- This is a heading
- Browser Support
- Global Attributes
- Event Attributes
- More Examples
- Example
- Hello world!
- Example
- Hello world!
- Example
- Hello world!
- Example
- Example
- Example
- Related Pages
- Default CSS Settings
- Example
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Html main body code
- Атрибуты
- Примечание
- Пример
- Результат
- Проблемы доступности
- Ориентир
- Пропуск навигации
- Режим чтения
- Спецификации
- Поддержка браузерами
- Смотрите также
- Found a content problem with this page?
- HTML Tag
- Syntax
- Example of the HTML tag:
- Result
- Example of the HTML tag used with the CSS color and line-height properties:
- Attributes
- How to style tag?
- Common properties to alter the visual weight/emphasis/size of text in tag:
- Coloring text in tag:
- Text layout styles for tag:
- Other properties worth looking at for tag:
- main VS body HTML
- Tag
- Tag
- main vs body
- main VS body Example
- FAQ
- Conclusion
This is a heading
This is a paragraph.
The element contains all the contents of an HTML document, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
Note: There can only be one element in an HTML document.
Browser Support
Global Attributes
Event Attributes
More Examples
Example
Add a background image to a document (with CSS):
Hello world!
Visit W3Schools.com!
Example
Set the background color of a document (with CSS):
Hello world!
Visit W3Schools.com!
Example
Set the color of text in a document (with CSS):
Hello world!
This is some text.
Visit W3Schools.com!
Example
Set the color of unvisited links in a document (with CSS):
Example
Set the color of active links in a document (with CSS):
Example
Set the color of visited links in a document (with CSS):
Related Pages
Default CSS Settings
Most browsers will display the element with the following default values:
Example
body <
display: block;
margin: 8px;
>
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Html main body code
Документ не должен иметь более одного элемента у которого не указан атрибут hidden .
| Категории контента | Основной поток, явный контент. |
|---|---|
| Допустимое содержимое | Основной поток. |
| Пропуск тегов | Ни одного; Оба тега, открывающий и закрывающий, являются обязательными. |
| Допустимые родители | Те, в которых разрешается контент основного потока в качестве содержимого, но только если это иерархически корректный main элемент. |
| Допустимые ARIA-роли | Роль main применяется к по умолчанию, и роль presentation (en-US) также разрешена. |
| DOM-интерфейс | HTMLElement |
Атрибуты
К этому элементу применимы только глобальные атрибуты.
Примечание
Содержимое элемента должно быть уникальным для документа. Содержимое, которое повторяется в наборе документов или разделах документа, такое как боковые панели, навигационные ссылки, информация об авторских правах, логотипы сайта и поисковые формы, не должно добавляться, за исключением формы поиска, если она является основной функцией страницы.
не вносит вклад в структуру документа; то есть, в отличие от таких элементов, как , заголовков, таких как (en-US) и т.п., не влияет на концепцию DOM структуры страницы. Он носит исключительно информативный характер.
Пример
main> h1>Яблокиh1> p>Яблоко - плод яблони, который употребляется в пищу в свежем виде, служит сырьём в кулинарии и для приготовления напитков.p> article> h2>Сорт "Ред Делишес"h2> p>Эти ярко-красные яблоки являются одними из самых популярных в Соединённых Штатах.p> p>. p> p>. p> article> article> h2>Сорт "Гренни Смит";/h2> p>Эти сочные, зелёные яблоки являются одними из самых популярных в мире.p> p>. p> p>. p> article> main> Результат
Проблемы доступности
Ориентир
Элемент ведёт себя как роль-ориентир main (en-US) . Ориентиры могут использоваться вспомогательными технологиями для быстрой идентификации и навигации по большим разделам документа. Предпочтительно использовать элемент вместо объявления role=»main» , если не нужна поддержка старых браузеров.
Пропуск навигации
Пропуск навигации, также известный как «skipnav», это техника которая позволяет пользователю вспомогательных технологий совершать быстрый обход больших разделов повторяющегося контента (главная навигация, информационные баннеры и т.д.). Это позволяет пользователю получить доступ к основному контенту страницы быстрее.
Добавление атрибута id в элемент позволяет ему становится целью для ссылки пропуска навигации.
body> a href="#main-content">Перейти к основному контентуa> main id="main-content"> main> body>
Режим чтения
Функционально режим чтения браузера будет искать наличие элемента , а также элементов заголовка и секционных элементов, которые преобразовывают контент в специальный вид для чтения.
Спецификации
Поддержка браузерами
BCD tables only load in the browser
Элемент широко поддерживается. Для Internet Explorer 11 и ниже предлагается добавить роль ARIA «main» в элемент , чтобы обеспечит его доступность (программы для чтения с экрана, такие как JAWS, используемые совместно со старыми версиями Internet Explorer, смогут понять семантическое значение элемента после добавления атрибута role ).
Смотрите также
Found a content problem with this page?
This page was last modified on 17 июл. 2023 г. by MDN contributors.
Your blueprint for a better internet.
HTML Tag
The tag defines a web page content (text, images, links, etc.). It is placed inside the element, after the element. In an HTML document, we can use only one tag.
Commonly, a list of content-specific CSS classes is placed within the element allowing JavaScript developers and designers to target pages easily. Even if these classes are not used, they won’t cause any problems.
Syntax
The
tag comes in pairs. The content is written between the opening () and closing () tags.Example of the HTML tag:
html> html> head> title>Title of the document title> head> body> p>Content of the document p> body> html>Result
Example of the HTML tag used with the CSS color and line-height properties:
html> html> head> title>Title of the document title> style> body < color: #444444; line-height: 1.5; > style> head> body> h1>HTML body tag example h1> p>Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. p> body> html>Attributes
| Attribute | Value | Description |
|---|---|---|
| alink | color | Defines the color of the active link. Not used in HTML5. |
| background | URL | Defines the background image. Not used in HTML5. |
| bgcolor | color | Defines the background color. Not used in HTML5. |
| link | color | Defines the color of unvisited links. Not used in HTML5. |
| text | color | Defines the color of the text in a document. Not used in HTML5. |
| vlink | color | Defines the color of the visited link. Not used in HTML5. |
How to style tag?
Common properties to alter the visual weight/emphasis/size of text in tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
main VS body HTML
Beginners web developers when start learning semantic HTML elements then they may get confused between the use of a few tags. The and tag has similar case.
In this article, we will compare the main vs body HTML tags.
Tag
The main tag lies inside the body tag and is used to group content that is related to the main content of the page.
The content of the element is unique in all sets of documents. Any repeating content across the document should not be part of the element. Example of repetitive information are logo, copyright, sidebar, search form, header, footer etc stays outside the element.
The tag can contain HTML elements like — ,
, ,
- ,
,
,
A document can contain only one elements.
The element is only for informative purposes, it does not affect the structure of the page.
Tag
The tag creates the body of the document. It contains everything you see on the page.
There is only 1 tag in an HTML document.
- ,
, etc and including the tag.
The body is the part of HTML that contains the content of the page. The body is the second section in the HTML document whereas the first section is the head element.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
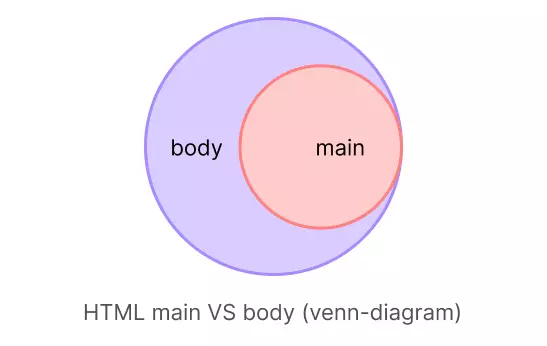
main vs body
The main and body are very similar in terms of their purpose but there are some differences on the basis of their usage and their meanings. Let’s see the differences.
| main | body | |
|---|---|---|
| Tag used | ||
| Position | Within the tag | Within the tag |
| Purpose | Contains non-repetitive content that is unique on every page | Contains all the content of the page, including the header, nav, footer, and the main itself. |
| Compulsory | No (main is optional). It just groups the content of the page. | Yes, it is compulsory. |
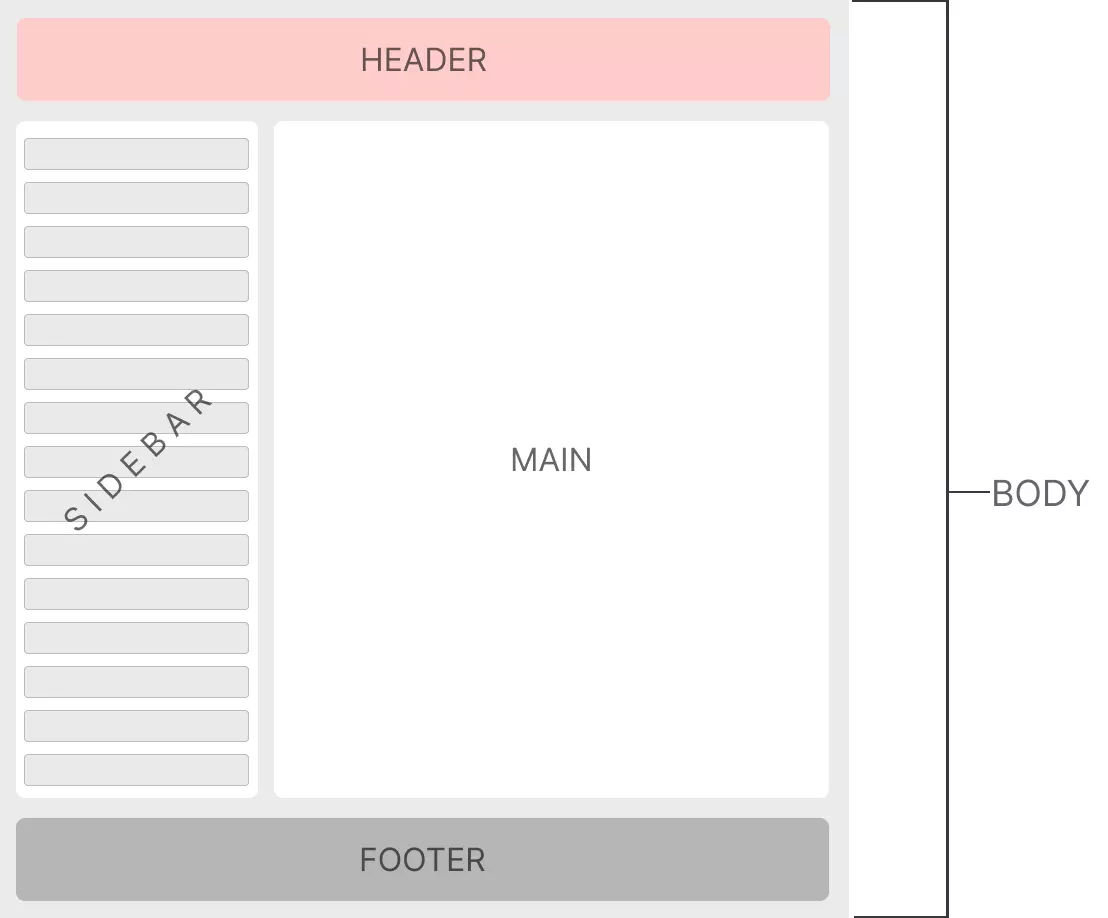
main VS body Example
Look at the image below. The image contains the outer structure of a webpage which is the whole body.
Inside the body, we have a header, sidebar, footer, etc which are repetitive content and are the same on all other pages. But the main section is unique on every page.
Contents that you generally see as useful lie inside the main tag.
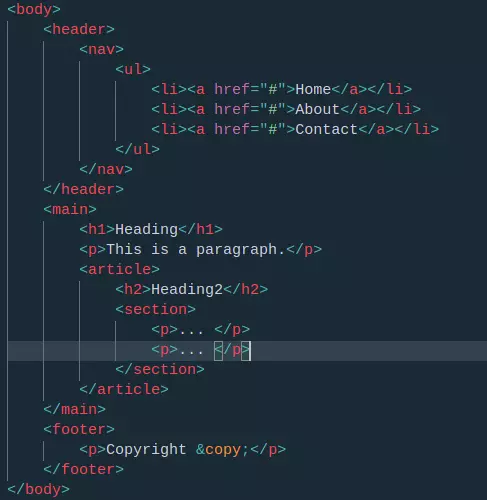
Coding representation of above image is as follows:
FAQ
- Does main replace body HTML? No, the main is not a replacement for body HTML. It is a container for the content of the page that is unique to the page and lies within the body HTML.
- Is Main necessary in HTML? No, the main is not a necessary tag in HTML. It is optional.
- What does Main do HTML? Main is a container that gives a structural representation to the main content of the page.
Conclusion
Summarising main VS body HTML tags: The body in an HTML document is used to store all the content that we see on the webpage whereas the main store only those parts of the body that are unique to the page.