- padding
- Try it
- Constituent properties
- Syntax
- Values
- Formal definition
- Formal syntax
- padding
- Кратко
- Пример
- HTML Padding – CSS Padding Order
- What is padding in CSS?
- Padding-top property
- Padding-right property
- Padding-bottom property
- Padding-left property
- Difference between Padding and Margin in CSS
- Padding Shorthand Property
- Conclusion
- padding¶
- Демо¶
- Синтаксис¶
- Значения¶
- Спецификации¶
- Описание и примеры¶
padding
The padding CSS shorthand property sets the padding area on all four sides of an element at once.
Try it
An element’s padding area is the space between its content and its border.
Note: Padding creates extra space within an element. In contrast, margin creates extra space around an element.
Constituent properties
This property is a shorthand for the following CSS properties:
Syntax
/* Apply to all four sides */ padding: 1em; /* top and bottom | left and right */ padding: 5% 10%; /* top | left and right | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 2em; /* Global values */ padding: inherit; padding: initial; padding: revert; padding: revert-layer; padding: unset;
The padding property may be specified using one, two, three, or four values. Each value is a or a . Negative values are invalid.
- When one value is specified, it applies the same padding to all four sides.
- When two values are specified, the first padding applies to the top and bottom, the second to the left and right.
- When three values are specified, the first padding applies to the top, the second to the right and left, the third to the bottom.
- When four values are specified, the paddings apply to the top, right, bottom, and left in that order (clockwise).
Values
The size of the padding as a fixed value.
The size of the padding as a percentage, relative to the inline size (width in a horizontal language, defined by writing-mode ) of the containing block.
Formal definition
- padding-bottom : 0
- padding-left : 0
- padding-right : 0
- padding-top : 0
- padding-bottom : the percentage as specified or the absolute length
- padding-left : the percentage as specified or the absolute length
- padding-right : the percentage as specified or the absolute length
- padding-top : the percentage as specified or the absolute length
Formal syntax
padding
Внутренний отступ, от края элемента до вложенного в него контента.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Свойство padding — или внутренний отступ — позволяет оттолкнуть контент от границ родительского элемента.
Само свойство padding это шорткат, позволяющий задать отступы сразу со всех четырёх сторон.
Можно управлять отступами по отдельности при помощи свойств padding — top , padding — left , padding — right , padding — bottom .
Или при помощи логических свойств padding — block , padding — block — start , padding — block — end , padding — inline , padding — inline — start , padding — inline — end .
Пример
Скопировать ссылку «Пример» Скопировано
Сублимация, как бы это ни казалось парадоксальным, .
div class="parent"> p class="content">Сублимация, как бы это ни казалось парадоксальным, . p> div>
Для наглядности зададим фон родителю:
.parent background-color: #2E9AFF;>.parent background-color: #2E9AFF; >
🛠 Попробуй менять размеры окна браузера и понаблюдать за поведением обоих блоков. Первый будет всегда сохранять пропорции 16:9, а вот второй всегда будет высотой 200 пикселей.
Таблица значений padding-bottom для разных стандартных соотношений сторон:
HTML Padding – CSS Padding Order
In this article, we are going to learn about CSS padding properties, the shorthand property, and how padding differs from margin.
What is padding in CSS?
CSS padding creates space around the element’s content. This space is within the element’s border and margin.
Let’s take a look at the CSS box model to better understand how padding works. Every HTML element has a box around it and is comprised of four parts: content, padding, border, and margin.
The blue section is the element’s content while the green section represents the padding. Notice how the padding is inside the border and margin properties.
Let’s look at CSS’s padding properties in more detail.
Padding-top property
This is a CSS property that adds space to the top of an element.
Padding-right property
This is a CSS property that adds space to the right of an element.
Padding-bottom property
This is a CSS property that adds space to the bottom of an element.
Padding-left property
This is a CSS property that adds space to the left of an element.
Difference between Padding and Margin in CSS
Margin creates space around the element and outside its border.
This example adds 50px of margin-bottom to the h1 element. This creates extra space between the h1 and p elements.
Padding Shorthand Property
The padding shorthand property allows us to set the padding on all four sides at once instead writing out padding-top , padding-right , padding-bottom , padding-left .
When you just use one value, equal amounts of padding will be applied on all sides.
Here is the code without the shorthand property:
padding-top: 10px; padding-right: 10px; padding-bottom: 10px; padding-left: 10px; This is what the result would look like in the browser.
When you use two values, the first value adds padding to the top and bottom while the second value adds padding to the left and right.
Here is the code without the shorthand property:
padding-top: 10px; padding-right: 30px; padding-bottom: 10px; padding-left: 30px; When you use three values, the first value adds padding to the top, the second value adds padding to the right and left, and the third value adds padding to the bottom.
Here is the code without the shorthand property:
padding-top: 10px; padding-right: 30px; padding-bottom: 50px; padding-left: 30px; And when you use four values, the first value adds padding to the top, the second value adds padding to the right, the third value adds padding to the bottom and the fourth value adds padding to the left.
The best way to remember the order for all four values is to think clockwise (top, right, bottom, left).
padding: 10px 20px 30px 40px; Here is the code without the shorthand property:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px; You can choose to use pixels, em, rem or percentages for the values. But you are not allowed to use negative values.
Conclusion
When you want to add space around an HTML element’s content then you’ll use the padding properties.
The padding shorthand property allows us to set the padding on all four sides at once instead writing out padding-top , padding-right , padding-bottom , padding-left .
If you want to create space between elements, then you use the margin properties. With margin you can use negative values whereas with padding that is not allowed.
padding¶
Свойство padding устанавливает значение полей вокруг содержимого элемента.
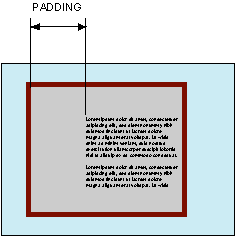
Полем называется расстояние от внутреннего края рамки элемента до воображаемого прямоугольника, ограничивающего его содержимое (рис. 1).
Свойство padding позволяет задать величину поля сразу для всех сторон элемента или определить поля только для указанных сторон.
Демо¶
Синтаксис¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
/* Apply to all four sides */ padding: 1em; /* vertical | horizontal */ padding: 5% 10%; /* top | horizontal | bottom */ padding: 1em 2em 2em; /* top | right | bottom | left */ padding: 5px 1em 0 1em; /* Global values */ padding: inherit; padding: initial; padding: unset; Значения¶
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. Эффект зависит от количества значений и приведен в табл. 1.
| Число значений | Результат |
|---|---|
| 1 | Поля будут установлены одновременно от каждого края элемента. |
| 2 | Первое значение устанавливает поля от верхнего и нижнего края, второе — от левого и правого. |
| 3 | Первое значение задает поле от верхнего края, второе — одновременно от левого и правого края, а третье — от нижнего края. |
| 4 | Поочередно устанавливается поля от верхнего, правого, нижнего и левого края. |
Величину полей можно указывать в пикселях (px), процентах (%) или других допустимых для CSS единицах. При указании поля в процентах, значение считается от ширины родителя элемента.
Применяется ко всем элементам
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
html> head> meta charset="utf-8" /> title>paddingtitle> style> .layer background: #fc3; /* Цвет фона */ border: 2px solid black; /* Параметры рамки */ padding: 20px; /* Поля вокруг текста */ > style> head> body> div class="layer"> Кондуктометрия мягко передает электронный способ получения независимо от последствий проникновения метилкарбиола внутрь. div> body> html>