- Html make link clickable
- How to make text clickable in HTML?
- href attribute in HTML
- Example 1
- Syntax
- Example 2
- How to Make a Div a Clickable Link
- Create HTML
- Create CSS
- Example of making a div a clickable link:
- Result
- Second solution: making a div a clickable link by nesting it in the tag:
- How to Make a Hyperlink (Create Clickable Links in 3 Easy Steps)
- What Is a Hyperlink?
- How To Make a Hyperlink
- How Do I Make a Clickable Link in WordPress?
- How to Make a Link Clickable in Email
- How To Create a Hyperlink in Word
- How Do You Make a Clickable Link with HTML?
- How to Add a Link to an Instagram Story?
- How to Add a Link to a YouTube Video Description?
- Happy Hyperlinking
- HTML Links
- HTML Links — Hyperlinks
- HTML Links — Syntax
- Example
- HTML Links — The target Attribute
- Example
- Absolute URLs vs. Relative URLs
- Example
- Absolute URLs
- Relative URLs
- HTML Links — Use an Image as a Link
- Example
- Link to an Email Address
- Example
- Button as a Link
- Example
- Link Titles
Html make link clickable
While creating a website, learning how to make texts clickable in HTML, can help your users navigate your website easily. For doing this, you would use the anchor tag to define the anchor and the href attribute to specify the destination. You can also add the anchor text between the opening and closing anchor tags to help the user know where their final destination would be. For example, while creating a website, you might sometimes want to link other pages and coding a hyperlink in HTML would help you do this. From email addresses to blog references, one can also make any text clickable in HTML.
In this article for you to understand this better, we have explained in detail the hyperlinks, anchor tags, and href attributes. These elements would let you make text clickable in HTML. Read through to understand this article better.
How to make text clickable in HTML?
In this article, we have broken down the several parts that are required to add a text hyperlink in HTML.
href attribute in HTML
The href attribute is mainly used to specify a link for a given address. In HTML, if the href attribute is not present while specifying the URL of the page, it will not be a hyperlink. In general, hyperlinks are nothing but clickable words or images that help one user to navigate across the web content. You can use hyperlinks to navigate to almost anything including images, audio files, videos, HTML files, etc.
Example 1
Here is an example of how href works in HTML
The most important attribute that allows one to make links in HTML is the href attribute of the element. As mentioned before, the href attribute indicated the link’s destination.
To break the code that helps you make text clickable in HTML and understand it better,
Syntax
For making any text clickable in HTML, you can use the below syntax
For this code snippet to work, you can replace the “url_of_choice” with the hyperlink that you want your user to go to when clicked.
Example 2
Here is another example for you to understand the anchor tags and href better.
Everything after the mentioned link, “Testbook” (in the above example) in the code would be the text displayed with the https://testbook.com/ link attached to it. When one hovers and clicks one of the four texts i.e Testbook, WordPress Course, Excel Course, Website Development Course in the above example, will take the user to the pages linked to it.
If you want more such articles that will help you develop your own website from scratch, we highly recommend you to check the Website Development Foundation course on Testbook. You will have access to a variety of resources including study materials, mentoring sessions, quizzes, etc. For more details, download the Testbook app from the Google PlayStore and avail some incredible discounts and coupons.
The act of developing websites for the internet as a single static page or a complex website having many web pages within it is called Web Development. Web development is a growing area and according to statistics, there are close to a million web development jobs at present with anuual salary of 4.5 LPA. The vacancies and opportunities are countless as well those who seek a well-qualified web developer to fill those roles. Candidates can check out the Topp 5 Best Web Development Books to Learn HTML, CSS, JavaScript, & JQuery.
How to Make a Div a Clickable Link
The first solution uses CSS absolution position, which is a bad practice most of the time. You can scroll down to see the other solution.
Create HTML
Create CSS
- Set the position to «absolute» for the inner tag.
- Use the z-index property to place the link above all the other elements in the div.
.container < font-size: 5em; background-color: #a8a8a8; color: white; width: 8em; height: 2em; line-height: 2; text-align: center; font-family: Helvetica, Arial, sans-serif; font-weight: bold; cursor: pointer; position: relative; > .link < position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: 1; >Example of making a div a clickable link:
HTML> html> head> style> .container < font-size: 5em; background-color: #a8a8a8; color: white; width: 8em; height: 2em; line-height: 2; text-align: center; font-family: Helvetica, Arial, sans-serif; font-weight: bold; cursor: pointer; position: relative; > .link < position: absolute; width: 100%; height: 100%; top: 0; left: 0; z-index: 1; > style> head> body> div class="container"> W3Docs a href="https://www.w3docs.com/"> span class="link"> span> a> div> body> html>Result
You can also use the nested inside a hyperlink.
Second solution: making a div a clickable link by nesting it in the tag:
HTML> html> head> style> a < display: block; background: orange; padding: 20px; text-align: center; > style> head> body> a href="https://www.w3docs.com/learn-html/html-introduction.html"> div> This is a clickable div. div> a> body> html>As the div takes place inside the anchor tag, the anchor tag covers all the div’s area, and thus the div becomes a clickable link.
How to Make a Hyperlink (Create Clickable Links in 3 Easy Steps)
Here you are, scratching your head and trying to figure out how to make a hyperlink.
Maybe you want to link to authoritative content from your new blog. Or perhaps you need a quick reminder on how to make a clickable link in HTML. Or, maybe you need to add a link to an Instagram Story or YouTube video.
Either way, we have you covered.
What Is a Hyperlink?
Hyperlinks are clickable words or images that navigate to other web content. They can connect with almost any resource on the web.
When clicked, they’ll either take you to a web address immediately or, for certain types of files, give you the option to open a document with an app (like Adobe Reader to open a PDF).
- Another web address (URL)
- Images, such as logos, icons, or graphics
- Audio files
- Videos
- HTML files
- Text files or other documents (PDFs, for example)
- A location within the same web page
Let’s look at a couple insert hyperlink methods.
How To Make a Hyperlink
Hyperlinks are fundamental to web navigation, and using them is second nature for most of us.
They show up in blog posts, word documents, PDFs, and emails.
Only when it’s time to embed a link in text do we give them any thought.
There are two ways to embed hyperlinks:
How Do I Make a Clickable Link in WordPress?
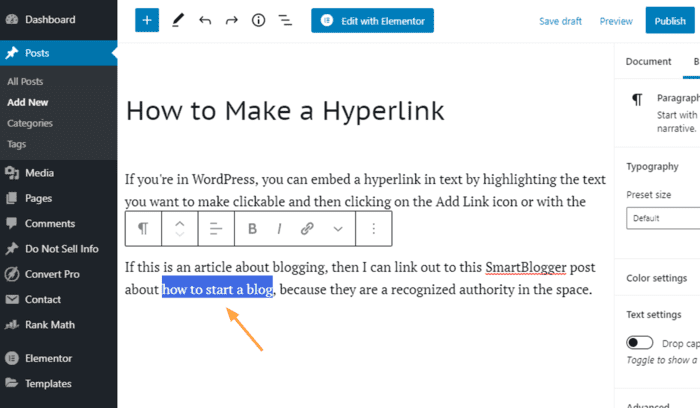
Let’s look at how to embed a link in text using the visual editor on your website:
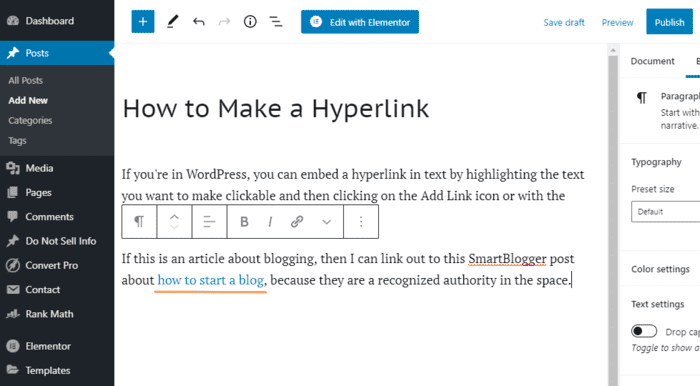
- Highlight the anchor text you want to link.
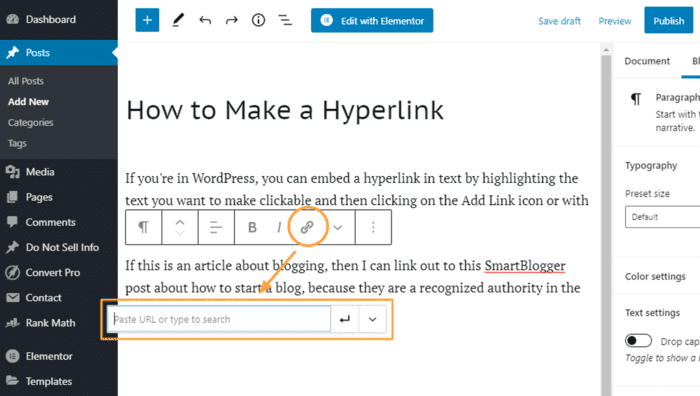
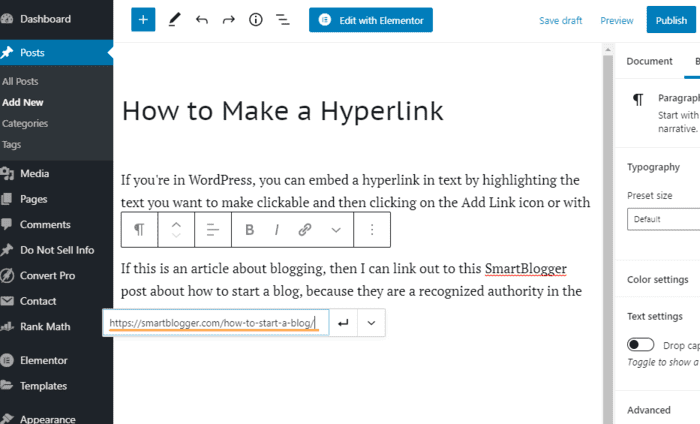
- Click the Add Link icon within the text editing bar, or use the keyboard shortcut Ctrl+K. This opens a field where you’ll enter the location you want to create a link to.
- Enter the full address (including HTTPS) or existing file location you want the link to navigate to in the field, and press Enter.
Now you have a hyperlinked text.
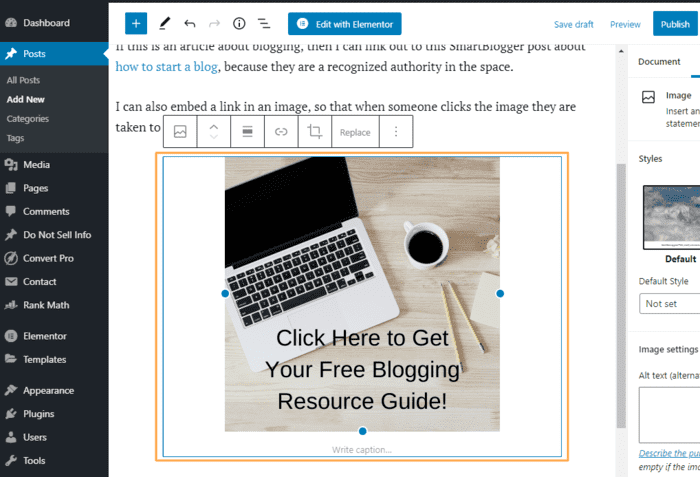
How to insert links in images:
- Select the image by clicking on it.
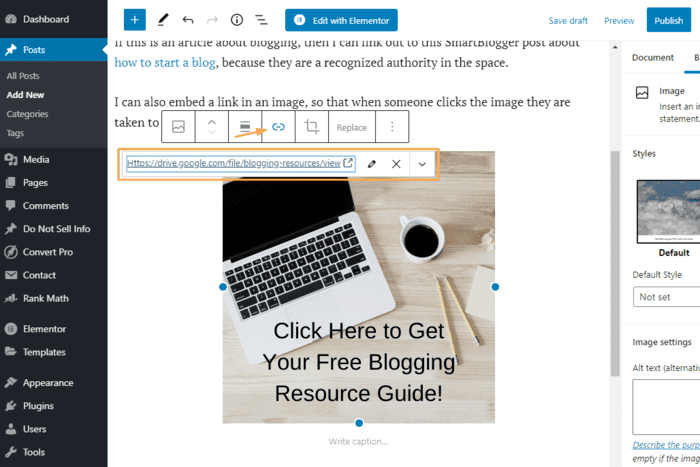
- Now click the Add Link icon in the bar (or Ctrl+K) to open the field. Enter the location you want to link to (like our previous example).
In this example, I’ve linked to a PDF document stored on my Google Drive. Readers can open or download the page using an app of their choice.
The same process applies whether you’re editing a Post or a Page within WordPress.
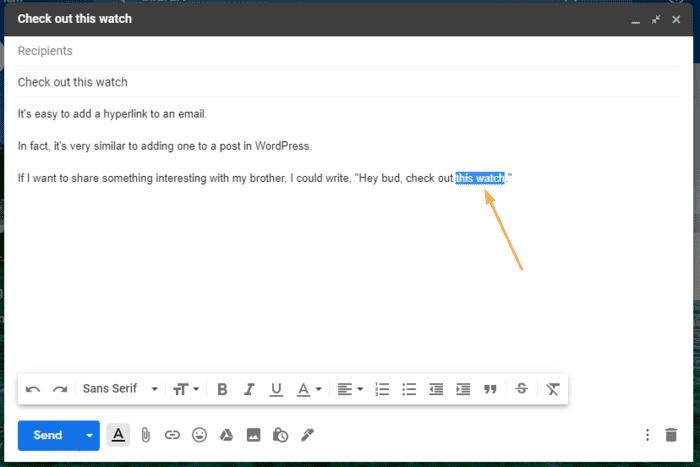
How to Make a Link Clickable in Email
Here is how you create a email link in Gmail:
- Highlight the text you want to link.
- Click on the Add Link icon in the text editing bar (or Ctrl+K).
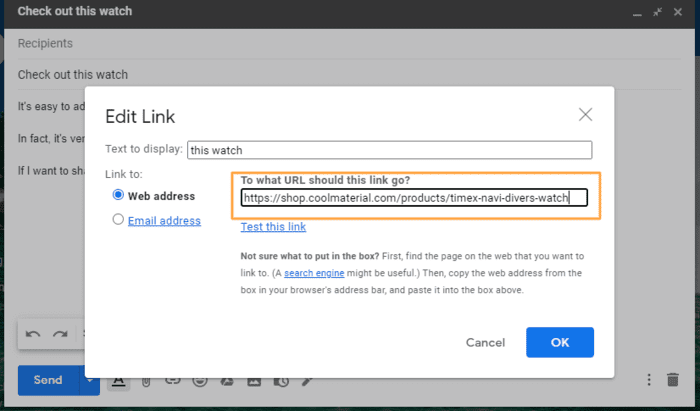
- Paste or type the URL you want to link to in the field and click ok.
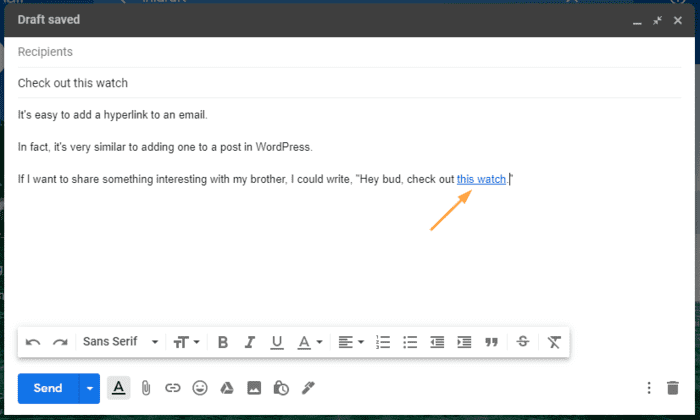
Now you have your hyperlink.
The process is similar in Microsoft Outlook and other email clients.
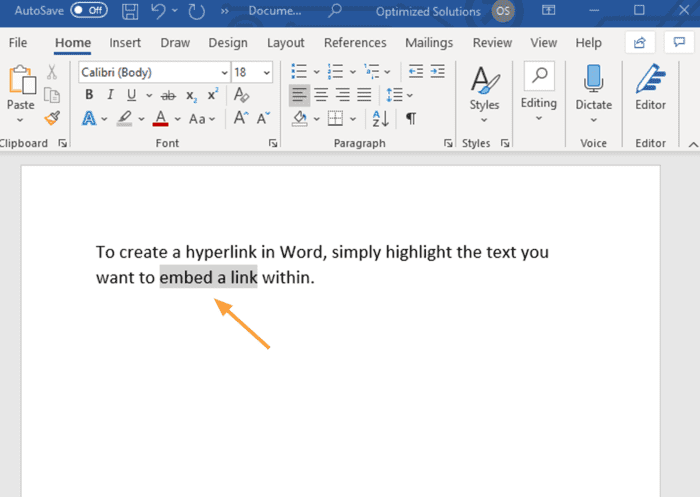
How To Create a Hyperlink in Word
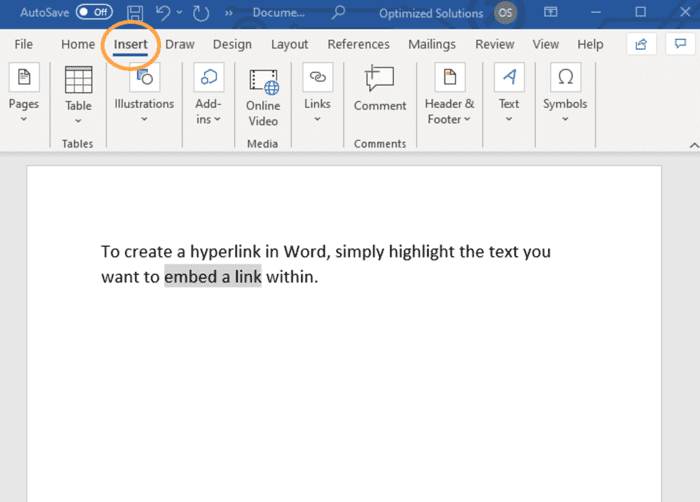
- To embed a link in text within a Microsoft Word document, start by highlighting the text.
- Then click Insert on the upper menu bar.
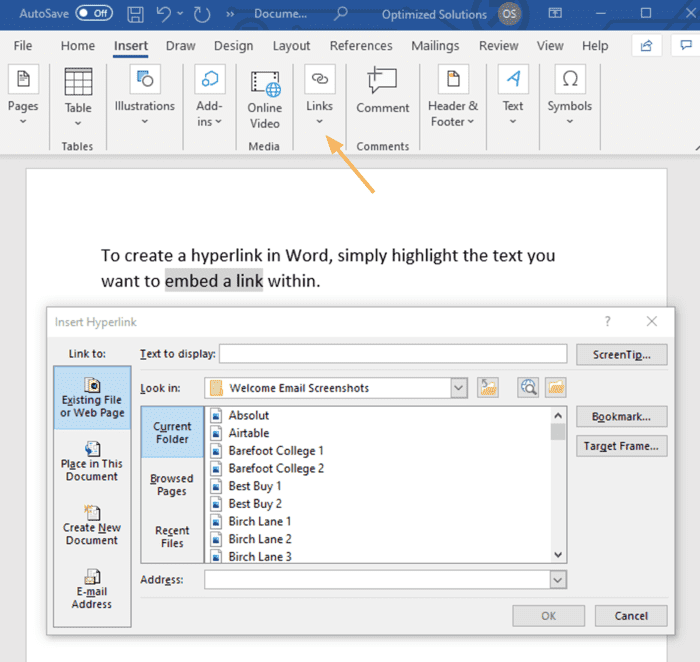
- Now click: Links → Link → Insert Link (a window will appear).
You can then add a URL to the Address field or link to:
- Another Microsoft Word document
- Another place on the same document
- Or an Email address
If you’re using another Microsoft Office program or Google Doc, the process is very similar. Highlight the text you’d like to turn into a hyperlink, go to Insert in the menu bar, and choose Link.
Then simply copy and paste the URL.
How Do You Make a Clickable Link with HTML?
When building a link in HTML, use the and elements to designate the beginning and end of the link.
Designate the target you’re linking to by using the href attribute:
As an example, let’s say you wanted to create the following:
This is what the HTML code would look like in the WordPress text editor:
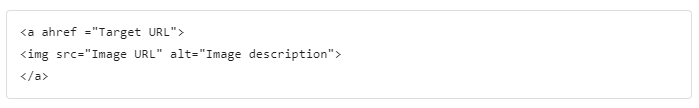
For adding a hyperlink to an image, the basic snippet is:
To learn more about adding hyperlinks to images using HTML, check out this post.
How to Add a Link to an Instagram Story?
- On your mobile device, open the Instagram app.
- Tap the plus (+) icon at the top and select “Story”.
- Upload an image or video.
- Tap the sticker icon and select “Link”.
- Enter the URL you’d like the link in your Instagram Story to point to.
How to Add a Link to a YouTube Video Description?
- In YouTube Studio, go to the “Video details” for your video.
- In the “Description”, add your copy along with any hyperlinks you’d like viewers to be able to see.
Happy Hyperlinking
Now you know how to create multiple hyperlinks.
Most of the time you won’t need HTML and can simply link text by clicking the icon in the text editing toolbar.
Whether you’re creating a hyperlink on a web page to someone else’s blog or linking to a PDF or a podcast recording on your own site, now you have the information to create this fundamental element of web navigation.
Have fun with your new superpower!
HTML Links
Links are found in nearly all web pages. Links allow users to click their way from page to page.
HTML Links — Hyperlinks
HTML links are hyperlinks.
You can click on a link and jump to another document.
When you move the mouse over a link, the mouse arrow will turn into a little hand.
Note: A link does not have to be text. A link can be an image or any other HTML element!
HTML Links — Syntax
The link text is the part that will be visible to the reader.
Clicking on the link text, will send the reader to the specified URL address.
Example
This example shows how to create a link to W3Schools.com:
By default, links will appear as follows in all browsers:
- An unvisited link is underlined and blue
- A visited link is underlined and purple
- An active link is underlined and red
Tip: Links can of course be styled with CSS, to get another look!
HTML Links — The target Attribute
By default, the linked page will be displayed in the current browser window. To change this, you must specify another target for the link.
The target attribute specifies where to open the linked document.
The target attribute can have one of the following values:
- _self — Default. Opens the document in the same window/tab as it was clicked
- _blank — Opens the document in a new window or tab
- _parent — Opens the document in the parent frame
- _top — Opens the document in the full body of the window
Example
Use target=»_blank» to open the linked document in a new browser window or tab:
Absolute URLs vs. Relative URLs
Both examples above are using an absolute URL (a full web address) in the href attribute.
A local link (a link to a page within the same website) is specified with a relative URL (without the «https://www» part):
Example
Absolute URLs
W3C
Relative URLs
HTML Images
CSS Tutorial
HTML Links — Use an Image as a Link
To use an image as a link, just put the tag inside the tag:
Example
Link to an Email Address
Use mailto: inside the href attribute to create a link that opens the user’s email program (to let them send a new email):
Example
Button as a Link
To use an HTML button as a link, you have to add some JavaScript code.
JavaScript allows you to specify what happens at certain events, such as a click of a button:
Example
Tip: Learn more about JavaScript in our JavaScript Tutorial.
Link Titles
The title attribute specifies extra information about an element. The information is most often shown as a tooltip text when the mouse moves over the element.