- Meta name generator content Joomla
- Способ 1. Удаление тега в ручную
- Способ 2. Ручное изменение тега
- Способ 3. Использование метода setGenerator()
- Что такое метатеги и зачем они нужны
- 1. Метатеги для поисковых систем
- 2. Метатеги, содержащие команды для браузера
- 3. Mетатеги, содержащие информацию о странице и ее авторе
Meta name generator content Joomla
От автора: приветствую Вас, дорогой друг. Как правило, содержимое метатегов сайта, вместе с подключаемыми стандартными стилями и скриптами, формируется в ядре CMS Joomla, что приводит к тому, что в исходном коде появляется не совсем желательный тег Meta name generator, в атрибуте content, которого содержится информация о Joomla. По этому, в данной статье я покажу, как убрать данный тег, или изменить его значение.
Хотел бы сказать что, наличие метатега “generator”, в CMS Joomla, достаточно известный факт, и как пишут практически во всех статьях интернета, или постах форумов – “данный тег необходимо убрать, так как это серьёзная брешь в безопасности сайта”. При этом опытный разработчик не будет паниковать и если это необходимо, достаточно быстро избавится от него, или же изменит его стандартное значение. Но новичков, подобные заявления могут поставить в тупик и даже испугать. В следствии чего, они открывают первый попавшийся поисковик и начинают вводить запросы, примерно вот такого вида “Meta name generator content Joomla как убрать”.
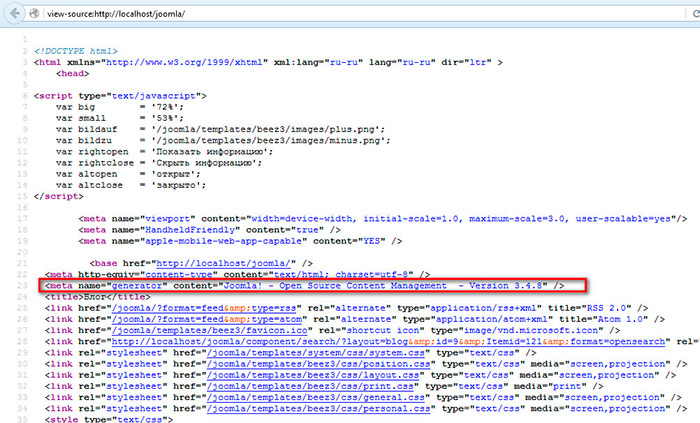
Поэтому, для начала, давайте разберемся, зачем необходим тег meta, со значением атрибута content — «generator». Итак, метатег Generator – это информационный тег, в котором, как правило, указывается информация о том, на какой платформе реализован тот или иной сайт. Хотя по большому счету, никто не запрещает указать и название всего сайта в целом. Но, что касается CMS Joomla, то в данном теге, как раз описывается ее название. Убедиться в этом достаточно просто, необходимо открыть исходный код пользовательской части сайта.
Как Вы видите, действительно meta generator в Joomla формируется по умолчанию. И чем же он плох? Можете спросить Вы. Главный недостаток, содержимого данного тега – это то, что в нем прописано название используемой CMS, и ее версия. Соответственно данную информацию может использовать злоумышленник для взлома Вашего сайта, по уязвимостям определенной версии. Поэтому желательно, стандартную информацию метатега “Generator” изменить, либо вообще его удалить. Хотя конечно, этим Вы не сделаете сайт неуязвимым перед хакерами, но все же – это маленький шаг к повышению его безопасности. Показ версии CMS, можно отключить в глобальных настройках сайта.
Профессия PHP-разработчик с нуля до PRO
Готовим PHP-разработчиков с нуля
Вы с нуля научитесь программировать сайты и веб-приложения на PHP, освоите фреймворк Laravel, напишете облачное хранилище и поработаете над интернет-магазином в команде. Сможете устроиться на позицию Junior-разработчика.
Но информация о названии системы управления все же остается. Теперь давайте рассмотрим способы решения описанной выше проблемы. Важное замечание! Настоятельно рекомендую, перед выполнением следующих манипуляций, создать резервную копию Вашего сайта. Потому как если будет допущена ошибка в одном из файлов – это приведет к полной неработоспособности сайта и соответственно поиск и ее устранение, может оказаться нелегкой задачей.
Способ 1. Удаление тега в ручную
Удалить метатег “Generator”, мы можем вручную из определенного файла. Поэтому переходим в папку, в которую установлена CMS Joomla и открываем файл head.php по адресу /libraries/joomla/document/html/renderer. Далее находим следующую строку.
Закомментируем ее и сохраним изменения. Теперь давайте посмотрим исходный код пользовательской части.
Как видите, не желательного тега, больше нет.
Способ 2. Ручное изменение тега
Используя вышеуказанный способ, мы можем не закомментировать, а прописать собственное значение для тега ‘Generator’.
После сохранения изменений, в исходном коде мы увидим следующее.
Способ 3. Использование метода setGenerator()
На мой взгляд, данный способ наиболее удобный, так как позволяет, либо вообще удалить не желательный тег, либо изменить его значение. Итак, открываем файл index.php, который содержится в папке с активным шаблоном CMS (напомню, что шаблоны располагаются каталоге templates). Затем вызываем на исполнение метод setGenerator (данный метод вызываем после проверки существования системной константы ‘_JEXEC’).
Что такое метатеги и зачем они нужны
Метатеги — это необязательные теги языков HTML и XMTL, которые не преднаназчены для посетителей сайта. Они содержат служебную информацию о Web-странице и ее описание для браузеров и поисковых машин в структурированном виде. Размещаются метатеги внутри тега (заголовка страницы).
Для тега meta допустимы четыре атрибута: content, http-equiv, name и scheme. Из них только обязателен лишь атрибут content.
По функциям метатеги можно разделить на три группы:
- содержащие управляющие команды для роботов поисковых систем;
- содержащие управляющие команды для браузера;
- содержащие информацию о странице и ее авторе.
1. Метатеги для поисковых систем
Эти метатеги используются для управления индексацией страниц и для создания заголовков гипертекстовых документов. Поскольку эта группа метатегов призвана сообщать поисковым роботам информацию о страницах сайта, она является фактором внутренней оптимизации страниц. Поначалу с помощью грамотного использования этих метатегов можно было существенно поднять позиции сайта и отдельных страниц в поисковых системах. Но из-за того, что вебмастера постоянно злоупотребляли этими возможностями, поисковые машины сильно понизили значимость этого фактора при индексации и ранжировании страниц. В наибольшей мере это относится к метатегу keywords (ключевые слова). Однако не стоит игнорировать эти метатеги полностью, поскольку и сейчас в случае правильного употребления они сообщают роботам поисковых машин информацию о сайте, а значит, не утеряли своей актуальности.
К оформлению данного метатега нужно отнестись серьезно. По сей день он остается самым важным метатегом, хотя уже практически и не влияет на индексацию страницы. Дело в том, что метатег description поисковики используют в сниппетах, то есть показывают его содержимое в результатах поиска в качестве описания страницы. От того, насколько это описание соответствует тому, что ищет пользователь, во многом зависит, перейдет ли он на ваш сайт или на соседний в результатах поиска. Если то, что вы засунули в мете description, не соответствует заголовку страницы и не релевантно поисковому запросу, в отличие от заголовка, то поисковая машина может выбрать для сниппета другой текст со страницы.
Не нужно давать в этом теге слишком длинное и подробное описание страницы. Рекомендуется ограничиться текстом до 100 символов, так как поисковые машины, в большинстве случаев, имеют ограничение на количество индексируемых символов этого метатега.
Тег description может сильно помочь индексации в случаях, когда в документе мало текста, например, в фотогалереях и на страницах, управляемых скриптами.
Еще совсем недавно этот метатег был важнейшим. В нем должны содержаться ключевые слова, характеризующие страницу. Поначалу поисковые машины использовали этот тег для ранжирования результатов поиска. Однако спамеры сразу начали использовать этот алгоритм для улучшения позиций в поисковых машинах, без меры нашпиговывая его ключевыми словами — до нескольких тысяч ключевиков на страницу! Поэтому сегодня этот тег поисковиками игнорируется.
Однако использовать его тоже нелишне. Советуем включать в него 5-10 наиболее важных слов (максимум 15). Не включайте ключевые слова, которые не содержатся в «видимом» тексте страницы и не повторяйте ключевые слова.
Метатег robots управляет индексированием страниц. Можно запретить роботам не только индексацию самого документа, но и прохождение по имеющимся в нем ссылкам. Возможные значения:
- index / noindex — индексировать / не индексировать эту страницу;
- follow / nofollow— идти / не идти по ссылкам с этой страницы;
- all = «index, follow»
- none = «noindex, nofollow»
Этот тег можно использовать, когда необходимо закрыть от индексирования какие-либо страницы сайта. Это также можно реализовать с помощью файла robots.txt.
Будьте внимательны, не задавайте в этом теге дублирующихся или противоречивых инструкций, например:
Смысл тега — дать команду поисковой системе индексировать сайт с указанной периодичностью. На самом деле роботы большинства поисковых систем заходят на сайт по собственному графику, не обращая внимания на этот метатег.
2. Метатеги, содержащие команды для браузера
Все метатеги этой группы содержат атрибут http-equiv. Они эквивалентны HTTP-заголовкам и могут быть использованы для совершенствования информации, выдаваемой обычными заголовками.
Этот метатег сообщает браузеру, в какой кодировке сверстана страница. Для кириллицы аргумент charset обычно принимает значение windows-1251 или KOI-8R.
Конечно, браузер умеет и должен определять кодировку документа автоматически. Он это и делает, если указание кодировки отсутствует. Но не всегда сервер, на котором размещен документ, или браузер бывают правильно настроены. И тогда посетитель, зайдя на страницу, увидит вместо текста кракозябры. Например, браузер в таких случаях часто предлагает вьетнамскую кодировку вместо кириллицы. Причем в некоторых случаях не помогает даже ручное переключение кодировки в браузере пользователем. Поэтому рекомендуем всегда включать этот тег в заголовок страницы. При этом обязательно убедитесь, что указанная в нем кодировка соответствует кодировке, в которой страницу отдает сервер.
Этот метатег сообщает, на каком языке написан текст страниц. В большинстве случаев этот тег можно считать лишним, но, как и в предыдущем случае, он может оказаться полезен в случае неправильных настроек браузера.
Определяет действия кэша по отношению к данному документу. Допустимые значения:
- Public — документ кэшируется в доступных для всех кэшах;
- Private — кэшируется только в частном кэше, не кэшируется proxy-сервером;
- no-cache — не может быть кэширован;
- no-store — может быть кэширован, но не сохраняется в архиве;
- max-age=time, must-revalidate— указывает браузеру сколько секунд хранить документ в кэше;
- max-age=time, proxy-revalidate — указывает сколько секунд хранить документ в кэше proxy-серверу.
Этот метатег запрещает браузеру кэшировать страницу (то есть сохранять ее в памяти). Эта директива имеет то же самое значение, что и CACHE-CONTROL:NO-CACHE . Ее полезно применять на часто обновляющихся страницах.
Этот метатег через N секунд после загрузки в страницы в браузере перенаправит пользователя на страницу URL. Тег полезен в случае переезда страницы или изменения структуры сайта, так как позволяет перенаправить посетителя, пришедшего по старой ссылке, на нужную страницу, а не заставляет его любоваться страницей с ошибкой 404.
3. Mетатеги, содержащие информацию о странице и ее авторе
Это необязательные метатеги. Все они содержат атрибут name. Наиболее часто употребляются следующие:
Сообщает, с помощью какой программы был сгенерирован код страницы. Этот тег автоматически вставляют в код страницы почти все генераторы HTML и визуальные HTML-редакторы (Word, FrontPage, DreamWeaver). Смысловой нагрузки практически не несет.
Указывает дату создания сайта.
Указывает предполагаемую дату устаревания документа. Если указанная дата прошла, то очередной запрос этого документа вызывает повторный сетевой запрос, а не подгрузку документа из кэша. Дата должна быть задана в формате, описываемом в RFC850.
Указывает автора страницы.
Указывает владельца авторских прав.
Указывает способ связи с автором страницы.
Указывает собственника страницы.
Указывает адрес автора или собственника страницы.
Такое обилие метатегов, относящихся к авторству, связано с тем, что автор, собственник и владелец авторских прав далеко не всегда одно и то же лицо.