- События клавиатуры в JavaScript
- События клавиатуры
- Получение свойств событий
- Свойства key и keyCode
- Свойства code и charCode
- Свойства altKey, ctrlKey, shiftKey
- Проверка зажатой клавиши Command на Mac
- Свойство type
- Свойство repeat
- Пример проверки ввода в Input
- Коды клавиш
- keydown и keyup
- Кратко
- Как пишется
- keydown
- keyup
- Как понять
- Пример Keydown
- Пример Keyup
- На практике
- Алекс Стегура
События клавиатуры в JavaScript
При вводе с клавиатуры в javascript возникает сразу несколько событий, которые позволяют отследить коды нажатых клавиш и получить дополнительную полезную информацию для полного контроля над устройством ввода. Перейдём к теоретической и практической части.
События клавиатуры
В JS для клавиатуры используется 3 основных события:
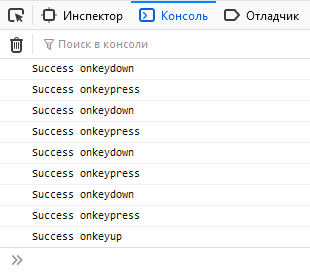
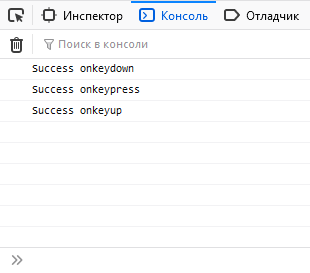
- onkeydown — срабатывает при нажатии на клавишу и повторяется пока её не отжали.
- onkeypress — идентично предыдущему, но с 2 особенностями:
- срабатывает после «onkeydown» и только для клавиш с символами;
- функциональные клавиши, типа Alt и Ctrl , его не задействуют.
- onkeyup — срабатывает один раз после отжатия.
document.addEventListener('keydown', function()< console.log('Success onkeydown'); >); document.addEventListener('keypress', function()< console.log('Success onkeypress'); >); document.addEventListener('keyup', function()< console.log('Success onkeyup'); >); Для избежания повторных вызовов «keydown» и «keypress» используйте свойство «repeat». Подробнее рассмотрим его позже.
В примерах использовался метод «addEventListener», но можно встретить и другие варианты:
// устаревший способ document.onkeydown = function()< console.log('Success onkeydown'); >); // на jQuery $(document).on('keydown', function()< console.log('Success onkeydown'); >); Получение свойств событий
Для получения информации о клавише обратитесь к свойствам объекта «event».
document.addEventListener('keyup', function(event)< console.log('Key: ', event.key); console.log('keyCode: ', event.keyCode); >); Свойства key и keyCode
key — возвращает значение нажатой клавиши в виде строки. Например, «F», «5» или «Enter».
keyCode — возвращает числовой код. Для события «keypress» вернёт ASCII-код нажатого символа.
Примечание. Цифры на верхнем и боковом блоке клавиатуры имеют разные «keyCode».
Коды основных функциональных клавиш:
| Клавиша | Key | keyCode |
|---|---|---|
| Ввод | Enter | 13 |
| Стереть | Backspace | 8 |
| Удалить | Delete | 46 |
| Пробел | Space | 32 |
| Табулятор | Tab | 9 |
| Esc | Escape | 27 |
| Стрелка влево | ArrowLeft | 37 |
| Стрелка вверх | ArrowUp | 38 |
| Стрелка вправо | ArrowRight | 39 |
| Стрелка вниз | ArrowDown | 40 |
| Shift | Shift | 16 |
| Ctrl | Control | 17 |
| Alt | Alt | 18 |
Хорошей практикой в JavaScript считается использование «key», а не «keyCode». Это повышает читаемость кода и избавляет от необходимости запоминать соответствие кодов их значениям.
Свойства code и charCode
Актуальны только для события «keypress».
- code — возвращает строковое наименование символа. Для букв имеет вид «keyD», «keyF». Такие значения будут возвращены независимо от установленного языка и регистра букв. Для цифр верхнего блока клавиатуры возвращает значение вида «Digit5», для бокового — «Numpad5».
- charCode — возвращает код символа из таблицы ASCII. Код букв на разных языковых раскладках клавиатуры отличается. Регистр также имеет значение. Например, » f » имеет код 102, а » F » — 70.
document.addEventListener('keypress', function(event)< console.log('Строковый код: ', event.code); console.log('ASCII код: ', event.charCode); >); Не поддерживаются IE и старыми версиями других браузеров.
Свойства altKey, ctrlKey, shiftKey
Позволяют отследить, зажат ли в момент события Alt , Ctrl или Shift . Удобно использовать для создания горячих клавиш.
document.addEventListener('keydown', function(event) < if (event.shiftKey && ['F','f'].includes(event.key) ) < console.log('Нажаты Shift + F или Shift + f'); >>); Проверка зажатой клавиши Command на Mac
На устройствах компании Apple в горячих клавишах вместо Ctrl часто используют Cmd . Чтобы разграничить их действие для Mac и остальных устройств применяйте конструкцию с проверкой свойства «metaKey».
document.addEventListener('keydown', function(event)< const isCtrlCmd = window.navigator.platform.match('Mac') ? e.metaKey : e.ctrlKey; if (isCtrlCmd && event.key == '+') console.log('Ctrl/Cmd +'); if (isCtrlCmd && event.key == '-') console.log('Ctrl/Cmd -'); >); Свойство type
Возвращает тип события в виде строки. Может использоваться, когда один обработчик применяется сразу для нескольких событий.
['keydown', 'keyup'].forEach(function(event) < window.addEventListener(event, function(event)< if (event.type == 'keydown') < console.log('Зажали. '); >else if (event.type == 'keyup') < console.log('Отжали'); >>); >); Свойство repeat
Возвращает логическое «true», если событие уже один раз отработало и автоматически вызывается снова. Подобная ситуация возникает при зажатии клавиши на длительное время — «keydown» и «keypress» начинают срабатывать повторно.
document.addEventListener('keydown', function(event) < if (event.repeat == false) < console.log('первичное срабатывание'); >else < console.log('повторное срабатывание'); >>); Пример проверки ввода в Input
Рассмотрим небольшой пример, в котором разрешим ввод в текстовое поле только нуля и единицы. Учитываем возможность стирания, удаления и табуляции.
// HTML // SCRIPT document.getElementById('binaryInput').addEventListener('keydown', function(event) < if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) < event.preventDefault(); >>); Метод «preventDefault()» запрещает действие по умолчанию.
Применение предыдущего обработчика ко всем текстовыми полями на странице:
document.querySelectorAll('input[type="text"]').forEach(function(element) < element.addEventListener('keydown', function(event)< if (!['0','1','Backspace','Delete','Tab'].includes(event.key)) < event.preventDefault(); >>); >); Коды клавиш
Поставьте курсор в поле ввода и нажмите любую клавишу:
Добрый день.
Нашел два скрипта на JS которые выполняют нужные мне функции. Первый скрипт задает числа в секундах при нажатии кнопок и сумирует выдавая результат и публикует его в поле > Второй скрипт должен брать число из поля и переводит его в часы и дни выдавая результат в поле автоматически сразу как там появляется число. Но проблема в том что второй скрипт срабатывает если в поле вводить число в ручную с клавиатуры либо нажать клавишу «ENTER» если же в поле появляется число которое публикует первый скрипт при нажатии кнопки тогда второй скрипт не срабатывает. Как автоматизировать процесс чтобы при нажатии даже одной кнопки из первого скрипта появлялся конечный результат в днях и часах в поле из второго скрипта.
Например как дописать в первый скрипт функцию которая имитирует нажатие клавиши «INTER» после того как число публикуется в поле с > Идеальный вариант это убрать поле а число которое должно публиковаться в поле с чтобы передавалось сразу во второй скрипт который переводит его в дни и часы сразу выдавая результат.
Добрый день.
Вызывай в конце функции addition(), которая срабатывает каждый раз при нажатии на кнопку, функцию her(res); для пересчета значения.
Но честно говоря, весь код очень плох. Так не программируют.
keydown и keyup
События происходят при нажатии клавиш клавиатуры. Но в чем между ними разница?
Время чтения: меньше 5 мин
Эта статья связана с обработкой событий в JavaScript. Зачем нужны события и как с ними работать читайте в статье События.
Кратко
События на HTML-элементе. Когда пользователь нажимает на клавишу клавиатуры, происходит событие keydown , как только пользователь отпустил клавишу — произойдёт событие keyup .
Событие keydown фиксирует момент нажатия клавиши, до того как эта клавиша будет отпущена, что, по сути, является первой фазой нажатия. Продолжением является событие keyup — момент, когда клавиша будет отпущена.
Как пишется
keydown
const spy = document.getElementById('keyboardSpy') spy.addEventListener('keydown', function (event) alert('Нажата клавиша ' + event.key)>)const spy = document.getElementById('keyboardSpy') spy.addEventListener('keydown', function (event) alert('Нажата клавиша ' + event.key) >)
keyup
const spy = document.getElementById('keyboardSpy') spy.addEventListener('keyup', function (event) alert(`Клавиша $ отпущена`)>)const spy = document.getElementById('keyboardSpy') spy.addEventListener('keyup', function (event) alert(`Клавиша $event.key> отпущена`) >)
Как понять
В функцию-обработчик также передаётся объект события, в котором есть информация о нажатой кнопке:
- key — символьное значение. s , Я , U и так далее.
- code — название клавиши. KeyS , KeyZ , KeyU и так далее.
- altKey — true или false , была ли одновременно нажата/отпущена клавиша Alt .
- ctrlKey — true или false , была ли одновременно нажата/отпущена клавиша Ctrl .
- shiftKey — true или false , была ли одновременно нажата/отпущена клавиша Shift .
- metaKey — true или false , была ли одновременно нажата/отпущена так называемая мета-клавиша (на Mac клавиатурах это ⌘ Command , а в Windows клавиатурах — Windows key ⊞ ).
keyCode— код нажатой клавиши. 83 , 90 , 85 и так далее.
️Свойство keyCode является устаревшим! Избегайте его использования, поскольку его поддержка может быть прекращена браузерами в будущем.
key возвращает символьное представление клавиши. Другими словами, если эта клавиша печатает какой-то символ, то key будет содержать его. В случае, если нажата управляющая клавиша (Shift, Ctrl и т.д.), key вернёт название этой клавиши.
code же возвращает название клавиши в контексте её физического положения на клавиатуре. Например, если взять стандартную русско-английскую QWERTY клавиатуру и нажать в русской раскладке q / й , key будет q , а code — KeyQ . Если переключить раскладку на английский и нажать ту же клавишу, то key поменяется на й , а вот code так и останется KeyQ . Также code даёт больше информации положении парных клавиш. Если нажать левый Shift, то key будет содержать просто Shift , зато code вернёт — ShiftLeft .
Благодаря этим свойствам, code удобно использовать, например для управления клавиатурой в играх, когда есть необходимость задать определённым клавишам нужные действия независимо от языка раскладки.
Если подытожить, то key говорит нам, какой символ будет напечатан, а code — название этой клавиши на клавиатуре независимо от текущего языка ввода.
Пример Keydown
При нажатии на любую клавишу в демо ниже, будет срабатывать событие keydown , которое будет выводить подсказку о нажатых клавишах:
Пример Keyup
Следующее демо будет сохранять цвет до тех пор, пока не будет зафиксировано событие keyup на клавише Shift .
Событие keydown выполняется бесконечное множество раз, до тех пор, пока клавиша будет зажата. Событие keyup будет выполнено только один раз — в момент, когда пользователь отпустит клавишу
На практике
Алекс Стегура
🛠 События помогут добавить горячие клавиши на сайт. Например, открывать меню по комбинации клавиш или скрывать окна по кнопке Esc .
🛠 Существует похожее событие keypress , оно устаревшее. Вместо него нужно использовать keydown .