- Saving Writer documents as web pages
- Saving a document as a single web page
- Saving a document as a series of web pages
- Creating web pages using a Wizard
- Html open office document
- Совместимость с HTML
- Импорт
- Региональные настройки «Английский (США)» для чисел
- Импортировать неизвестные теги HTML как поля
- Игнорировать параметры шрифта
- Экспорт
- OpenOffice.org Basic
- Выводить предупреждение
- Разметка печати
- Копировать локальные графич. объекты в Интернет
- Набор символов
Saving Writer documents as web pages
Writer’s HTML capabilities include saving existing documents in HTML format, creating new documents as HTML and creating several different types of web pages using a wizard.
The easiest way to create HTML documents is to start with an existing Writer document. You can view it as it will appear on a web page by using View > Web Layout.
Saving a document as a single web page
To save a document as a single web page (HTML format), select Save As from the File menu and specify HTML Document as the file type.
| Writer does not replace multiple spaces in the original document with the HTML code for non-breaking spaces. If you want to have extra spaces in your HTML file or web page, you need to insert non-breaking spaces in OOo. To do this, press Control+Spacebar instead of just Spacebar. |
Saving a document as a series of web pages
Writer can save a large document as a series of web pages (HTML files) with a table of contents page. To do this:
- Decide which headings in the document should start on a new page and make sure all those headings have the same style (for example, Heading 1).
- Select File > Send and click on Create HTML Document.
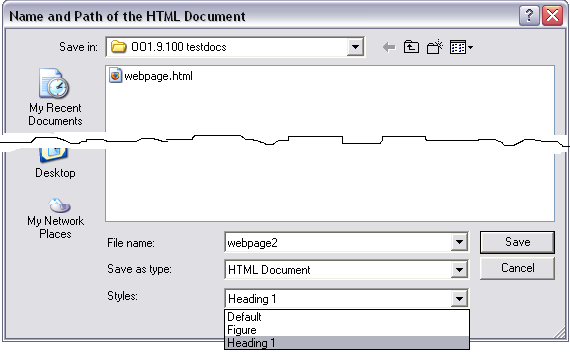
- In the dialog (Figure 3), enter the file name to save the pages under. Also specify which style indicates a new page (as decided in step 1).
- Click Save to create the multi-page HTML document. (For those who may be interested, the resulting HTML files conform to the HTML 4 Transitional.)
Creating web pages using a Wizard
OOo’s Web wizard allows you to create several types of standard web pages. To use it:
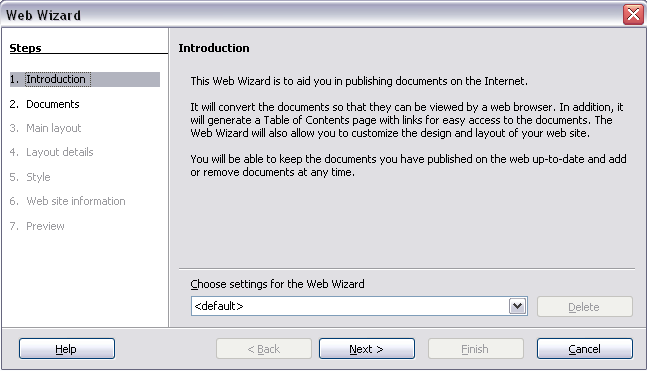
Select File > Wizards > Web Page. On the first page of the Wizard (Figure 4), choose settings and click Next.
Note: If this is your first web page, the only settings option is Default.
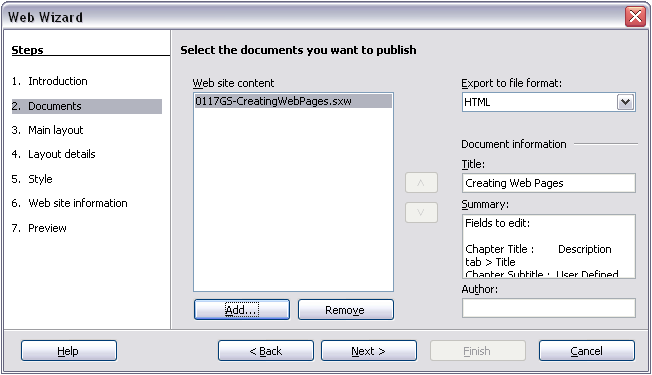
Choose or browse to the document you would like to format and add the Title, Summary and Author information as shown in Figure 5. Click Next.
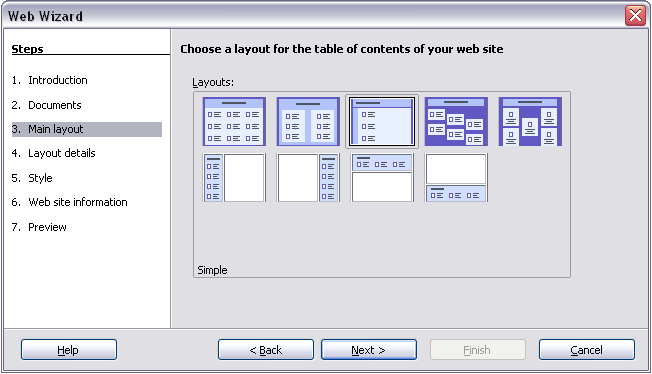
Chose a layout for the web site by clicking on the layout boxes shown in Figure 6. Click Next.
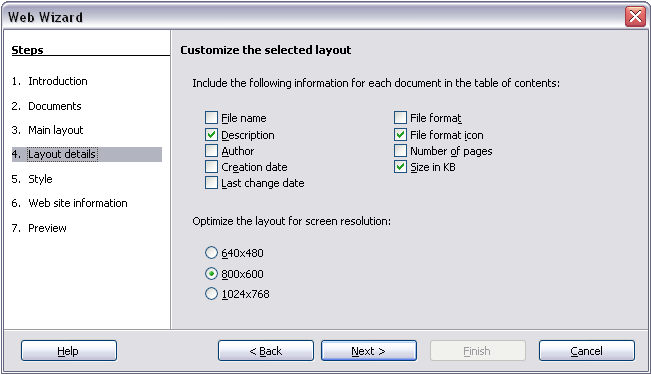
Chose the information to be listed and the screen resolution, as shown in Figure 7. Click Next.
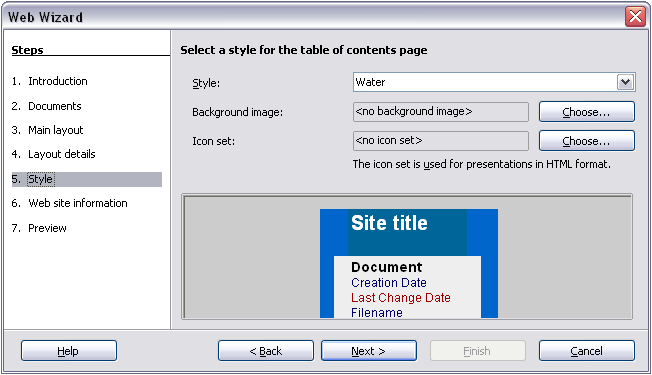
Select a style for the page. Use the drop-down list, shown in Figure 8, to choose different styles and color combinations. You can browse to a background image and icon set from the Gallery. Click Next.
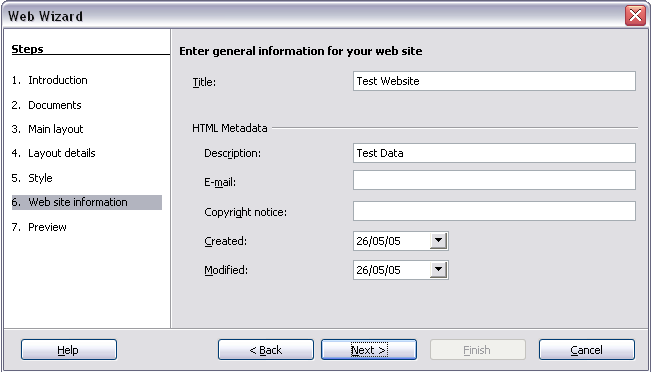
Enter general information such as Title and HTML Metadata information, as shown in Figure 9. Click Next.
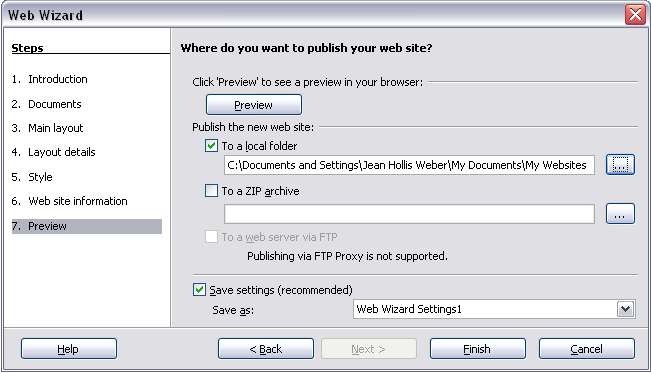
Chose where to save the file and preview the page if you wish, as shown in Figure 10. Click Finish.
To edit or view the document’s underlying HTML code, click View > HTML Source or click the HTML Source icon on the Main toolbar.
Html open office document
Создание web страниц в OpenOffice.org – для начала работы, запустим компонент текстового процессора Writer, из бесплатного пакета OpenOffice.org.
После того, как окно программы Writer откроется, переведём его в режим создания web страниц. Для этого, кликаем в меню: “Файл” — “Создать” — “Документ HTML”.
Теперь, давайте нашу web страницу сохраним.
Для сохранения Web страницы, левой кнопкой мышки, жмём меню “Файл” — “Сохранить как”.
В появившемся окне, набираем имя файла, например, index.html и сохраняем страницу в рабочую папку нашего проекта, имя которой Вы можете задать произвольно, например, OOSite.
Следующим шагом, зададим фон для нашей web страницы. Фон страницы можно задать следующим образом — выбираем в меню программы Writer: “Формат” – “Страница” – “Фон”.
Здесь у нас есть две возможности.
Во-первых, если в окне “Фон” выбрать тип фона: “Цвет”, то фон страницы мы можем задать цветом, выбрав его из таблицы цветов.
Во-вторых, если в окне “Фон” выбрать тип фона: “Графический объект”, то фон страницы мы можем задать рисунком.
Для того, чтобы скачать данное видео, Вы можете воспользоваться советами здесь: Как скачать видео с ютуба
Для данной страницы, я хочу задать фон рисунком. Поэтому, в нашем проекте OOSite, создадим папку для рисунков, с именем images. Теперь скопируем в эту папку картинку для фона, которую возьмём в галерее установленного пакета OpenOffice.org по адресу — C:\Program Files\OpenOffice.org 3\Basis\share\gallery\www-back\ice-light.jpg.
Теперь мы всё подготовили, для того, чтобы задать фон нашей web страницы с помощью картинки.
Итак, кликаем: “Формат” – “Страница” – “Фон”, далее, тип фона выбираем “Графический объект”, и по нажатии на кнопку “Обзор”, переходим в папку нашего проекта – images, где выбираем файл, который Вы выбрали — ice-light.jpg.
Теперь, кликаем последовательно кнопки “Открыть” и “OK”.
Фон для страницы задан, теперь я хотел бы в двух словах описать структуру нашей web страницы.
На странице у нас будет расположено по вертикали три таблицы. Заголовок сайта – Headr, ниже будет находиться таблица для контента – Content, и в качестве нижнего колонтитула, мы добавим ещё одну таблицу, так называемый – Footer.
Ну что же, начнём с создания первой таблицы нашей web страницы — Header. Жмём в меню: “Вставка” — “Таблицу”, и в новом окне выбираем один столбец и одну строку, далее кликаем “OK”.
По умолчанию, созданная таблица вытягивается на всю ширину окна браузера, зададим ширину таблицы. Для этого, кликнем в таблицу левой кнопкой мыши (выбираем её), и далее кликаем в меню: “Таблица” — “Свойства таблицы”.
В окне свойств таблицы делаем следующие настройки: во вкладке “Таблица” – в правой части, выбираем выравнивание “По центру”. В настройках ширины выбираем – “Относительная”, и задаём ширину в процентах – в нашем случае – 60%.
Далее переходим к вкладке “На странице”, здесь мы настраиваем выравнивание содержимое таблицы. Я выбираю “По середине” и перехожу к вкладке “Обрамление”, где настраивается тип рамки и её толщина, я выбираю тип — одну линию и выбираю толщину рамки — 0,5 pt. Далее я задаю белый цвет фона таблицы на вкладке ”Фон”.
Настройки таблицы сделаны, жмём “OK” и сохраняем нашу web страницу, нажав иконку “Сохранить” на панели управления редактора Writer.
Чтобы просматривать результат нашей работы. Откроем файл index.html с помощью браузера, например Internet Explorer. Если у нас страница отобразилась нормально, то переходим к следующему шагу: добавим текст в шапку сайта, другими словами, добавим название страницы (сайта) в только что созданную таблицу.
Для этого кликаем в таблицу шапки сайта, и добавляем текст. Я добавлю название статьи, которую я написал для данной страницы: Создание web страниц в OpenOffice.
Теперь давайте отформатируем данную строку. Следует отметить, что размер шрифта для заголовка сайта следует делать с размером “Заголовок первого уровня” (тег h1).
Выделяем текст Создание web страниц в OpenOfficeи задаём ему размер шрифта – “Заголовок” жмём “Сохранить” и проверяем, как наше webстраница выглядит в браузере, обновив в нём окно.
Если webстраница выглядит нормально, то можно переходить к добавлению таблицы для контента. Давайте это сделаем во второй части данной статьи.
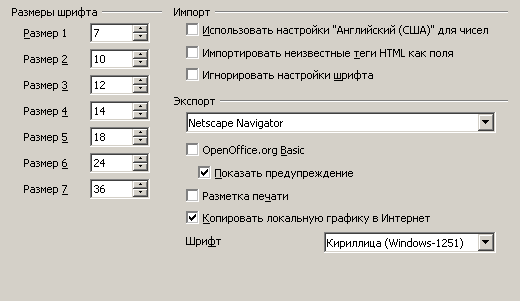
Совместимость с HTML

Используйте набор счетчиков от Размер 1 до Размер 7 для определения соответствующих размеров шрифтов для тегов HTML от до .
Импорт
Определение параметров для импорта документов HTML.
Региональные настройки «Английский (США)» для чисел
При импорте чисел из HTML-страницы символы десятичного разделителя и разделителя тысяч различаются в зависимости от региональных настроек (локали) HTML-страницы. Однако буфер обмена не содержит информации о таких настройках. Например, символы «1.000», скопированные с веб-страницы на немецком языке, скорее всего, означают «одна тысяча», так как в немецкой локализации точка соответствует разделителю тысяч. При копировании с веб-страницы на английском языке те же символы обозначают число 1, как в комбинации «один точка нуль нуль нуль».
Если индикатор не установлен, числа интерпретируются в соответствии с настройками по пути Сервис — Параметры — Настройки языка — Язык — Локальные настройки. Если индикатор установлен, числа интерпретируются в соответствии с локалью «Английский (США)».
Импортировать неизвестные теги HTML как поля
Установите этот флажок, если нужно, чтобы теги, которые не опознаются OpenOffice.org, импортировались как поля. Для открывающего тега будет создано поле HTML_ON со значением имени тега. Для закрывающего тега будет создано поле HTML_OFF. Эти поля будут преобразовываться в теги при экспорте в HTML.
Игнорировать параметры шрифта
Установите этот флажок, чтобы не учитывать параметры шрифта при импорте. Будут использоваться шрифты, которые были определены в стиле страницы HTML.
Экспорт
Определение параметров для экспорта документов HTML. Для экспорта в формате HTML выберите тип файла Документ HTML в диалоговом окне Сохранить как. Дополнительные инструкции см. в описании Фильтры импорта и экспорта.
Для оптимизации экспорта HTML выберите браузер или стандарт HTML в поле со списком «Экспорт». Если выбран пункт «OpenOffice.org Writer», экспортируются специальные инструкции OpenOffice.org Writer.
OpenOffice.org Basic
Этот флажок устанавливается для включения инструкций OpenOffice.org Basic при экспорте в формат HTML.
Этот параметр необходимо активировать до создания сценария OpenOffice.org Basic, поскольку в противном случае он не будет вставлен. Сценарии OpenOffice.org Basic должны размещаться в заголовке документа HTML. После создания макроса в интегрированной среде разработки OpenOffice.org Basic он появляется в заголовке исходного текста документа HTML.
| Если необходимо автоматически выполнять макросы при открытии документа HTML, выберите вкладку Сервис — Настройка — События. Установите флажок «Документ» и выберите «Открыть документ» в списке событий. В разделе Макрос выберите документ, его библиотеку Standard, module1 и макрос и нажмите кнопку Назначить. |
Выводить предупреждение
Если этот флажок установлен, при экспорте в формат HTML выводится предупреждение о потере существующих Basic-макросов OpenOffice.org.
Разметка печати
Если этот флажок установлен, экспортируется также разметка страницы для печати текущего документа. Она может быть прочитана в OpenOffice.org, Netscape Navigator версии 4.0 и выше, MS Internet Explorer версии 4.0 и выше.
| Фильтр HTML поддерживает CSS2 (каскадные таблицы стилей 2 уровня) для печати документов. Эти средства эффективны только в том случае, если активирован экспорт разметки страницы. |
Копировать локальные графич. объекты в Интернет
Этот значок необходимо установить, если требуется автоматически загружать внедренные изображения на интернет-сервер при загрузке по FTP. В диалоговом окне Сохранить как, используемом для сохранения документа, необходимо ввести полный URL FTP в качестве имени файла в Интернет.
Набор символов
Выберите подходящий набор символов для экспорта.