Вставьте логотип в верхнем правом углу HTML документа уценки R
Когда вы делаете это точно так же, как здесь stackoverflow.com/questions/38333691/… ? без каких-либо определений классов?
@J_F, проблема в том, что с первым кодом я получил логотип внутри заголовка
2 ответа
Вы можете использовать htmltools::img с небольшим встроенным CSS для позиционирования. src может идти по прямой, но когда изображения обрабатываются не как графики, иногда вязание не позволяет правильно преобразовать изображения в URI, что в свою очередь заставляет их не отображать. Использование self_contained: false в YAML — это быстрое решение, но не намного сложнее использовать knitr::image_uri для ручного преобразования изображения:
--- title: "Title" author: "Author" output: html_document --- ``` htmltools::img(src = knitr::image_uri(file.path(R.home("doc"), "html", "logo.jpg")), alt = 'logo', style = 'position:absolute; top:0; right:0; padding:10px;') ``` --- # 1. Header Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. То, что вы спрашиваете, расплывчато: есть много способов для его выравнивания в одном и том же месте при некоторых условиях, но это может варьироваться в зависимости от размера экрана, прокрутки и т. Д. Я изменил вышеприведенное position:absolute; на position:absolute; , что, скорее всего, вы имели в виду. Если вы имеете в виду в заголовке / авторе flexbox, это бы взломало JavaScript.
Вы по-прежнему можете поместить изображение относительно нижней части заголовка div , library(htmltools); div(style = ‘position:relative;’, img(src = knitr::image_uri(file.path(R.home(«doc»), «html», «logo.jpg»)), alt = ‘logo’, style = ‘position:absolute; top:-90px; right:0; padding:10px;’) ) его по естественному расположению: library(htmltools); div(style = ‘position:relative;’, img(src = knitr::image_uri(file.path(R.home(«doc»), «html», «logo.jpg»)), alt = ‘logo’, style = ‘position:absolute; top:-90px; right:0; padding:10px;’) ) В какой-то момент это вопрос CSS вместо R, хотя.
Принятый ответ работает, если вы используете классический вывод html. Если мне нравится, вы также работаете с bookdown , логотип должен появляться на всех страницах. Итак, если кто-нибудь найдет этот ответ, но захочет добавить логотип с книжным шкафом, я даю свое предложение:
- Нам нужно создать внешний файл с script для вызова в заголовке, к счастью, мы можем создать его непосредственно в rmarkdown script.
- Мы также используем htmltools::img , чтобы включить изображение без внешнего файла изображения.
Вот мой пример rmarkdown script, который будет использоваться в качестве примера:
--- title: "Logo with Bookdown" author: "Author" date: '`r format(Sys.time(), "%d %B, %Y")`' output: bookdown::gitbook: includes: in_header: header.html --- ``` knitr::opts_chunk$set(echo = TRUE) ``` ``` # Create the external file img document.write(\'',img,'\') ') readr::write_lines(htmlhead, path = "header.html") ``` # Page 1 This is an R Markdown document. Markdown is a simple formatting syntax for authoring HTML, PDF, and MS Word documents. For more details on using R Markdown see . When you click the **Knit** button a document will be generated that includes both content as well as the output of any embedded R code chunks within the document. You can embed an R code chunk like this: ``` summary(cars) ``` # Page 2 You can also embed plots, for example: ``` plot(pressure) ``` Note that the `echo = FALSE` parameter was added to the code chunk to prevent printing of the R code that generated the plot. Ещё вопросы
- 0 как использовать show () и hide () с задержкой ()?
- 1 Один массив равен другому. Как заморозить одно при смене другого?
- 0 Как экспортировать запрос в mysql в файл .sql?
- 0 добавление HTML выбора стран в несколько мест
- 1 SVG проблема с Glide с использованием сокращенного шестнадцатеричного цвета
- 1 Оптимальный способ использовать tkinter и openpyxl для перебора электронной таблицы?
- 0 Запуск imagecreatefrompng массива изображений, но массив только возвращает 1 изображение
- 1 Python3: Как мне импортировать таблицу Excel в проект Python? (Я использую сайт repl.it для изучения python3)
- 0 Создание скользящей галереи изображений
- 1 Как получить доступ к DOM в потоке или подпроцессе Python
- 1 Триггер SQL Server для параметра «По умолчанию (newsequentialid ())» не работает с «00000000-0000-0000-0000-000000000000»?
- 0 Воспроизведение MP3 с петлей в качестве переменной
- 1 Использование стандартного / выходного потока в качестве строки ввода / вывода
- 1 Какая связь между файлом MS-Outlook PST и файлом MS-Outlook MSG?
- 0 PHP состоит из нескольких слов
- 1 Как отправлять ping-пакеты с использованием библиотеки jabber-net
- 0 Выполнить функцию, если не удается выполнить другую функцию в течение периода времени
- 0 PHP время назад (возвращает неверное время)
- 0 Отправка стилизованной почты с помощью PHP Mailer
- 0 Как получить внутренний тег с помощью getElementById после указанного элемента?
- 1 Счетчик времени Vue.js
- 0 Обновить страницу после ввода?
- 1 Как мне вызвать информацию, введенную в диалоговое окно как часть слушателя действия?
- 1 Исключение в потоке «main» java.awt.AWTError: Вспомогательная технология не найдена: ошибка com.sun.java.accessibility.AccessBridge
- 1 Как изменить размер ListView программно
- 0 g ++: CreateProcess: нет такого файла или каталога [дубликата]
- 0 Как выбрать TR, но не тот, если его дочерний TD с селекторами JQuery?
- 1 gridworld помогают движущимся твари открыть место
- 1 Редактировать изображения в файле PDF с помощью объекта COSStream
- 0 Xampp — завершение работы MySql — не работает
- 1 Монитор Обновить токен для веб-толчок FCM и заменить его на старый в БД
- 0 MySQL Connector не работает с псевдонимами таблиц
- 0 Получить текст из строки столбца
- 0 Перегрузка C ++ не работает правильно
- 1 Почему эти выражения JavaScript работают неожиданно [дубликаты]
- 0 Шаблонный класс C ++ с пользовательским поведением для контейнеров против примитивных типов?
- 0 Угловое расширение директивы
- 0 Выберите не связывать с моделью
- 1 Доступ к объекту фильтра через WebApplicationContext
- 0 Перевернуть двусвязный список между заданными узлами
- 0 C ++ Array передается по ссылке, но как это понять?
- 1 извлечение определенных значений из JSON
- 1 Как создать собственный стиль для Android SearchView?
- 0 Как добавить проверку на стороне клиента зависимого ввода с использованием JavaScript и rails?
- 0 Абсолютное позиционирование по отношению к родителю
- 0 создание элемента jQuery, передача значения
- 0 Целочисленная арифметика при переполнении
- 1 Библиотеки Python отсутствуют в Docker-контейнере после их установки в сборке img
- 0 именование потоков, используя typedef / struct
- 0 Получить размер элемента в окне изменения размера
Техника позиционирования логотипа внутри шапки сайта (header).
На многих сайтах уже принято, как стандарт, в шапке сайта размещать логотип, который является ссылкой на главную страницу.
Как правило, такой логотип размещается с левой стороны и рядом с ним находится меню сайта.
В этому уроке хочу рассмотреть технику верстки, которая позволяет добиться такого эффекта.
На самом деле, ничего сложного здесь нет.
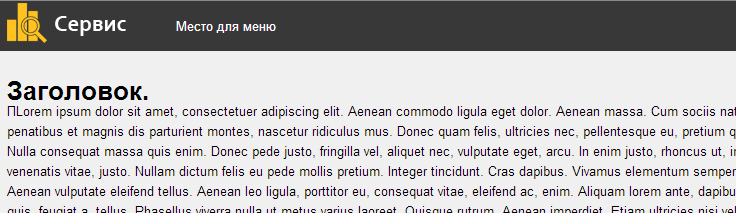
Для примера, давайте возьмем следующую структуру документа:
Место для меню
Заголовок.
ПLorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,