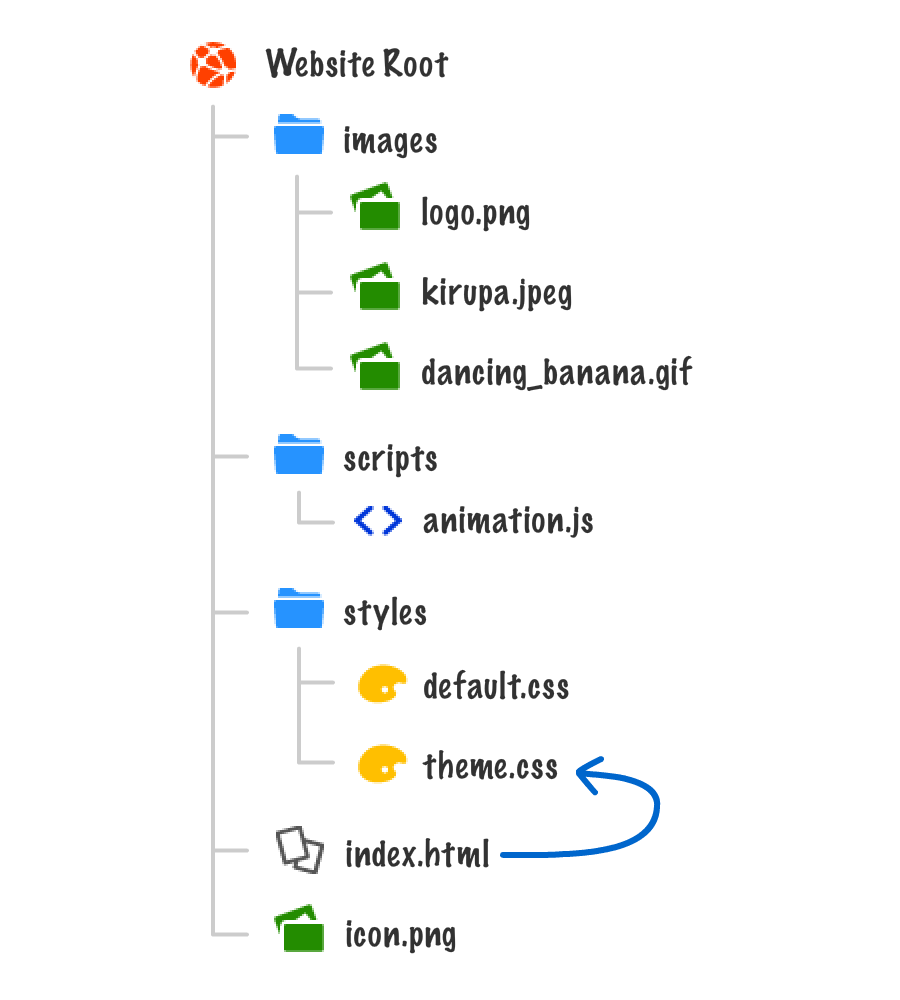
Now, things are going to get a little interesting. In this case, you are in index.html and want to reference theme.css:
The HTML for this would look as follows:
Notice that the path contains the name of the folder, followed by a slash, and then the name of the file. To generalize this, referencing files up the hierarchy is basically made up of a series of folder names separated by a slash until you reach the file you are interested in: folder1/folder2/folder3/file_i_want.gif
Referencing a File in a Child Directory
Just like you can reference up, you can also reference down through the children. For example, in this case, you are in default.css and you are specifying icon.png as a background image inside a style rule:
The path inside this style rule would look as follows:
To go down your hierarchy by one folder, you specify the ../ characters. The more of these you string together, the further back you go: ../../../someFile.png .
Referencing a File in a Directory Somewhere Else
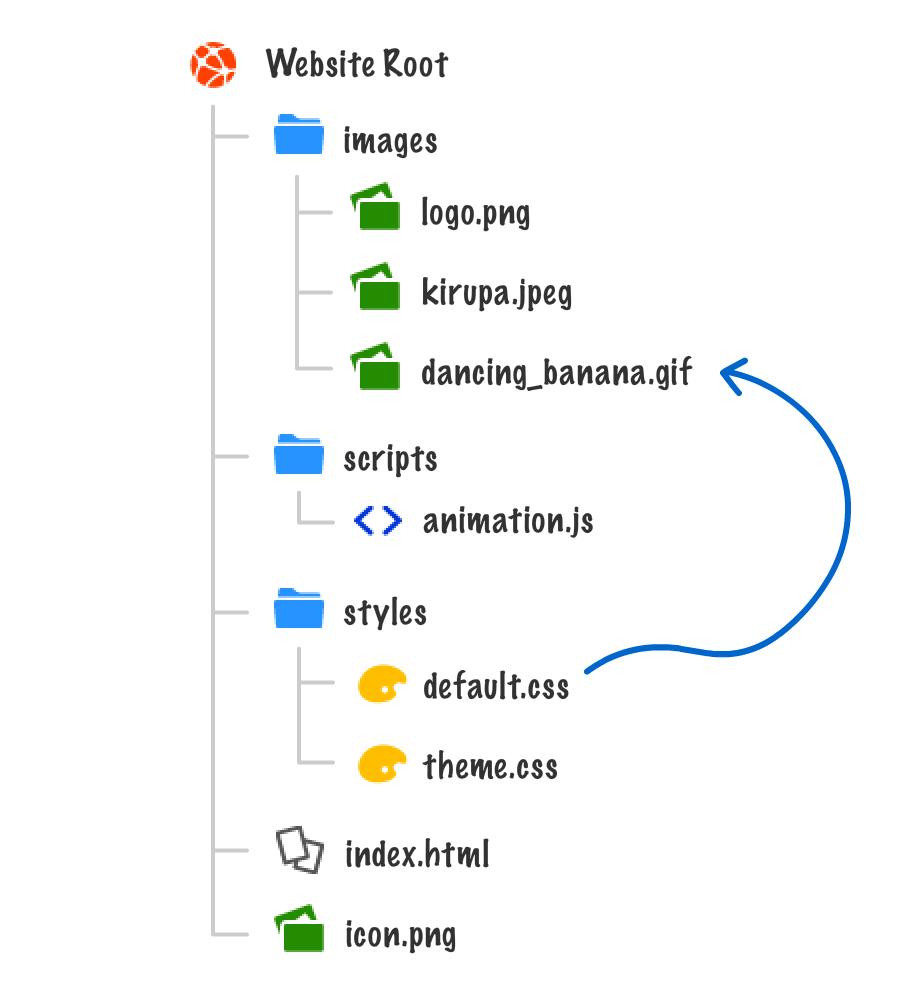
At this point, you’ve learned how to use some basic approaches for accessing files using the folderName/ and ../ syntax. Let’s put that to the test by seeing what it will take to have default.css have a style property that references dancing_banana.gif under the images folder:
While this looks tricky, it is nothing more than you going down the tree and going back up:
The ../ takes you outside of the styles folder and back to the root. At this point, you just walk back up to where you need to go. This approach is simply a combination of both of the approaches you’ve seen so far.
Working from the Root
All of the approaches we’ve seen so far reference files using what is known as a relative path. They are called that way because the file path you specify depends entirely on where your HTML or CSS document lives. If you move your HTML or CSS document around, you will more than likely need to update the number of ../ or folderName/ entries your file path contains to reflect the new co-ordinates.
An alternate way to access files is to specify a file path that always starts from the root of your site. This way doesn’t care about where the file path will live. The path always starts from the root. It sounds crazy, but it’s pretty easy to implement. Let’s go back to default.css and access the dancing_banana.gif image using a root-based approach that you just saw me talk about. There are two ways to access files from the root, and we’ll look at both of them.
The Absolute Path Way
One way you can start from the root is by prefexing your path with a / character. This character tells your browser to go to very beginning, and our file path using this approach will look as follows:
By going with this approach, it doesn’t matter where default.css lives or where it gets moved to. The path to dancing_banana.gif will remain unchanged. There is a name for a path that always starts from the root, and that is an absolute path. No matter where in your project structure your HTML or CSS files live, your reference to resources from inside them will always start at the root and never change.
The Fully Qualified Absolute Path Way
Now, you can specify an absolute path in a different way. You can specify the domain name as part of the resource you are accessing:
The end result is identical to what you had using just the / character, but this approach allows you to reference files located outside of your own site should you need to.
Conclusion
There are volumes on the internet that discuss whether you should use an absolute path variant or a relative path variant when referencing resources from inside your HTML and CSS documents. For the most part, it doesn’t really matter.
- If the resource I want to reference lives on a different domain, the only option is to use a fully qualified absolute path (ie: https://www.kirupa.com/logo.png ).
- If the resource I want to reference lives inside a server-side include or template, predicting where the file path will show up can be tricky. In these times, I use a normal absolute path (ie: /images/foo.png ).
- For all other cases, just use a relative path. Or don’t. As long as your page loads and works fine, you are in pretty good shape.
You also have some other weirder and lesser-used variants like ./ that you may run into, but we are going to pretend like those variants don’t exist and focus on the more mainstream ones you’ve seen here.
Just a final word before we wrap up. If you have a question and/or want to be part of a friendly, collaborative community of over 220k other developers like yourself, post on the forums for a quick response!
- Arrays From Noob to Ninja
- BUY
- JavaScript Absolute Beginner’s Guide
- BUY
- Learning React:
A Hands-on Guide- BUY
- Creating Web Animations
- BUY
The KIRUPA Newsletter
Thought provoking content that lives at the intersection of design 🎨, development 🤖, and business 💰 — delivered weekly to over a bazillion subscribers!
Serving you freshly baked content since 1998!
Killer hosting by GoDaddy
HTML File Paths
In this example, path/to/file.html is the file path to the HTML file. This file path is relative to the current HTML document.
Types of File Path
There are two types of file paths:
We will learn about both file paths in detail.
Absolute File Path
The absolute file path is a full URL (address) of the file path to access an internet file. For example,
Browser Ouput
Relative File Path
The relative file path describes the path of the file relative to the location of the current web page. For example,
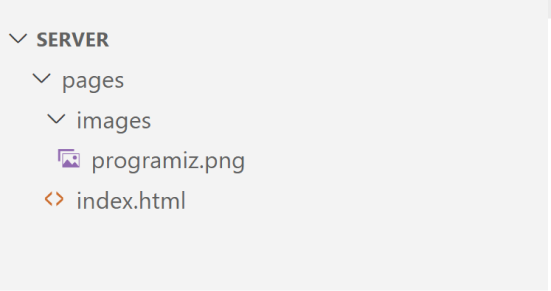
In the above example, images/programiz.png is the relative path. We are able to access the images folder because the images directory is located in the same folder as our HTML file ( index.html ).
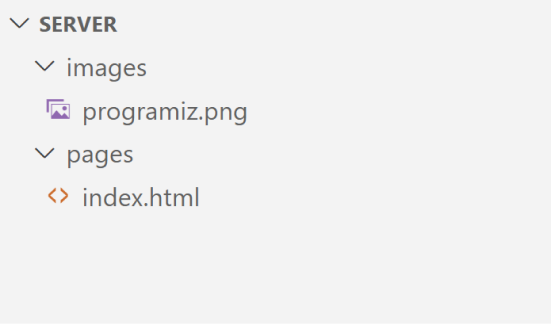
Access File Located Inside The Root Directory
Now, let’s see how we access the folder that is present in the root directory. The root directory is the topmost directory that contains all related files and folders.
File Path
In the above example, SERVER is our root directory. The forward slash ( / ) represents the root directory. So, to access the images folder inside the root directory we use /images . And to access the programiz.png , we use /images/programiz.png .
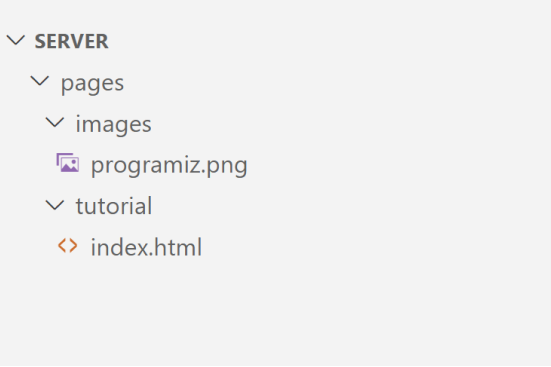
File located one level up
Now, let’s see how we access the folder that is located one level up.
File Path
The ../ part of the path indicates that the file is located one level up in the directory hierarchy from the current location of the HTML file. In other words, it specifies the parent directory of the current directory.
So, to access the images folder inside the pages folder (the parent directory of the tutorial directory) we use ../images . And to access the programiz.png , we use ../images/programiz.png .