- Номер телефона на сайте
- Оформление ссылки tel
- До:
- После:
- Отключить распознавание телефонов
- Оборачивание телефонов ссылками
- Обвернуть телефон регулярным выражением
- Результат:
- Результат на десктопе и планшетах:
- На мобильных:
- 20 Best HTML5 Mobile Templates
- 1. Eventually
- 2. Lens
- 3. Washington
- 4. Fractal
- 5. Bernardo
- 6. Appload
- 7. Appizz
- 8. Biotic
- 9. Fluid App
- 10. AppBar
- 11. Resi
- 12. Green Free
- 13. mAlpha
- 14. Your App
- 15. Drag
- 16. Appland
- 17. Minio
- 18. Aventador
- 19. Nightly
- 20. Slasher
- Html mobile phone template
- CSS Phone with 3D Drag Out Guitar Menu
- Author
- Links
- About Project
- CSS Phone with 3D Drag Out Guitar Menu
- Pure CSS iPhone XS and iPad Pro
- Author
- Links
- About Project
- Pure CSS iPhone XS and iPad Pro
- Photorealistic Pure CSS Mobile Phone
- Author
- Links
- About Project
- Photorealistic Pure CSS Mobile Phone
- Phone Styled iFrame
- Author
- Links
- About Project
- Phone Styled iFrame
- Phone Animation
- Author
- Links
- About Project
- Phone Animation
- Google Android Lollipop CSS Phone
- Author
- Links
- About Project
- Google Android Lollipop CSS Phone
- Better Screen Rotation CSS Phone
- Author
- Links
- About Project
- Better Screen Rotation CSS Phone
- CSS Phone Mobile Nav Bar
- Author
- Links
- About Project
- CSS Phone Mobile Nav Bar
- HTML iPhone 3D Phone Model
- Author
- Links
- About Project
- HTML iPhone 3D Phone Model
- Phone Delivery Card Animation
- Author
- Links
- About Project
- Phone Delivery Card Animation
- Endless Gallery Animation Phone
- Author
- Links
- About Project
- Endless Gallery Animation Phone
- HTC One CSS 3D Phone
- Author
- Links
- About Project
- HTC One CSS 3D Phone
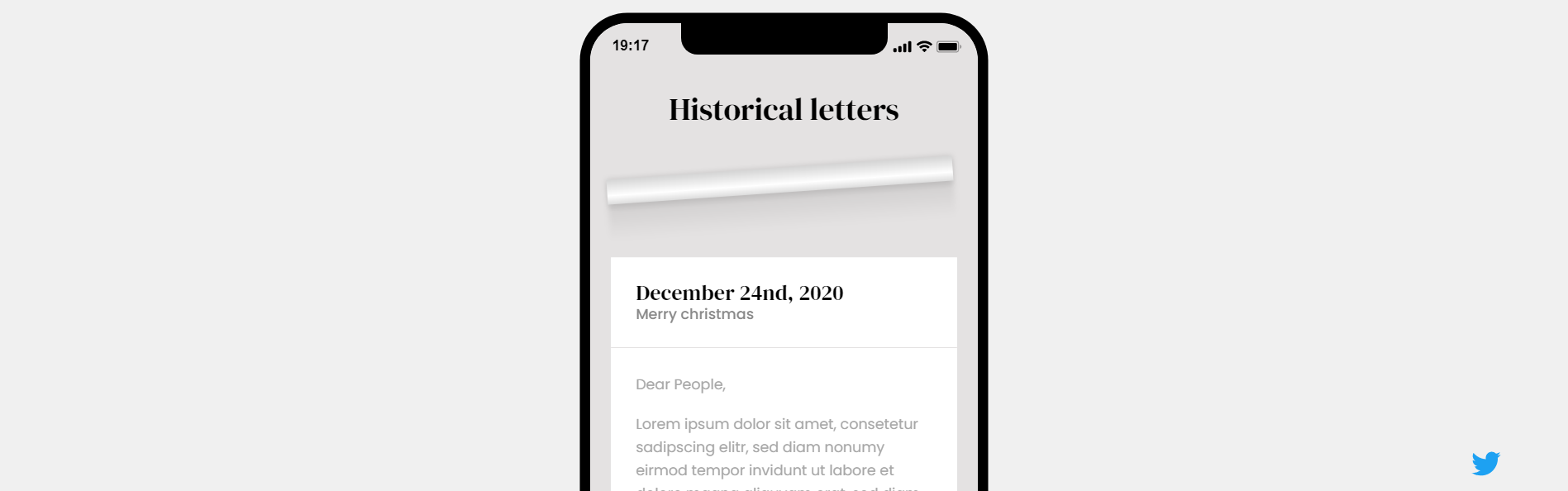
- Scrolling Letters Phone Model
- Author
- Links
- About Project
- Scrolling Letters Phone Model
- Phone GSAP Animation with CSS3
- Author
- Links
- About Project
- Phone GSAP Animation with CSS3
Номер телефона на сайте
В последнее время нельзя пренебрегать кликабельными номерами телефонов т.к. количество клиентов, использующих мобильные телефоны превысило десктопы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность беспрепятственно позвонить.
Оформление ссылки tel
По умолчанию на мобильных телефонах номера телефона распознается автоматически и преобразуются в ссылки.
До:
После:
Чтобы задать нормальные стили на мобильных, нужно писать два правила.
Отключить распознавание телефонов
Автоматическое распознавание телефонов работает не всегда корректно и срабатывает на большие цены. Его можно отключить, добавив метатег в страницы и прописать ссылки у телефонов вручную.
Оборачивание телефонов ссылками
Замечена одна особенность – на андроид устройствах не всегда срабатывает клик по ссылке если в атрибуте href форматированный номер телефона.
Обвернуть телефон регулярным выражением
Если телефонов много, то лучше автоматизировать замену с помощью регулярного выражения.
function replace_phone_call($matches) < $tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]); $tel = str_replace('+7', '8', $tel); return '' . $matches[0] . ''; > function replace_phone($text) < return preg_replace_callback('/(?:\+|\d)[\d\-\(\) ]\d/', 'replace_phone_call', $text); > $text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567'; echo replace_phone($text);Результат:
Также можно добавить проверку мобильных с помощью mobiledetect и на десктопе ссылки не выводить.
require_once 'Mobile_Detect.php'; $detect = new Mobile_Detect; define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet()); function replace_phone_call($matches) < $tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]); $tel = str_replace('+7', '8', $tel); return '' . $matches[0] . ''; > function replace_phone($text) < if (IS_MOBILE) < return preg_replace_callback('/(?:\+|\d)[\d\-\(\) ]\d/', 'replace_phone_call', $text); > else < return $text; >> $text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567'; echo replace_phone($text);Или сделать на мобильных ссылку с номером телефона, а на десктопе ссылку на форму обратного звонка.
require_once 'Mobile_Detect.php'; $detect = new Mobile_Detect; define('IS_MOBILE', $detect->isMobile() && !$detect->isTablet()); function replace_phone_call($matches) < if (IS_MOBILE) < $tel = str_replace(array('-', ' ', '(' , ')'), '', $matches[0]); $tel = str_replace('+7', '8', $tel); return '' . $matches[0] . ''; > else < return '' . $matches[0] . ''; > > function replace_phone($text) < return preg_replace_callback('/(?:\+|\d)[\d\-\(\) ]\d/', 'replace_phone_call', $text); > $text = 'Позвоните по телефону +7 (495) 123-45-67, или 88001234567'; echo replace_phone($text);Результат на десктопе и планшетах:
На мобильных:
20 Best HTML5 Mobile Templates
According to surveys over 50% internet traffic comes from devices like mobiles, tables, palmtops, etc. If you are running a business then you should have a website that runs on smart devices in order to enhance your business online.
In this article you are going to see some beautifully designed HTML5 Mobile Templates which are especially designed for small devices. I have collected both type of template free & premium. You may not find all of the features that you are looking for but free mobile templates are still quite good to start with. I recommend you to purchase a premium one from mobile web templates below because premium templates come with myriad of features like Device detection scripts, premium image gallery plugins, premium sliders, complete touch & swipe supported, modern navigation, smooth effects, page loading effects, multiple color and many more.
Hope this collection will help you to find a perfect html mobile template for your next project.
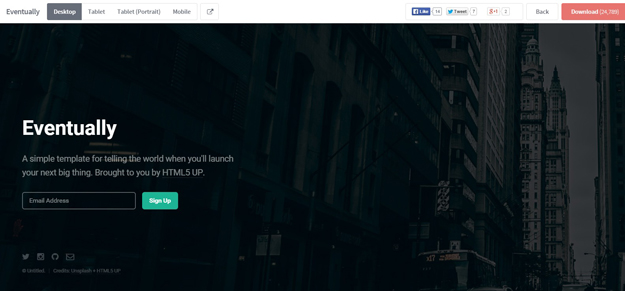
1. Eventually
Eventually is beautiful, responsive html5 template worth for creating beautiful websites and applications for your mobile and web applications.
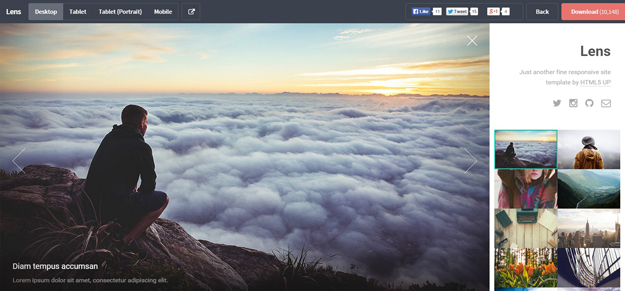
2. Lens
Lens is fully responsive html5 template which you should keep it for your collection for developing mobile friendly websites.
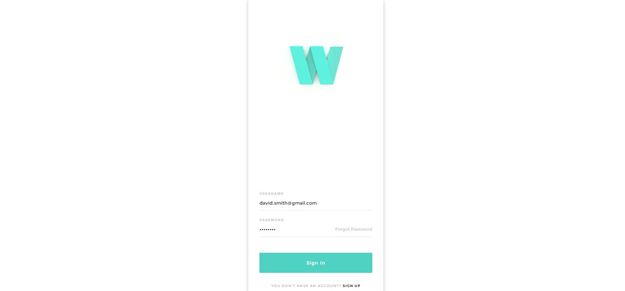
3. Washington
Washington is a HTML5 template which includes a wide variety of elements pre-developed and designed and a very modern and stylish design. Washington offers two different menu sidebars, a clean, high-quality design and 730+ icons to help you create a awesome app and or web mobile. The Mobile Elements incorporated allow you to easily create the app or mobile web of your dreams.
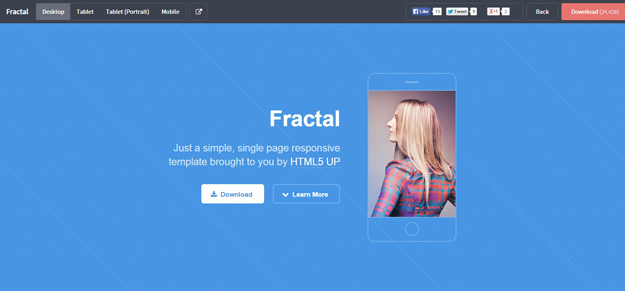
4. Fractal
Fractal is a single page, responsive html5 template for designers to create beautiful and innovative websites.
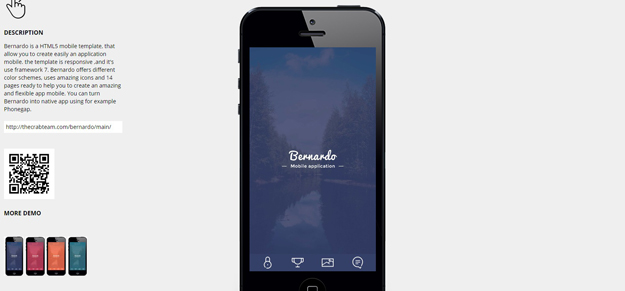
5. Bernardo
Bernardo is a HTML5 mobile template that allows you to create easily an application mobile. The template is responsive, and it’s use framework 7. Bernardo offers different color schemes, uses amazing icons and 14 pages ready to help you to create an amazing and flexible app mobile.
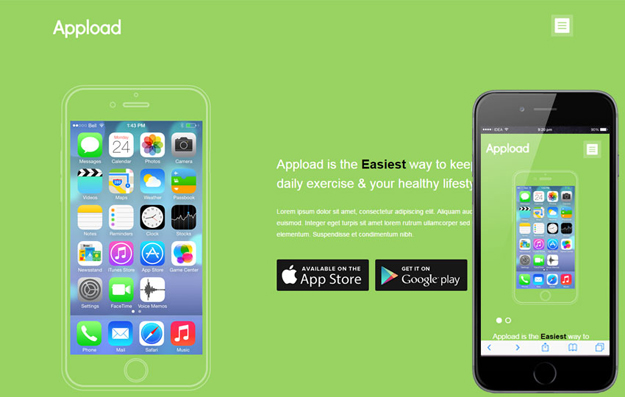
6. Appload
Appload a Flat Style Mobile App based template designed by W3layouts. You can use this template for any type of mobile app product based websites. Appload is a cross browser compatible i.e., this template fits browsers like Chrome, Firefox, Safari, IE and Opera. This web template is built in a background image style however it can be used as per the user requirements.
7. Appizz
Appizz a Flat Style Mobile App based template designed by W3layouts. You can use this template for any type of product based websites. Appizz is a cross-browser compatible i.e., this template fits browsers like Chrome, Firefox, Safari, IE and Opera. This web template is built in a Fancy style however it can be used as per the user requirements.
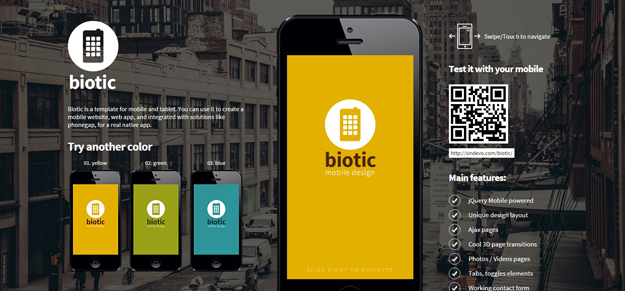
8. Biotic
Biotic is a template for mobile and tablet. You can use it to create a mobile website, web app, and integrated with solutions like phonegap, for a real native app.
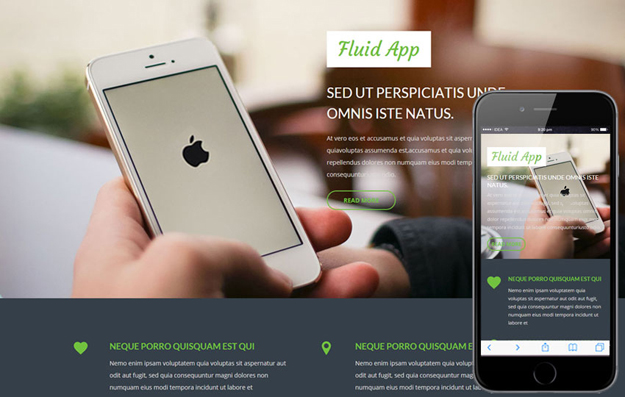
9. Fluid App
Fluid App a Flat Style Mobile App based template designed by W3layouts. You can use this template for any type of product based websites. Fluid App is a cross-browser compatible i.e., this template fits browsers like Chrome, Firefox, Safari, IE and Opera. This web template is built in a Fancy style however it can be used as per the user requirements.
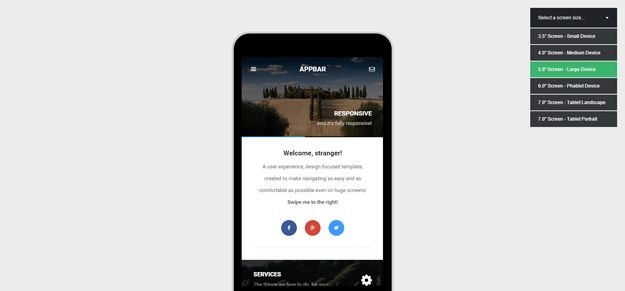
10. AppBar
AppBar comes with powerful features of native mobile applications with a beautifully designed and elegant mobile experience. Simple to use with a swipe to enable drawer menu. It is packed with 30 page templates and more than 100 specific features.
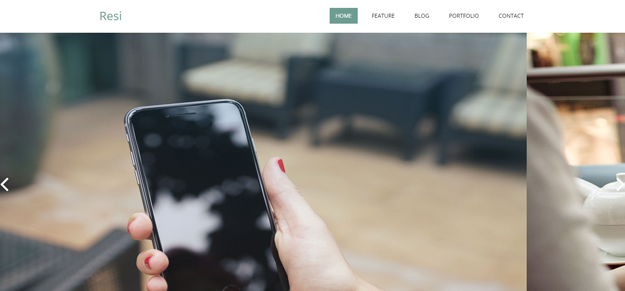
11. Resi
Resi is a clean and modern design template,this template is adapts to different screen size,it’s compatible with all mobile device. We’ve designed this theme to be mobile optimized, fully responsive. Resi help you build beauty and modern website in no time.
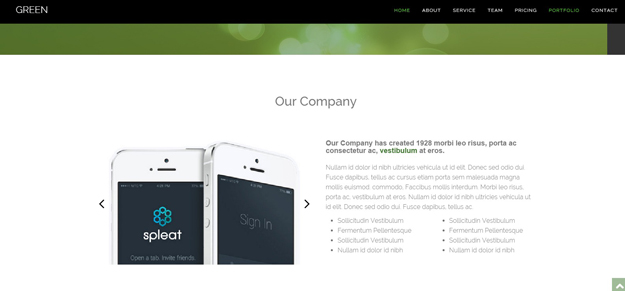
12. Green Free
Green is a responsive HTML template perfect to promote your work or your business.This template is adapts to different screen size,it’s compatible with all mobile device. We’ve designed this theme to be mobile optimized, fully responsive.
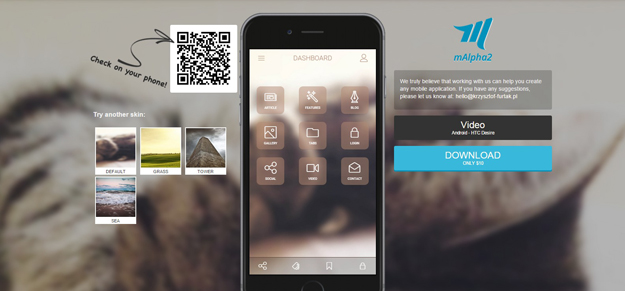
13. mAlpha
mAlpha is fully responsive html5 css3 template comes with number of features such as grid system, pinned header, responsive photo slider, live from validation, editable elements of forms, typography, and many more.
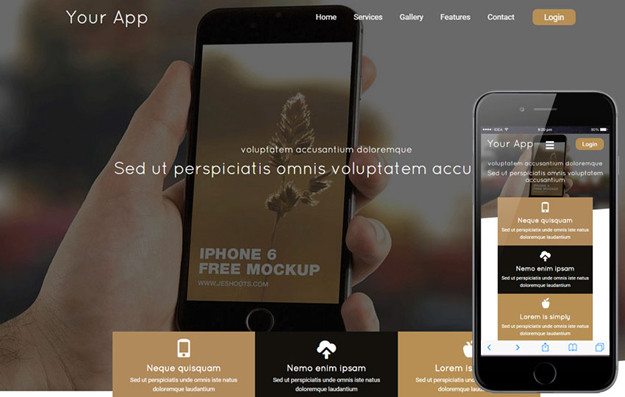
14. Your App
Your App a Flat Style Mobile App based template designed by W3layouts. You can use this template for any type of mobile app product based websites. Your App is a cross browser compatible i.e., this template fits browsers like Chrome, Firefox, Safari, IE and Opera. This web template is built in a background image style however it can be used as per the user requirements.
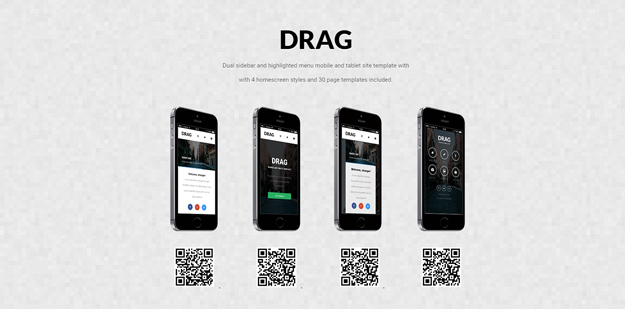
15. Drag
Drag is packed with 4 home screen styles and an elegant user interface built for simple and effective navigation, a menu on the left, socials on the right and the top star to you highlight your important features of products.
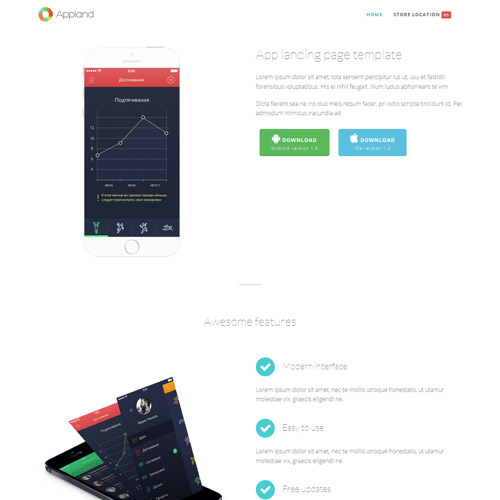
16. Appland
Appland is a free landing page template that suitable to build app mobile website. This template built with responsive Bootstrap 3.2 with plain white, clean and minimal design. Appland also coming with latest font awesome icons with custom variations, wow animation and nivo lightbox.
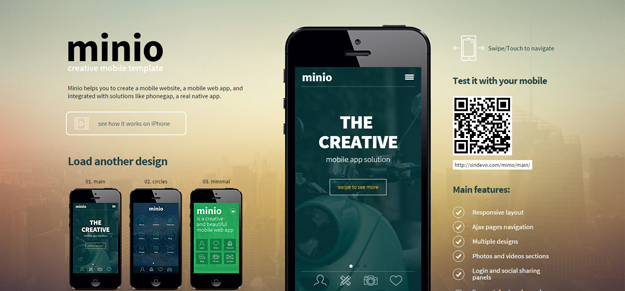
17. Minio
Minio Mobile is a mobile HTML/CSS template that will help you create a mobile website, a mobile web app, or a native app (integrated with solutions like phonegap). The mobile template is using a flexible layout that will adapt any mobile resolution. Includes multiple pages and design elements that will help in creating any section of your website or app. The template uses Ajax and jQuery to load the pages dinamically, this will give a real app feel when navigating.
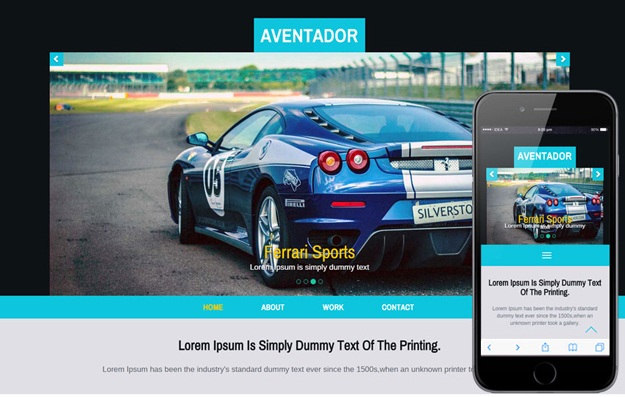
18. Aventador
Aventador a Auto Mobile Category Flat Bootstrap web template can be used to start a website for Car showrooms, car spare and accessories showrooms, car service points, car care points. This template supports in all browsers and compatible with Ipad , Smartphones , Mobile phones.
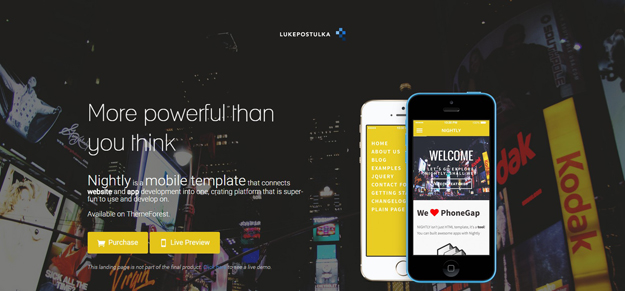
19. Nightly
Nightly is a HTML5 template that runs on latest jQuery Mobile 1.4.5 framework.The latest version offers different color schemes, 2 sidebars, uses Font Awesomeicons and with more than 20 HTML pages ready to help you with your development! Among others, Nightly includes precoded and preset HTML elements (e.g. forms, buttons, tables, boxes, alerts, dialogs, popups and more).
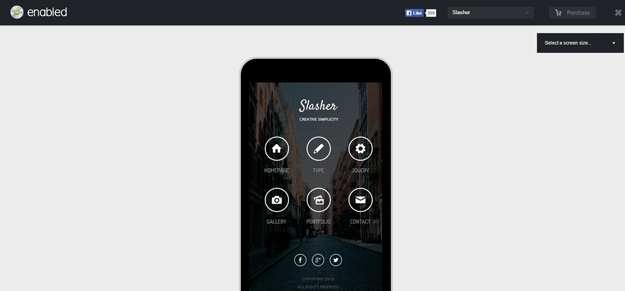
20. Slasher
Slasher highlights a perfect color scheme, a simple and intuitive full screen navigation that makes your page feel alive. The dottet background allows your users to see a highlighted sneak peak of products you build while at the same time having the navigation right at their finger tips.
Html mobile phone template
Nexus 4 Pure Phone is a phone model written in HTML and CSS on codepen.io. This phone uses jQuery to simulate tab switching and inputing number into the dialer.
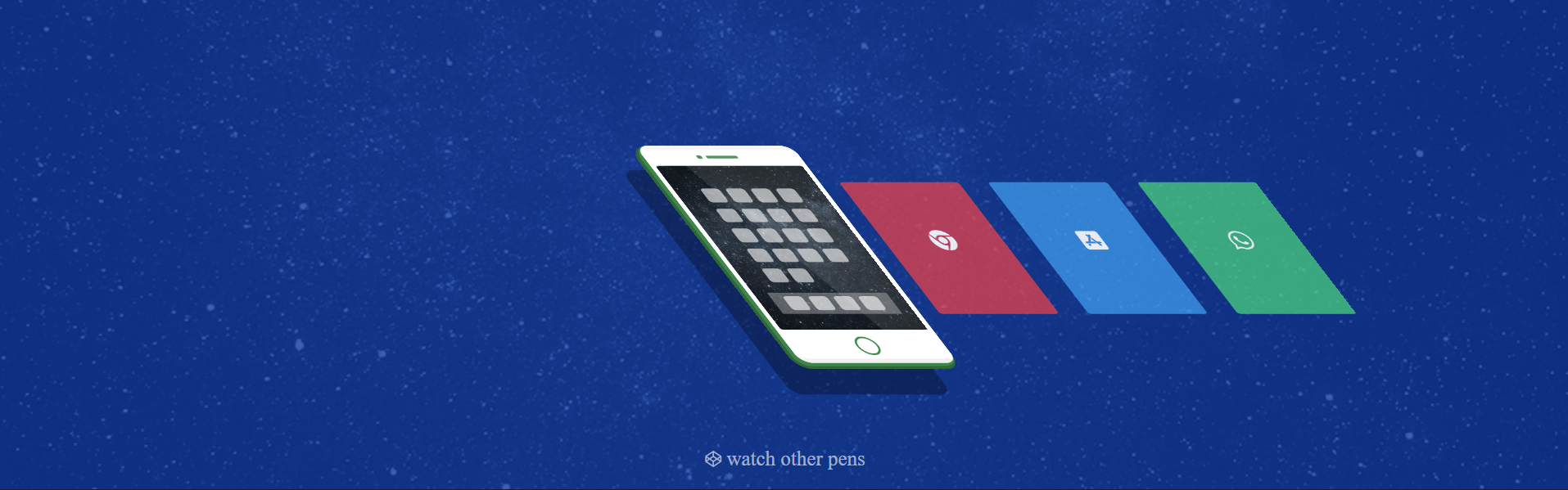
CSS Phone with 3D Drag Out Guitar Menu
Author
Links
About Project
CSS Phone with 3D Drag Out Guitar Menu
CSS Phone with 3D Drag Out Guitar Menu is a project on codepen.io with a dragable menu that rotates a guitar as the menu is pulled out and closed.
Pure CSS iPhone XS and iPad Pro
Author
Links
About Project
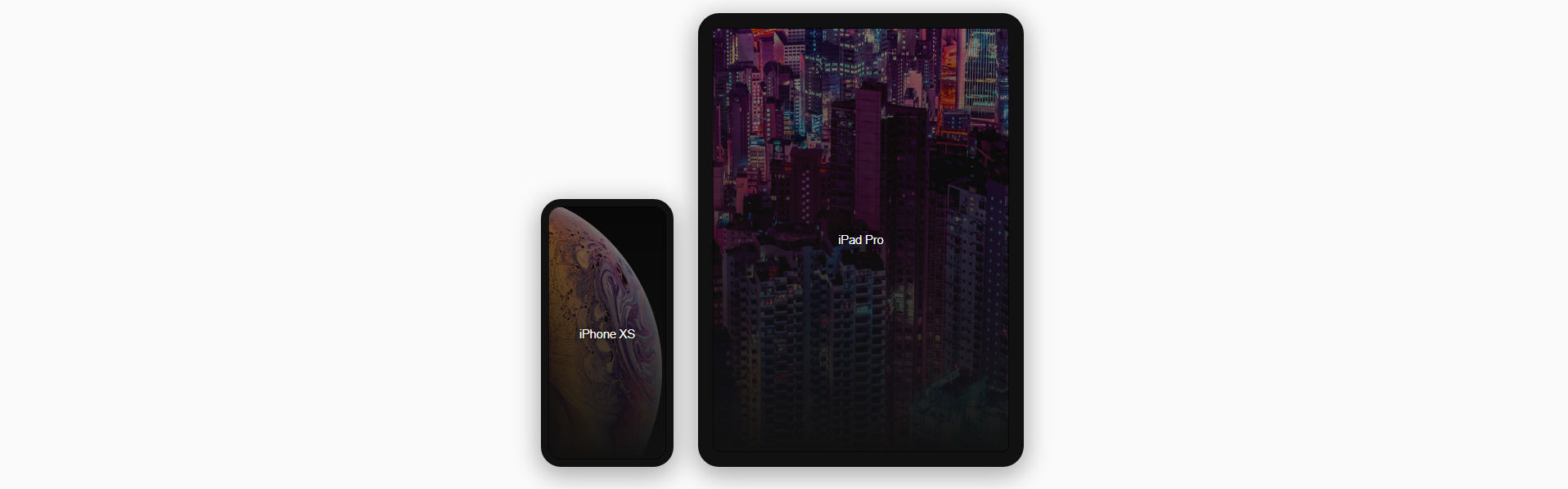
Pure CSS iPhone XS and iPad Pro
Pure CSS iPhone XS and iPad Pro is another project on codepen.io showing an iPhone XS and iPad Pro with hoverable screens. These models are written in pure CSS and scale as the screen changes size.
Photorealistic Pure CSS Mobile Phone
Author
Links
About Project
Photorealistic Pure CSS Mobile Phone
Photorealistic Pure CSS Mobile Phone is a project on codepen.io that displays a realistic phone model written in HTML and CSS.
Phone Styled iFrame
Author
Links
About Project
Phone Styled iFrame
Phone Styled iFrame is an HTML and CSS model phone which can load a webpage in it’s iFrame, the page includes controls to change the view angle.
Phone Animation
Author
Links
About Project
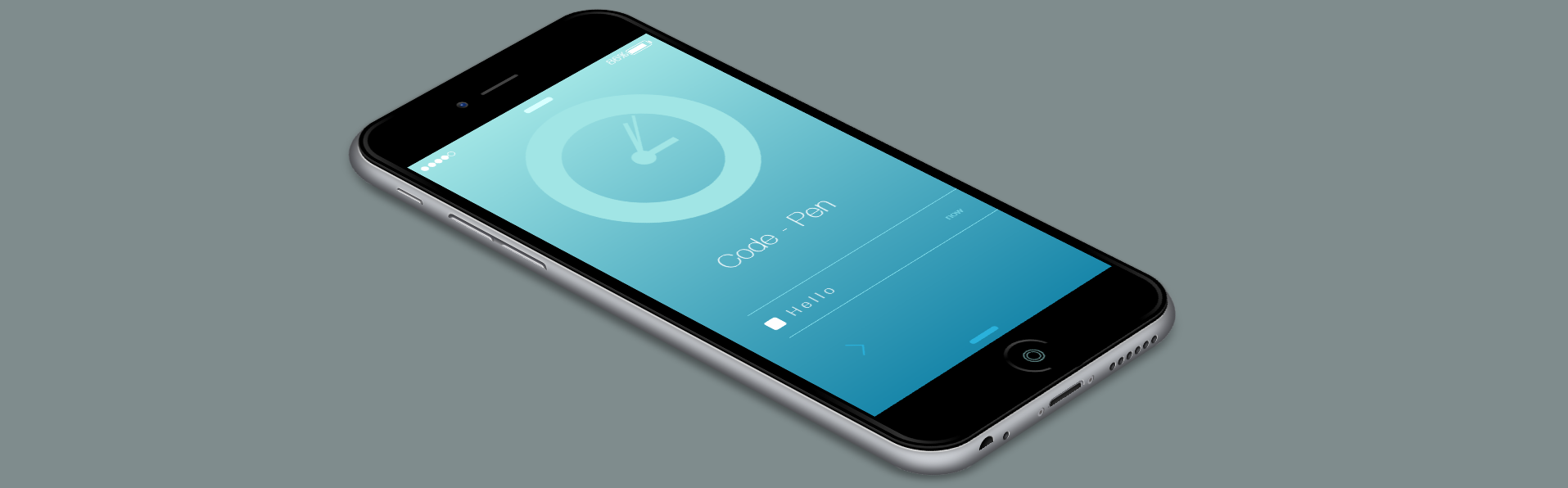
Phone Animation
Phone Animation is a project on codepen.io which uses jQuery to animate a loading menu on a CSS phone model.
Google Android Lollipop CSS Phone
Author
Links
About Project
Google Android Lollipop CSS Phone
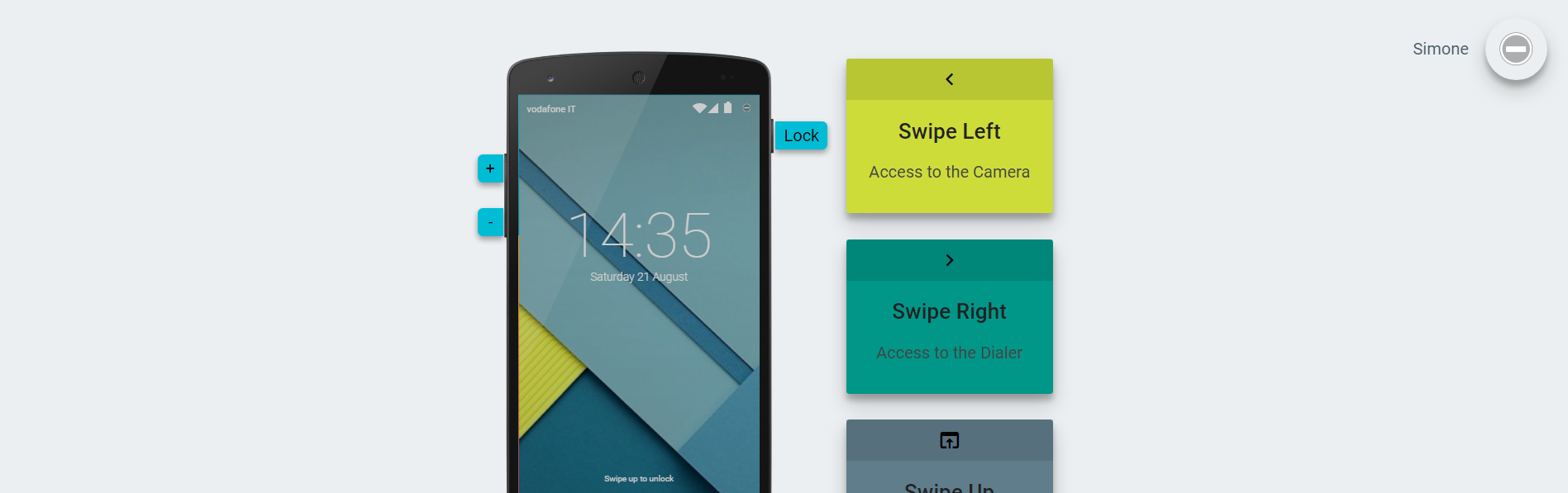
Google Android Lollipop CSS Phone is a project on codepen.io which you can stimulate changing the volume of the phone, swip to access the dialer to camera, and even unlock the phone to access a blank page.
Better Screen Rotation CSS Phone
Author
Links
About Project
Better Screen Rotation CSS Phone
Better Screen Rotation CSS Phone is a project on codepen.io which the user can rotate a phone to change the orientation.
CSS Phone Mobile Nav Bar
Author
Links
About Project
CSS Phone Mobile Nav Bar
CSS Phone Mobile Nav Bar is a project on codepen.io which displays a mobile navigation menu written in pure CSS.
HTML iPhone 3D Phone Model
Author
Links
About Project
HTML iPhone 3D Phone Model
HTML iPhone 3D Phone Model is a CSS 3D Transform model showing an iPhone with an interactive home button that displays a menu.
Phone Delivery Card Animation
Author
Links
About Project
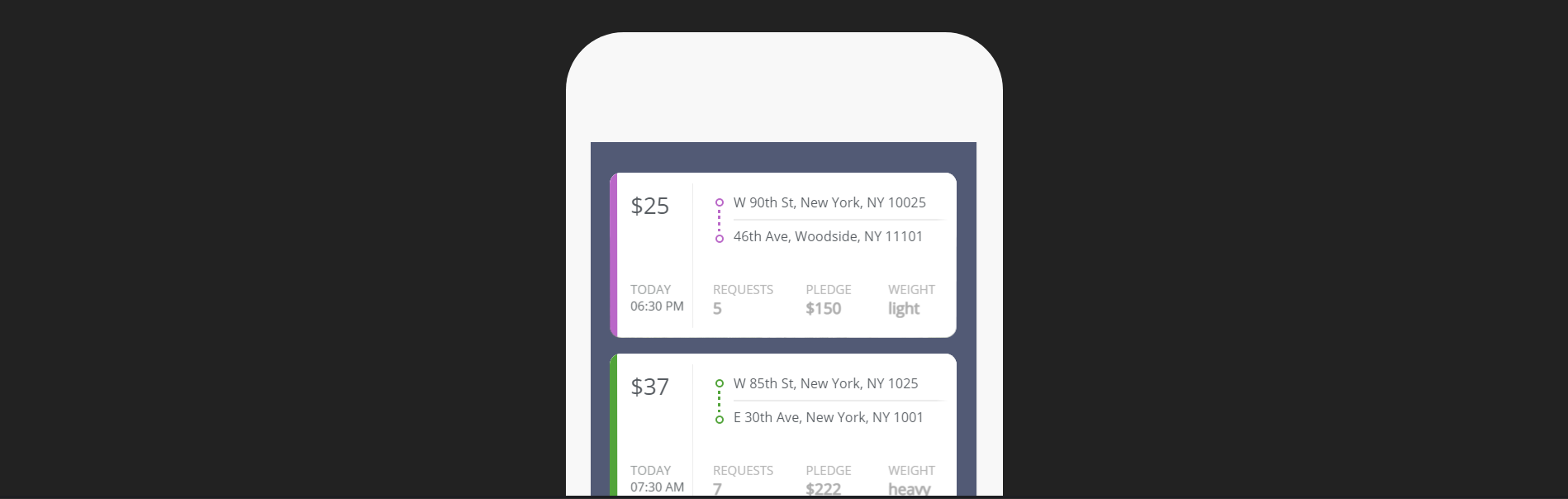
Phone Delivery Card Animation
Phone Delivery Card Animation shows clickable delivery cards that can be interacted with to expand. When clicked then fold outward and expand to full screen with allows you to request and start a delivery.
Endless Gallery Animation Phone
Author
Links
About Project
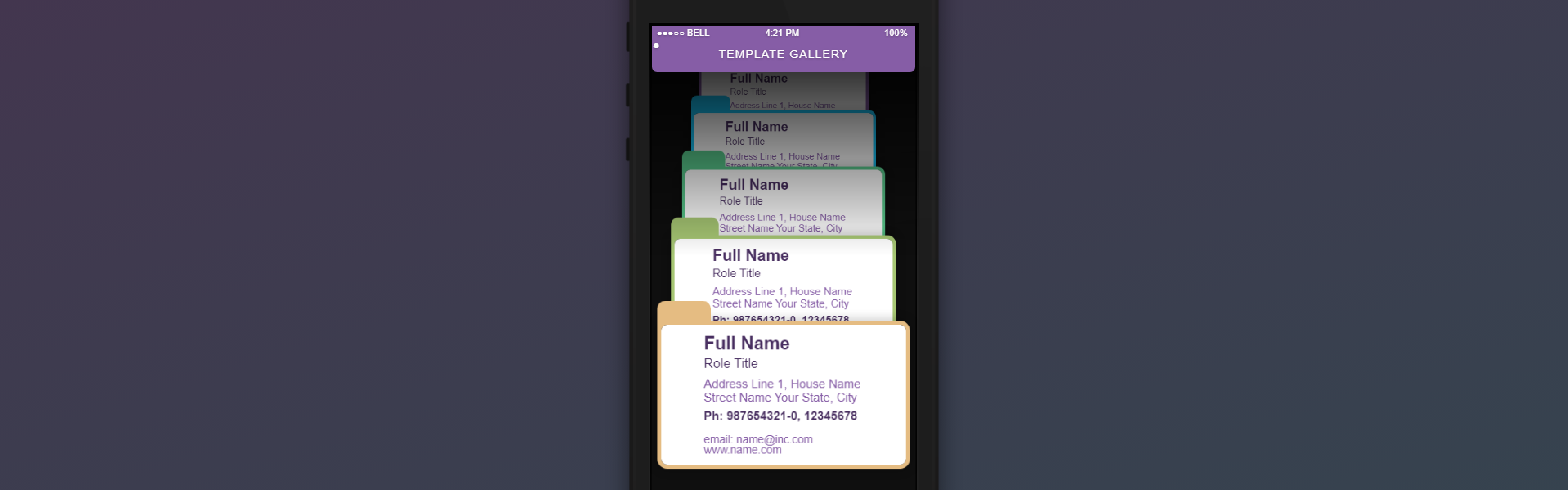
Endless Gallery Animation Phone
Endless Gallery Animation Phone is a project on codepen.io which shows an endless animated folder system which continues to cycle through all folders.
HTC One CSS 3D Phone
Author
Links
About Project
HTC One CSS 3D Phone
HTC One CSS 3D Phone is a CSS 3D transforming phone model which display the HTC logo after a few flips.
Scrolling Letters Phone Model
Author
Links
About Project
Scrolling Letters Phone Model
Scrolling Letters Phone Model is a project on codepen.io which when the user scrolls downt the mobile screen the letters on the screen roll into scrolls!
Phone GSAP Animation with CSS3
Author
Links
About Project
Phone GSAP Animation with CSS3
Phone GSAP Animation with CSS3 is a animation on codepen.io which loads in frames as they move across the screen.