- Ссылка на E-mail или Mailto в HTML
- Параметры
- Синтаксис
- Пример
- Mailto в формах
- HTML-ссылка mailto
- Что такое ссылка mailto
- Как создать ссылку mailto в HTML
- mailto примеры
- Написать на адрес электронной почты
- Отправить письмо на адрес электронной почты с темой
- Отправить письмо на адрес электронной почты с копией, скрытой копией, темой и телом
- Как добавить пробелы в теме или теле письма
- Как добавить разрыв строки в тело письма
- Как добавить нескольких получателей электронной почты
- Генератор кодов ссылок Mailto
- Смотрите также
- A Complete Guide To HTML Mailto Attribute
- What is a Mailto Link in HTML?
- Basics to Advanced — Learn It All!
- How to Create Mailto Links in HTML?
- Basics to Advanced — Learn It All!
- Mailto Parameters
- Basics to Advanced — Learn It All!
- Basics to Advanced — Learn It All!
- Find our Post Graduate Program in Full Stack Web Development Online Bootcamp in top cities:
- About the Author
- Recommended Programs
- How to Create an Email Link in HTML
- Community Q&A
Ссылка на E-mail или Mailto в HTML
Если кликнуть по такой ссылке, то откроется почтовая программа, заданная по умолчанию для обработки ссылок-mailto, в которой, в шаблоне письма, поле Кому будет уже заполнено соответствующим адресом.
Адрес электронной почты указывать необязательно; в этом случае поле Кому останется пустым; однако двоеточие пишется всегда.
Параметры
Помимо простого указания адресата, в ссылках-mailto можно использовать параметры, с помощью которых почтовой программе сообщаются тема и содержание письма, а также кому отправить обычную и скрытую копию.
| Параметр | Значение |
|---|---|
| subject | тема письма |
| body | содержание письма |
| cc | кому отправить обычную копию |
| bcc | кому отправить скрытую копию |
Синтаксис
mailto:адрес+электронной+почты?параметр=значение&параметр=значение&. То есть, сначала указывается слово «mailto»; затем — двоеточие (:); затем — адрес электронной почты (необязательно); затем — вопросительный знак (?); затем — пары «параметр=значение», разделённые амперсандом (&).
Адресов почты можно указывать несколько, разделяя их запятой или пробелом.
Пример
Mailto в формах
В качестве обработчика формы, путь к которому указывается в атрибуте action элемента , можно использовать адрес электронной почты. Это делается по аналогии с обычными ссылками на E-mail.
По некоторым причинам пример не работает в браузере Google Chrome.
Вместе с адресом электронной почты после двоеточия можно указывать дополнительную информацию (например, имя получателя); при этом, для корректного определения адреса почты, его лучше заключить в угловые скобки (%3C и %3E) как показано в примере ниже:
HTML-ссылка mailto
mailto: HTML-ссылка на электронную почту, что это такое, как создать, примеры и генератор кода.
Что такое ссылка mailto
Ссылка Mailto — это тип HTML-ссылки, которая активирует почтовый клиент по умолчанию на компьютере для отправки электронной почты.
Веб-браузер требует, чтобы на его компьютере было установлено программное обеспечение электронной почты по умолчанию, чтобы активировать почтовый клиент.
Если у вас , например , Microsoft Outlook в качестве почтового клиента по умолчанию, нажатие на ссылку mailto откроет новое окно почты .
Как создать ссылку mailto в HTML
Ссылка mailto записывается как обычная ссылка с дополнительными параметрами внутри атрибута href:
| Параметр | Описание |
|---|---|
| mailto:name@email.com | адрес получателя электронной почты |
| cc=name@email.com | адрес электронной почты с копией |
| bcc=name@email.com | адрес электронной почты для слепой копии |
| subject=subject text | тема электронного письма |
| body=body text | тело электронного письма |
| ? | разделитель первого параметра |
| & | разделитель других параметров |
mailto примеры
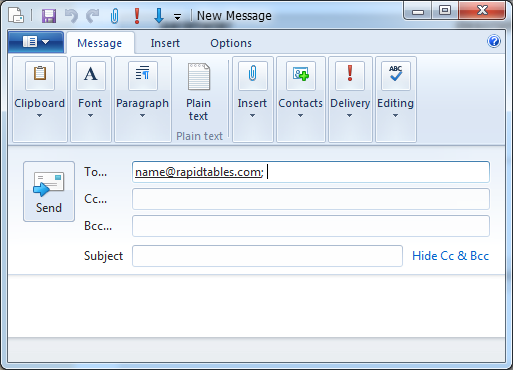
Написать на адрес электронной почты
Код сгенерирует эту ссылку:
При нажатии на ссылку выше откроется новое почтовое окно:
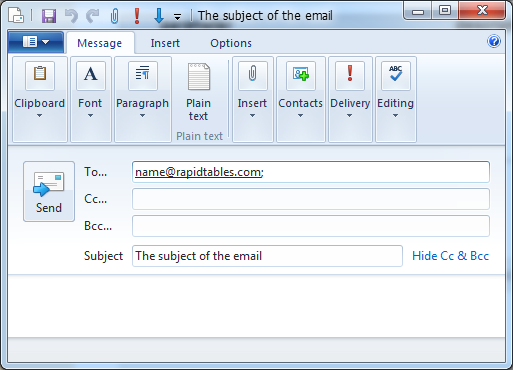
Отправить письмо на адрес электронной почты с темой
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
При нажатии на ссылку выше откроется новое почтовое окно:
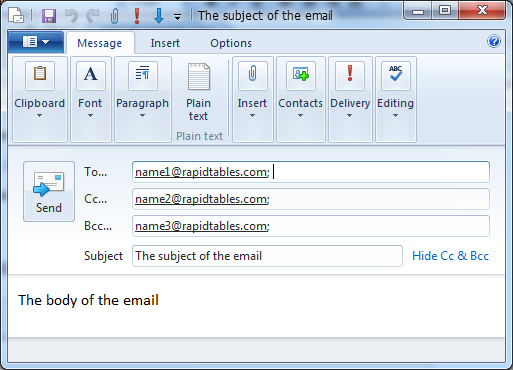
Отправить письмо на адрес электронной почты с копией, скрытой копией, темой и телом
% 20 представляет собой пробел.
Код сгенерирует эту ссылку:
При нажатии на ссылку выше откроется новое почтовое окно:
Как добавить пробелы в теме или теле письма
Вы можете добавить пробелы, вписав %20 текст в тему или основной текст.
Как добавить разрыв строки в тело письма
Вы можете добавить новую строку, написав %0D%0A текст в теле.
Как добавить нескольких получателей электронной почты
Вы можете добавить нескольких получателей, написав разделитель-запятую ( , ) между адресами электронной почты.
Генератор кодов ссылок Mailto
Смотрите также
A Complete Guide To HTML Mailto Attribute
It would be difficult to find anyone who works online that hasn’t interacted with the HTML mailto link. When you click on it, this link activates the default email client on a user’s computer to send an email. It is used inside an anchor tag with a href attribute. In this article, we will discuss:
What is a Mailto Link in HTML?
Mailto links are used to redirect the user to an email address instead of a link. When the user clicks on a mailto link, the default email client opens on the user’s computer and suggests sending an email to the address included in the mailto link.
Basics to Advanced — Learn It All!
How to Create Mailto Links in HTML?
You can create an HTML mailto link by using an anchor tag with the href attribute and inserting the “mailto” parameter after it.
The code will generate the following link:
Clicking on the link above will open a new mail window:
If you want to send an email to more than one address, separate your email address with a comma.
Basics to Advanced — Learn It All!
Mailto Parameters
The mailto attribute accepts seven parameters, as described below:
- mailto: This parameter specifies the email address of the recipient.
- cc: This parameter is used to add another email address that will receive the mail’s carbon copy. It is optional.
- bcc: This parameter specifies another email that will receive the blind carbon copy of the mail. It is optional.
- subject: This parameter is used to fill the subject of the mail. It is optional.
- body: This parameter is used to fill the content of the mail. It is optional.
- ?: This parameter is the first parameter delimiter. It is optional.
- @: This holds the other parameter delimiter. It is optional.
Basics to Advanced — Learn It All!
You may be wondering how you can obtain the skills necessary to take advantage of HTML’s immense popularity, and how you can go beyond just learning about the HTML mailto attribute. You can enroll in a comprehensive Full Stack Java Developer course to help you become career-ready upon completion. To learn more, check out our YouTube video that provides a quick introduction to HTML and explains how to write a simple ‘Hello World’ program in HTML.
If you’re an aspiring web and mobile developer, HTML training will broaden your skills and career opportunities. Do you have any questions for us? Please ask them in the comments section, and we’ll have our experts answer them for you.
Basics to Advanced — Learn It All!
Find our Post Graduate Program in Full Stack Web Development Online Bootcamp in top cities:
| Name | Date | Place | |
|---|---|---|---|
| Post Graduate Program in Full Stack Web Development | Cohort starts on 15th Aug 2023, Weekend batch | Your City | View Details |
| Post Graduate Program in Full Stack Web Development | Cohort starts on 12th Sep 2023, Weekend batch | Your City | View Details |
| Post Graduate Program in Full Stack Web Development | Cohort starts on 10th Oct 2023, Weekend batch | Your City | View Details |
About the Author
Aryan Gupta
Aryan is a tech enthusiast who likes to stay updated about trending technologies of today. He is passionate about all things technology, a keen researcher, and writes to inspire. Aside from technology, he is an active football player and a keen enthusiast of the game.
Recommended Programs
Post Graduate Program in Full Stack Web Development
Full Stack Java Developer Job Guarantee Program
*Lifetime access to high-quality, self-paced e-learning content.
How to Create an Email Link in HTML
This article was co-authored by wikiHow staff writer, Travis Boylls. Travis Boylls is a Technology Writer and Editor for wikiHow. Travis has experience writing technology-related articles, providing software customer service, and in graphic design. He specializes in Windows, macOS, Android, iOS, and Linux platforms. He studied graphic design at Pikes Peak Community College.
The wikiHow Tech Team also followed the article’s instructions and verified that they work.
This article has been viewed 577,858 times.
Do you want to make it easy for your website visitors to send you an email? Creating an HTML mailto link makes it so your visitors can quickly send you a message just by clicking a hyperlink that opens a new message to the email address of your choice. We’ll show you the proper tags and syntax to use to create simple HTML email hyperlinks on your website.
Type the users email next. A properly formatted command so-far would be agentavery@sample.com » . [3] X Research source
- If you want to add this to your command, it should look like this so far: agentavery@sample.com?subject=»subject text»
- Try not to use characters that aren’t alphanumeric in the subject line. There are ways to work around this so your link doesn’t get stumped and thinks it’s part of something else».
- While most often not used, it is possible to add information to prefill the subject line via the mailto syntax. However, it’s more often used when the mail is being sent to a server inside a robot that handles incoming mail so it can be processed later (so it can be filtered).
- You can add «body» as well as a cc or a bcc line using a similar syntax. Just make sure to use a question mark followed by the term «body»,»cc», or «bcc» followed by an equals sign followed by the text for that line in a pair of quotation marks.
Type > to add a closing bracket. So far, our HTML commands tell the web browser what email address to link to, and to add a subject/cc/bcc. The closing bracket «>» tells the web browser that there are no more commands to execute when the link is clicked.
Type link text. This is the text the user clicks on to open the email link. It goes after the closing bracket. This can be a word, a phrase, or even a duplicate copy of the person’s email address this is being sent to. Most often, this can be the phrase «here» or «this» or something of that sort.
Continue the remainder of the HTML document. Be sure to save your work. If you have more HTML to add to your document, continue your work.
Community Q&A
How can I create a personal email system with @my website name, so a user or client can chat me directly through it and how do I create a chat platform or interface just like a messaging platform?
If you have Cpanel you can go to the «Email Accounts» and click on the «Create» button (generally on the right) and create whatever name@yourwebsite.com you want. After you have created the email address, go to softaculous Apps (in Cpanel), then go to «Customer Support» and download one of the help desk apps. Direct the messages to the set email.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
HTML is a markup language that doesn’t require any special download since the tools needed are already installed on your computer, e.g notepad, notepad++, etc. But you might consider getting more advanced and flexible software to run your codes in real-time, those includes sublime text, brackets, atom, vs code, etc.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow
Highlight the text you want to link, click the link icon, and select «Email» from the drop-down. (Optional) Edit the text you want to display as the link. Enter the email address you want contacts to send to in the Email address field. Click Insert. Click Done.
Thanks! We’re glad this was helpful.
Thank you for your feedback.
As a small thank you, we’d like to offer you a $30 gift card (valid at GoNift.com). Use it to try out great new products and services nationwide without paying full price—wine, food delivery, clothing and more. Enjoy! Claim Your Gift If wikiHow has helped you, please consider a small contribution to support us in helping more readers like you. We’re committed to providing the world with free how-to resources, and even $1 helps us in our mission. Support wikiHow