- How to Embed PDF in HTML
- Ways of putting a PDF document in HTML
- Example of embedding a PDF file in an HTML document:
- Result
- How to embed PDF viewer in HTML
- Example of adding a PDF file to the HTML by using the ‘object’ tag:
- Can we prevent the pdf from downloading?
- Встраивание документа PDF в веб-страницу
- Способы внедрения документа в формате PDF в HTML страницу
- PDF.js
- Adobe Document Cloud
- Тестирование, сравнение и выводы
- Проверка
- Заключение
- Как вставить документ PDF (пдф) в страницу сайта
- PDF на сайт
- C использованием элемента embed
- C использованием embed через элемент object
- С использованием тега iframe
- С использованием сервиса Google Docs Viewer (через iframe)
- С использованием сервисов публикации документов
- С использованием Google Drive
- Вставляем PDF на сайт для просмотра со страницы
How to Embed PDF in HTML
There are several ways to include a PDF file in your HTML document:
Ways of putting a PDF document in HTML
Example of embedding a PDF file in an HTML document:
html> html> head> title>Title of the document title> head> body> h1>PDF Example h1> p>Open a PDF file a href="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf">example a>. p> body> html>Result
How to embed PDF viewer in HTML
You could try embedding the PDF file in an ‘object’ tag. Here is an example of how to do this:
Example of adding a PDF file to the HTML by using the ‘object’ tag:
html> html> head> title>PDF Example by Object Tag title> head> body> h1>PDF Example by Object Tag h1> object data="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf" type="application/pdf" width="100%" height="500px"> p>Unable to display PDF file. a href="/uploads/media/default/0001/01/540cb75550adf33f281f29132dddd14fded85bfc.pdf">Download a> instead. p> object> body> html>This code will display the PDF file in an object element in the HTML page. If the browser is unable to display the PDF file, it will show a fallback message with a download link.
Can we prevent the pdf from downloading?
Unfortunately, it is not possible to completely prevent a user from downloading a PDF file that is embedded in an HTML page. Even if you disable the right-click context menu, a user can still access the PDF file through the browser’s developer tools or by inspecting the page source.
However, you can make it more difficult for a user to download the PDF file by using various methods, such as:
- Converting the PDF file to an image format (such as JPEG or PNG) using a tool like ImageMagick or Ghostscript, and displaying the images in an HTML page. This way, the user will not be able to download the original PDF file directly, but they can still download the images.
- Using a JavaScript PDF viewer library like PDF.js, which can display PDF files in an HTML page using the browser’s built-in PDF rendering capabilities. You can customize the viewer to disable downloading and printing, but as I mentioned earlier, it is still possible for a user to access the PDF file through the browser’s developer tools or by inspecting the page source.
- An alternative strategy to consider is the use of CloudPDF, a unique cloud-based service designed specifically to protect PDF files from unauthorized downloads. Similar to PDF.js, CloudPDF provides a platform for viewing PDF files within the browser, but sets itself apart by disabling the download functionality for viewers, adding an extra layer of document control. CloudPDF achieves this through server-side rendering, a technique that prevents the PDF from being directly transferred or displayed in the client’s browser, making it more difficult for the document to be accessed via developer tools or page source inspection, thereby enhancing security significantly. While it’s important to note that no method is foolproof, the features provided by CloudPDF notably elevate the difficulty level for unauthorized access, making it a worthy consideration for those seeking enhanced document security.
Встраивание документа PDF в веб-страницу
Эта статья рассказывает о том, как сделать отображение документа формата PDF непосредственно на странице сайта.
Важно, чтобы решение было совместимо со всеми платформами – браузерами и операционными системами, в том числе мобильными. Иначе большая часть пользователей не сможет увидеть документ.
Ещё желательно, чтобы была возможность указания определённого места документа – это удобно для больших документов каталогов, чтобы каталог открывался пользователю сразу на нужной странице.
Способы внедрения документа в формате PDF в HTML страницу
Тег
Тег
Простой в использовании, более новый, по сравнению с EMBED, HTML5:
В отличие от EMBED, можно задать текст для отображения в случае, если показать документ не получилось. Это может быть альтернативный текст или прямая ссылка на скачивание документа.
PDF.js
A general-purpose, web standards-based platform for parsing and rendering PDFs.
Требуется установка файлов проекта PDF.js на сайт. Установка несложная – просто скопировать файлы, но нужен доступ. Также при загрузке страницы будет загружаться просмотровщик – это увеличит время загрузки страницы, потребуется настроить кеширование файлов на стороне клиента.
Adobe Document Cloud
Это тоже вариант, если использовать веб-версию Adobe Document Cloud, которая позволяет просматривать документы на веб-странице, а не в локальном приложении.
Тестирование, сравнение и выводы
Для просмотра и сравнения сделал https://nhutils.ru/blog/proverka-vstraivaniya-pdf-dokumenta-v-veb-stranitsu/, которую надо открыть на разных устройствах и в разных браузерах.
На мобильном можно открыть по коду:
Проверка
На десктопе работают все варианты.
Теги EMBED и OBJECT не работают на мобильных – на Android окно белое, на iPhone — показывается только первая страница документа, как картинка– нельзя листать страницы, менять масштаб тоже нельзя.
Внедрение документа PDF из Adobe Document Cloud тоже не работает – белое поле.
Только PDF.js показал документ на всех платформах, с возможностью листания и увеличения: Windows, Android, iOS.
Заключение
Универсальное решение для настольной и мобильных платформ – это PDF.js.
Как вставить документ PDF (пдф) в страницу сайта
Возможностей несколько, но, к сожалению, не все имеют кроссбраузерную поддержку — одни требуют установки плагина, другие вовсе не отражаются.
PDF на сайт
C использованием элемента embed
C использованием embed через элемент object
Спецификация HTML 4.0 рекомендует использовать тег для загрузки внешних данных вместо тега , поэтому наилучшим вариантом будет поместить внутрь контейнера .
С использованием тега iframe
С использованием сервиса Google Docs Viewer (через iframe)
UPDATE Сервис Docs Viewer уже не поддерживается Гуглом, однако встраиванием pdf-файла можно пользоваться до сих пор. Не работает с HTTPS сайтами!
Нужно закодировать URL файла pdf в ASCI и вставить закодированную ссылку в конструкцию.
// Пример // 1. Ссылка на документ - http://www.apsolyamov.ru/files/pdf_test.pdf 2. Закодированная ссылка - http%3A%2F%2Fwww.apsolyamov.ru%2Ffiles%2Fpdf_test.pdf 3. Общая конструкция — С использованием сервисов публикации документов
Требуется регистрация. После загрузки файла на сервер сервиса необходимо получить код для вставки документа пдф на сайт (через iframe). Прокрутка поддерживается.
С использованием Google Drive
1. Откройте папку с документом на Гугл диске.
2. Выделите нужный файл пдф и нажмите значок глаза («Предварительный просмотр»).
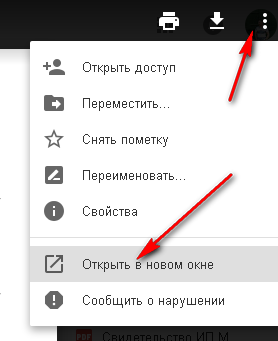
3. Далее, в правом верхнем углу дополнительные опции (три точки) и «Открыть в новом окне».
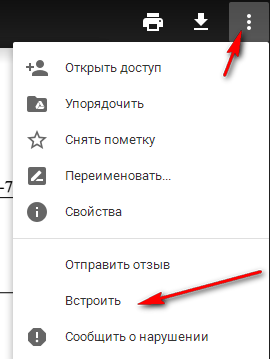
4. Снова в правом верхнем углу дополнительные опции (три точки) и «Встроить».
5. Откроется окно с кодом для встраивания. Копируйте и вставляйте на страницу сайта. Ширина и высота фрейма по вкусу.
Вставляем PDF на сайт для просмотра со страницы
Добавим просмотр PDF файла на страницу сайта без использования плагинов и сложных решений. Всё делается одной строкой кода и онлайн-сервисом от Google. Сначала приведу эту волшебную сроку, а затем рассмотрим дополнительные возможности.
Ваш браузер не поддерживает фреймы
- «https://RealAdmin.ru/assets/Instruction.pdf» — полный путь к pdf файлу, который требуется вывести.
- «width: 600px» — ширина фрейма для вывода.
- «height: 600px» — высота фрейма для вывода.
Таким образом можно добавить на сайт просмотр содержимого PDF файла. При этом, вывод не зависит от браузера или движка. Сам сервис называется «Google Docs Viewer» и поддерживает вывод многих форматов документов. Вот перечень самых распространенных: doc, docx, odt, pdf, rtf, ppt, pptx.
Ваш браузер не поддерживает фреймы
На странице сервиса можно указать путь к документу и сгенерировать код для вставки на сайт. В результате, получите приблизительно ту же строку, которая приведена выше. В заключение хочу предостеречь от излишнего использования этого способа вывода информации из документов. Их содержимое не будет индексироваться поисковыми машинами. Если есть возможность переконвертировать информацию из документа в html — сделайте это, либо позвольте посетителю скачать файл.
Не работает.
После слов «Результат работы:» — ничего нет, пустое поле.
И в других случаях тоже не работает.
Просто нужно теперь https указывать
Тобишь style=«width: 600px; height: 600px;» frameborder=«0»>Ваш браузер не поддерживает фреймы
У меня получилось сегодня сделать подобное через drive.google.com/ Если загрузить туда документ, потом открыть в полный размер для просмотра (и нажав справа сверху квадратик со стрелочкой открыть в новом окне), щелкнуть сверху на трех точках и выбрать в выпавшем меню — «Вписать», откроется окошко с кодом фрейма, который и нужно уже вставлять на страничку.
Можно это же самое сделать и со своего сайта — положить в любую папку документ и прописать вместо адреса на сервере гугла путь к документу на своем сайте. И все также отлично выводится. За статью спасибо, она подтолкнула к шевелению извилинами.
Андрей, еще подскажите, пожалуйста, как лучше выводить PDF документы — во фрейме или в браузере по адресу site.ru/folder/file.pdf?
Как лучше для поисковых систем? Во фрейме ведь они не видят текст? А если вывести в браузере — они прочитают? Мне нужно добавить кучу нормативных документов по строительству. И стоит ли их делать доступными для индексации? ведь по сути они не уникальны?