- Html order list tag
- Definition and Usage
- Browser Support
- Attributes
- Global Attributes
- Event Attributes
- More Examples
- Example
- Example
- Example
- Example
- Related Pages
- Default CSS Settings
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Lists
- HTML Unordered Lists
- Result
- HTML Ordered Lists
- HTML Description Lists
- Example of the HTML tag for creating a description list:
- Result
- HTML Nested Lists:
- Example of an HTML nested list:
- List Counting Control
- Example of an HTML list for counting from a specified number:
- Horizontal List with CSS
- Example of a horizontal list with CSS:
- Ordered List in HTML – OL Tag Example
- The type Attribute
- The start Attribute
- The reversed Attribute
- Conclusion
Html order list tag
Two different ordered lists (the first list starts at 1, and the second starts at 50):
More «Try it Yourself» examples below.
Definition and Usage
- tag defines an ordered list. An ordered list can be numerical or alphabetical.
Tip: For unordered list, use the tag.
Browser Support
Attributes
| Attribute | Value | Description |
|---|---|---|
| reversed | reversed | Specifies that the list order should be reversed (9,8,7. ) |
| start | number | Specifies the start value of an ordered list |
| type | 1 A a I i | Specifies the kind of marker to use in the list |
Global Attributes
Event Attributes
More Examples
Example
Set different list types (with CSS):
Example
Display all the different list types available with CSS:
Example
Reduce and expand line-height in lists (with CSS):
Example
Nest an unordered list inside an ordered list:
Related Pages
Default CSS Settings
- element with the following default values:
Example
ol <
display: block;
list-style-type: decimal;
margin-top: 1em;
margin-bottom: 1em;
margin-left: 0;
margin-right: 0;
padding-left: 40px;
>
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Lists
In HTML, there are three types of lists: unordered, ordered and description lists. Each of them is defined using different tags. Let’s have a look.
HTML Unordered Lists
Each element of an unordered list is declared inside the tag.
html> html> head> title>Title of the document title> head> body> h1>An unordered list: h1> ul> li>This is a list item li> li>This is another list item li> li>This is one more list item li> ul> body> html>The items in unordered lists are marked with bullets (small black circles) by default. However, the default bullet style for the list items can be changed using a type attribute.
The type attribute is used to change the default bullet style for the list items.
html> html> head> title>Title of the document title> head> body> ul type="circle"> li>List item li> li>List item li> li>List item li> ul> ul type="square"> li>List item li> li>List item li> li>List item li> ul> body> html>Result
You can also use the CSS list-style-type or list-style-image property to specify the type of a list item element.
html> html> head> title>Title of the document title> head> body> h2>Examples of unordered lists: h2> ul style="list-style-type: square;"> li>Cold Drinks li> li>Hot Drinks li> li>Ice-Creams li> ul> ul style="list-style-type: disc;"> li>Coca-Cola li> li>Fanta li> li>Ice Tea li> ul> ul style="list-style-type: circle;"> li>Coca-Cola li> li>Fanta li> li>Ice Tea li> ul> body> html>HTML Ordered Lists
html> html> head> title>Title of the document title> head> body> h1>An ordered list: h1> ol> li>This is List item number 1 li> li>This is List item number 2 li> li>This is List item number 3 li> ol> body> html>html> html> head> title>Title of the document title> head> body> h3>A numbered list: h3> ol> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>An alphabetized list: h3> ol type="A"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>An alphabetized list (lowercase letters): h3> ol type="a"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>A numbered list (Roman numerals): h3> ol type="I"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> h3>A numbered list (lowercase Roman numerals): h3> ol type="i"> li>Peach li> li>Apricot li> li>Banana li> li>Strawberry li> ol> body> html>HTML Description Lists
HTML description list is used to arrange terms or names with a description the same way as they are arranged in a dictionary.
To create a description list, we use the tag. This tag comes in pairs.
Example of the HTML tag for creating a description list:
html> html> head> title>Title of the document title> head> body> h1>Description Lists: h1> dl> dt>Tea dt> dd>- hot drink dd> dt>Juice dt> dd>- cold drink dd> dl> body> html>Result
HTML Nested Lists:
A nested list contains a list inside a list.
Example of an HTML nested list:
html> html> head> title>Title of the document title> head> body> h2>A nested HTML list h2> p>A nested list contains a list inside a list. p> ul> li>Copybooks li> li> Books ul> li>Detective books li> li>Roman books li> li>Fairy tale books li> ul> li> ul> body> html>List Counting Control
By default, the enumeration in an ordered list starts from 1. Use the start attribute to start counting from a specified number.
Example of an HTML list for counting from a specified number:
html> html> head> title>Title of the document title> head> body> h2>List counting control h2> p>By default, the numeration in an ordered list starts from 1. Use the start attribute to start counting from a specified number. p> ol start="40"> li>Pen li> li>Pencil li> li>Copybook li> ol> ol type="I" start="40"> li>Pen li> li>Pencil li> li>Copybook li> ol> body> html>Horizontal List with CSS
HTML lists can be styled in many different ways with CSS.
You can style HTML lists using different CSS properties. For example, you can create a navigation menu styling the list horizontally.
Example of a horizontal list with CSS:
html> html> head> title>Title of the document title> style> ul < list-style-type: none; margin: 0; padding: 0; overflow: hidden; background-color: #F44336; > li < float: left; > li a < display: block; color: white; text-align: center; padding: 16px; text-decoration: none; > li a:hover < background-color: #981816; > style> head> body> h2>Navigation Menu Example h2> p> You can style HTML lists using different CSS properties. For example, you can create a navigation menu styling the list horizontally. p> ul> li> a href="#home">Home a> li> li> a href="https://www.w3docs.com/tool/">Tools a> li> li> a href="https://www.w3docs.com/snippets">Snippets a> li> li> a href="https://www.w3docs.com/quiz/">Quizzes a> li> li> a href="https://www.w3docs.com/string-functions/">String Functions a> li> ul> body> html>Ordered List in HTML – OL Tag Example
Kolade Chris
An ordered list is a list in which the items are numbered and the order matters.
This is as opposed to an unordered list where the items are bulleted by default (and the order doesn’t matter).
- tag defines ordered lists in HTML. And the list items are defined by the
tag.
In browsers, ordered lists appear as numbered lists, like this:
If you are wondering why the list items are centered on the page, this CSS made it happen:
- tag accepts start , type , and reversed as attributes.
The type Attribute
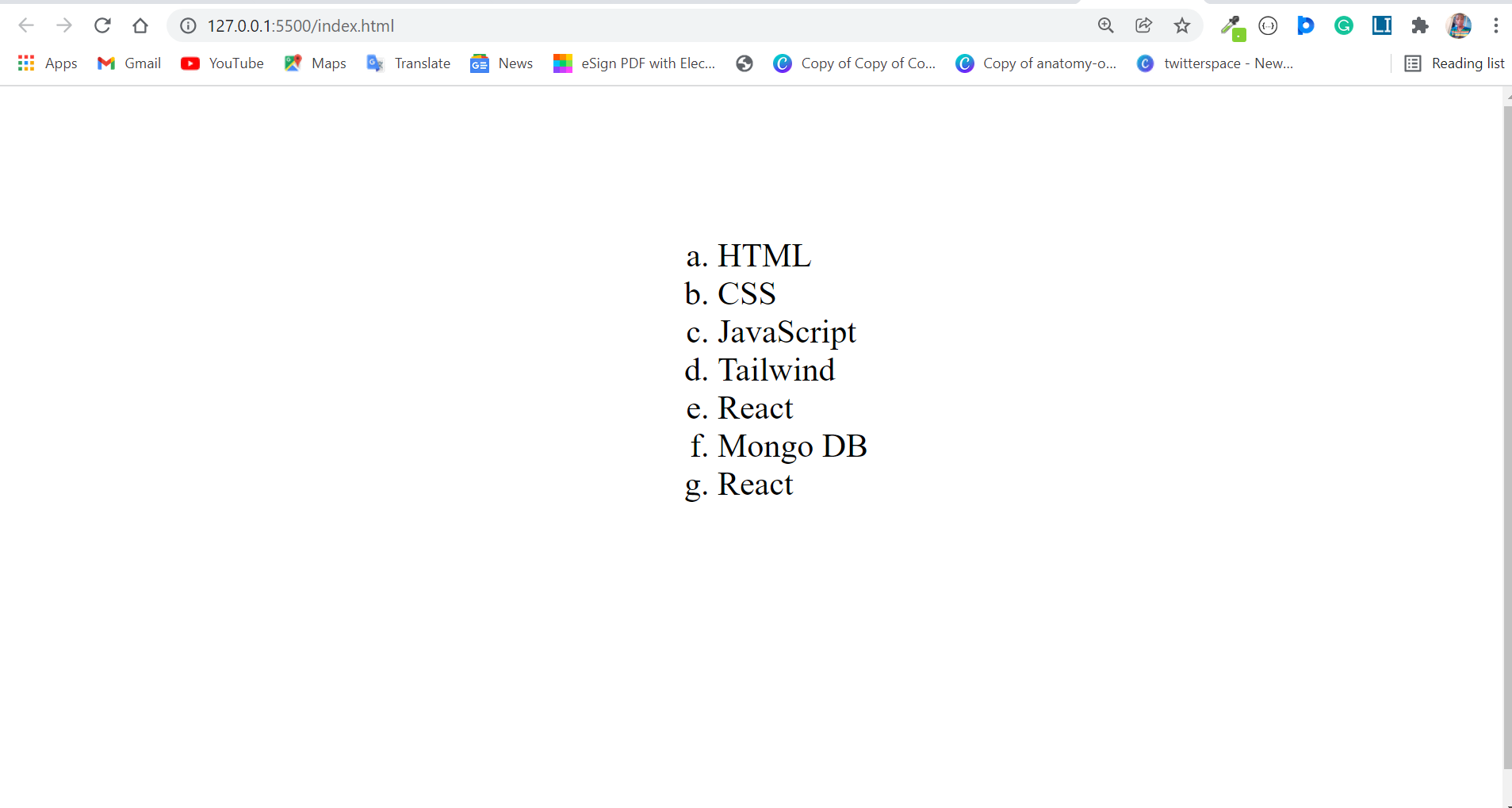
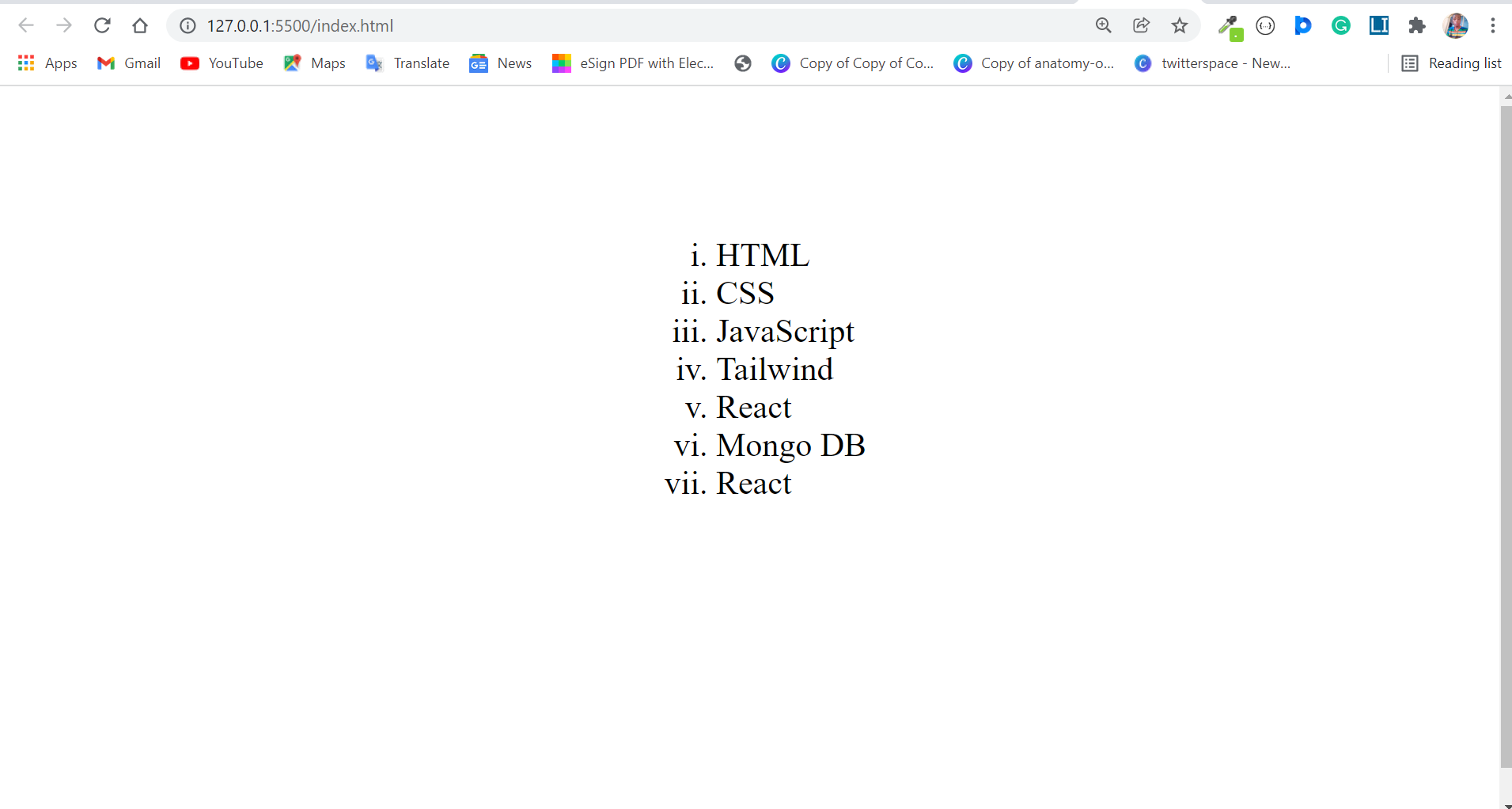
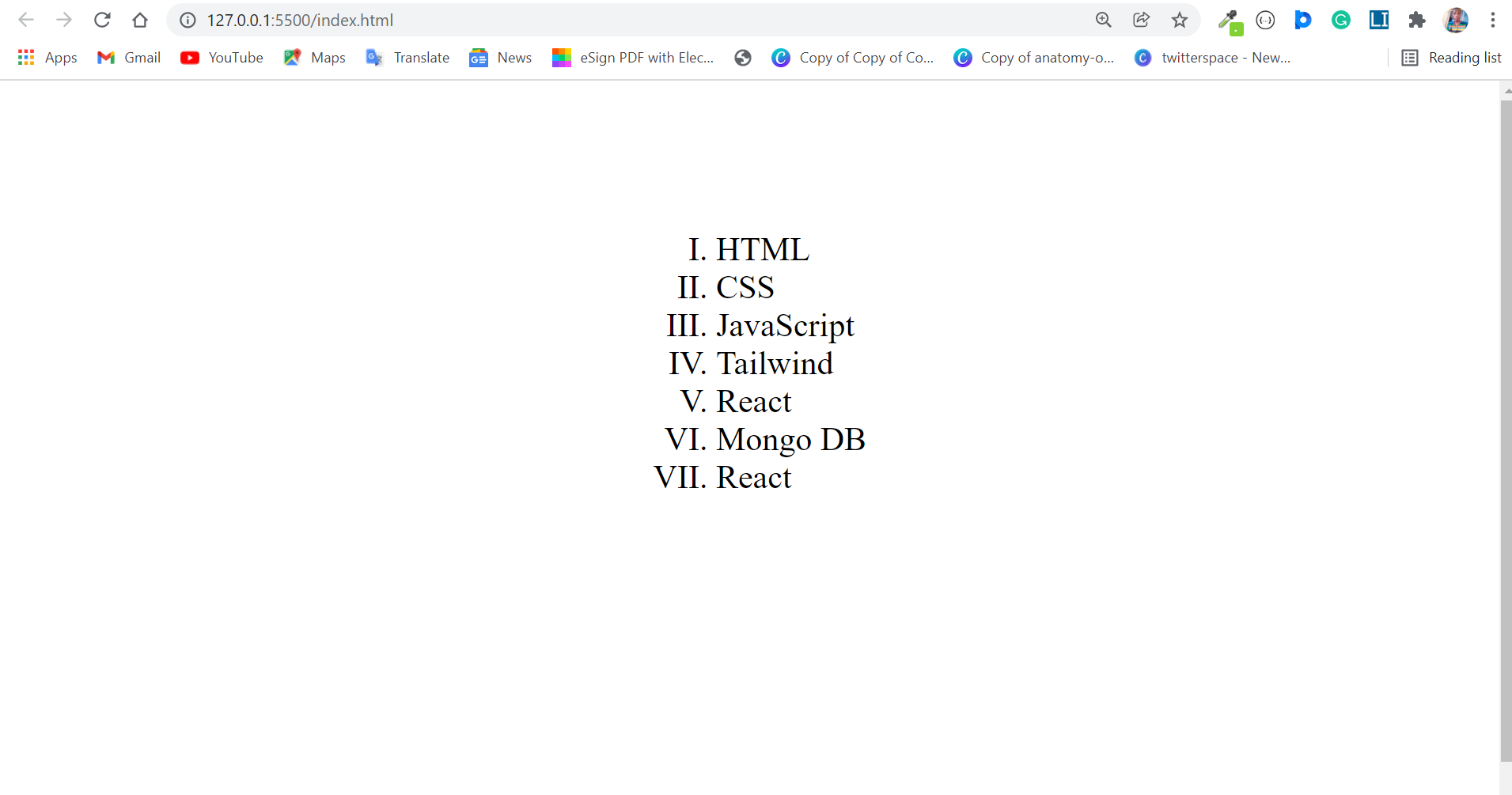
The type attribute is used to specify which type of numbering you want to use for the list.
The default is Arabic numerals.
The type of lists that can be used are:
P.S.: If you will be using Arabic numerals as the numbering type, you don’t need to specify it since it’s the default.
The start Attribute
The start attribute can be brought in to specify which number to start the list from. So, it accepts an integer as a value. The default is 1.
If you specify a number like 22, the next list item takes the next number 23, on and on…
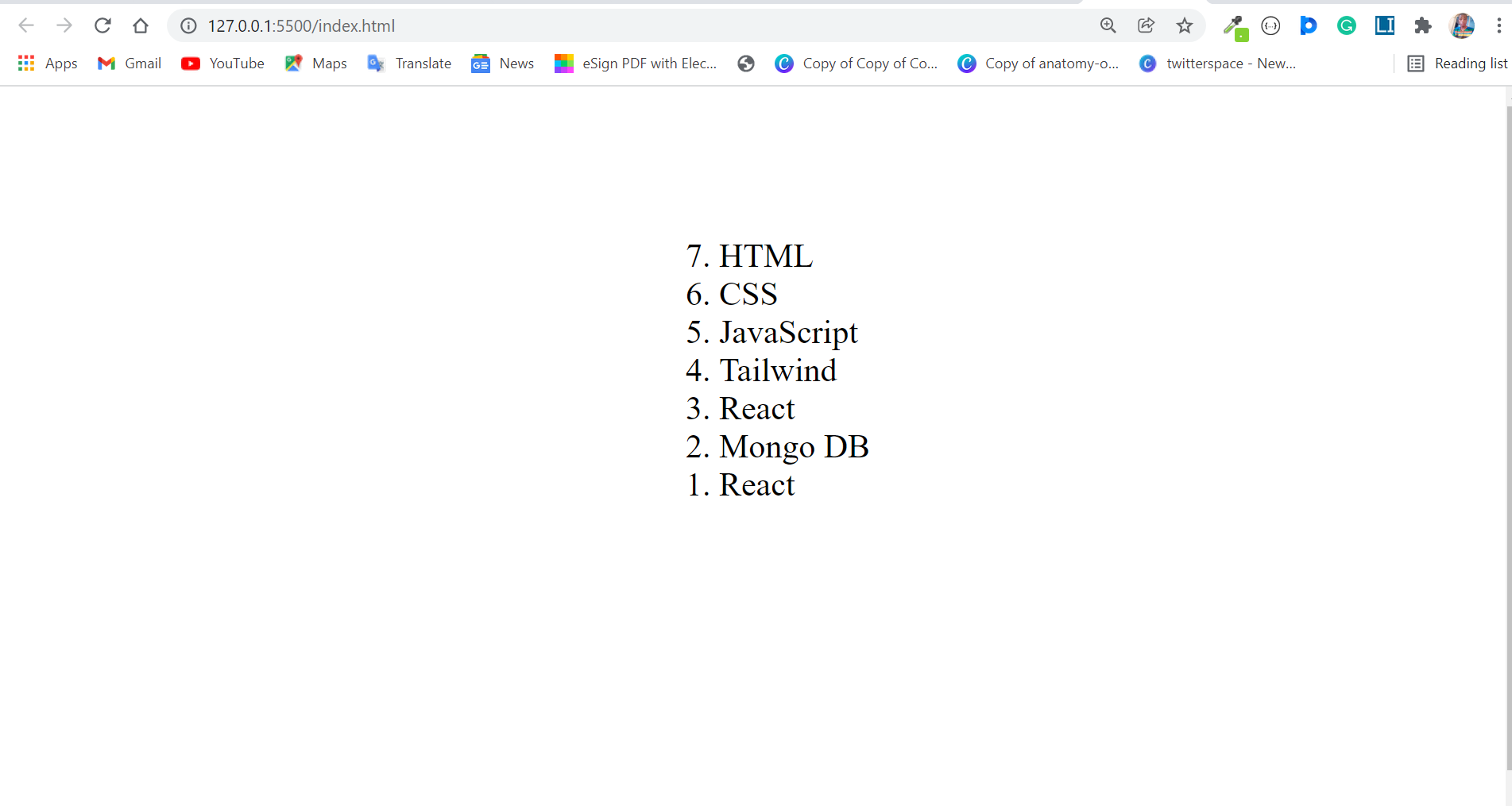
The reversed Attribute
When you use the reversed attribute on an ordered list, the list items are rendered in reverse order. That is, from the highest number to the lowest.
You don’t need to specify a value for the reversed attribute because any value you specify will be neglected.
Conclusion
- tag and its attributes, so you can have more control over it in your projects.
If you find this article helpful, don’t hesitate to share it with your friends and family.
Kolade Chris
Web developer and technical writer focusing on frontend technologies. I also dabble in a lot of other technologies.
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.