- Html map area shape poly
- Синтаксис¶
- Атрибуты¶
- alt¶
- coords¶
- href¶
- hreflang¶
- shape¶
- target¶
- type¶
- Спецификации¶
- Описание и примеры¶
- HTML Карты изображений
- Пример
- Как это работает?
- Изображения
- Создать карту изображений
- Кликабельные области
- Форма кликабельной области
- Shape=»rect»
- Пример
- Shape=»circle»
- Пример
- Shape=»poly»
- Пример
- Карта изображений и JavaScript
- Пример
- Резюме
- HTML Теги изображения
- Вопросы для самоконтроля
- ПАЛИТРА ЦВЕТОВ
- ПРИСОЕДИНЯЙТЕСЬ!
- Связь с админом
- Топ Учебники
- Топ Справочники
- Топ Примеры
- Веб Сертификаты
Html map area shape poly
Тег (от англ. area — область) определяет активные области изображения, которые являются ссылками.
Рисунок с привязанными к нему активными областями называется в совокупности картой-изображением. Такая карта по внешнему виду ничем не отличается от обычного изображения, но при этом оно может быть разбито на невидимые зоны разной формы, где каждая из областей служит ссылкой. Элемент задаёт форму области, её размеры, устанавливает адрес документа, на который следует сделать ссылку. всегда располагается в контейнере , который связывает координаты областей с изображением.
Несколько областей могут перекрывать друг друга, сверху будет та, которая в коде HTML располагается выше.
Изображения и мультимедиа
Синтаксис¶
Закрывающий тег не требуется.
Атрибуты¶
href Задаёт адрес документа, на который следует перейти. hreflang Указывает язык документа, на который ведёт ссылка.
shape Форма области. target Имя фрейма, куда браузер будет загружать документ. type Устанавливает MIME-тип документа, на который ведёт ссылка.
Также для этого элемента доступны универсальные атрибуты.
alt¶
Атрибут alt устанавливает альтернативный текст для области изображения. Такой текст не отображается в браузере, но поисковые системы его могут прочитать.
Любая подходящяя текстовая строка.
Значение по умолчанию
coords¶
Атрибут coords устанавливает координаты области, она также называется «горячая область». Такая область может быть ссылкой на файл или связана с действием, определяемым скриптом.
Значения координат представляют собой набор чисел, разделённых запятыми. Если две области перекрываются между собой, приоритет имеет та, которая определена в коде HTML выше.
Набор координат определяется формой «горячей области», которая задается атрибутом shape . Отсчёт координат обычно ведётся от левого верхнего угла изображения и указывается в пикселях.
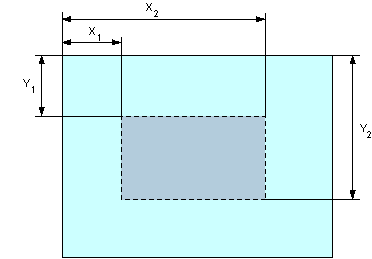
Для прямоугольника ( shape=»rect» ) определяется четыре координаты — X1, Y1, X2, Y2, как показано на рис. 1.
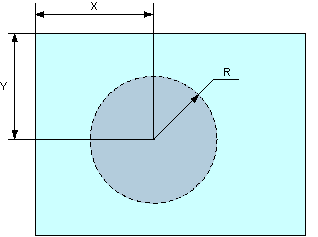
Для окружности ( shape=»circle» ) определяется три координаты — координаты центра окружности (X, Y) и ее радиус (R), как показано на рис. 2.
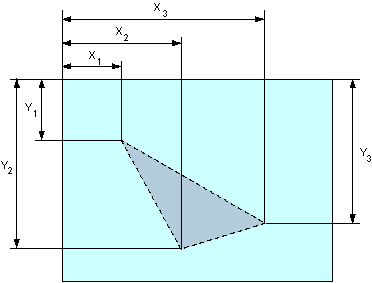
Для полигона (многоугольника) ( shape=»poly» ) последовательно указываются координаты каждой вершины (X1, Y1, X2, Y2, :), как показано на рис. 3.
Значение по умолчанию
href¶
Атрибут href задаёт адрес документа, на который следует перейти. Поскольку в качестве адреса ссылки может использоваться документ любого типа, то результат перехода по ссылке зависит от конечного файла. Так, архивы (файлы с расширением zip или rar) будут сохраняться на локальный диск. По умолчанию новый документ загружается в текущую вкладку браузера, однако это поведение можно изменить с помощью атрибута target .
В качестве значения принимается полный или относительный путь к файлу, а также указатель на функцию JavaScript.
Значение по умолчанию
hreflang¶
Атрибут hreflang указывает язык документа, на который ведёт ссылка активной области изображения.
map> area href="" hreflang="" /> map> Значение по умолчанию
shape¶
Атрибут shape определяет форму «горячей области», координаты которой задаются с помощью атрибута coords .
area shape="circle | default | poly | rect" /> circle Область в виде окружности. default Указывает всю область. poly Область в виде полигона (многоугольника). rect Прямоугольная область.
Значение по умолчанию
target¶
Атрибут target определяет, как открывать ссылки — в новой вкладке, в текущей вкладке или в окне фрейма.
_blank Загружает страницу в новую вкладку браузера. _self Загружает страницу в текущую вкладку. _parent Загружает страницу во фрейм-родитель; если фреймов нет, то это значение работает как _self . _top Отменяет все фреймы и загружает страницу в полном окне браузера; если фреймов нет, то это значение работает как _self .
Значение по умолчанию
type¶
Атрибут type устанавливает MIME-тип документа, на который ведёт ссылка. Этот атрибут носит рекомендательный характер и может использоваться для стилизации ссылок с заданным типом документа. Атрибут type должен добавляться только при наличии атрибута href .
Значение по умолчанию
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83
html> head> meta charset="utf-8" /> title>AREAtitle> style> #title line-height: 0; /* Изменяем межстрочное расстояние */ > #title img border: none; /* Убираем рамку вокруг изображения */ > style> head> body> div id="title"> img src="https://via.placeholder.com/640x158.png?text=xsltdev.ru" width="640" height="158" alt="Детский образовательный центр" /> br />br /> img src="https://via.placeholder.com/640x30.png?text=xsltdev.ru" width="640" height="30" alt="Навигация по сайту" usemap="#Navigation" /> div> p> map name="Navigation"> area shape="poly" coords="113,24,211,24,233,0,137,0" href="page/inform.html" alt="Информация" /> area shape="poly" coords="210,24,233,0,329,0,307,24" href="page/activity.html" alt="Мероприятия" /> area shape="poly" coords="304,24,385,24,407,0,329,0" href="page/depart.html" alt="Отделения" /> area shape="poly" coords="384,24,449,24,473,0,406,0" href="page/techinfo.html" alt="Техническая информация" /> area shape="poly" coords="449,24,501,24,525,0,473,0" href="page/study.html" alt="Обучение" /> area shape="poly" coords="501,24,560,24,583,0,525,0" href="page/work.html" alt="Работа" /> area shape="poly" coords="560,24,615,24,639,0,585,0" href="page/misk.html" alt="Разное" /> map> p> body> html> HTML Карты изображений
HTML тег определяет карту изображения. Карта изображений — это изображение из кликабельными областями. Области определяются одним или несколькими тегами .
Попробуйте кликнуть на компьютере, телефоне или чашке кофе на изображении ниже:
Пример
Вот исходный HTML код для карты изображений выше:
Как это работает?
Идея карты изображений заключается в том, что вы должны иметь возможность выполнять различные действия в зависимости от того, где на картинке вы кликаете.
Для создания карты изображений вам нужно изображение и некоторый HTML-код, который описывает области, на которые можно кликнуть.
Изображения
Изображение вставляется с помощью тега Единственное отличие от других изображений заключается в том, что вы должны добавить атрибут usemap :
Значение usemap начинается с хеш-тега # , за которым следует имя карты изображений и используется, чтобы создать взаимосвязь между изображением и картой изображений.
Примечание: Вы можете использовать любое изображение для карты изображений!
Создать карту изображений
Элемент используется для создания карты изображений и связывается с изображением с помощью необходимого атрибута name :
Атрибут name должен иметь то самое значение, что и атрибут usemap .
Кликабельные области
Потом добавьте кликабельные области.
Область, на которую можно кликнуть, определяется с помощью элемента .
Форма кликабельной области
Вы должны определить форму области, на которую можно кликнуть, и вы можете выбрать одно из этих значений:
- rect — определяет прямоугольную область
- circle — определяет круговую область
- poly — определяет полигональную область
- default — определяет всю область
Вы также должны определить некоторые координаты, чтобы можно было разместить область, на которую можно нажать на изображении.
Shape=»rect»
Координаты для shape=»rect» состоят попарно, одна для оси x, и одна для оси y.
Т.о., координаты 34,44 расположены на 34 пикселей от левого поля и 44 пикселей от верхнего:
Координаты 270,350 расположены в 270 пикселей от левого поля и 350 пикселей от верхнего:
Теперь у нас есть достаточно данных, чтобы создать прямоугольную область, на которую можно нажать:
Пример
Это область, которая становится интерактивной и направляет пользователя на страницу «computer.html»:
Shape=»circle»
Чтобы добавить область круга, сначала найдите координаты центра окружности:
Затем укажите радиус окружности:
Теперь у вас есть достаточно данных для создания интерактивной круговой области:
Пример
Это область, которая становится интерактивной и направляет пользователя на страницу «coffee.html»:
Shape=»poly»
shape=»poly» содержит несколько координатных точек, создает фигуру, образованную прямыми линиями (многоугольник).
Это можно использовать для создания любой фигуры.
Как, возможно, форма круассана!
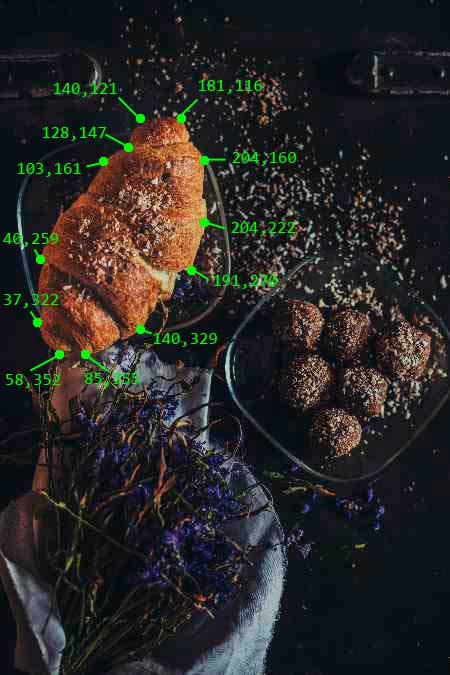
Как мы можем сделать так, чтобы круассан на картинке ниже стал ссылкой, которую можно кликнуть?
Мы должны найти координаты x и y для всех краев круассана:
Координаты подаются попарно, одна для оси x и одна для оси y:
Пример
Это область, которая становится интерактивной и направляет пользователя на страницу «croissant.html»:
Карта изображений и JavaScript
Интерактивная область может также вызвать функцию JavaScript.
Добаьте событие click к элементу для выполнения функции JavaScript:
Пример
Здесь мы используем атрибут onclick для выполнения функции JavaScript при нажатии на область:
Резюме
- Используйте HTML элемент чтобы определить карту изображений
- Используйте HTML элемент чтобы определить кликабельные области на карте изображений
- Используйте HTML атрибут usemap элемента
для указания на карту изображений
HTML Теги изображения
| Тег | Описание |
|---|---|
| Определяет изображение | |
| Определяет карту изображений | |
| Определяет кликабельную область внутри карты изображений | |
| Определяет контейнер для нескольких ресурсов изображений |
Для ознакомления с полным списком всех доступных HTML тегов посетите HTML Справочник тегов на нашем сайте W3Schools на русском.
Вопросы для самоконтроля
- Что такое карта изображений на веб-странице?
- Для чего нужны карты изображений на HTML-странице?
- Какой тег определяет карту изображений?
- С помощью какого тега определяются кликабельные области на изображении?
- Какой атрибут нужно добавить к изображению, чтобы установить взаимосвязь между изображением и картой изображений?
- Какой тег определяет карту изображений на стороне клиента?
- С помощью какого атрибута карта изображений связывается с изображением?
- Какой тег определяет кликабельную область внутри карты изображений?
- Какое значение определяет прямоугольную кликабельную область на изображении?
- Какое значение определяет круговую кликабельную область на изображении?
- Какое значение определяет полигональную кликабельную область на изображении?
- Какое значение делает кликабельным всё изображение?
- Какой атрибут используется для выполнения JavaScript-функции onclick при нажатии на кликабельную область изображения?
- К какому элементу необходимо добавить событие click для выполнения JavaScript-функции onclick?
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2023 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.