- Layout Templates
- 3 Column Layout
- 3 Column Layout, 2 Right Menus
- 2 Column, Left Menu with Header & Footer
- 2 Column, Right Menu with Header & Footer
- 2 Column, Left Menu
- 2 Column, Right Menu
- Layout Templates
- 3 Column Layout
- 3 Column Layout, 2 Right Menus
- 2 Column, Left Menu
- 2 Column, Right Menu
- 2 Column, Left Menu, Header & Footer
- 2 Column, Right Menu, Header & Footer
- Customize Your Template
- Free HTML CSS Templates
- Topic Listing
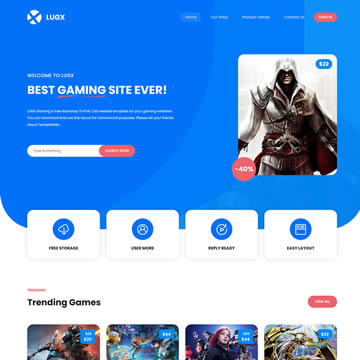
- Lugx Gaming
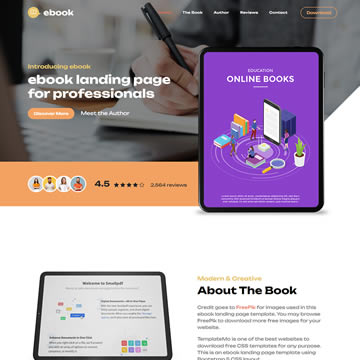
- Ebook Landing
- Tiya Golf Club
- Catalog Z
- Zay Shop
- Space Dynamic
- Plot Listing
- Chain App Dev
- Mexant
- First Portfolio
- Woox Travel
- What is Free CSS Template?
- What are the best HTML & CSS code editors?
- Are all CSS templates free to download?
Layout Templates
These HTML layout templates provide a basic layout that enables you to create a website by «filling in the blanks». The templates are HTML5-compliant and they use elements that were introduced in HTML5 such as , , , , etc.
3 Column Layout
This HTML template contains 3 columns as well as a separate header and footer. The left and right columns remain a fixed size (i.e. the center column expands and contracts). The template is a «liquid layout», so it expands and contracts as you change your browser size.
3 Column Layout, 2 Right Menus
This HTML template contains 3 columns as well as a separate header and footer. The two right columns remain a fixed size (i.e. the left column expands and contracts). The template is a «liquid layout», so it expands and contracts as you change your browser size.
2 Column, Left Menu with Header & Footer
This template uses a 2 column layout, along with a header and footer. The template is a «liquid layout», so it expands and contracts as you change your browser width. The left column is a fixed width, the right column expands and contracts as you adjust the browser width.
2 Column, Right Menu with Header & Footer
This template uses a 2 column layout, along with a header and footer. The template is a «liquid layout», so it expands and contracts as you change your browser width. The right column is a fixed width, the left column expands and contracts as you adjust the browser width.
2 Column, Left Menu
This template uses a 2 column layout but with no header or footer. The left navigation menu is a fixed width. The template is a «liquid layout», so it expands and contracts as you change your browser size.
2 Column, Right Menu
This template uses a 2 column layout but with no header or footer. The right navigation menu is a fixed width. The template is a «liquid layout», so it expands and contracts as you change your browser size.
Layout Templates
The following templates provide a basic CSS website layout that enables you to get started with your website. Add content, images, and other media, and your website is complete.
Note that the templates on this page contain embedded style sheets. It is best to transfer these styles to an external style sheet if you plan to use the same styles across multiple pages (for example, a whole website).
3 Column Layout
3 Column Layout, 2 Right Menus
2 Column, Left Menu
2 Column, Right Menu
2 Column, Left Menu, Header & Footer
2 Column, Right Menu, Header & Footer
Customize Your Template
Here are a few ways you can modify your HTML template.
- Add some free graphics to your template.
- Modify your template or simply add content with these HTML codes. Simply copy/paste them into your template.
- Check out these HTML examples for more ideas. You can copy and paste these too.
- Browse this list of JavaScript examples to add interactivity to your website. Again, you can copy and paste the code.
- Learn HTML with this HTML tutorial.
- Learn how to modify your template styles with this CSS tutorial.
- Learn how to add interactivity to your template with this JavaScript tutorial.
- Check out our other tutorials by visiting our homepage.
Free HTML CSS Templates
Latest 200+ Templates are responsive HTML5 mobile-ready CSS layouts with Bootstrap framework. All 588+ CSS templates are absolutely 100% free download for your web design. You can use free templates for your commercial or personal or learning purposes. Please contact us if you have any question.
We have a variety of CSS templates in different categories. You may start from .
50+ Portfolio Templates 60+ One-Page Templates 14+ Landing Pages 40+ Multi-page
Topic Listing
Topic Listing includes 4 HTML pages for home, listing, detail and contact. Homepage features many sections such as search bar.
Lugx Gaming
Lugx Gaming Shop Template is based on Bootstrap 5 CSS library. This blue color layout used Bootstrap v5.3.0 alpha 1 specifically.
Ebook Landing
This template is an ebook landing page or one-page layout for digital books. There are 6 different sections including content.
Tiya Golf Club
Tiya Golf Club includes 3 HTML pages with Bootstrap v5.3.0 CSS. This template is suitable for your golf course websites. There.
Catalog Z
Catalog-Z is free photo video HTML template based on Bootstrap 5 Alpha 2. There are 6 HTML pages including photo detail, video.
Zay Shop
Zay Shop is a Bootstrap 5 beta 1 HTML CSS eCommerce Template for your online stores. This green color template included listing.
Space Dynamic
Space Dynamic is a digital marketing HTML5 template based on Bootstrap 5 beta 2. This layout used animated CSS for page element.
Plot Listing
Plot List Bootstrap 5 template includes content tabs and carousel item lists. This template has 4 different HTML pages which can.
Chain App Dev
Chain App Dev is an app landing page HTML5 template based on Bootstrap v5.1.3 CSS layout. You can use this for your digital.
Mexant
Mexant is a financial HTML CSS template suitable to apply for digital currency or crypto related websites. However, this can also.
First Portfolio
First Portfolio is one-page layout CSS template for your personal portfolio page. This template uses green, purple, white, and.
Woox Travel
Woox Travel is a professional HTML CSS layout for your website. Bootstrap 5.2.0 is used for this template. There are 4 different.
What is Free CSS Template?
Free CSS Template is a ready-made web page layout design based on CSS (Cascading Style Sheet) that formats HTML web pages.
What are the best HTML & CSS code editors?
Most popular code editors are Visual Studio Code, Dreamweaver, Notepad++, Rapid CSS, Komodo Edit, Brackets, Sublime Text, Bluefish and Atom to edit the codes and put in your own contents. After that, you can publish your own website on any web hosting platform.
Are all CSS templates free to download?
Yes, all templates are 100% free to download instantly without asking your email or login account. You can browse and download 588+ free CSS templates from TemplateMo website. You can also use them to learn coding HTML, CSS, and JavaScripts.