- Неразрывный пробел HTML
- Что означает неразрывный пробел
- Комбинация использования неразрывного пробела HTML
- Когда не использовать неразрывный пробел
- Другие пробелы, доступные в HTML
- HTML Space – How to Add a Non-breaking Space with the Character Entity
- First, What Are Character Entities?
- How to Add Non-breaking Spaces in HTML with
- What if you want a bunch of spaces in your code?
- Why would you need a non-breaking space in your code?
- Conclusion
- Пробел в HTML
- Неразрывный пробел HTML
- Тонкий пробел
- Другие типы пробелов в языке HTML
- Пробел при помощи CSS
- Как сделать текст неразрывным в HTML
- Использование неразрывного пробела
- Использование CSS
- Заключение
Неразрывный пробел HTML
Одним из стандартных объектов, используемых в HTML, является неразрывный пробел. Многие из вас при редактировании HTML-документов встречали такой специальный символ, как неразрывный пробел HTML —  . Но большинство не задумывается как им пользоваться и для каких целей он служит. Сегодня мы узнаем что это такое, когда использовать HTML пробел между элементами, а когда избегать. Мы также поделимся несколькими полезными советами по использованию интервалов в различных письменных формах.
Давайте начнем разбираться с вами, что из себя представляет неразрывный пробел HTML, и где он будет полезен в верстке сайта.
Что означает неразрывный пробел
Неразрывный пробел (non-breaking space) — это пробел, который не переносится на новую строку. Два слова, разделенные  , будут склеиваться (не переходить на новую строку). Это удобно использовать, когда нарушение позиции слов может помешать восприятию информации в целом.
Комбинация использования неразрывного пробела HTML
Случаи, при которых использование специального символа   будут применимы:
- Когда при верстке web-страницы необходимо, чтобы при просмотре с экранов с различным разрешением текст не перерасперделялся, приводя к нежелательным разрывам:
Который может выглядеть вот так:
Чтобы избежать таких неудобных коллапсов, следует использовать объект   для склейки «10000» и «$» друг с другом:
- При необходимости создания нескольких отступов подряд. Если вы хотите использовать обычный пробел несколько раз, браузер всегда обьединит их до одного, считая это за ошибку.
Обойти эту проблему возможно при использовании необходимого количества неразрывных пробелов HTML, что даст вам желаемый эффект:
Когда не использовать неразрывный пробел
Согласитесь, приведенный выше код не очень читается. Также создание нескольких пробелов с использованием   — плохая дизайнерская практика. То, что может выглядеть нормально на вашем экране, почти наверняка неконтролируемо схлопнется со стороны пользователя из-за огромного разнообразия размеров и разрешений экранов.
Поэтому неразрывный пробел — полезный способ соединять символы вместе, но, вероятно, его следует использовать только для этой цели.
Другие пробелы, доступные в HTML
При разделении слов или других элементов вы можете не ограничиваться обычным и неразрывным пробелом. Список доступных пробелов очень длинный. Вот некоторые из наиболее часто используемых:
| HTML символы | Обозначение |
| &ensp | узкий пробел |
| &emsp | широкий пробел |
| &emsp13 | 3-х символьный пробел |
| &numsp | фигурный пробел |
| &puncsp | знак пунктуации |
| &thinsp | тонкий пробел |
| &hairsp | очень тонкий пробел |
Если вам понравилась статья или остались вопросы — оставляйте комментарии, обсудим.
HTML Space – How to Add a Non-breaking Space with the Character Entity
Kolade Chris
In HTML, you can’t create an extra blank space after the space ( ) character with the spacebar. If you want 10 blank spaces in your HTML code and you try to add them with the spacebar, you’ll only see one space in the browser.
Also, one or more of the words that are supposed to be together might break into a new line.
So, in this article, I will show you how to create any number of blank spaces you want in your code, and how to add a non-breaking space with the character entity.
First, What Are Character Entities?
Character entities are reserved for displaying various characters in the browser.
For instance, the less than symbol ( < ) and greater than symbol ( >) are reserved for tags in HTML. If you want to use them in your code, HTML might mistake them for opening and closing tags.
If you want to use them as «greater than» and «less than», you need to use their respective character entities ( < and > ). Then you can safely display them in the browser.
How to Add Non-breaking Spaces in HTML with
Since the browser will display only one blank space even if you put millions in your code, HTML has the character entity. It makes it possible to display multiple blank spaces.
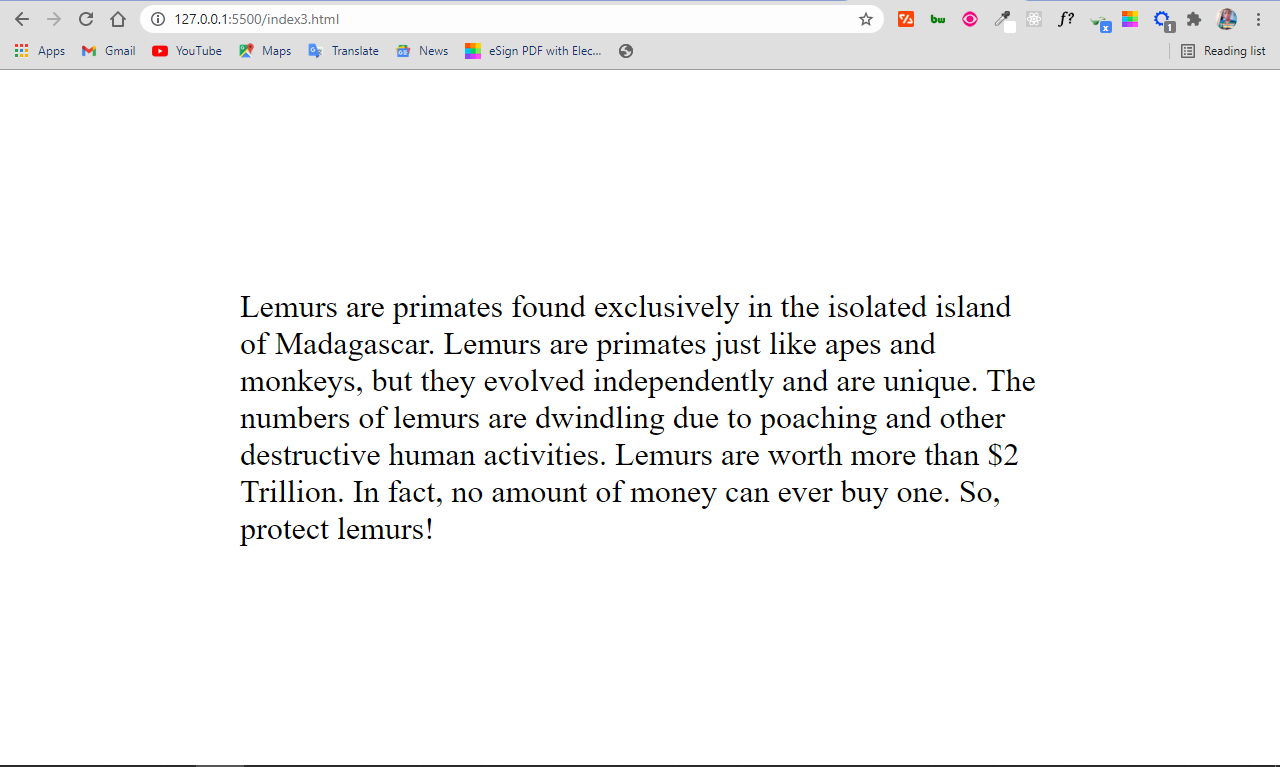
Without the character entity, this is how your code would look:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have added some CSS to make the HTML clearer and to make it easier to see what I’m trying to show:
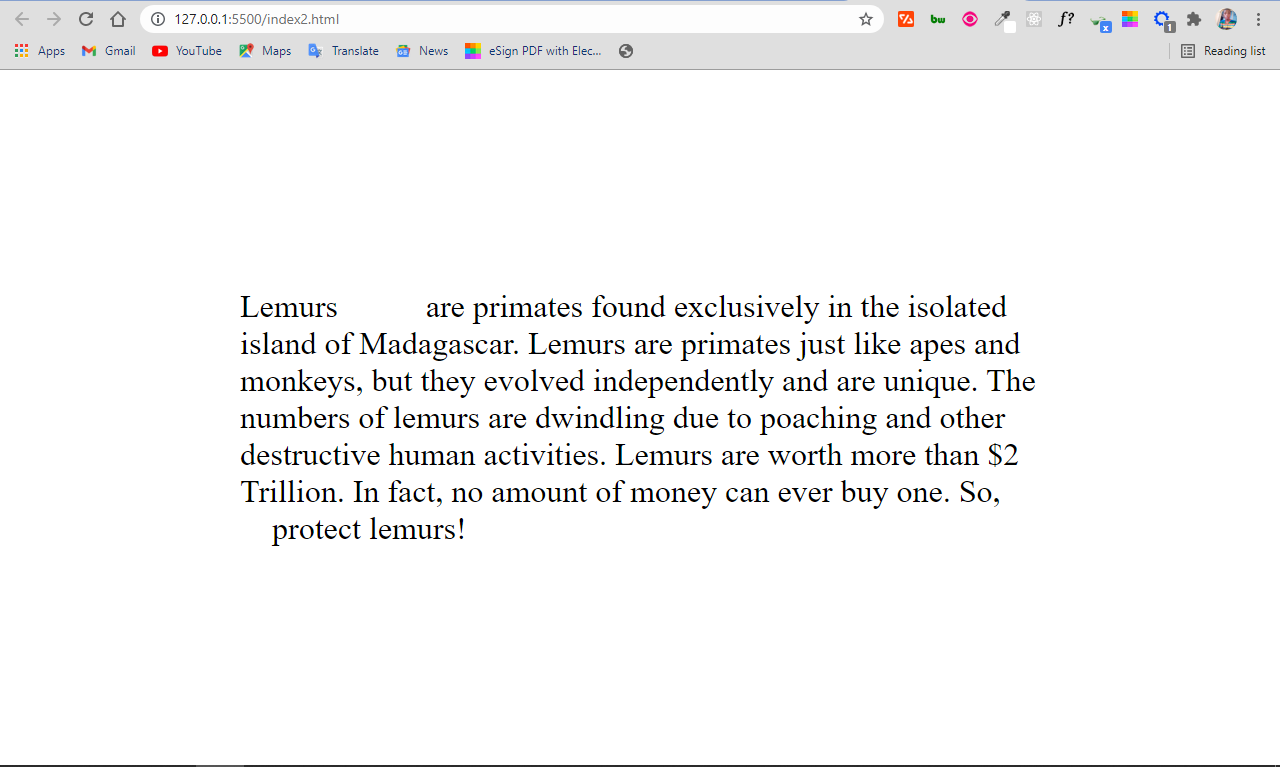
In the HTML code below, I inserted some character entities to create multiple blank spaces:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
You can see there are 5 blank spaces between the first two words, and 4 between the antepenultimate and penultimate words. That’s because I inserted 5 and 4 characters, respectively.
Without the character entity, that wouldn’t be possible.
What if you want a bunch of spaces in your code?
What if, for instance, you want 10 blank spaces in your code? Writing 10 times would be redundant and boring.
Instead, HTML provides the character entity for 2 non-breaking spaces, and for 4 non-breaking spaces.
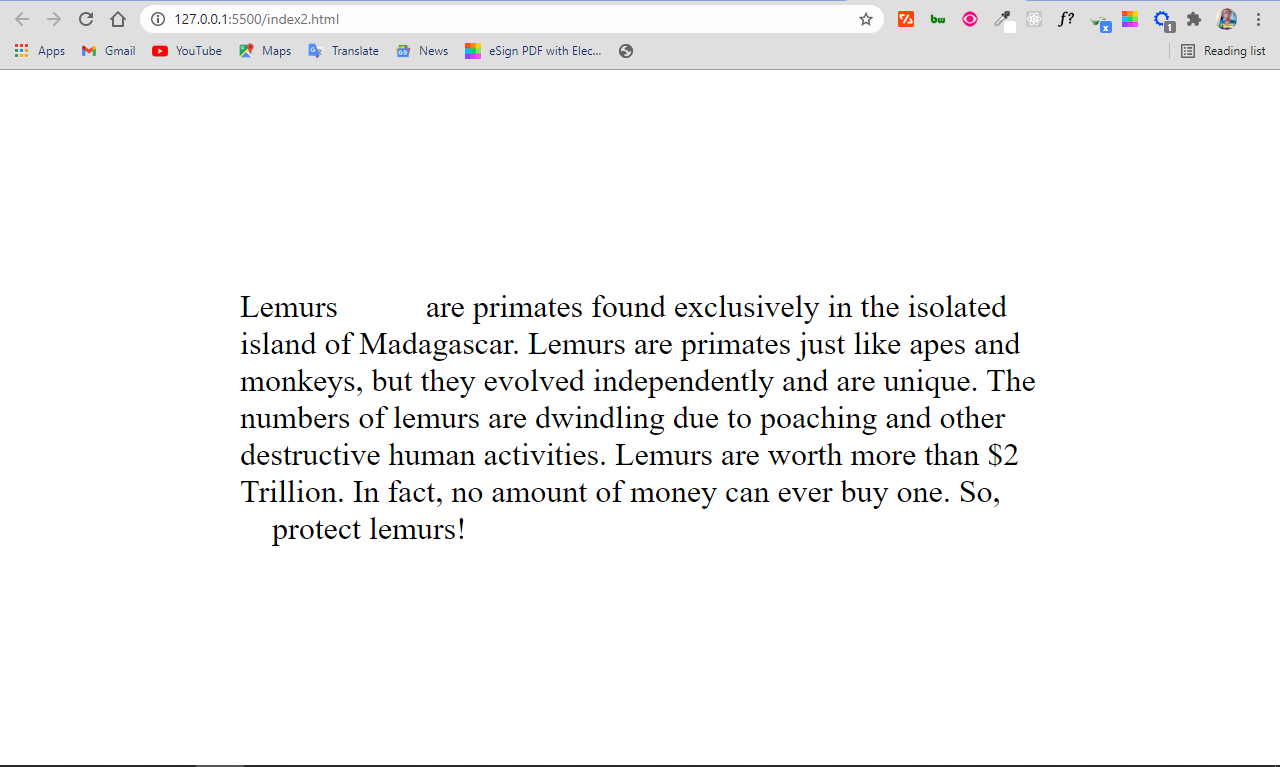
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. The numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
In the code above, I inserted 5 blank spaces between the first two words by using once (4 spaces) and once (1 space). Then I used 2 &ensp entities between the antepenultimate and penultimate words. So, the number of blank spaces remain the same as in the first example:
Why would you need a non-breaking space in your code?
Sometimes, HTML might break up words that are supposed to be together into another line – for example, initials, units, dates, amount of money, and more.
The character entity prevents this from happening. When you insert the character between such words, it will render a space and will never let any of the words break into a new line.
In the HTML code below, I have some information about lemurs – the beautiful primates found in Madagascar:
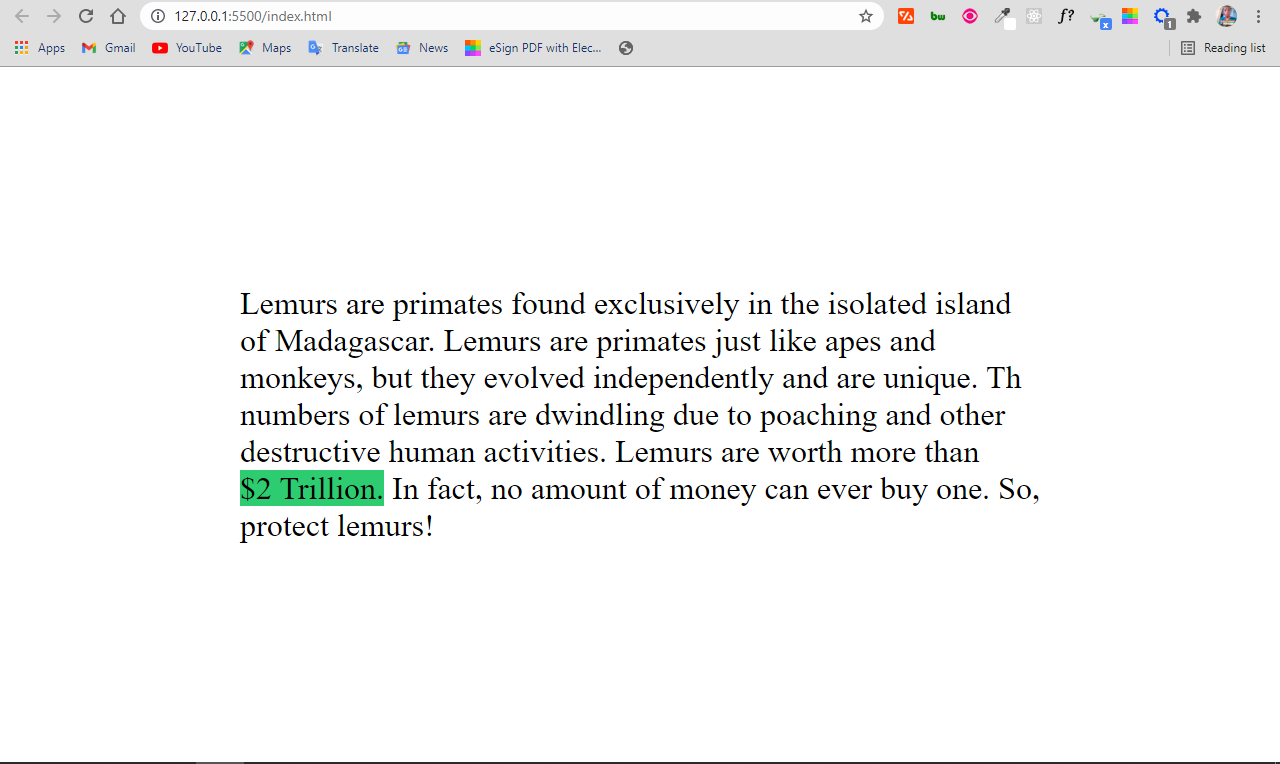
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
I have some CSS to make it clearer and show what I’m trying to show:
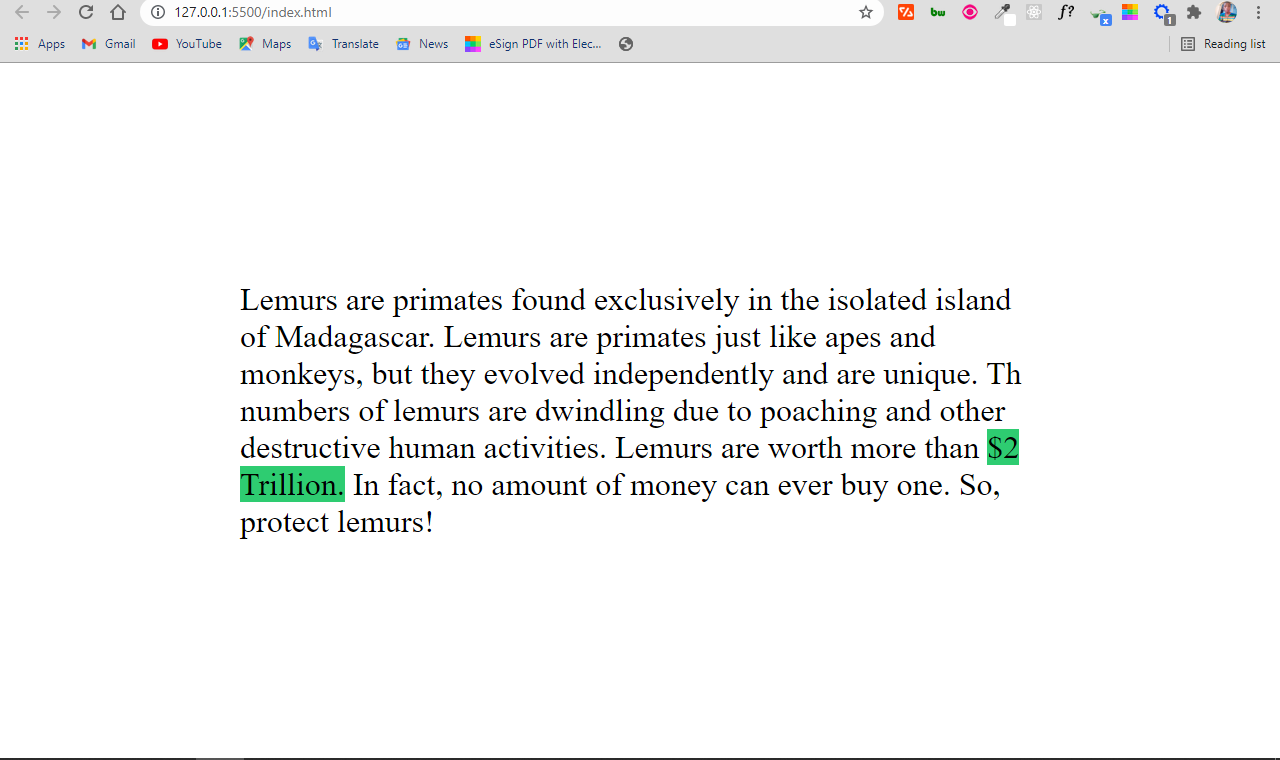
The result looks like this:
You can see that the $2 Trillion breaks, which does not look good as it might confuse the reader.
The character entity forces the two words together:
Lemurs are primates found exclusively in the isolated island of Madagascar. Lemurs are primates just like apes and monkeys, but they evolved independently and are unique. Th numbers of lemurs are dwindling due to poaching and other destructive human activities. Lemurs are worth more than $2 Trillion. In fact, no amount of money can ever buy one. So, protect lemurs!
Conclusion
You have seen that with the , , and the character entities, you can display blank spaces in the browser. This isn’t possible just using the spacebar key.
You can also use the character entity in specific places to prevent words that should stay together from breaking into the next line.
Thank you for reading, and keep coding.
Пробел в HTML
Бывают случаи, когда не хочется менять стили ради какого-то одного элемента, или необходимо вставить несколько пробелов в тексте из соображений эстетики или стилистики форматирования текста. И тут встает вопрос: «Как сделать пробел в HTML, чтобы текст красиво отображался, и при этом избежать избыточности кода?» Для этого рассмотрим виды пробелов и примеры их использования в HTML-коде.
Неразрывный пробел HTML
В случаях, когда нужно не отрывать части текста друг от друга, поможет неразрывный пробел, код которого выглядит следующим образом:
Это так называемый, «non breaking space».
Примеры использования неразрывного пробела:
Тонкий пробел
Код пробела HTML, который мы рассмотрели выше, является повсеместным. Но бывают случаи, когда обычный пробел оказывается слишком «большим». Тогда на смену ему приходит тонкий пробел. Это пробел, ширина которого составляет четверть кегля используемого шрифта. Обозначается тонкий пробел следующим образом:
и используется, по большей части, для разбиения разрядов чисел, например, «15 000 000 долларов» стоит записать так:
Примечание: Тонкий пробел может некорректно отображаться в старых версиях некоторых из браузеров, но во всех последних версиях работает на «ура».
Другие типы пробелов в языке HTML
Помимо наиболее актуальных видов, что мы рассмотрели выше, существуют и другие.
- — пробел длины буквы N;
- — пробел длины буквы M;
- — несоединяющий символ нулевой длины;
- — соединяющий символ нулевой длины.
Примечание: Если вам нужно поставить несколько пробелов подряд, обрамите текст тегом :
Пробел при помощи CSS
Вариант создания табуляции (отступа) с помощью CSS можно решить с помощью следующего приёма:
Конструктор сайтов «Нубекс»Как сделать текст неразрывным в HTML
Узнайте, как сделать текст неразрывным в HTML с помощью неразрывного пробела, устаревшего тега « и CSS-свойства `white-space`.
В этой статье мы рассмотрим, как сделать текст неразрывным в HTML, что может быть полезно, когда мы хотим, чтобы слова оставались вместе на одной строке и не переносились на следующую.
Использование неразрывного пробела
Самый простой и распространенный способ сделать текст неразрывным в HTML — использовать неразрывный пробел . Вот как это работает:
Сегодня температура воздуха составляет 30 градусов.
В этом примере между числом 30 и словом «градусов» используется неразрывный пробел, чтобы они оставались на одной строке.
Использование тега
Еще один способ сделать текст неразрывным — использовать тег . Однако стоит заметить, что этот тег является устаревшим и не рекомендуется к использованию в современной веб-разработке. Вот пример использования тега :
Сегодня температура воздуха составляет
30 градусов .Использование CSS
Еще один способ сделать текст неразрывным — использовать CSS свойство white-space . Вот как это сделать:
Сегодня температура воздуха составляет 30 градусов.
В этом примере мы используем свойство white-space со значением nowrap , чтобы текст в абзаце не переносился на новую строку.
Заключение
Теперь вы знаете три различных способа сделать текст неразрывным в HTML 😊. Напоминаем, что лучший и современный подход — использовать неразрывный пробел или свойство CSS white-space . Удачи в веб-разработке!