- CSS-стили для маркированных списков
- Цвет и размер стандартного маркера
- Результат:
- Поддержка ::marker в браузерах
- Маркеры PNG, JPG
- Результат:
- Результат:
- Маркеры SVG
- Результат:
- Результат:
- Маркеры символами эмодзи
- Результат:
- Маркеры иконочными шрифтами Material
- Результат:
- Результат:
- Комментарии 2
- Другие публикации
- Как изменить цвет маркеров в списке?
- Использование ::before
- См. также
- CSS Lists
- Example
- An Image as The List Item Marker
- Example
- Position The List Item Markers
- Example
- Remove Default Settings
- Example
- List — Shorthand property
- Example
- Styling List With Colors
- Example
- More Examples
- All CSS List Properties
- Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
- Решение
CSS-стили для маркированных списков
Вид маркера можно задать через CSS свойство list-style-type :
Возможны следующие значения:
Цвет и размер стандартного маркера
Цвет стандартного маркера задается через псевдосвойство ::marker :
Результат:
Поддержка ::marker в браузерах
Маркеры PNG, JPG
Вставка изображения marker.png через свойство list-style-image :
Результат:
Вставка изображения через свойство background :
Результат:
Маркеры SVG
Изображение marker.svg можно вставить через свойство list-style-image . Размер изменяется с помощью font-size в псевдосвойстве ::marker .
.markers < margin: 0 0 20px 14px; padding: 0; >.markers li < list-style-image: url(/marker.svg); margin: 7px 0; >.markers li::marker
Результат:
Если вставить изображение через свойство background , размер SVG можно изменить с помощью свойства background-size .
Результат:
Маркеры символами эмодзи
Вместо маркера можно вставить любой символ, используя свойство list-style-type :
Результат:
Чтобы задать свой символ каждому элементу списка нужно использовать правило@counter-style:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "🍋" "🍎" "🍒"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li
Маркеры иконочными шрифтами Material
@charset "UTF-8"; @counter-style marker-font < system: cyclic; symbols: "arrow_forward"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-font; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li
Результат:
@charset "UTF-8"; @counter-style marker-emoji < system: cyclic; symbols: "arrow_forward" "add" "star_rate"; suffix: " "; >.markers < margin: 0 0 20px 24px; padding: 0; list-style-type: marker-emoji; >.markers li::marker < font-family: 'Material Icons'; color: red; line-height: 1; font-size: 14px; >.markers li < margin: 7px 0; font-size: 14px; >.markers li:before
Результат:
Комментарии 2
Роман
Роман
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации
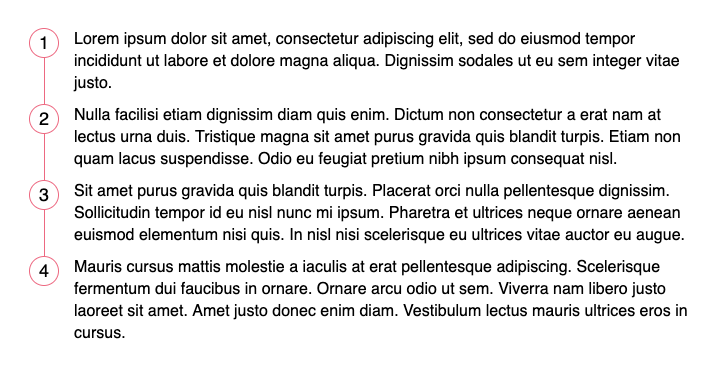
Несколько примеров как задать стили у нумерации списков с применением счетчика counter и псевдоэлемтов :before и.
Элементы dl, dt, dd предназначенных для создания списка определений. dl – общий контейнер, dt – термин, dd –.
Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.
С помощью расширения dompdf можно легко сформировать PDF файл. По сути, dompdf — это конвертер HTML в PDF который.
Как изменить цвет маркеров в списке?
Существует два популярных способа изменения цвета маркеров, чтобы они отличались от цвета текста.
Использование
При этом цвет маркеров определяется стилевым свойством color для селектора li , а цвет текста — для селектора span (пример 1).
Пример 1. Использование вложенных тегов
Результат данного примера показан ниже (рис. 1).
Рис. 1. Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объёмных списках, ведь к каждому пункту списка теперь придётся добавлять .
Использование ::before
Пример 2. Использование псевдоэлемента ::before
Результат данного примера показан на рис. 2.
Рис. 2. Маркеры, созданные с помощью стилей
См. также
- color
- content
- currentColor
- list-style-type
- quotes
- relative и absolute
- text-fill-color
- Аккордеон меню
- Анимация ссылок при наведении
- Атрибуты ссылок
- Добавление тени
- Единицы цвета в CSS
- Знакомство с HTML
- Использование в вёрстке
- Наследование в CSS
- Не только текст
- Подробнее о позиционировании
- Псевдоэлемент ::before
- Псевдоэлементы
- Псевдоэлементы ::after и ::before
- Работа с типографикой
- Спойлер
- Элементы и
CSS Lists
The list-style-type property specifies the type of list item marker.
The following example shows some of the available list item markers:
Example
ol.c list-style-type: upper-roman;
>
ol.d list-style-type: lower-alpha;
>
Note: Some of the values are for unordered lists, and some for ordered lists.
An Image as The List Item Marker
The list-style-image property specifies an image as the list item marker:
Example
Position The List Item Markers
The list-style-position property specifies the position of the list-item markers (bullet points).
«list-style-position: outside;» means that the bullet points will be outside the list item. The start of each line of a list item will be aligned vertically. This is default:
«list-style-position: inside;» means that the bullet points will be inside the list item. As it is part of the list item, it will be part of the text and push the text at the start:
Example
ul.a <
list-style-position: outside;
>
ul.b list-style-position: inside;
>
Remove Default Settings
Example
List — Shorthand property
The list-style property is a shorthand property. It is used to set all the list properties in one declaration:
Example
When using the shorthand property, the order of the property values are:
- list-style-type (if a list-style-image is specified, the value of this property will be displayed if the image for some reason cannot be displayed)
- list-style-position (specifies whether the list-item markers should appear inside or outside the content flow)
- list-style-image (specifies an image as the list item marker)
If one of the property values above is missing, the default value for the missing property will be inserted, if any.
Styling List With Colors
We can also style lists with colors, to make them look a little more interesting.
- or
tag, affects the entire list, while properties added to the
tag will affect the individual list items:
Example
ol <
background: #ff9999;
padding: 20px;
>
ul background: #3399ff;
padding: 20px;
>
ol li background: #ffe5e5;
color: darkred;
padding: 5px;
margin-left: 35px;
>
ul li background: #cce5ff;
color: darkblue;
margin: 5px;
>
More Examples
Customized list with a red left border
This example demonstrates how to create a list with a red left border.
Full-width bordered list
This example demonstrates how to create a bordered list without bullets.
All the different list-item markers for lists
This example demonstrates all the different list-item markers in CSS.
All CSS List Properties
| Property | Description |
|---|---|
| list-style | Sets all the properties for a list in one declaration |
| list-style-image | Specifies an image as the list-item marker |
| list-style-position | Specifies the position of the list-item markers (bullet points) |
| list-style-type | Specifies the type of list-item marker |
Как сделать, чтобы цвет маркеров в списке отличался от цвета текста?
Задать цвет маркеров в списке не изменяя цвет текста.
Решение
Пример 1. Использование вложенных тегов
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан ниже (рис. 1).
Рис. 1. Маркеры, отличающиеся по цвету от основного текста
Несмотря на простоту, метод неудобен, особенно при объёмных списках, ведь к каждому пункту списка теперь придётся добавлять тег . Поэтому разберём хитрый способ, полностью основанный на работе CSS.
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Смысл в следующем — убираем оригинальные маркеры списка через свойство list-style-type и добавляем свои собственные маркеры с помощью псевдоэлемента :before и свойства content . Такая связка позволяет вставлять любой текст или символ перед элементом, в данном случае LI . Причём видом текста (цвет, шрифт, фон и др.) также можно управлять через стили, что и продемонстрировано в примере 2. Здесь в качестве маркеров используется символ параграфа ¶.
Пример 2. Использование псевдоэлемента :before
HTML5 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 2.
Рис. 2. Маркеры, созданные с помощью стилей