- : The Description List element
- Examples
- Single term and description
- Result
- Multiple terms, single description
- Result
- Single term, multiple descriptions
- Result
- Multiple terms and descriptions
- Metadata
- Result
- Wrapping name-value groups in div elements
- Result
- Notes
- Accessibility concerns
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
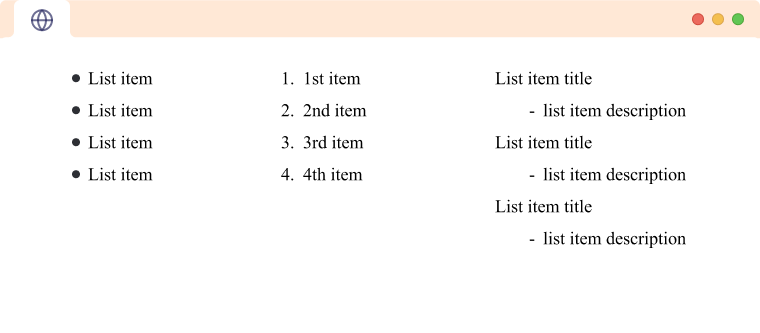
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- HTML Lists
- Unordered List
- Ordered List
- Description List
- Tags used in HTML lists
- Table of Contents
- HTML Other Lists
- Example
- Chapter Summary
- HTML Exercises
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
: The Description List element
This element only includes the global attributes.
Examples
Single term and description
dl> dt>Firefoxdt> dd> A free, open source, cross-platform, graphical web browser developed by the Mozilla Corporation and hundreds of volunteers. dd> dl>
Result
Multiple terms, single description
dl> dt>Firefoxdt> dt>Mozilla Firefoxdt> dt>Fxdt> dd> A free, open source, cross-platform, graphical web browser developed by the Mozilla Corporation and hundreds of volunteers. dd> dl>
Result
Single term, multiple descriptions
dl> dt>Firefoxdt> dd> A free, open source, cross-platform, graphical web browser developed by the Mozilla Corporation and hundreds of volunteers. dd> dd> The Red Panda also known as the Lesser Panda, Wah, Bear Cat or Firefox, is a mostly herbivorous mammal, slightly larger than a domestic cat (60 cm long). dd> dl>
Result
Multiple terms and descriptions
It is also possible to define multiple terms with multiple corresponding descriptions, by combining the examples above.
Metadata
Description lists are useful for displaying metadata as a list of key-value pairs.
dl> dt>Namedt> dd>Godzilladd> dt>Borndt> dd>1952dd> dt>Birthplacedt> dd>Japandd> dt>Colordt> dd>Greendd> dl>
Result
Tip: It can be handy to define a key-value separator in the CSS, such as:
Wrapping name-value groups in div elements
WHATWG HTML allows wrapping each name-value group in a element in a element. This can be useful when using microdata, or when global attributes apply to a whole group, or for styling purposes.
dl> div> dt>Namedt> dd>Godzilladd> div> div> dt>Borndt> dd>1952dd> div> div> dt>Birthplacedt> dd>Japandd> div> div> dt>Colordt> dd>Greendd> div> dl>
Result
Notes
To change the indentation of a description term, use the CSS margin property.
Accessibility concerns
Each screen reader exposes content differently, including total count, terms/definitions context, and navigation methods. These differences are not necessarily bugs. As of iOS 14, VoiceOver will announce that content is a list when navigating with the virtual cursor (not via the read-all command). VoiceOver does not support list navigation commands with . Be careful applying ARIA term and definition roles to constructs as VoiceOver (macOS and iOS) will adjust how they are announced.
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 13, 2023 by MDN contributors.
Your blueprint for a better internet.
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
HTML Lists
HTML lists are used to display related information in an easy-to-read and concise way as lists.
We can use three types of lists to represent different types of data in HTML:
Unordered List
The unordered list is used to represent data in a list for which the order of items does not matter.
- tag to create unordered lists. Each item of the list must be a
tag which represents list items. For example,
Browser Output
To learn more about unordered lists, visit HTML Unordered Lists.
Ordered List
The ordered list is used to represent data in a list for which the order of items has significance.
- tag is used to create ordered lists. Similar to unordered lists, each item in the ordered list must be a
tag. For example,
Browser Output
Here, you can see list items are represented with numbers to represent a certain order.
To learn more about ordered lists, visit HTML Ordered Lists.
Description List
The HTML description list is used to represent data in the name-value form. We use the tag to create a definition list and each item of the description list has two elements:
- term/title — represented by the tag
- description of the term — represented by the tag
- HTML
- Hyper-Text Markup Language
- CSS
- Cascading StyleSheets
- JS
- Javascript
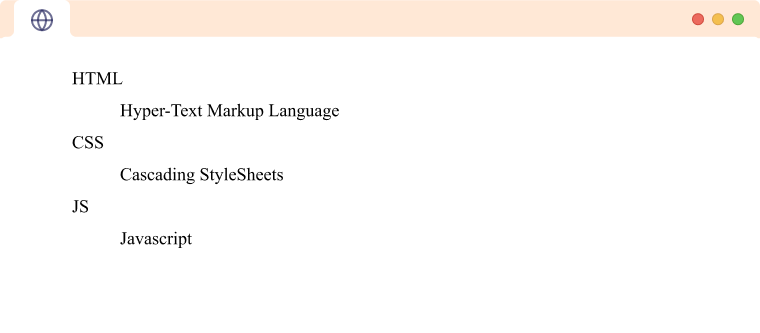
Browser Output
Since the description list includes the definition of a term, it is also known as the definition list. To learn more about the description list, visit HTML Description List.
Tags used in HTML lists
| Tag | Explanation |
|---|---|
| Defines an ordered list. | |
| Defines an unordered list. | |
| Defines a description list. | |
| Defines a list item in ordered or unordered lists. | |
| Defines a term in description list. | |
| Defines the description of a term in the description list. |
Table of Contents
HTML Other Lists
A description list is a list of terms, with a description of each term.
Example
Chapter Summary
- Use the HTML element to define a description list
- Use the HTML element to define the description term
- Use the HTML element to describe the term in a description list
HTML Exercises
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.