- Как добавить .html к страницам WordPress
- В каких случаях добавляют .html?
- Как добавить .html к страницам WordPress?
- Способ 1. Плагин .html in url
- Способ 2. Вручную
- Как изменить URL страниц в WordPress: добавляем .html, формат адресов записей, плагины
- Структура URL записи в WordPress
- Добавляем URL в страницы WordPress
- .html on PAGES
- Add HTML to Page
- Append extensions on Pages
- Add Any Extension to Pages
- .html in url (закрыт)
- Дополнительные фишки
- Похожие статьи:
- Html on pages plugin wordpress
- Installation
- FAQ
- Html strucure
- Folder Strucure of Assets folders
- Images Not Showing
- Css and Js Not Showing
Как добавить .html к страницам WordPress
В былые времена интернет-сайты оформлялись исключительно с помощью языка разметки HTML. Вследствие этого, все страницы имели в конце своего адреса символы “.html” (например, page-name.html). По-другому и быть не могло, так как каждая страница сайта размещалась в отдельном HTML-файле. На сегодняшний день почти нигде не встречаются такие веб-ресурсы. Сейчас существует довольно различных технологий и языков, специально разработанных для веб-разработки. Но часто некоторые пользователи все же желают вернутся в те времена и все таки добавить к страницами своих сайтов “.html”.
Следует отметить, что совсем недавно поисковые системы все же отдавали предпочтение ресурсам, в которых URL-страницы имели это окончание. На сегодняшний день это в прошлом, и в индекс тех же Гугл или Яндекс попадают сайты с самыми разнообразными адресами.
В каких случаях добавляют .html?
Обычно если владелец сайта хочет на своем сайте видеть “.html”, то исключительно для статичных страниц, информация на которых изменяется довольно редко. Например, страницы О сайте или Об авторе.
Как добавить .html к страницам WordPress?
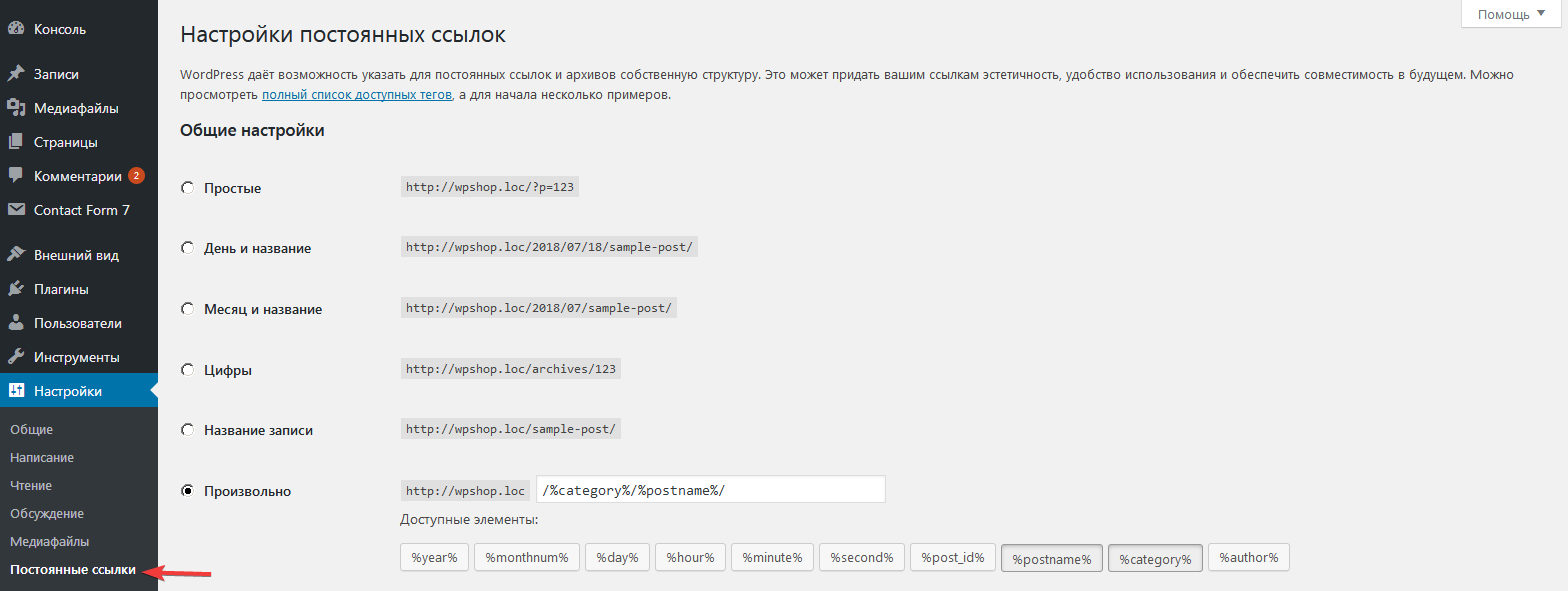
В WordPress присутствуют инструменты, которые позволяют гибко управлять адресаций на сайте. Для этого служит админ-раздел Настройки -> Постоянные ссылки.
Но дело в том, что они применяют эти настройки для всех разделов сайта. Но как же быть, если нужно добавить окончание .html только для Страниц? Для этого существует несколько вариантов. Рассмотрим наиболее популярные среди WordPress-пользователей.
Способ 1. Плагин .html in url
Этот способ предусматривает установку бесплатного плагина .html in url , который без каких-либо настроек добавит к страницам Вашего WordPress-сайта необходимое окончание. Отметим, что после его активации необходимо перейти в админ-раздел Настройки -> Постоянные ссылки и нажать кнопку Сохранить изменения. Таким образом будет гарантироваться его корректная работа.
Способ 2. Вручную
Еще один способ добавить окончание .html для Страниц WordPress-сайта, — это разместить специальный код в основном конфигурационном файле Вашей активной темы.
Если Вы не знаете, как редактировать functions.php, то в этом случае Вам поможет плагин ProFunctions.
Итак, в самый конец файла нужно вставить следующие строки:
function wpschool_remove_slash( $string, $type )< global $wp_rewrite; if( $wp_rewrite->using_permalinks() && $wp_rewrite->use_trailing_slashes == true && $type == 'page' ) < return untrailingslashit( $string ); >return $string; > function wpschool_html_permalink() < global $wp_rewrite; if( ! strpos( $wp_rewrite->get_page_permastruct(), '.html' ) )< $wp_rewrite->page_structure = $wp_rewrite->page_structure . '.html'; > > add_filter( 'user_trailingslashit', 'wpschool_remove_slash', 66, 2 ); add_action( 'init', 'wpschool_html_permalink', -1 );
После добавления кода, Вам нужно будет перейти в настройки постоянных ссылок и убедится, что они настроены нужным образом и обязательно нажать на кнопку сохранения, чтобы закрепить результат.
Все, теперь Ваши страницы имеют в конце адреса окончание .html.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Как изменить URL страниц в WordPress: добавляем .html, формат адресов записей, плагины
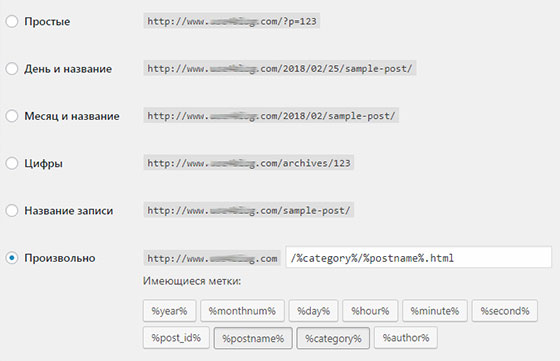
Раньше среди разработчиков часто обсуждался вопрос правильного URL адреса страниц — со слешем в конце «/» или без. Насколько я помню, первый вариант указывает браузеру, на «раздел», и он будет пытаться подгрузить дополнительные ссылки, тогда как второй определяет статический документ. Собственно, окончание в виде расширения .html в URL также четко дает понять, что вы переходите на публикацию с определенным содержимым, а не открываете список записей. Возможно, именно поэтому во многих рекомендациях по seo оптимизации WordPress призывают использовать соответствующую конструкцию. Сегодня покажу как легко и быстро подправить URL страниц в WordPress.
Кстати, кроме упомянутых выше причин, здесь есть еще и другие важные цели. Когда вы осуществляете перенос сайта из определенной CMS системы или статического HTML формата на WP, то неплохо бы сохранить прошлые адреса веб-страниц, оставив у них окончания html, php и т.п. Похожая ситуация возникает если решили изменить типы некоторых записей. Разобраться с этой задачей без специальных плагинов будет сложно — рассмотрел их чуть ниже.
Структура URL записи в WordPress
Для начала пару слов скажу о постах (заметках) блога, хотя там все достаточно просто, поскольку соответствующий функционал внедрен в систему. Найдете нужные опции в амдинке в разделе «Настройки» — «Постоянные ссылки». На выбор представлено несколько базовых вариантов.
Раньше практически всегда указывал параметр /%category%/%postname%/ но сейчас перешел на /%category%/%postname%.html — в обоих случаях выводится название категории + URL заметки, однако во втором добавляется еще и html окончание.
Если честно, не думаю, что между данными форматами есть какая-то колоссальная критическая разница, поэтому у возрастных/старых проектов я бы ничего не менял. Кроме того, возиться с изменением структуры и передачей веса через 301 редирект новичкам будет достаточно хлопотно. Хотя с другой стороны, во время моих тестов оказалось, что смена постоянных ссылок создает автоматический редирект.
Добавляем URL в страницы WordPress
Если попытаетесь использовать постоянные ссылки в WP страницах и подкорректируете их адрес непосредственно в текстовом редакторе админки, то ничего у вас не выйдет.
Теоретически, опцию можно настроить и через htaccess, но вариант со специальными плагинами изменения URL в WordPress мне кажется гораздо проще. За все время я попробовал и сменил несколько решений, т.к. иногда они, к сожалению, перестают обновляться. Представленные ниже модули — лишь часть из найденных, которые максимально заинтересовали.
.html on PAGES
.html on PAGES — определенно самый древний и популярный в данной нише. Последний релиз был выпущен аж 10 лет назад и, по словам разработчика, поддерживал версию до 2.8.4. Однако на многих сайтах с WP 3.x, 4.х. он до сих пор функционируют без проблем. Число загрузок (немыслимое для конкурентов) — 60 тысяч.
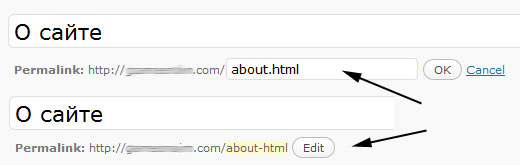
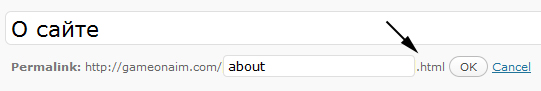
Установка стандартная — через загрузку по ФТП в директорию wp-content/plugins или в самой админке. После активации у всех страниц появится расширение html, а при редактировании указываете только их название.
Сохраняете и проверяете отображаемый URL.
Add HTML to Page
Данный модуль также частенько мне встречался ранее. По описанию Add HTML to Page чуть «свежее» (возраст последних правок всего 5 лет), но, думаю, аналогично без проблем работает с любыми релизами WP. Практически во всех схожих разработках, по сути, используется один и тот же принцип.
Загрузок под тысячу, оценка нормальная, хотя голосовало только 2 человека:) Автоматически меняет все URL страниц в WordPress. Кстати, при внедрении нового формата ссылок в настройках сайта, плагин советуют повторно реактивировать.
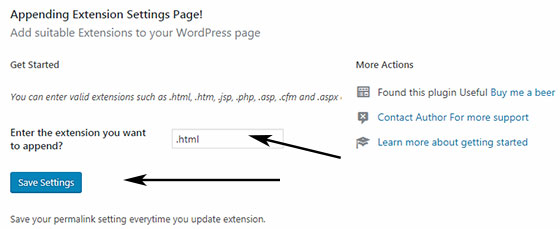
Append extensions on Pages
В принципе, Append extensions on Pages — одно из самых оптимальных решений, сейчас частично перешел на него. Здесь: чуть больше функциональность, относительно недавно обновлялся (6 месяцев назад, поддержка до 4.8.5), а также хорошая оценка и отзывы.
В отличии от первых двух модулей текущий позволяет изменить URL WordPress страниц не только на html, но и на варианты: .php, .asp, .htm, .cfm, .jsp и .aspx. Это особенно актуально при переезде с другой CMS для сохранения прошлых адресов.
Чтобы задать нужное вам расширение, в списке всех плагинов находите Append extensions on Pages и кликаете по ссылке «Settings»:
После установки своего значения обязательно обновите страницу «Постоянных ссылок» в разделе настроек админки. Загрузок под 2 тысячи, тестировал лично — все ок.
Add Any Extension to Pages
Отличительная особенность этого плагина для URL WordPress страниц заключается в том, то он позволяет добавлять любое окончание. То есть в Add Any Extension to Pages нет списка предустановленных значений или автоматического варианта с html. Он полезен для мультисайтовых установок. Обновление было 2 месяца назад, загрузок — более 2 тысячи, оценка максимальная.
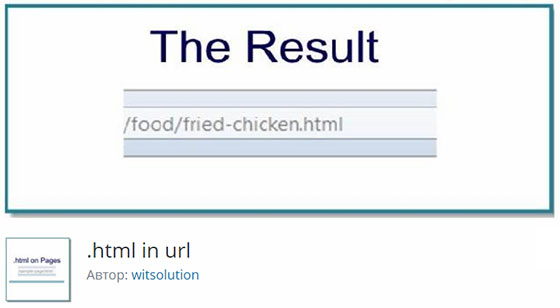
.html in url (закрыт)
Вас может немного смутить описание .html in url в репозитории, где автор почему-то рассматривает процесс установки расширения html в URL записи WordPress (я рассказывал про тему в начале статьи). Вероятно, это из-за того, что модуль работает автоматически и без каких-либо настроек. Сразу после активации у страниц появится окончание .html — будете видеть его при редактировании.
Из плюсов: оценка 5 баллов, 5 тысяч скачиваний, заявлена поддержка до 4.8.5, обновление 4 месяца назад. По сравнению с первыми двумя вариантами этот достаточно актуален и относительно популярен. Однако в связи с проблемами с безопасностью плагин был закрыт.
Дополнительные фишки
Рассмотрим парочку интересных решений, которые уже когда-то описывались в блоге. Дабы не повторяться просто советую перейти на соответствующие статьи.
- Скрипты внедрения красивых html ссылок в WooCommerce — полезно, если хотите привести магазин к такому же виду как и все остальные адреса на сайте. Там найдете 2 кода: модифицирующие категории продукции и конкретные товары.
- .php on PAGES — когда-то отдельно рассказывал о добавлении расширения php в конец URL страниц. В статье есть еще один вариант, хоть и устаревший. Это автоматические простые модули.
- Также в сети находил плагин .html in category and page url который призван решить одну из основных оставшихся задач — изменить URL адреса WordPress категорий, но ручаться за него не могу. Не смотря на 3 тысячи скачиваний, в закладке поддержки (Support) есть замечания о проблемах с разбиением на страницы + он обновлялся более 3-х лет назад. Когда будете использовать данную разработку, дополнительно все проверьте и потестируйте.
Из личного опыта больше всего сталкивался с .html on PAGES, несколько раз пробовал Add HTML to Page. Не смотря на то, что они все древние, вполне нормально себя ведут на последних версиях WP. В нескольких сайтах недавно ставил Append extensions on Pages — хорошо, когда имеется возможность задавать некоторые другие расширения страницам. Нет подходящего значения в предустановленных? — ставьте универсальный Add Any Extension to Pages.
Также нужно упомянуть два нюанса. Во-первых, если сразу после активации плагина URL в WordPress страницах не меняется, попробуйте обновить структуру ссылок в админке (пересохранить указанные настройки заново) и/или почистите кэш. Во вторых, хочу заметить, что данный текст — вторая редакция, и вполне вероятно, когда вы будете читать его спустя годы, что-то перестанет работать, поэтому тестируйте все самостоятельно и внимательно читайте описание.
Если знаете еще каике-то интересные модули, позволяющие изменить URL Wordpress записей и страниц, присылайте названия ниже.
Понравился пост? Подпишись на обновления блога по 


Оцените статью:


Похожие статьи:
Html on pages plugin wordpress


Installation
First, install the plugin. After activation, you will see a HTML-based menu to control your WP settings.
Now make sure that your HTML has a header tag and a footer tag in the appropriate places.
Please go to the page where you name your theme and select the ZIP file containing all of the files and folders.
Note: You shouldn’t create multiple subdirectories for CSS, JS, images, and fonts. For example, css/style1.css or images/one.png. Do not use css/style/style1.css or images/example/one.png.
All you need to do is click on Upload Files and our system will generate a custom theme in just a few minutes.
Important Note: Make sure there are no duplicate pages in your site’s admin.
FAQ
Html strucure
Html should have header and footer tag, that’s it.
Folder Strucure of Assets folders
We have to use single folder structure means you can keep css in css folder,images in image folder and fonts in fonts folder and js in Js folder.
Images Not Showing
Most Probably you used sub-directory for images like – images/about/about.png…you can not use sub directories…you have to use images/about.png
Css and Js Not Showing
Most Probably you used sub-directory for css or js like – assets/css/style.css…you can not use sub directories…you have to use css/style.css