- HTML Code Generator
- Search This Blog
- HTML List Generator
- HTML List Generator | HTML Nested List Generator
- Nested, Ordered and Unordered List HTML Generator
- Your Generated HTML List :
- HTML List Generator Tool
- Convert text to an HTML list or quickly generate a simple list.
- About HTML List Generator
- How to use this tool?
- Unordered List or Ordered List
- List Style Type
- List Style Type for UL
- List Style Type for OL
- CSS List Style Wizard
- List Style Notes
- CSS Image Bullets
- More CSS Wizards
- Recommended Books
- Html list style generator
- Custom CSS for List Styles – WordPress Snippet Generator
- Your Custom CSS
- How Do I Identify a CSS Selector?
- How Do I Use This Custom CSS for List Styles Snippet Generator Tool?
- Selector/s Tab
- List Type Tab
- Code Tab
- How Do I Add the Code Snippet to My Website?
- Conclusion
HTML Code Generator
Blog focus on generating custom front-end code to use in your web application or blog. This blog works as a html code generator. You can customize the application and generate html code. This blog generates html, css, javascript, jquery or any other javascript libraries code, depends on requirement. For example, if you want to use html table generator, There you can customize table style and automatically generates html and css code. In this blog, Desktop/Mobile view also available.
Search This Blog
HTML List Generator
HTML List Generator | HTML Nested List Generator
Ordered lists are useful when you want to display the list in numbered or alphabetical order. Numbered list and Alphabetical list are examples of ordered lists.OL and LI tags are used to create an ordered list.
Unordered lists are useful when you don’t want to display the list in numbered or alphabetical order. The bullet list is an example of the unordered list. UL and LI tags are used to create an ordered list.
Here you can generate nested list, ordered an unordered list in HTML without having any basic knowledge of HTML. You can use generated HTML code in any web application or blogger. In this HTML nested list, ordered and unordered list generator, you can create and generate any number of lists and deeply nested lists.
Nested, Ordered and Unordered List HTML Generator
Your Generated HTML List :
Copy the above generated html code to use in your web application or blogger.
Click here to see different kind of html lists and explanation of html code.
- Get link
- Other Apps
HTML List Generator Tool
Convert text to an HTML list or quickly generate a simple list.
About HTML List Generator
This tool helps you to quickly generate a simple HTML list. You can either input your own text to generate a list or simply generate a dummy list with any number of items.
The list items will be created from imputed text separated by line breaks (newline), commas, semi-colons, or vertical pipes.
How to use this tool?
Using the online HTML list generator tool is simple and straightforward. Just follow the steps given below:
- First, select whether you want an ordered list or an unordered list in the “List Type” dropdown box.
- Select the preferred list style from the “List Item Style” dropdown box.
- Select the “Input Text to Generate List Tags” option if you want to input your own text. Or select the “Dummy List Tags” to create a dummy list.
- If you have selected the dummy list option, enter your required list items in the “Number of Items:” textbox. Select a separator type for your input text if you have selected the input text option.
- If you have selected the input text option, enter or paste your text in the first textarea.
- Now click the “Generate HTML LIst” button to generate the list.
Unordered List or Ordered List
An unordered list is a collection of related items. It is used when the items have no special order or sequence. By default, the list items will be marked with small black circles called bullets.
An ordered list is a collection of related items that have a specific order or sequence. By default, the list items will be marked with numbers.
List Style Type
By default ordered and unordered lists are marked with numbers and bullets respectively. The list-style-type property can be used to change the style of a HTML list.
List Style Type for UL
The following predefined styles can be applied to an unordered list:
The “none” option can be used if you don’t want to stylize your list marker.
List Style Type for OL
An ordered list has more predefined list style types when compared to an unordered list. Some of the popular ones are:
- Decimal
- Decimal Leading Zero
- Upper Roman
- Lower Roman
- Upper Alpha
- Lower Alpha
CSS List Style Wizard
Welcome to the CSS List Style Wizard! Use this wizard to experiment with list styles and generate sample CSS style source code. This wizard uses dynamic HTML to change the style of the table in-situ, without loading another page.
List Style Notes
You can use any list style property for either ordered or unordered lists. The alphanumerics make more sense for ordered lists, while images and shapes make more sense for unordered lists. The special types of «none» and «inherit» may also be used.
Use cascading to apply style properties to sub-levels of the list. In the example code, «ol.sample ol» is the selector for the ordered lists that are children of the «sample» ordered list. You also use cascading to apply styles to the text in the lists. Text styles should be applied to the «li» elements of the particular list, rather than to the list itself.
For information on dynamically setting styles with Javascript and how the HTML toggle buttons work, please see HTML and CSS Table Border Style Wizard. The wizards are cross-browser compatible with Firefox, Netscape, and Internet Explorer, but they do not work with Opera 8 or IE5 for the Mac. The custom and «inherit» list style types do not work in IE6. Aligning Bullets with Baselines of Text
CSS Image Bullets
As you may notice in the wizard, when using images as the bullet, the bullet does not line up to the text in an attractive way. The bottom of the bullet image aligns to the baseline of the text, and there is currently no way to change this behavior in CSS. Therefore, using all but very small images as bullets is imperfect.
As a work-around, you can properly align bullet images via the background image CSS property. First, set set the list to have no bullets. Then, define a non-repeating background image for the LI tag, with the image shifted down slightly. Set the «line-height» to accomodate the bullet image, and use «padding-left» to shift the text to the left of the bullet.
You can see the style sheet and example below. Use the hide/show buttons to see the border of the LI element, which you can use as guidelines when adjusting the position of your bullets.
More CSS Wizards
Recommended Books
Check out these 3 important facts about high-res images for Google Shopping, with an amazing before and after showing the difference a high-res image makes on your phone or other high-res device. Learn the latest tips on optimizing your Google Shopping product data feeds from your BigCommerce, Shopify, or other online store.
Created 2006-10-27, Last Modified 2016-12-01, © Shailesh N. Humbad
Disclaimer: This content is provided as-is. The information may be incorrect.
Html list style generator
- Home
- Themes
-
- Epicurean Theme
- Underwood Theme
- Simple Theme
- Wanderlust Theme
- Food Blog Theme
- Street Style Theme
- Ember Theme
- Fashion Blog Theme
- Guides & Tutorials
- Modula Gallery Review – A Gorgeous WordPress Photo Gallery Plugin
- Share Your Slides – How to Add a Google Slides Presentation to Your WordPress Website
- How to Prevent Google From Indexing Your WordPress Website (And Why You’d Want To)
- more.
- 12+ Moody and Dark WordPress Themes for Gritty Brands, Photographers, and Creatives that Want Their Portfolio to Pop 2023
- 12+ Free WordPress Fashion Themes for Designers, Bloggers and More
- 17+ Best WordPress Furniture Themes for Furniture stores, Consignment, and Interior Designers
- more.
- Add Quicktags – WordPress Snippet Generator
- Custom User Contact Methods – WordPress Snippet Generator
- Add Dashboard Widget – WordPress Snippet Generator
- more.
- Reviews
- Plugins
- Freebies
- News
- Infographics
- Get Free Themes!
Custom CSS for List Styles – WordPress Snippet Generator
Use this snippet generator to customize your theme’s bulleted or ordered list styles without having to hand code.
Your Custom CSS
Add this code to your style.css file. Scroll down to learn more.
- (for un-ordered lists) and
(for ordered lists) tags.However, sometimes the default list styles just don’t cut it. For times when you need something more than the default disc bullet points or the 1. 2. 3. numbering, you can use CSS to take things up a notch.
With this in mind, we’ve put together this code snippet generator tool that’s designed to help both developers and first-time theme developers experiment with and add different kinds of list styles to their WordPress themes. In this article, we’ll walk you through the process of identifying a CSS selector and show you how you can get started with this code snippet generator.
How Do I Identify a CSS Selector?
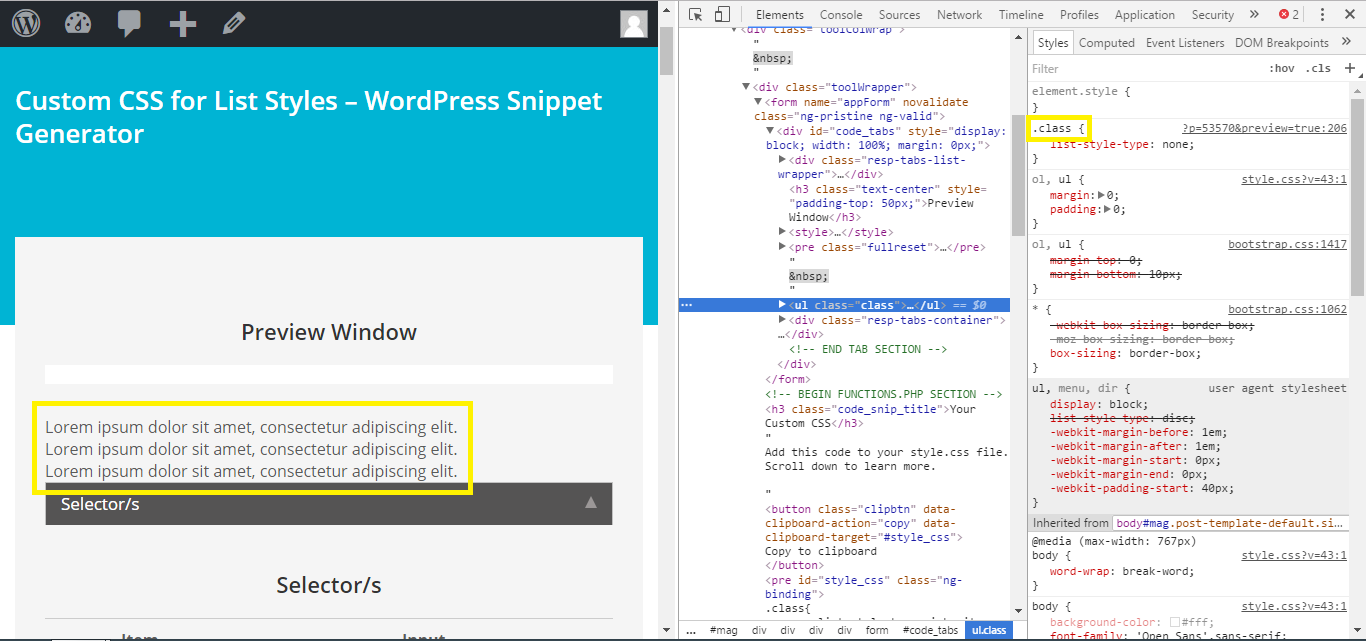
The first thing you’ll need to do is determine which part of your theme you’d like to alter. Once you’ve selected a page element, you’ll need to identify its class (.class-name) or ID (#id) using Chrome’s Inspect tool. Here’s how:
- Right-click the page element you wish to inspect. In this example, we’ve chosen to inspect the text in the Preview Window.
- Click the Inspect menu item (in case of the Chrome browser).
- The CSS styles for each element are shown in a separate preview pane on the right side of the browser window.
- The most dominant selector (.class or #id) will be shown first in the list.
If you’re still unable to find the .class or #id, please visit the WordPress Codex for more information on how to identify a selector. Now that you know how to identify a CSS selector, let’s take a look at how you can use this custom CSS for list styles tool to generate a code snippet for your WordPress theme.
How Do I Use This Custom CSS for List Styles Snippet Generator Tool?
All you have to do to get started with using this custom code snippet generator is enter the selector of the page element you’re targeting and specify which list style type you’d like to have displayed on the web page. The outputted code applies to all lists and elements that are set to display: list-item .
The code generator will output a custom code for you that will integrate seamlessly with your WordPress themes and work smoothly on all major web browsers.
Let’s take a look at each individual field:
Selector/s Tab
- Selector: Enter the selector you want to target here. It should be in all lowercase letters and hyphens e.g. .class-name. We outlined how to find a CSS selector in your WordPress theme in the previous section.
List Type Tab
- Styles Type: Select one of the 24 list style type options to specify the type of list item marker (or bullet) by which to display the selected list. By default, the list style type is set to disc.
Code Tab
- Once you’ve entered all of the required fields, navigate to the Code tab. You’ll notice that the Your Custom CSS area is populated with a custom code snippet for adding custom list styles with CSS in your WordPress theme.
How Do I Add the Code Snippet to My Website?
The quickest way to add the generated code snippet to your site is by pasting it directly into your current theme’s style.css file. You can edit it directly by navigating to Appearance > Editor from the WordPress admin panel.
Alternatively, you can download the theme’s style.css file to your desktop via an FTP client. Next, open it up in a text editor and paste the generated custom code snippet at the bottom of the file. Hit the Save button and re-upload it to your theme’s directory when you’re done.
Conclusion
By using this code snippet generator tool, you’ll be able to choose from a wide range of list-item markers and bullet point styles to make your lists stand out. We hope that this tool allows you to experiment with all kinds of list styles and saves you some time and effort from having to hand-code customized list styles for your WordPress themes.
Do you have any questions about how to use the Custom CSS for List Styles code snippet generator tool? Let us know in the comments section below!
-